BPS株式会社で自社商品のマーケティングを担当している飯塚です。
ノンデザイナーである私が今年の夏のTechRachoフェアのバナーを作成してみての感想や経緯について語っていこうと思います。
いわば「ノンデザイナーがデザインやフォトショ操作に四苦八苦したこと」を並べていくので、私のようにデザイン修行中の方や、初学者向けにデザインを教える方のヒントになれば嬉しいです。
当該バナー:
なぜマーケターがデザインを?
近年のマーケティング状況に詳しい方はピンとくるかもしれないのですが、最近はマーケターもデザイン知識やセンスが必要になっています。ザックリ「どうすれば売れるか考える」のがマーケターの仕事だとしたら、細分化していくと「ページの配置をどうしたら売れるか」「どんなデザインだと伝わるか」という課題に自ずと挑まなければなりません。
また、私がメインで関わっている自社商品のマーケティングでも新規バナーの制作が必要な場面がたびたびあります。そんななか、社内のデザイナーさんに頼りきりにならずにデザイン関連の業務を進められるといいよね、ということで社内のデザイナーさん監修のもとデザインを修行させていただいています。
その修行の一環として、今回TechRachoのバナーを作成させていただきました。
デザイン面で苦労したこと
センスがない
おそらく私にはデザインセンスというものがありません。
目で見たものに対して、何が美しい/ダサいかという感性がおそらく平均より欠落している自覚があります。
中学の時に同級生の間で流行していたホームページ(当時はHTMLなどをいじるしかなく、自分でカラーコードを調べて作るものでした)を私が作ったときも、それを見た親がその色や画像選定のダサさに「精神を病んでいるのでは」と泣くほどでした(比喩ではなく本当に泣かれた)。もちろん私は良しと思ったデザインだったのですが、ジャンルの違う「好きな感じ」を混ぜすぎて、今思えばインフルエンザの時に見る夢みたいなデザインでした。
他にも、以前の職場で作成したパワポ資料が「なぜ図形の大きさを揃えない?なぜ色を合わせない?」と不気味がられたりと、「私って根本的にデザインセンスがないんだな」エピソードはたくさんあります。
デザインセンスというと「素晴らしいものを作る才能」をイメージしがちですが、「見た目的な良し悪しに興味が湧かない」「これって見づらいのでは?」という発想すら湧かなかったのが私の「センスのなさ」でした。
ただ、もちろんデザインを仕事でやるとなれば言い訳的にデザインセンスのなさを掲げることはしないと決めました。デザインを作っていくうちに”視点”も養われたと思います。
偏差値45を50にする難しさ
