morimorihogeです。RubyWorld Conference、良かった。松江に行きたくなりました。
またも間が空いてしまいましたが、銀座Rails#39の開催レポートになります。
銀座Railsについて
銀座Railsは3年以上継続して毎月開催されているRuby/Rails勉強会・発表コミュニティです。
技術的な内容にこだわらず、コミュニティ活動やRails開発者が興味を持つような開発一般の周辺トピックを扱っています。
過去の開催についてはConnpassのサイトをご覧ください。
銀座Rails開催レポート バックナンバー
銀座Rails#39 レポート
未踏ジュニア on Jekyll - Ruby で学ぶ Static Site Generator 活用事例
yasulabさんの発表。
未踏ジュニアのWebサイトjr.mitou.org(GitHub)をJekyllとGitHub Actionsを使ってStatic Site Generator運用している仕組みやその成果についてお話頂きました。
RailsエンジニアをやっているとなんでもRailsで作ろうとしてしまうのですが、長期アーカイブを前提とした省力運用前提のWebサイトでは、Railsでは不向きな点が多くあります。
- 機能開発しているフェーズは問題ないが、開発が落ち着いてコンテンツ更新のみの運用になったとき、Railsエンジニアの仕事がなくなって継続アサインが(コスト面も含めて)難しい
- サーバーサイドでプログラムを動かす時点でセキュリティアップグレードやインフラ更新対応のコストが都度必要になる
- 静的コンテンツ主体のサイトでは、サイトそのものの安定運用のためのエンジニア対応にコストを支払うよりもコンテンツの拡充に力を入れる方がサイトのバリューに貢献できる
このあたり、TechRachoがRailsではなくWordPressで運用していることにも通じる部分があり、個人的にはとても「わかるわかる」と思いながら聞いていました。
Webアプリケーションエンジニアをしていると、システム化した方が自由度や拡張性があるのでどうしても自分の得意なやり方に流れて行きがちなのですが、長期のアーカイブ化やコンテンツ更新の省力化を考えると静的HTMLを生成してCDNに置いてしまうのが最強なんですよね。設置しているWebサービスが買収・サービス停止等で消滅しても、HTMLメインの静的サイトなら適当なサーバーにファイルを置いてDNSを移行すれば終了なので、安心感が違います。
本発表のサイトでは、単にGitHub標準のJekyllでページ生成しているだけではなく、運用としてもコンテンツ更新したい人がGitHubのリポジトリにYAMLのPRを出せばいいように作られており、READMEに手順もまとまっていました。
Webエンジニアの手が慢性的に足りない&単価も高くてそう簡単に人に頼めない昨今、こういった運用の仕組みを通じて非エンジニアでも簡単にサイト更新に参加できる仕組みを用意するというのは今後も重要になっていくのではないかと思います。
発表後公開された以下のスライドはこうした仕組み周りについても詳しく解説が追加されているようですので、発表を観た方もぜひ読んで見ると良いと思います。
30分で静的サイトジェネレーターをどこまで作れるのか?
大倉雅史(@okuramasafumi)さんの発表。
