こんにちは、hachi8833です。
週刊Railsウォッチのつっつき会で、このテクニックを今更知ったので自分のためにメモします。
JetBrains IDEのコードスニペットは「Scratch」という名前
コードスニペットは、RubyMineなどのJetBrains IDEシリーズでは「Scratch」という名前で呼ばれているのがポイントです。これを知らずにいつものShiftキー2回連打(万能検索機能!)で「snippet」を探してもスニペットが出てこないので、焦ります。
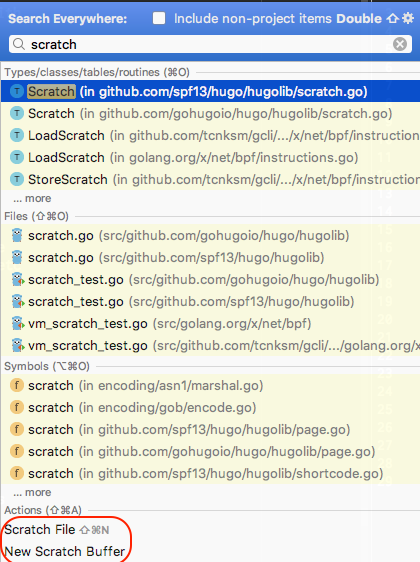
「scratch」で検索するとちゃんと出てきます。ショートカットは⌘+Shift+Nですね(カスタマイズしていない場合)。
⌘+Shift+Nで言語選択ボックスが出てきますので、選択します。とりあえずJavaScriptにしてみましょう。
選んだ言語に合わせて、scratch.jsという名前でscratchファイルが作成されます。
コードを貼り付けるとちゃんとシンタックスハイライトも効きます。
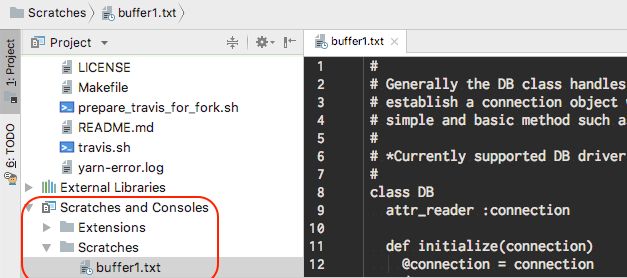
作成されたscratchファイルは、画面右の[Project]ペインの、普段あまり顧みてないであろう下の部分「Scratches & Consoles」に作成されます。
Scratch fileとScratch bufferについて
実はここまで説明したのはScratch fileです。もうひとつのScratch bufferはリンク先にもあるように、純粋に一時的な編集を行うためのバッファです。今までSublime Textなどを起動してちまちま整形したりしてましたが、もうJetBrains IDEだけでできます😋。
Scratch bufferには公式のショートカットは割り当てられていないので、適当に自分で割り当てるとよいでしょう。私は⌘+Ctrl+Nに割り当てました。
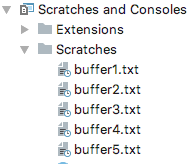
Scratch bufferはbuffer.1〜buffer.5ファイルまでが自動的に作成されますが、以後は中身を消して使い回されますので、保存には向いていません。ご注意ください。
Scratchでできること
- スクリプトの実行
- ローカルの履歴
- クリップボード操作
- ファイルの保存
- undo/redo
参考: Scratches - Help | IntelliJ IDEA