今では理屈(幅を揃える、色を絞るなど)を駆使して、目に入れても気分を害さないバナーを作れるようにはなったつもりです。デザインの良し悪しも、偏差値60と40の違いくらいは分かるようになりました。
が、とはいえ感覚的なセンスが成長しきっていないので、デザイナーの方から「おさまりが悪い」「気持ちのいい配置に」というフィードバック(以下FB)が来ると頭を悩ませることはありました。偏差値でいうと45を50にする、といったところでしょうか。音楽や物書きなどデザイン以外にも言えると思いますが、そのジャンルへの解像度が「良いと思う」か「良くないと思う」程度のなかで「良いと思う」カテゴリのものをより良くするって難しいんですよね。
修正方法に関する知識も少ないので、「角度を変える」「色や装飾を変える」「大きさを変える」「複製する」といった発想すら最初は浮かびませんでした。
目が慣れてしまう
「気持ちのいい配置」が「思い浮かばない」ときは、とりあえず手を動かしました。見ていても「思い浮かばない」ので。
大胆に形を変えてみる。
思い切って大きさを変えてみる。
「やりすぎだろ」ってくらい装飾を施してみる。
するとしっくりくるように…なるわけではなく、目が慣れて余計に良し悪しが分からなくなってしまったのです。
そういうときは、いったん作業から離れたり、いくつか作って並べてみたり、過去のバナーと比較したりしていました。動かしてみて「これだ!」とピンとくる感覚はなかったのですが、比べてみると微差でも優劣が見えてきた気がします。
Photoshop操作で苦労したこと
感覚的に操作できない
普段Canvaというノンデザイナーに優しすぎるツールでバナー作成をしている私にとって、フォトショは感覚的に分かりづらい部分も多かったです。
基本的な動作で言えば、Ctrlを押しながらスクロールしても拡大されない、図形のはじっこを引っ張っても変形できない、トラックパッドのなぞり方と左右逆に動く…など、「一般的なツールではこうするとこうなる」が通用しないことにたびたび戸惑いました。
| やりたいこと | 一般的な動作 | Photoshopでの動作 |
|---|---|---|
| 画面の拡大/縮小 | Ctrlキーを押しながらホイール操作 | CtrlキーとAltキーを押しながらホイール操作 |
| 図形の拡大/縮小 | 図形の端をドラッグ | Ctrl+Tを押してから図形の端をドラック |
| 画面を左に動かしたい | トラックパッドを左になぞる | トラックパッドを右になぞる |
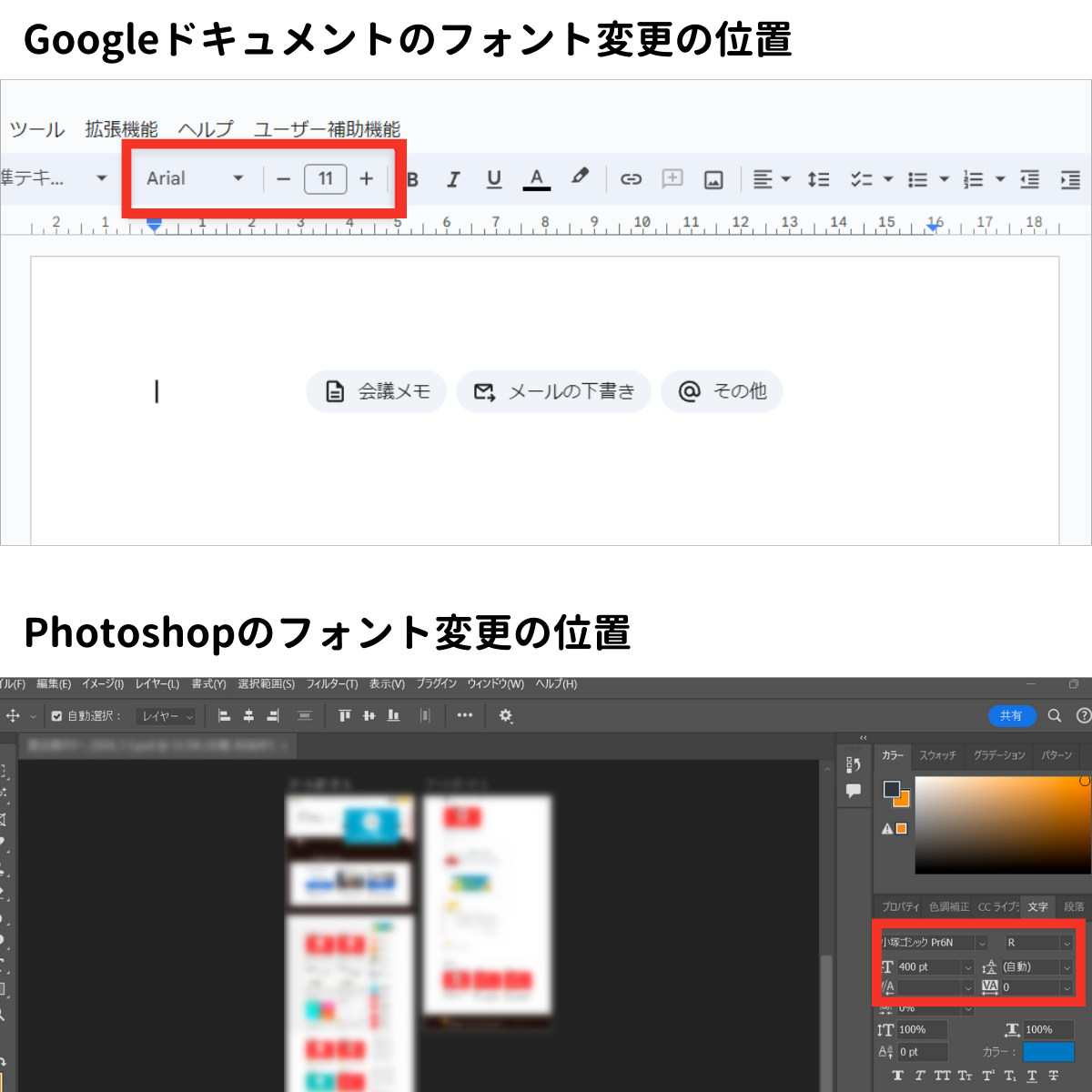
