はじめに
突然ですが、皆さん家計簿はつけていますか?
最近お金の支出が多いと感じているのですが、割とゆるく使ってしまうので何にいくら使ったのかちゃんと把握できていません...
そこで、まずは現状把握ということで家計簿をつけて支出管理してみようと思い立ちました。
世の中家計簿アプリのようなアプリはたくさんあると思います。もちろんそれらを使うのも考えましたが、めんどくさがりな自分の性格からして、継続できるのか?という不安があります。(過去に1度試して続かなかった...)
そこで思いついたのが家計簿の自作です。
既存のものを使うのではなく、自作すれば、愛着がわき続くのではないかと。ということで、思い切って自作してみることにしました。
どんなものを作るか
自作によるアプリへの愛着に頼ると言っても、あまりにも使用感が悪かったり、そもそも機能が足りていないとかだと、使わなくなるかもしれません。
なので、はじめに最低限これだけは必要かなと思うものをイメージしてみると、
- 簡単に支出を入力できて(入力になるべく時間はかけたくない、面倒なので必要最低限の項目しか入力したくない、スマホから使った時にさっと入力したい)
- 月単位くらいで項目ごとにいくら使ったが見れればOK
- 定期的に集計結果を通知してくれた嬉しい?(これはなくても良いかも)
かなと思います。
シンプルですが、先にいろいろ機能をつけても使うかわからないですし、必要だと思ったらその時に足すことにして、スタートすることを最優先ということで、これをベースに作成してみます。
作る方針ですが、一からフルスクラッチで作るとそれなりに大変なので、使えるツールなどは使う、できれば無料で、という方針で作ります。
今回は結果的にGoogleのサービスを使うことが多くなりました。
使ったツールなど紹介
ということで、まずは実際に使用したツールなどをざっと紹介します。
メジャーなものが多い気がしたので細かな説明は省略します。
Google フォーム
フォームの作成が簡単にでき、回答を収集することができます。
今回はGoogle フォームで作ったフォームを、支出の入力画面として使います。
フォームの回答の結果はGoogle フォーム上で見ることができますが、別途Google スプレッドシートへ蓄積させていくこともできます。
今回は後者でスプレッドシートに一度ためておいて、それを別スプレットシートから参照して集計を行います。
Google スプレッドシート
ウェブブラウザで動作する表計算ソフトのようなものです。
集計したり分析したりが便利にできます。上記Google フォームから回答された結果を集計するために使用します。
Slack
チャットしたり、情報を集積させたりが便利です。
個人のワークスペースがあったので、ここの特定チャンネルに集計結果の定期的通知を行います。
Google Apps Script
Googleが提供するスクリプト実行環境のようなものです。
JavaScriptのコードを書くことで、Google側のサーバーで実行することができます。
また、コードエディタもブラウザで提供されているのを使えるので、こちらで特に何も用意しなくても使い始められるのが便利です。
今回はスプレットシート上の集計結果をSlackに通知するために使用します。
ではさっそく!
一通り紹介が終わったので、早速作っていきます。
1. 簡単に支出を入力できるようにする
まずは
1. 簡単に支出を入力できて
のところです。
こちらはGoogle フォームを使って支出を入力する画面をサクッと作ります。フォーム作成用のGUIで構成するinput要素を配置していく要領でフォームが作れます。
細かな説明は省きますが、こちらが完成したフォームです。
