RubyMineには「ダイアグラムの操作」という機能があります。
今回はその中の「Rails モデル依存関係ダイアグラム(Rails Model Dependency Diagram)」を使ってテーブル設計する方法を紹介します。
話さない内容
テーブル設計そのものについて
ざっくり概要
rails g model モデル名- モデルでリレーションを定義
- migrationファイルでテーブルのカラムを定義
- ダイアグラムを表示(⌥⇧⌘U)
- 表示した後に色々できるよ
メリット
- Railsの知識があれば直感的に作っていける
- テキストベースなのでバージョン管理可能
- Railsのコードそのものなので、再利用可能(設計のためだけのドキュメントにはならない)
- レイアウトはRubyMineが自動でいい感じにしてくれる
- 既存の巨大なシステムのテーブル構成の把握にも役立つ
- クラス設計も兼ねているので、正規化の失敗が起こりにくい
デメリット
- モデルとテーブルが1対1でないと使いにくい
-
レイアウトに意味を持たせられない
- 「ユーザ関連のテーブルは右上に配置する」など
- RubyMineが有料
使い方の説明
1. 単一テーブルを作成する
$ rails _5.2.1_ new diagram_sample --skip-bundle --skip-test
$ cd diagram_sample
$ rails g model book
次にdiagram_sampleプロジェクトをRubyMineで開き、ダイアグラムを表示します。
- タブ表示(⌥⇧⌘U)
- ポップアップ表示(⌥⌘U)
