4月中旬にデザインリニューアルを実施しました。内訳はこちら。
・デザインしたのはPC版だけです。
・中身はWordpressです。
・デザイン以外は社内のエンジニアがやってます。
・ソーシャルボタンの読込が極端に遅いのでシェア数を事前に取得して画像で表示してます。
いや~、TechRachoのデザインリニューアルをしたいしたいと連呼してチームを集めたわけですがその僕が3月、4月、5月の大半は自動車学校にかよっていて殆ど周りへの丸投げになってしまいました。細部を作りこむタイミングでコストを意識して”もうこの辺でリリースしちゃっていいんじゃない?”という僕がいなかったおかげか表示速度も見た目もかなりよくなった気がします。関わってくれた方々、どうもありがとうございます。また直接開発にかかわらなかったメンバも時間をつくって普段よりも多く記事を作って後悔してくれてありがとうございます。僕の本プロジェクトの最初の気付きは、開発ブログを含めて自社メディアをリニューアルするときは、金にうるさいやつはチームから除外することですね。さて、ここから本題です。
デザイン綺麗だとMobile版がなくてもMobile端末で見てくれる
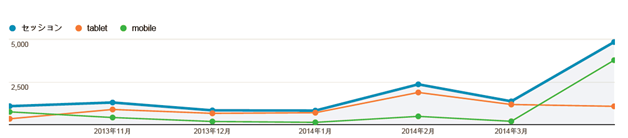
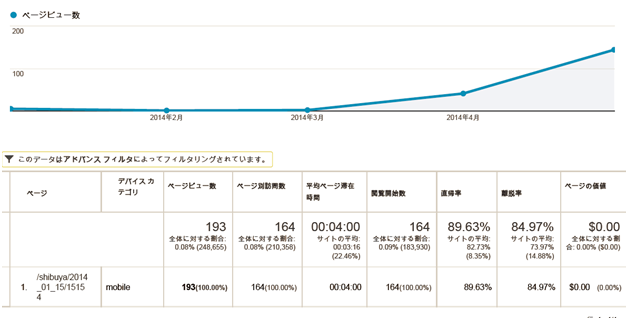
Mobile版をリリースする前にすでにMobileアクセスが増加しています。これまでは全体アクセスの3%未満だったので、今までが相当ひどかったんでしょうね。この期間中はMobileでも閲覧しやすい開発以外の記事が多かったからかな?と思い調べてみたらそうでもなく、むしろ開発ネタの昔からある記事のほうが4月にはいってからアクセスが伸びているようです。下記は澁谷さんの「Google Chrome のUser Agent 偽装機能は今どこに?」の記事の増加具合です。デザインがある程度綺麗で中身があれば読みにくくても見てくれるんですね。まあどちらにせよ早くMobile版もだせって話ですね。
記事投稿直後のソーシャルメディアへの告知が大事
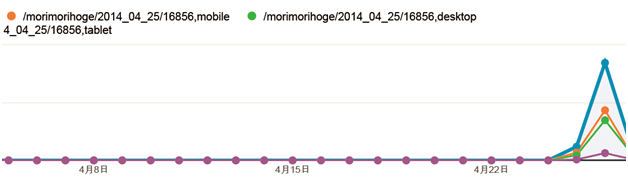
森さんのGit記事もMobile版のほうがアクセスが伸びている。Mobile経由の流入の大半はソーシャルメディア経由であることから、記事をリリースした直後に積極的に告知していくことも大事と思われます。投稿直後の記事をシェアした時のほうが集まり具合が良く、まだ初期にはてブされていくとそこからの流入も期待できるので良いですね。はてブでホッテントリしてからアクセスは急増し、そのせいかDesktop経由のアクセスよりもMobile経由のアクセスのほうが多い。
んー、記事投稿直後にはてブユーザアクセスの多いサイトに一時的にディスプレイ広告だしたりFacebook広告で初動を早めるって相性良いかもですね。
Stinger3のテーマを使うだけの仮Mobile版をリリースしたらアクセス増えた
Stinger3と呼ばれるSEOの基礎が詰まったWordpressのテーマを使ってMobile版をリリースしました。PCやタブレット経由だと普段のデザインを表示して、Mobile経由のアクセスだった場合はStinger3を表示するように設定して公開しました。なのでMobileアクセスに関してはStinger3のまんまですね。Mobile経由のセッションがさらに高まります。適用したのは5月の16~18日のあたりです。
セッションが明らかに増えたのはMobile版だけですが、実はこの時期あたりから全体的にページのロード速度が早くなってます。総アクセス数が増えているのに、Analyticsで全体のロード時間が3割くらい短縮されてる。Mobileユーザには重いPCページを表示せずにMobile向けに最適化されたStinger3のテーマを表示しているからですかね?たしかにこのテーマ、アイキャッチ画像以外の画像は殆どないようですし。ちょっとここらへんまだ調べられてないので、もし知っている方がいたらぜひ教えてください。
Mobile専用のデザインを作る意義は十分ありそう
Stinger3の評判はけっこう良いので導入前はぶっちゃけこれで成果がでればもうMobile版はStinge3でよくね?と思ってました。そして成果はでました。ただ、同時に改善の余地もけっこう見えたので自分向けのまとめです。列挙していきますので、たまたま何かの参考になれば幸いです。
一覧制はそこまでよろしくない
画面内に2記事までしか表示されない。MobileユーザはPC向けのユーザさんのためにデフォルトの画面のスクリーンショットを載せておきます。
 |
 |
うちだけかもしれませんがOGPに設定しているWordpressのアイキャッチ画像はそこまでの重要度がないのでこんなに縦幅をとる必要はないですね。というか記事スペシフィックな画像でさえないので目立たせる必要はそこまでない気がしています。
ソーシャルメディアボタンが見つけにくい
読み終わったタイミングで見えてくるわけですが、同時に関連記事やオススメ記事を出すわけで、流れますよね。どうにかしたい。
他のページに遷移しにくい
関連ページでミスマッチが起きてたり記事自体があまり好きじゃないとユーザさんが消えます。もう1チャンス勝ち取れる仕組みいれたいすね。
再訪問しにくい
アプリじゃないから、見に来ないといけない。かといって開発ブログを定期購読してもらうためにはある程度コンテンツを絞ったり方向性を定めないといけないですからね。見せ方は工夫できるなら良いのですが・・・。