既にお気づきになっている方も多いと思いますが、TechRachoのロゴが新しくなりました。
BPSスタッフが技術に関して自由に発言しているイメージから吹き出しをイメージしたデザインになっています。
まだ、不慣れなため不格好な部分もあると思いますが、気に入って頂ければ幸いです。
これからもTechRachoをどうぞよろしくお願いします。
さて、web制作でロゴ用意すると、それを使ってfaviconを作成する事も多いと思います。折角ですので、今回はマルチアイコンのfaviconを簡単に作成する方法をご紹介します。
マルチアイコンのfaviconを簡単に作成する方法
faviconはブラウザーでURLの左側やブックマークリストに表示されるアイコンですが、マルチアイコンにしておくとデスクトップにショートカットを作成した場合でもアイコンが表示さる様になります。
それぞれサイズも異なり、
- ウェブブラウザでの表示は16x16
- デスクトップにショートカットでの表示は32x32
- エクスプローラーでのアイコン表示は48x48
となります。
今回は、X-Icon Editorというサービスを利用してfaviconを作成します。
X-Icon Editorは、既存の画像から4種類のサイズのアイコンを作成する、もしくはドット打ちを行いアイコン作成する事が出来るwebサービスです。
今回は既存画像から作る方法をご紹介します。
まず、アイコンにしたい画像を用意しましょう。 jpg, gif, bmp, png, ico形式のものが対応しています。
今回はあらかじめ背景透過png形式 180x180pxの画像を用意しましたので、これを使います。
手順
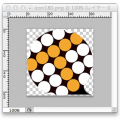
1. importボタンをクリックし画像をアップロードします。
2. 作成したいアイコンのサイズにチェックを入れ表示具合を調整し、OKをクリックします。
するとEdit画面になりますので、アイコンの調整が行えます。調整が必要な所があれば調整します。

3. プレピューをクリックします。
プレピューをクリックする事で、アイコンの見え方を確認する事が出来ます。

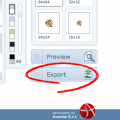
4. プレピューでの確認で問題が無ければ、1つ前の画面へ戻り、exportをクリックします。
そうすると、ico形式のマルチアイコンがダウンロードできます。エクスポートボタンをクリックしダウンロードしましょう。

あとはTIPSに書かれた通りに設置すれば完了です。
素材さえ用意出来れば10秒もかからないでfaviconを作成する事ができます。
是非お試し下さい。