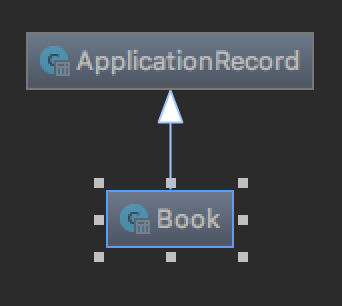
このように表示されていればOKです。
テーブル設計をするときにApplicationRecordクラスは不要なので、コメントアウトしてダイアグラム上に表示しないようにします。
- app/models/application_record.rb
# class ApplicationRecord < ActiveRecord::Base
# self.abstract_class = true
# end
ついでにbooksテーブルにカラムを追加します。
- db/migrate/20181204025408_create_books.rb
class CreateBooks < ActiveRecord::Migration[5.2]
def change
create_table :books do |t|
t.string :isbn, comment: 'ISBNコード'
t.string :title, comment: 'タイトル'
t.string :publisher, comment: '出版社'
t.date :publish_date, comment: '出版日'
t.timestamps
end
end
end
まとめると「Rails モデル依存関係ダイアグラム」はこのような仕組みになっています。
- app/modelディレクトリ内のクラスがダイアグラム上に表示される
- ダイアグラム上のモデルのカラムはmigrationファイルの内容が表示される
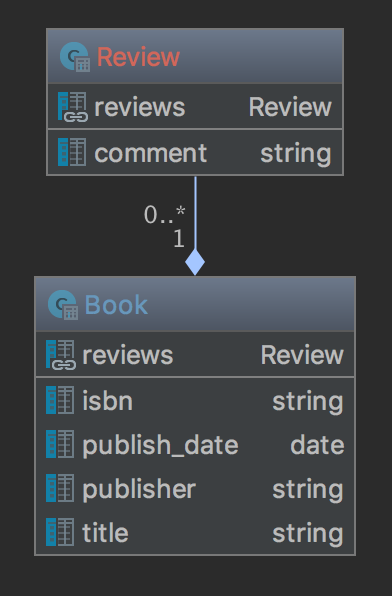