yasulabさんの発表を受けて、ライブコーディングで静的サイトジェネレーターを作ろうという試みです。
ライブラリやツールなどのエコシステムが醸成してくると「誰かが作ったツールやライブラリを使わせてもらう」というのが品質面でも開発速度面でもベストプラクティスになりがちです。職業エンジニアとしてはもちろんそれでも良いのですが、プログラマとしては自分が使っているものがどうやって動いているのかにも興味がありますよね。
静的サイトジェネレーターは普段JekyllやMiddleman、Nanocなど既に良くできたツールを使っていただけの人でも比較的手を出しやすいテーマで、観ていてとても参考になる内容でした。
人がコードを書いているのを後ろから見るというのは学びの多いもので、自分ならこうするかなーと考えながらも「なるほどこういう書き方もあるのか」というのが勉強になりました。
__END__を使うとそれ以降のコードは実行されないのを利用し、ソースコードの途中まで実行したら終わるようにするのなんかは、僕はKernel.#exitを使うことが多かったのでなるほどーと思いました。
Rubyは本体にERBが含まれているので、静的サイトジェネレーター的なものはERBテンプレートを使えば簡単にちょっとしたものを作れるぞということで、皆さんも興味があれば一度やってみてはいかがでしょうか。

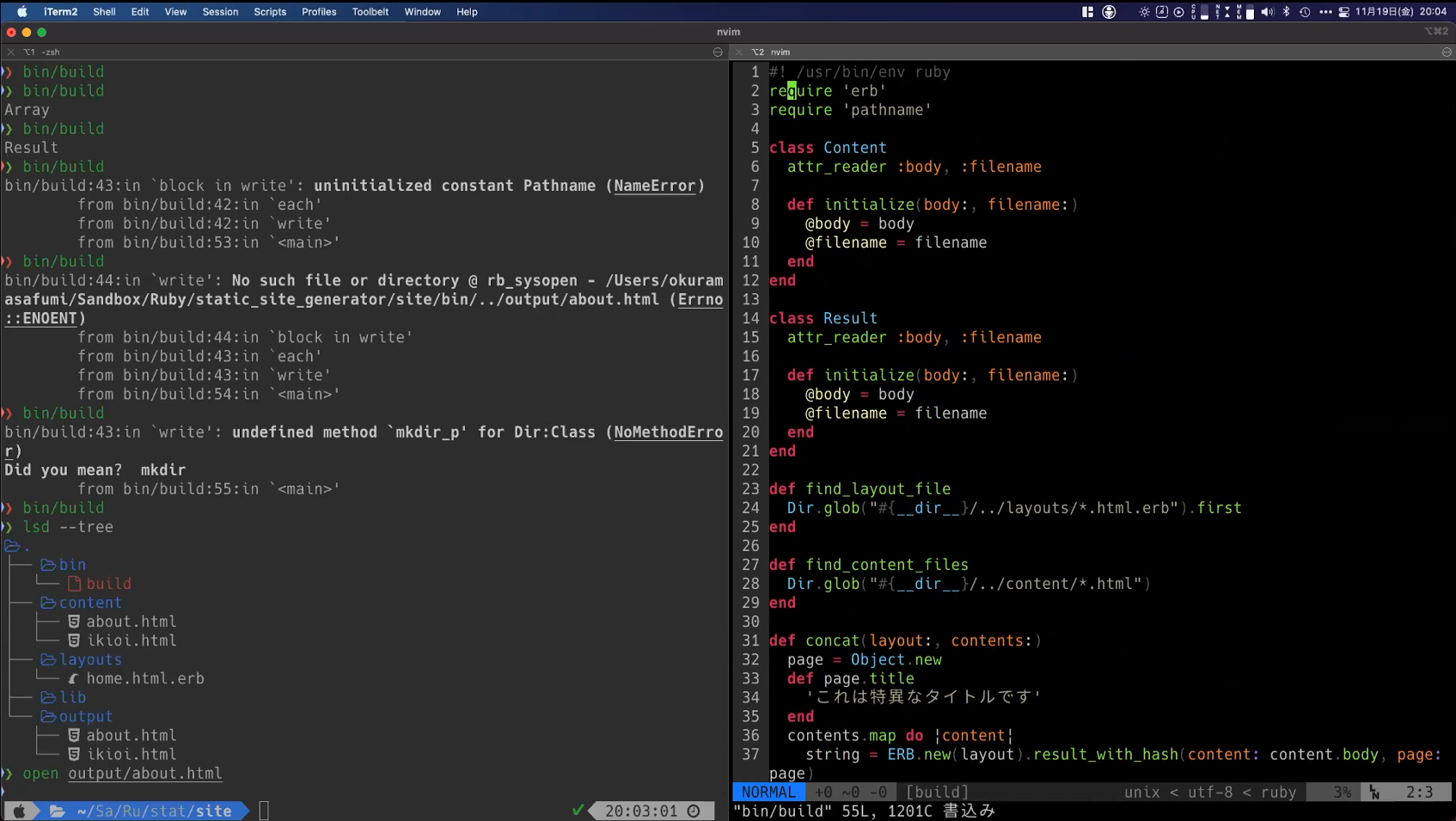
※ライブコーディングということでスライド資料がありませんでしたので、発表時のスクリーンショットを掲載しておきます。
スポンサーセッション: リンクアンドモチベーション株式会社
スポンサーであるリンクアンドモチベーションさまの発表。
先日開催された進化するエンジニアキャリアパスの在り方【クラスメソッド×リンクアンドモチベーション】のイベントを通して、キャリアをプラン通りに進めるというだけでなく、チャンスを引き寄せる日常のスタンスの大事さについてお話頂きました。
リンクアンドモチベーション様ではカジュアルなキャリア相談会も実施されているとのことですので、興味のある方は相談してみてはいかがでしょうか。
スポンサーセッション: 株式会社DeNA
スポンサーであるDeNAさまの発表。
ソリューション事業本部ゲームアライアンス事業分ゲーム制作部サーバーグループの松田様よりRailsで作られた大規模モバイルゲームサーバのお話をして頂きました。
ゲームサーバーは高い可用性・応答性能、チート対策など高い品質を求められる領域ですが、そんな領域でもRailsをガッツリ使われているということで、エンジニアとしても難しくて面白い仕事なのではないかと思います。
DeNA様では中途採用募集中とのことですので、こうした領域に興味のある方は検討してみてはいかがでしょうか。
その他、DeNAさまの技術イベントや技術記事などは継続的にTwitter: @DeNAxTechで発信されておりますので、興味のある方はぜひフォローしてみてください。
「動いた!」の先へ踏み出す、システムのメンテナビリティ向上の基礎技術
ゲストスピーカー 伊藤 浩一 (@koic)さんの発表。
銀座Railsも始まって3年以上が経過し、最初の頃に新卒エンジニアだった人も今ではある程度タスクをこなせるようになってきた頃だろうということで「これからエンジニアになる人」ではなく「エンジニアになって初心者・入門レベルを抜け出した人」に向けたお話をして頂きたいということで僕から依頼させて頂きました。