UIに関しても目と感覚が慣れていないのもあり、「どこにどんな機能があるか見当もつかない」状態からのスタートでした。たとえばフォント変更といえばGoogleドキュメントでもCanvaでも画面上部ですが、フォトショだとデフォルトで右側にあるんですよね。

このように、Adobeツールに慣れない私からすると「感覚的に操作できない」という難しさに直面することが多かったです。
ググり方が分からない
「今の時代はなんでもインターネットで調べられる」と言われますが、得たい結果をググって得るには多少用語を知ってないと難しいです。
たとえば「オブジェクト」という言葉が分からないと、「ここに置いたひまわりの向きを変えたい」という基本動作すら調べられないですよね。「ひまわり」で検索しても意味ないし、「絵」「図形」だとまた違うし…。
また、情報が少し古いとUIや項目名も変わっているので、ググって出てきた情報が最新なのか?という疑念もずっと拭えずにいました。
フォトショに限らずですが、初学者にとって「中級者がググれば無料で分かると言うけれど、その分野での”ググり勘”がなく情報が得られない」という壁がデザインにおいてもありました。
個人的な遺恨
個人的にずっと地味にうっとおしかったのが、画像を新たに配置するとクリッピングマスクが外れてしまい、逐一直さなければいけないところです。
調べても分からないし、私だけの現象なのか、そういう仕様なのかも分からない。かといって時間をかけて対応しなきゃいけないほどクリティカルな問題でもない。
…というのが地味に悩ましかったです(後に解決しました)。

総合的には楽しかった
Adobeソフトを使ったデザイン制作は不慣れさも相まって「ぐぬぬ」となる場面も多いですが、総合的には楽しかったです。
普段の業務は文章の作成がメインなのに対し、図形や画像を配置して視覚に訴える作業は、普段と違う部分の脳みそを使うことができて面白いです。
そもそもデザイナーを目指すスクールやその志願者が多いなか、仕事の一環でプロのデザイナーの方にFBをもらえる環境も恵まれすぎています。
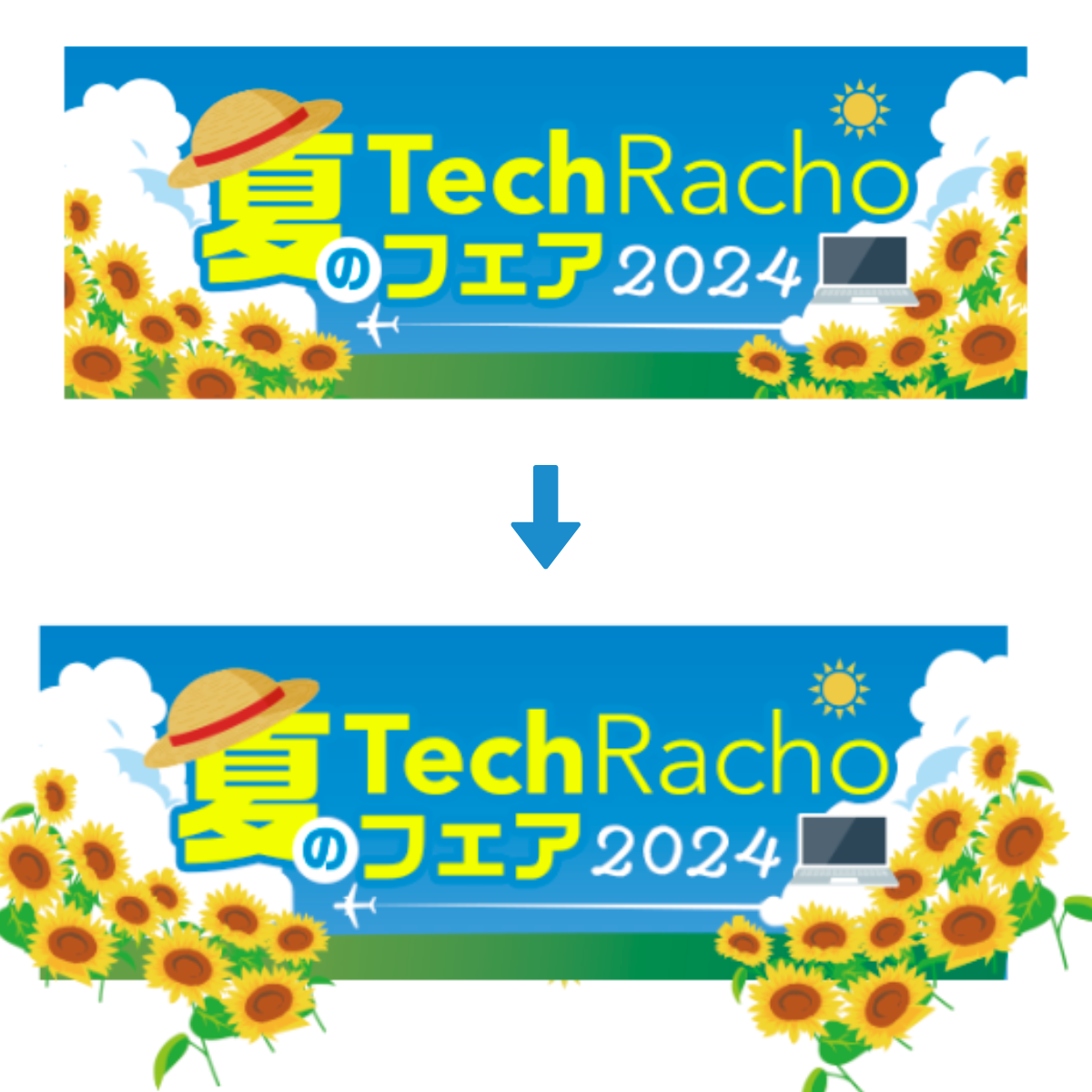
「これで完成だ!」と思って確認依頼を出したものでも、たくさんFBをいただくことが多かったです。そして結局はFBを反映した後のデザインの方が良くなるので、不思議な気持ちになりました。さっきまで「これ以上のものは作れまい」と思っていたのに、もっと良いものを作れるものなんですね。
(最初に作ったもの→完成形)

元・視覚的センスが終わっている私としては「デザインにセンスなんか必要ない」とはさすがに思えませんが、「センスがないからデザインできない」というわけでもないなぁと思えました。



