[Rails4でサイト構築をする]
- Rails環境構築編
- Scaffold利用編
- Bootstrap導入編
- WYSIWYG導入編
- CSV出力機能編
- スクレイピング機能編(nokogiri)
- 非同期処理導入編(delayed_job)
- デプロイ環境構築編(capistrano3)
上記を毎週1つずつ出す予定
Ogawaです。前回Rails4でサイト構築をする - Rails環境構築編でRailsサーバが起動するところまで、行いました。今回はRailsのScaffoldを使ってコントローラとかモデルとか作ってみます。
※RailsGuidesにRailsについて詳しく書かれているので、詳しく知りたいかたはそちらを参考にするといいと思います。
ここでは、Scaffoldでできるものを確認してRailsの大枠が何となく把握できればよいかな程度で書きます。
Scaffoldによるコンポーネントの作成
RailsにはScaffoldという便利なものがあります。Scaffoldを使うことで、コントローラやモデル、ビューなどのひな型をコマンド1つで作ることができます。
bundle exec rails g scaffold article title:string content:text
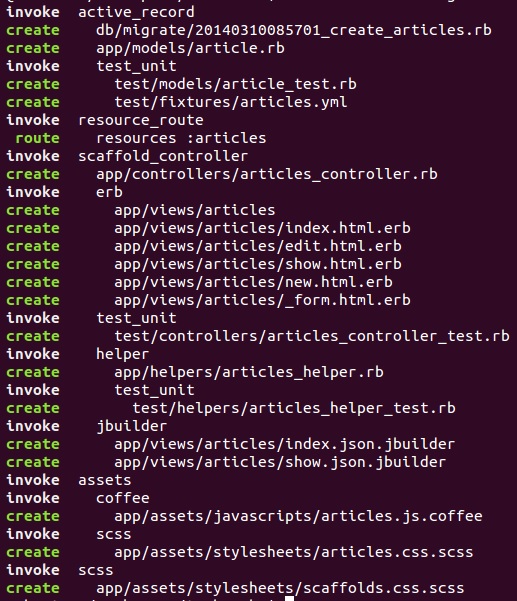
[結果]

コントローラ、モデル、ビューなどが作成されています。assets以下は作らなくてよい等あればオプションがあるので調べてみてください。
congfig/routes.rbを見てみる
Techracho::Application.routes.draw do resources :articles # 以下コメントいっぱい end
rake routesを実行してみる
bundle exec rake routes
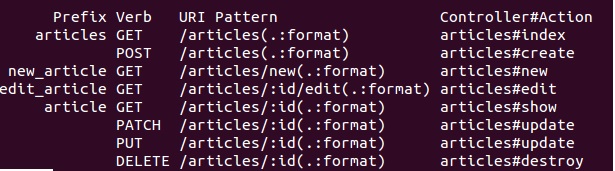
[結果]

新しくarticle関連のURLが追加されているのがわかります。
このままURLにアクセスしてもmigration走らせろエラーが出るので、URLをたたく前にmigrationを実行してください。
bundle exec rake db:migrate
デザインがなくてしょぼいですが、形ができました。
日本語化する
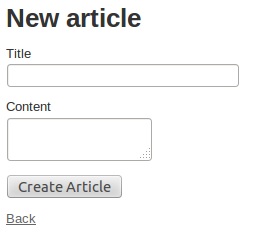
app/views/articles/_form.html.erb
内などにある、フォームのラベルが英語で表示されています。
これを日本語にしてみましょう。
config/applicatoin.rbに
以下を追加
config.i18n.default_locale = :ja
config/locales/ja.ymlを作成
ja:
activerecord:
attributes:
article:
title: 'タイトル'
content: '内容'
まとめ
Scaffoldを使って、新しくページができるのを確認しました。
Railsに関する詳細なことは冒頭でも書いたように、RailsGuides等を参考にしてください。
次回はBootstrapを導入してデザインを付けてみたいと思います。