昨今ソフトウェアエンジニア不足が言われるようになって久しいですが、僕の体感ではエンジニア志望の絶対数自体は増えているように感じるので、問題は数ではなく質の問題だと感じています。
プログラミングスクールの流行やリモートワークとの業務適正からエンジニア志望の人は増えましたが、入門~初心者レベルの人がなかなか中級者レベルに上がっていけず、現場では圧倒的に中級レベル以上の自走できるエンジニアが足りていないという状況を目にします。
「要件も設計も仕様も細かく固まっていて、あとはただ作るだけ」なら入門~初心者レベルでも対応できることが多いのですが、実際の現場ではそんなことはなく、作り始めてから仕様調整が入ったり、既存の機能の障害対応に追われたり、そもそも自分の作っていない退職者のコードのメンテをしたりなど色々な状況に対応できる必要があります。
本発表ではシステムのメンテナビリティ向上というテーマを主軸に、より安定して品質の高いソフトウェアを継続して開発していくために必要な要素を順番に挙げて頂きました。
内容については中途半端に抜き出して説明するよりもぜひスライドの方を読んで頂きたいと思います。仕事として「ちゃんと稼いでいる(ユーザーのいる)」サービスの開発に携わるのに必要な要素が凝縮されているので必見です。
koicさん、講演依頼に応じて頂きありがとうございました!
まとめと次回予告
というわけで、またも遅くなりましたが銀座Rails#39の開催報告でした。
次回銀座Rails#40は本記事を投稿している今週金曜の2021/12/17 19:00より開催します。まだ未登録な方はぜひご登録下さい。
ゲストスピーカーには最近WEB+DB PRESS Vol.125(2021年10月発売号)で特集記事「GraphQL完全ガイド」を執筆された(加藤尋樹 (@cockscomb))さんをお呼びしGraphQLの高速道路という題で発表頂きます。
Railsはフレームワークとしての設計思想としてはRESTfulが原則なのですが、昨今フロントエンド側フレームワークからの要求に伴いGraphQL APIサーバーとしての役割を求められることが増えて来ました。
先日リリースされたRails 7.0.0ではHotwireをRails推奨のフロントエンド環境として提供されることになりましたが、SPAアプリケーションが要求されるケースなどではRailsがHTMLを作らずにアプリケーションAPIサーバーに専念するという使われ方も今後続いていくと思います。
GraphQLは知ってるけど実際に書いたことは無い、ちょっと触ってみたけどイマイチ使い所が分からない、実際に使っているけど設計面でのベストプラクティスに悩んでいる方などはぜひご登録・ご参加下さい。
その他銀座Railsに関する公式情報はTwitter: @GinzaRailsにて発信しておりますので、お気軽にフォローいただければと思います。
本日夕方19時~ 銀座Rails#40 をオンライン開催いたします。視聴には事前のConnpass登録を通じて告知されるZoomウェビナーURLが必要になりますので、未登録の方は忘れずご登録下さい。続いて本日の発表予定を紹介していきます(1/8) #ginzarails https://t.co/KjbDLfjsNH
— 銀座Rails (@GinzaRails) December 17, 2021
