こんにちは、産休目前デザイナーのニシです。最後に1つ記事を書いて休みに入りたいと思います。
先日、BPSデザインチームのサイトをリニューアルしました。デザインはsugimuraさんが担当し、ライティング・コーディングは私が担当しました。
私は元々エンジニアではないのですが、WordPressテーマくらい作れるようになっておきたいと思い、修行がてらコーディングをやらせていただきました。
ということで今回は、非エンジニアがWordPressテーマを自作して行き詰まったポイントのメモ記事です。初心者向けなので注意してください。
目次
まずはサイト概要

なんでリニューアルしたの?
BPSにはデザインチームが存在しており、これまで開発+デザイン案件の、デザイン部分を担当しておりました。
が、せっかくデザインチームが存在し、徐々にスキルアップもしてきているので、デザインメインの仕事もどんどん受注できるようにしよう、ということで数年前に作ったまま放置されていたデザインチームLPを1つのサイトとしてリニューアルする運びとなりました。
重視した点
- SEO(自然検索流入強めたい)
- 見た目の綺麗さ(デザイン案件募集サイトなので)
- 開発会社である強みも残す(開発案件も受注したい)
の3点です。
1. SEOについて
SEOを「デザイン制作」でキーワード狙うと、競合がたくさんいて難しい。世の中のデザイン会社の多さよ…。
ということでBPSの強みである「システム開発」と「デザイン制作」の複合キーワードで狙ってみよう、と試みた構成となっております。下層ページでは「Ruby on Rails」「Laravel」などの具体的な開発言語も盛り込むことで、BPSの提供サービスと検索ワードが合致し、CVが高まるはず、という狙いもあります。
2. 見た目の綺麗さ
デザインの仕事を受注するためのサイトなので、美しいデザインにこだわっています。Webサイトは見た目だけでなくアニメーションも重要なので、そこは私が頑張っています。
キービジュアルのアニメーションに関しては、まだまだアップデート予定です!
3. 開発会社である強みも残す
1でも触れましたが、質の高い開発力を提供できるのがBPSの強み。なので、全体的にデザインの話だけでなくシステム開発の技術力の高さもアピールした構成・ライティングとなっています。ポイントとしては
- 幅広い業務を任せてもらえるよ
- 要望に応じた柔軟な対応ができるよ
- こんな開発言語扱えるよ
- 開発の一部だけでも担えるよ
といったところです。
実際、BPSの開発力は質が高いので、自信を持ってライティング出来ました。
開発について:制作フロー
さて開発の話です。以下のような感じで開発すすめました。
- まずはhtml/cssコーディング
- WordPressに組み込む
- アニメーションを実装する
1 .まずはhtml/cssコーディング
フロントコーディングの場数はそれなりに熟しているので、特に問題は起きませんでした。
デザイナーだからSPデザインも不要(キービジュアルだけ作成)。コーディングしながらデザインする勢いでガリガリ進めます。
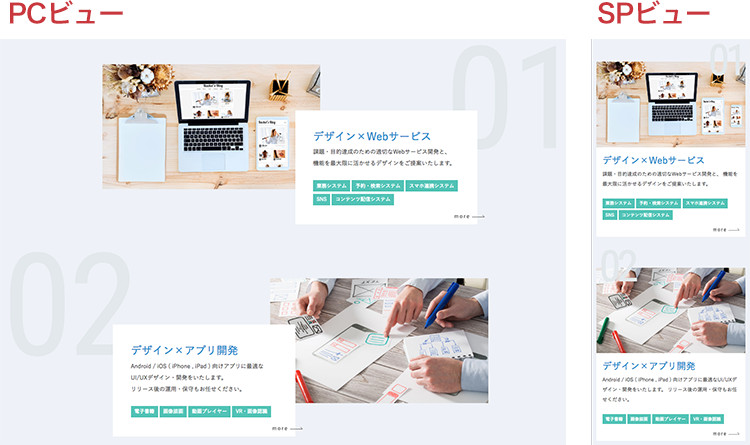
レスポンシブなので、SPビューになっても大丈夫なようにマークアップだけ気をつけます。例えば、下図のようにPCビューで写真+文言が交互に入れ替わって並ぶデザインでも、html上では同じ順番で並べ、CSSで交互に入れ替わるよう記述します。そうすると、SPの時CSSを切り替えるだけで済むので楽です。

HTML(例)
<section class="section01">
<div>
<img>
</div>
<div>
<p>テキストテキスト</p>
</div>
</section>
<section class="section02">
<div>
