Chromeブラウザで大量のタブ(軽く100を超える)をいくつものウィンドウで開く癖がこれまでどうしても治りませんでした😢。しかもChromeのユーザープロファイルも複数使い分けているのでさらに面倒でした。
Chromeでいくつもウィンドウを作成して、それぞれに大量のタブを開いている状態でChromeやmacOSがクラッシュすると、運が悪ければ開いていたタブの情報が消し飛んでしまいます。タブは私の記憶の一部なので減らせないにしても、せめてウィンドウごとに別のChromeアプリにできないかと思って探したところ、Epichrome.appに出会いました。
今は、案件ごとに名前とアイコンを付けたアプリをEpichrome.appで生成し、必要なときに起動して使っています。大変快適です😋。
Epichrome.appとは
雑に言うと、Chromeを別の名前にしたアプリを生成するツールです。もちろんChromeアプリそのものを複製するような無駄なことはしません。
意外にもElectronを使っていませんが、AppleScriptを用いているのでmacOS限定です。当然Chromeブラウザがインストール済みの必要があります。
- リポジトリ: dmarmor/epichrome
- ダウンロード: Releases · dmarmor/epichrome
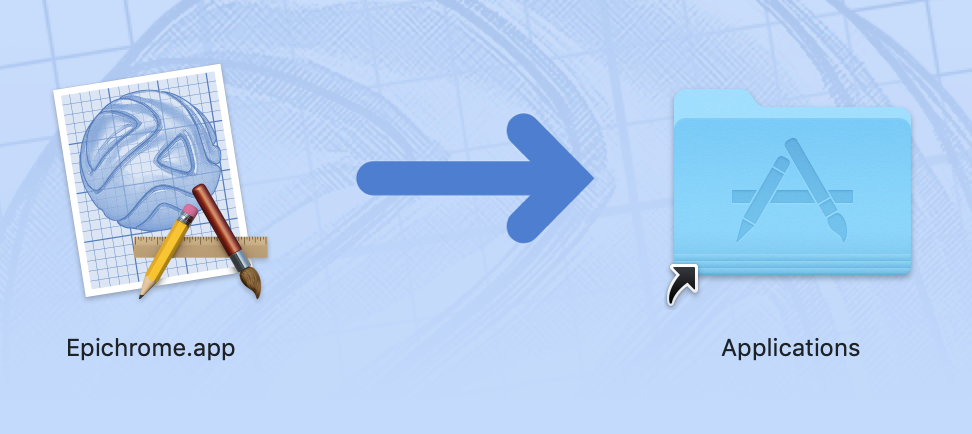
上から最新のdmgファイルをダウンロードして、左のEpichromeをApplicationフォルダにドラッグすればインストール完了です。
Homebrewをお使いの場合は、brew cask install epichromeでインストールしても構いません。