項目は分類、金額、備考と少ないですが、入力項目が多いとそれだけ入力の手間になってしまうので、出来るだけすばやく入力するために、項目はかなり絞っています。
(必要であれば後からでも追加できます。)
あとはこれをスマホのホームに配置しておいて、すぐアクセスできるようにします。
お金を使ったらなるべくその場で入力を行います。入力は10秒くらいでできます。
そんな感じで入力が終わると
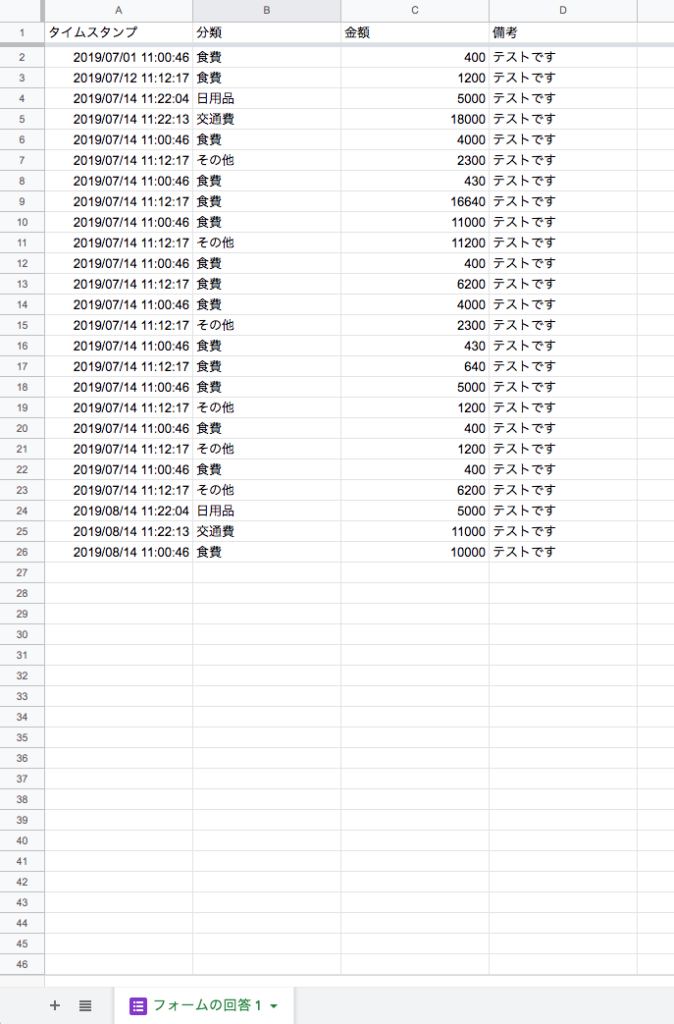
入力されたデータは回答結果のスプレットシートに溜まっていきます。(回答先の設定はGoogle フォームの設定画面からできます。)
後にもう一枚別のスプレットシートが登場するので、このシートは「支出元データ」スプレットシートと呼ぶこととします。
これで
1. 簡単に支出を入力できて
は完成しました。あっという間です。
ちなみに後で説明しますが、このフォームからは変動費となる支出のみを入力する運用とします。(固定費は別で入力します。)
2. 月単位の集計とグラフ表示
続いて
2. 月単位くらいで項目ごとにいくら使ったが見れればOK
ですがここはもう少しブレイクダウンして、
- 1ヶ月単位で項目ごとに金額を集計する
- 集計結果はグラフで見れたら嬉しい
- 固定費と変動費はそれぞれ分けて
ができればいいかなと思います。
まず、1ヶ月単位の項目ごとに金額の集計です。
これを実現するために、上記の入力データが「支出元データ」スプレットシートとは別に、もう一枚別のスプレットシートを用意します。
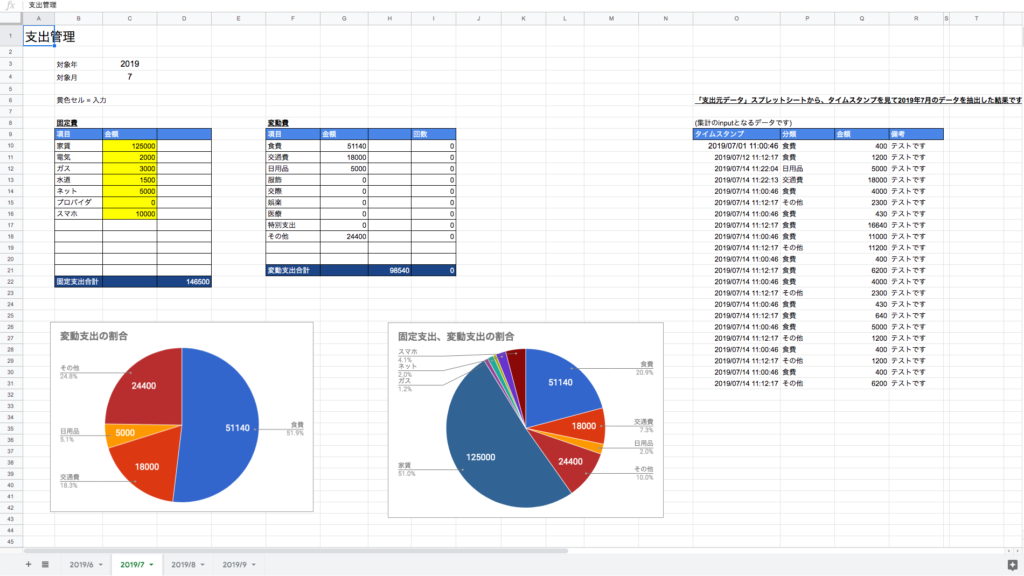
こちらは「支出集計結果」スプレットシートと呼ぶこととします。
「支出集計結果」スプレットシートはシートを複数持っていて、各シート名はyyyy/mmの形式として、1シートで1ヶ月分の支出を管理します。
IMPORTRANGE関数を使って「支出元データ」スプレットシートからデータを読み込み、queryを使ってタイムスタンプでyyyy/mmに入力されたデータを絞り込んだ結果が出力されるようにします。(IMPORTRANGEを使うので読み込み先のスプレッドシートに読み込みの権限を許可する必要があります)
雛形シートを作っておけば、2019/8シートは2019年8月のデータを、2019/9シートは2019年9月のデータを自動的に抽出してくれるようになります。
あとは、SUMIFなどで項目ごとの金額のサマリを出せば左側の変動費の表が完成します。
固定費については、わざわざフォームから入力することもないと思ったので、固定費の表を作っておいて値はここに直接入力します。
グラフについてはスプレットシートで簡単に挿入ができます。データ範囲などを設定して、固定費表と変動費表が入力データになるように設定します。
ここまでやると、Google フォームから支出を入力すると、自動的に変動費表やグラフが更新されるようになりました。
3. 集計結果の通知
最後に
3. 定期的に集計結果を通知してくれた嬉しい?(これはなくても良いかも)
ですが、あると支出入力のモチベーションが上がると思ったので作ってみました。
前に書きましたが、Google フォームから新しく支出が入力されれば、集計結果は自動で更新されます。
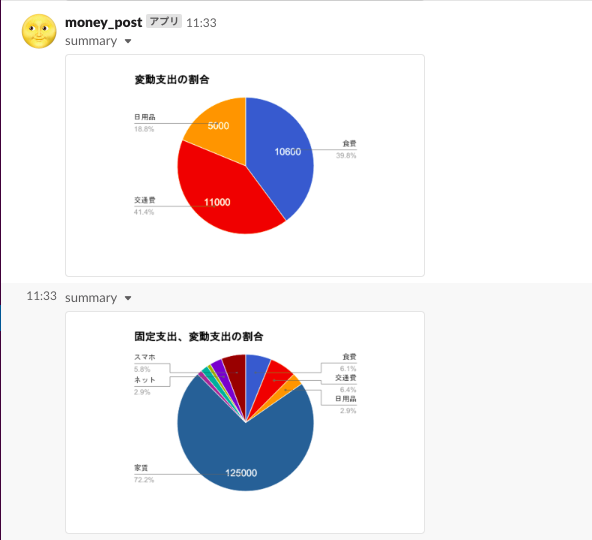
つまり、例えば1週間に1度このグラフを取得して通知できれば、それが1週間ごとの支出の中間報告となります。
ということで
毎週日曜日にスプレットシートからグラフ取得→Slackへアップロード
という仕組みを作ることにします。
今回この仕組みですが、スプレットシートからデータを抜きやすいという点と、定期実行も組めるという点から、Google Apps Scriptを使いました。