<img>
</div>
<div>
<p>テキストテキスト</p>
</div>
</section>
CSSは省略します。需要あったら別途で記事書きます。
2. WordPressに組み込む
ここから初心者モードになります。関数も変数もわかっていない状態です。(今も理解したかというと…)
以下の記事を参考に進めました。
- MAMPを使ってローカル環境にWordPressをインストールする方法
- →まずはローカルの環境構築から。これやらないとブラウザで確認できないので、開発できません。1時間くらいでささっと構築します。
- ざっくりWordPressの自作テンプレートの作り方
- →この記事で大まかな構築は完了しました。ありがたや。今回カスタム投稿タイプは導入していません。投稿記事が実績ページでしか使用しなかったので。
- WordPressテーマ自作まとめ
- →上記の記事だけ見ても構築完了できたと思いますが、あれこれ見た方が理解できたのでこちらも読みました。使わなかったファイルもありますが、大体のファイル構成が理解できます。
あとは、WordPress備え付けのテーマからコピペするなどして、大まかな部分は特に問題なく終わりました。
余談? 使ったWordPressプラグインはこちら
- All In One SEO Pack
- →metaタグの設定を管理画面から行えるので大変便利です。SEO重視サイトは必須。
- Duplicate Post
- →記事をワンクリックで複製できるようにするプラグインです。これも大変便利。
- HTML Editor Syntax Highlighter
- →記事編集画面のHTMLエディタをハイライト表示してくれます。サクラエディタとかDreamweaverと同じようなビューでHTMLを見れるので、編集するとき見やすく便利です。
- Custom Field Template
- →めっちゃ便利。カスタムフィールドテンプレートです。今回はテンプレートとして切り離した箇所(例:キービジュアル等の記事外部分)にページ固有の文章を入れたい、といった部分に使いました。
3. アニメーションを実装する
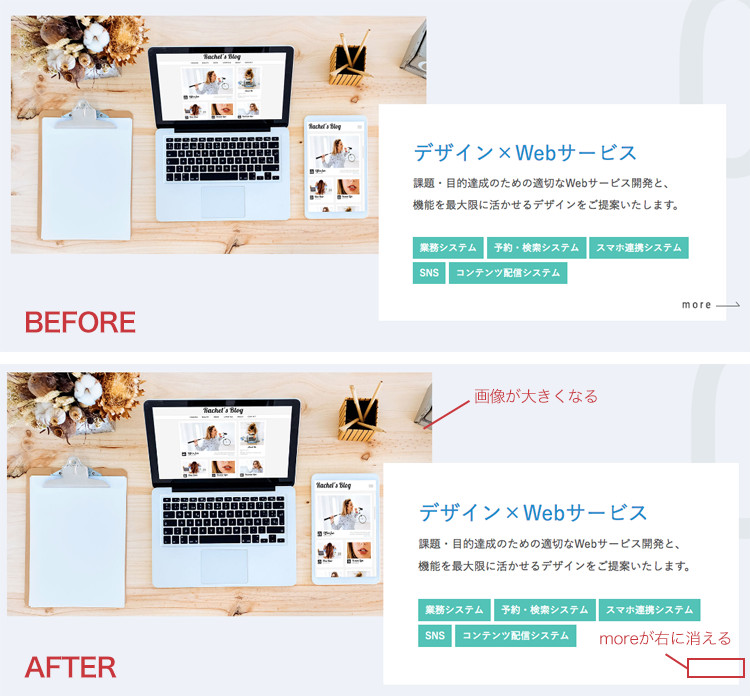
楽しい楽しいアニメーション実装です。とはいえJavaScriptは大変でした。キービジュアルに関してはアプデするともっとダイナミックな動きになります。乞うご期待。
「more」が右に消えて戻ってこないのがポイントです。
ちなみにCSSだけで実装しているのですが、特に参考にしたものがないのでソースコードには自信がないです。もっと良い記述があったかもしれない。
開発について:行き詰まったポイント
前置きが長くなりましたが、本題です。行き詰まったポイントは以下。
- 投稿記事の一覧出力ができない
if{}とif:endif;に惑わされる- ショートコードがうまく動かない
1. 投稿記事の一覧出力ができない
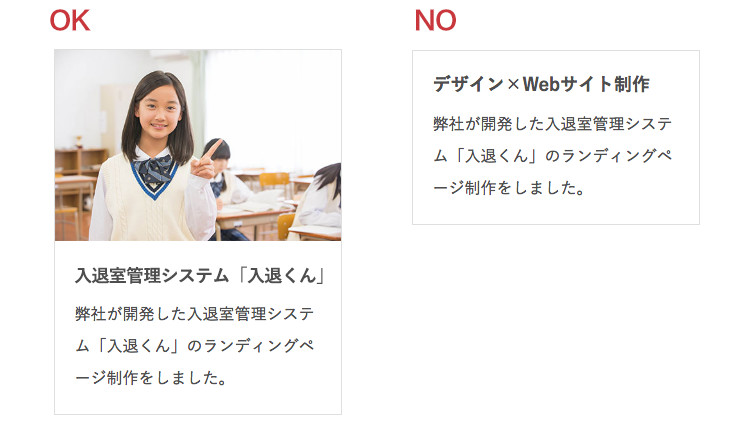
投稿記事の一覧データ(タイトル、概要、リンク、アイキャッチ)を取ってきて任意の場所に表示したい。のに、現在表示しているページのデータを出力してしまう、という現象が起きました。
こんな感じ

画像だと、記事概要(カスタムフィールドテンプレートで入力したもの)は取ってこれていますが、ここだけ直接指定しているから表示されていたみたいです。(詳細省きます)
で、原因はglobal $post;の書き忘れでした。
globalとはグローバル変数のことです(グローバル変数についてはこちら)。
global $post;は「投稿記事の一覧データを取得する」ということかと思っていたのですが、BPS Webチームのebiさんのレビューで下記のように指摘を受けました。