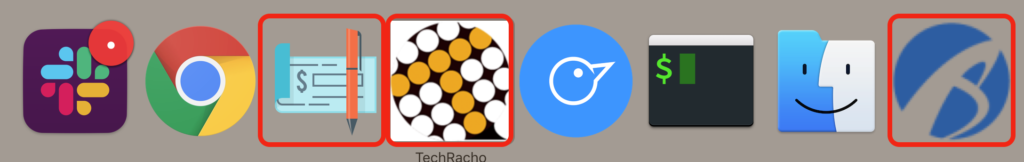
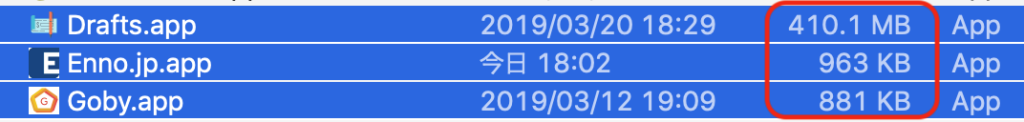
Epichromeで生成したアプリは、⌘-TabキーでMacのアプリを切り替えると、以下(赤枠)のように個別に表示されます。生成時にアイコンを追加しておくのがおすすめです。
Epichromeで生成したアプリでは、以下のようにChromeのタブやウィンドウやプロファイルをフルに使えます。アプリ生成時の設定が適切なら、アプリ終了後に再度立ち上げると終了時のタブやウィンドウが再現されます。
もちろんプロファイルはアプリごとに独立しています。ChromeのユーザープロファイラをGoogle側に保存すれば、アプリ同士やChrome本体とプロファイルを共有することもできます。
なお、Epichromeで生成したアプリのプロファイルは~/Library/Application Support/Epichrome/Apps/以下に保存されます。
Epichromeでアプリを生成するときに、デフォルトブラウザにするかどうかも指定できます。私は基本的にデフォルトブラウザには指定しないようにしていますが。
Chromeの自動アップデートも効きますし、Epichrome自体も更新があるとアップデートの通知が表示されます。
生成したアプリのサイズは、起動中は400MB程度まで増加しますが、終了すると1MB未満に戻ります。以下の場合、「Drafts.app」だけが起動中です。
利用方法
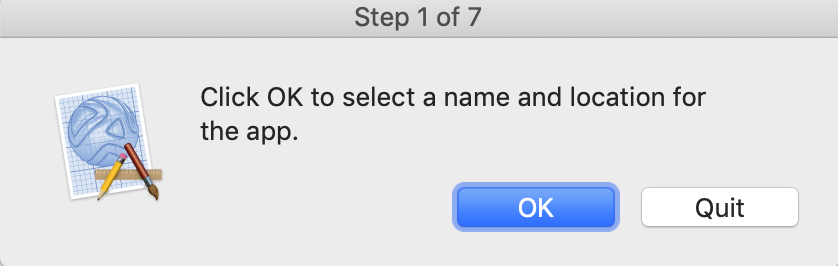