2. テーブル間のリレーションを作成する
Book has many reviewsとReview belongs to bookの関係を作っていきます。
$ rails g model review comment:string book:references
- db/migrate/20181204034113_create_reviews.rb
class CreateReviews < ActiveRecord::Migration[5.2]
def change
create_table :reviews do |t|
t.string :comment
t.references :book, foreign_key: true
t.timestamps
end
end
end
- app/models/review.rb
class Review < ApplicationRecord
belongs_to :book
end
ここまでが、Review belongs to bookです。
- app/models/book.rb
class Book < ApplicationRecord
has_many :reviews
end
Book has many reviewsを追加しました。
Book has many reviewsの追加によってダイアグラムのレイアウト(BookとReviewの位置)が変わっています。
これは僕がレイアウトを変更した訳ではなく、RubyMineが自動でレイアウトを調整したためです。
ダイアグラムの機能紹介
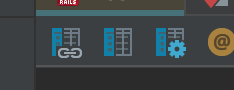
フィールドの表示、非表示切り替え
左上の青いボタンで以下の表示、非表示を切り替えることができます。
左から順に
- 関連フィールド: モデル同士の関係を表す
- 移行フィールド: システムDBフィールドに当てはまらないカラム
- システムDBフィールド: ID、作成日、更新日、外部キー
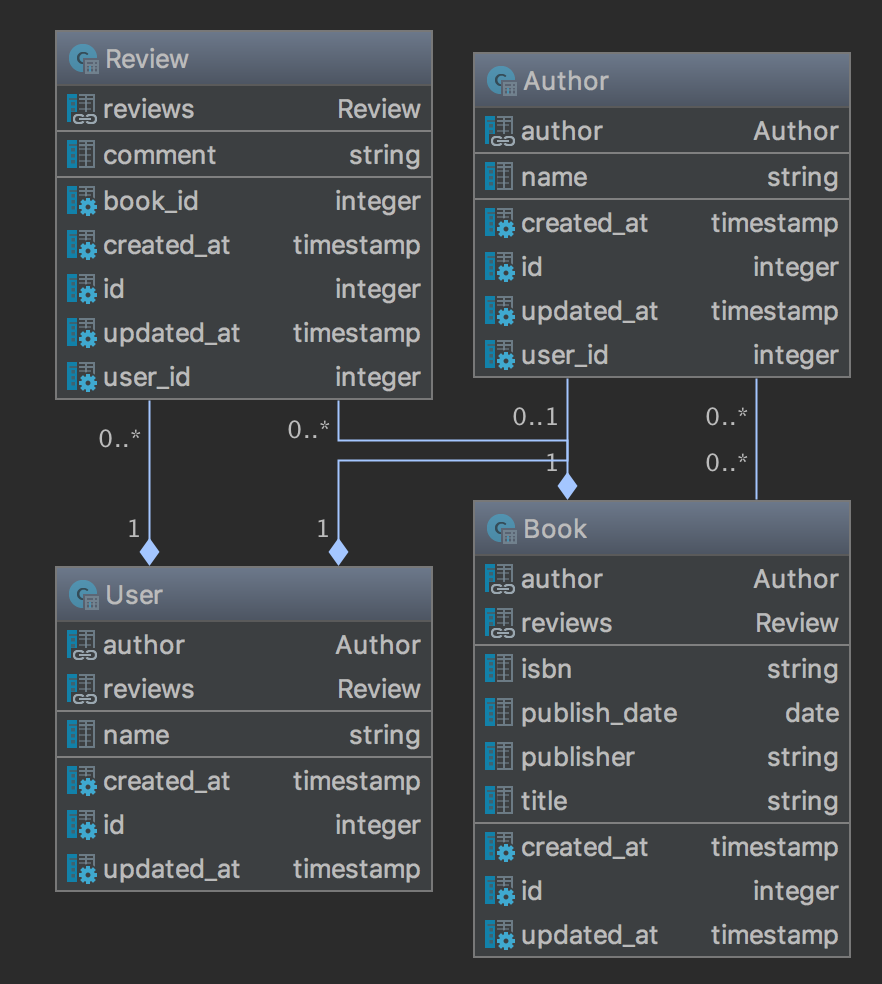
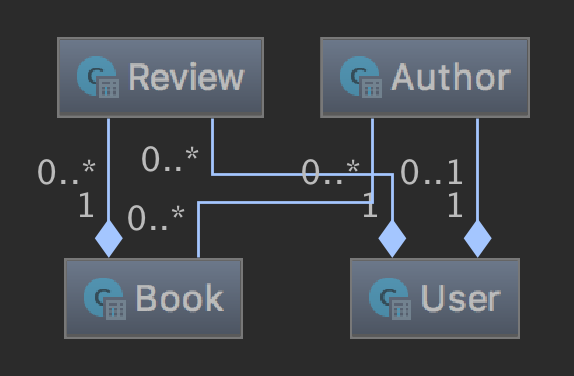
全部表示した場合
全部非表示にした場合
レイアウト変更
テーブルが増えてきてリレーションが複雑になると見辛くなりますが、レイアウトを変更すれば見やすいように調整できます。参考として2つ紹介します。(階層グループ・レイアウト、直交レイアウト以外もありますし、GUI操作でテーブルを移動することもできます。)
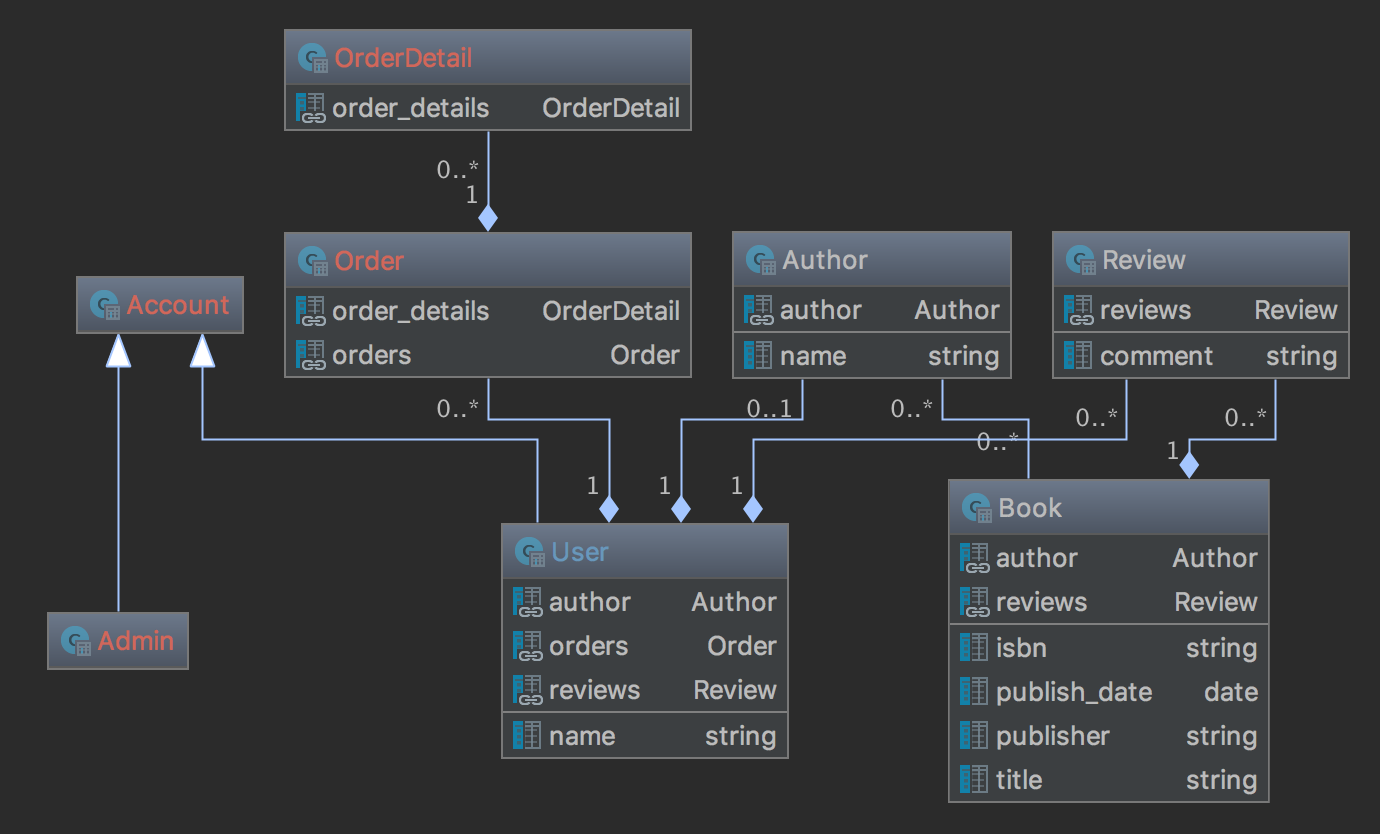
階層グループ・レイアウト
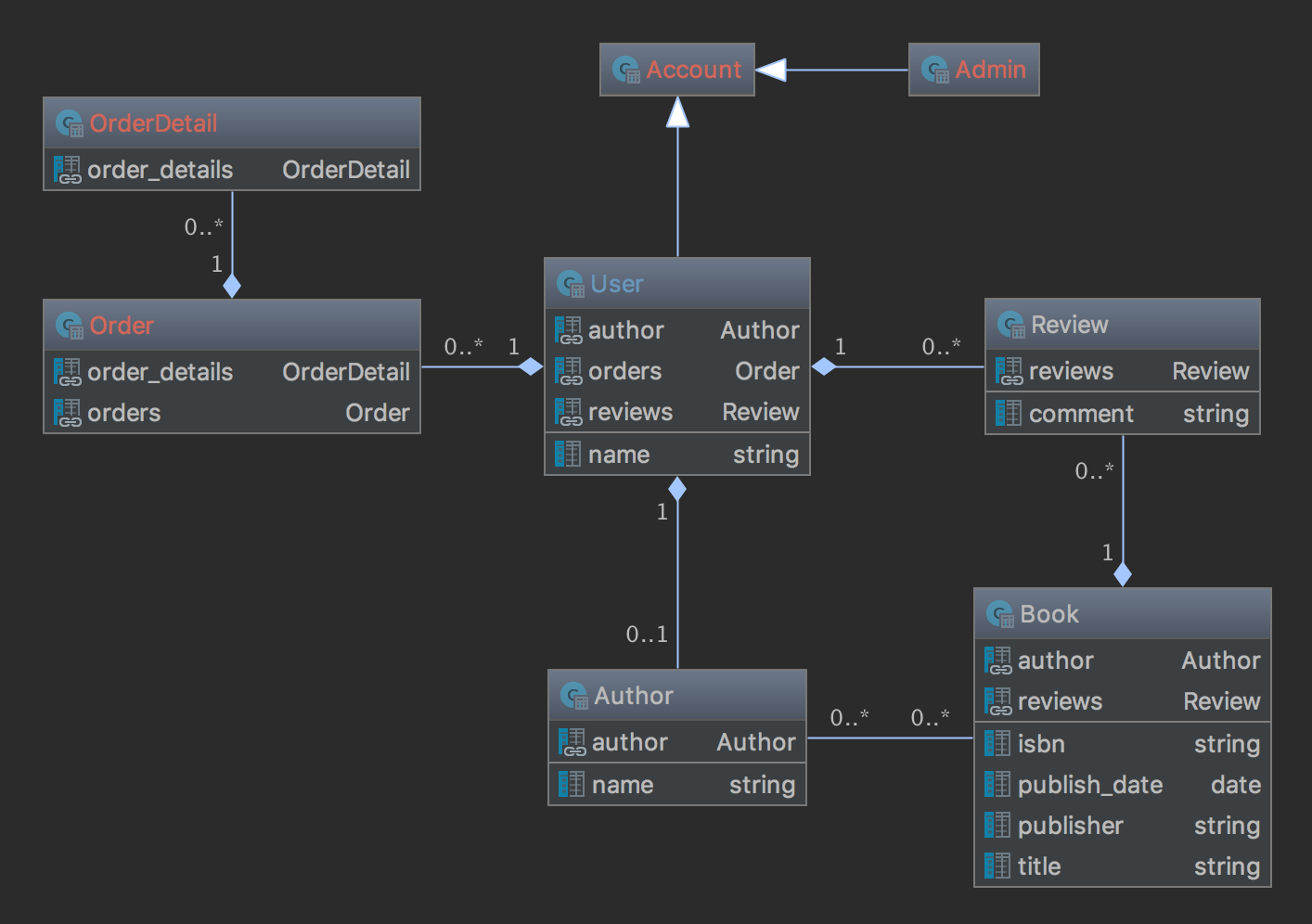
直交レイアウト
ファイルエクスポート
png形式でエクスポートできます。
エクスポートする際は表示されているレイアウトで出力されます。
まとめ
以前は別のモデリングツールを使っていましたが、このやり方にしてからテーブル設計のスピードがかなり上がりました。
Railsの知識で直感的に書けるのと、レイアウトの調整に時間を取られないことが大きいです。
30日間は無料で使えるので、興味を持たれた方はぜひお試しください。