スプレットシート用のAPIなどあるので比較的簡単に実装はできます。
スプレットシートに限らず、GmailやGoogle カレンダーなど他のサービスのAPIが揃っているので、Googleのサービスにアクセスするような処理は書きやすそうと感じました。
書いたコードを共有します。
function myFunction(){
var charts = getCharts();
charts.forEach(function(chart){
postSlack(chart.getBlob().getAs('image/png').setName('summary.png'));
})
}
function getCharts() {
var currentMonth = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/M');
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName(currentMonth);
var charts = sheet.getCharts();
return charts;
}
function postSlack(file) {
var url = 'https://slack.com/api/files.upload';
var token = PropertiesService.getScriptProperties().getProperty('TOKEN');
var channel = PropertiesService.getScriptProperties().getProperty('CHANNEL')
var payload = {
'token' : token,
'channels' : channel,
'file' : file
};
var params = {
'method' : 'post',
'payload' : payload
};
UrlFetchApp.fetch(url, params);
}
myFunction()では、getCharts()で対象シートからグラフを取得して、postSlack(file)でSlackの特定チャンネルへアップロードしています。
SlackのアップロードにはこちらのSlackのAPIを使っています。
これでmyFunction()を実行されると、実行月に応じたグラフを取得してSlackへアップロードしてくれます。
あとはGoogle Apps Scriptの設定画面から毎週日曜日午後10時にmyFunction()が実行されるように設定すれば定期通知も完成です。
運用してみて
数ヶ月運用してみましたが、
- 支出の入力の項目を絞っているおかげか入力自体に負担を感じないのが良いです。
- 肝心の集計の方は分類ごとのサマリとそのグラフだけとややあっさりしている感はありますが、もともと綿密に管理して分析して自らを省みるとかまで考えていなかったのでこのくらいがちょうど良かったです。
- ただし、分類(食費/日用品/交通費/その他)については入力の選択肢が少なすぎた結果、大雑把な結果しか出ないので、ここは選択肢をもう少し増や等して拡張したいと思いました。
まとめ
- 自作することでせっかく作ったので使いたい、という気持ちになったので家計簿に限らず他にも応用できたらと思いました。
- Google フォームから回答を集めて、別スプレットシートで集計/分析という流れは、汎用的な手段として他にも使えそうだと思いました。
- 実際に作ったものについては、今のところは大きな不満はないですが、今後も改善を行ってより自分に合った形にしていけたらと思います。