global $postって記述するのは、WordPressの$postって言う変数を俺も使うぜって宣言のこと。
その後setup_postdata( $post );することで、ループ中の投稿記事がセットされる。
global $post;だけでは投稿記事の一覧データが取得されないはずですね。
今回の場合、
global $post;を書き忘れたことによって、WordPressのグローバル変数である$postにアクセスできなかったので、setup_postdata( $post );できなかったということです。
global $post;がないと、自分のソースコードで書く$postは、WordPressのグローバル変数としての$postではなく、ローカル変数の$postとして扱われてしまいます。
グローバル変数も$postも奥深いですね。まあそのうちちゃんと理解できるはず…。ebiさんご指摘ありがとうございました!
この後も、グローバル変数には至る場面で悩まされ、結局header.phpの最初の方に記述することで一連の問題は解決しました。投稿記事の情報出力がうまくいかない!という時は、このグローバル変数を疑うといいかもしれません。
2. if{}とif:endif;に惑わされる
PHP初心者でもある私は、if文の書き方が2通りあるということを初めて知りました。それがif{}とif:endif;です(さらに省略できるようですが初心者向け記事なので割愛)。
書き方や違いについてはこちらの記事面白かったので見てください。
で、基本コピペコーディングなので、当然この2パターンの書き方が入り混じったPHPコードになってたのでした。コードレビューで「書き方は統一したほうがいい」と指摘を受け、if{} → if:endif;に書き直す作業を行ったのですが、これが難しい。
基本は、
{を:に}をendif;に
と書き換えていくのですが、eachやwhileやforeachなんか出てくると混乱する。入れ子になっていたらもう…。
でも丁寧に1つ1つ書き直す以外にないので、わからなくなってきたらスギヤマさんに相談しつつ、なんとかやりきりました。
この作業、本当にしんどくてきつかったのですが、かなり勉強になりました。
どこからどこまでが条件で、どうやって分岐して、何を実行しているかが(なんとなく)理解できます。
初心者にオススメの修行として推します。
3. ショートコードがうまく動かない
くだらないミスが原因でした。でも結構嵌ったのでメモ(WordPressのショートコードについてはこちら)
投稿記事や固定ページではWordPress的なPHPが動かないので、代わりにプログラムコードをfunction.phpに設定し、投稿記事内にショートコード(例: [xxxx])を書く事で呼び出せる、という便利なものです。
これが動かない。コピペなのに。
原因は、[xxxx]のカッコが全角だったことでした。
(※上記のリンク元ページで[]が全角で書かれていたわけではないです。別の記事を参考にしたのですが、その一部が全角で書かれていたようです。もはやどの記事か見つけられないのですが…)
もし、コピペコーディングなのに動かない、おかしい!と言う時はコピペじゃなく自分でタイピングするのも解決策の1つになるかもしれません。写経も勉強になりますし。
まとめ
以上、非エンジニアのバリバリ文系デザイナーがWordPressテーマを自作した時の話でした。
初めてまともにPHPを書きましたが、難しいながら楽しく充実した開発期間でした。基礎力の低さを身にしみて感じたので、産休中に勉強します!
実際はもっとつまづいたところたくさんありますが、また修行を積んでからご紹介します。
デザインに関するお問い合わせ
弊社BPSでは、システム開発だけでなくデザインのお仕事も、公開後の長期的な運用まで見据えて提案いたします。ページ制作のご相談はぜひ、BPSへ!