- Epichrome.appを起動すると以下のダイアログが最初に表示されます。OKをクリックします。
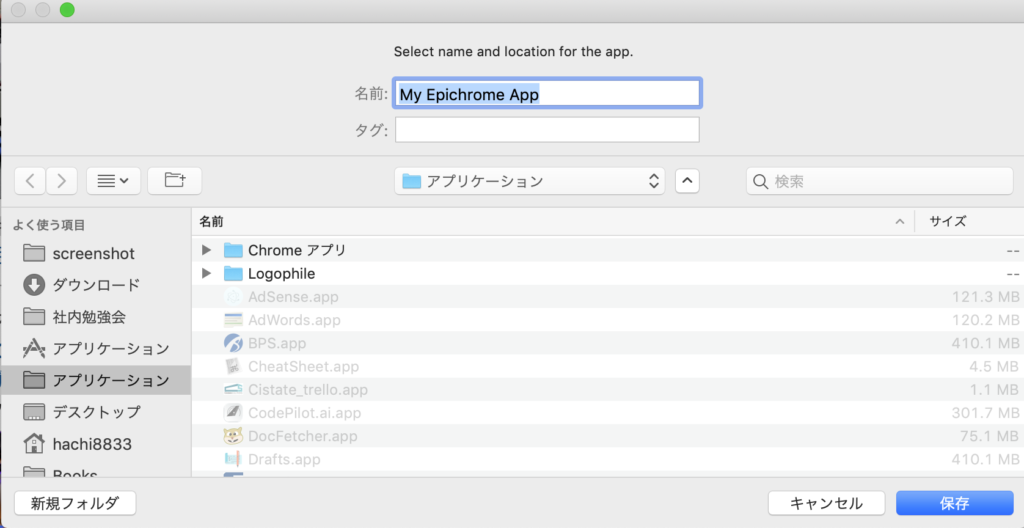
- アプリの保存ダイアログが表示されるので、ファイル名を入力して保存します。
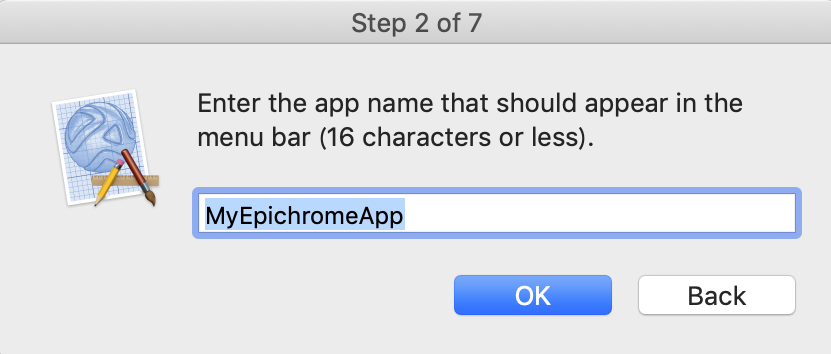
- アプリ名(メニューやアプリ切り替えに表示される名前)を入力し、OKをクリックします。なお、ここから先はBackを押せば前のステップに戻れます。
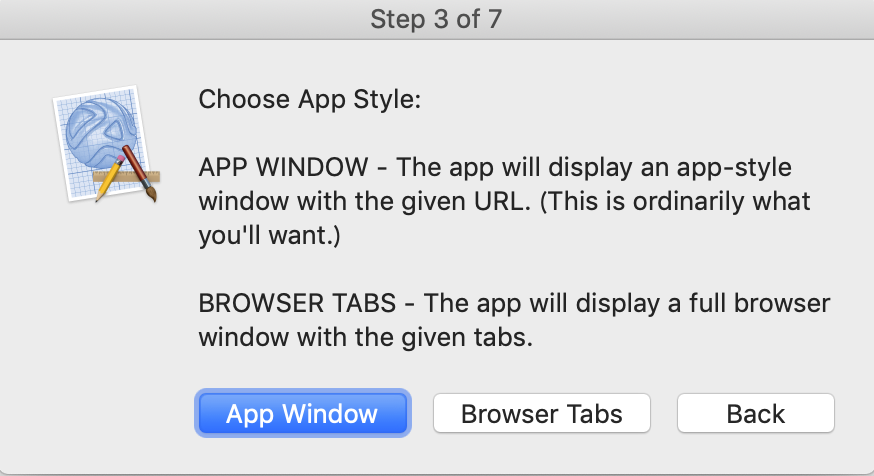
- ステップ3は分かれ道です。私の利用目的では「Browser Tabs」をクリックします。
- 「App Window」を選択すると、タブやウィンドウを複数にできない単一ウィンドウになります(後述のNativefierと同じ)
- 「Browser Tabs」を選択すると、通常のChromeと同じようにタブやウィンドウを複数にできます
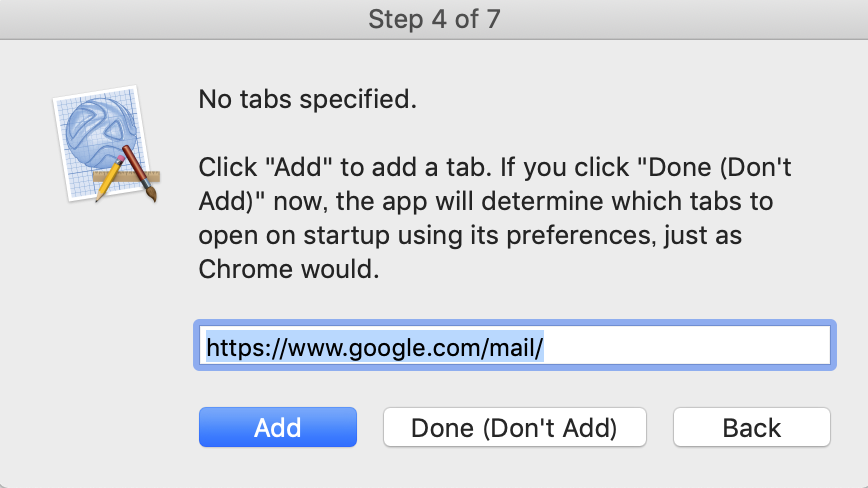
- ステップ4も分かれ道です。当初はデフォルトURLを入力して「Add」をクリックしていたのですが、これを行うとタブやウィンドウの設定にかかわらず、起動時に常にデフォルトURLのウィンドウが開いてしまい、意外に邪魔でした。そこで私の場合は「Done(Don't Add)」をクリックします。
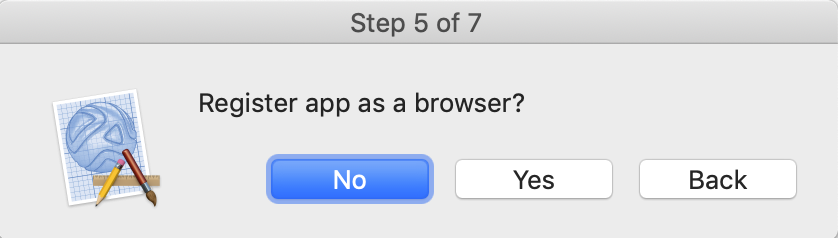
- ステップ5も分かれ道です。そのアプリをデフォルトブラウザとして扱うかどうかという選択です。私も最初のうちは「Yes」「No」を適当に選択していたのですが、SlackのURLをクリックしたときにそのアプリでURLを開いていいかどうかをよく考えてから選択しましょう。最近の私はURLをデフォルトのブラウザで開きたいことがほとんどなので、「No」を選んでいます。
- ステップ6ではアプリのアイコンを指定できます。指定しなくても使えますが、
⌘-Tabキーでアプリを切り替えるときに圧倒的に見やすくなりますので、できるだけ指定しましょう。
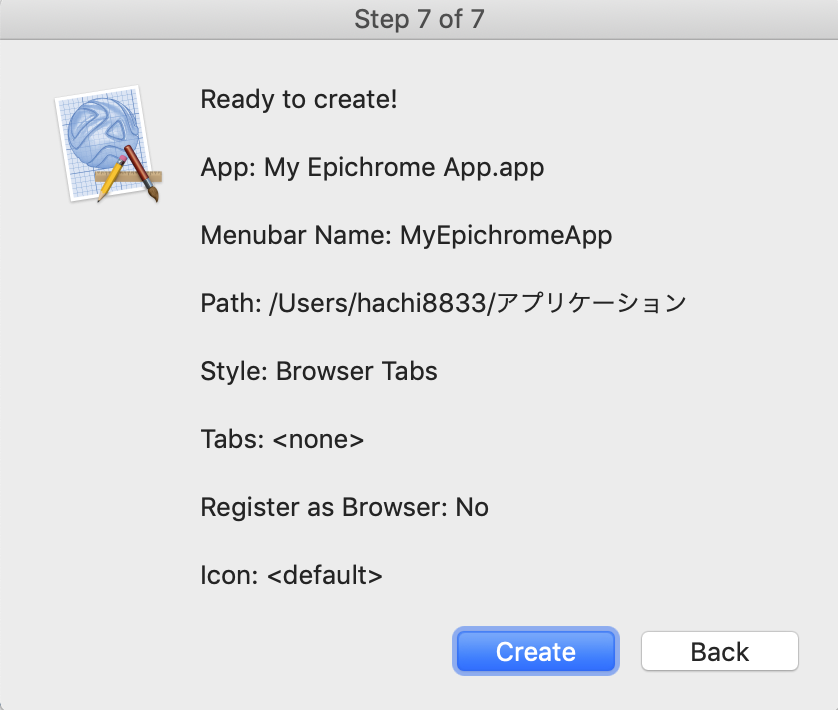
- ステップ7で設定を確認し、「Create」をクリックすれば、アプリが生成されます。
作成後
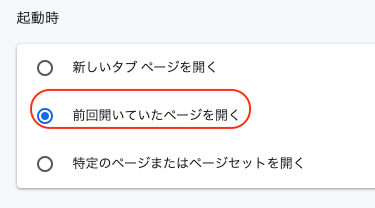
後はアプリを起動して、その中で必要なタブやウィンドウをどしどし開きます。私の場合、chrome://settings/(⌘-,で開けます)の設定で「前回開いていたページ」を選択しています。これで、アプリを終了しても元通りのタブとウィンドウが復元されます。これで完了です。
自分はしていませんが、たとえばクラウド管理コンソールのアカウントを多数の案件/顧客ごとに使い分けたいときにもEpichromeは便利だと思います。Epichromeで案件/顧客ごとにアプリを生成しておけば、ログイン情報をそのアプリに集約できるので、うっかり取り違える心配が減ると思います。異なる複数のクラウド管理コンソールを見比べるときにも、シークレットモードにしたりFirefoxやSafariでログインする必要がなくなります。
ヒント: アプリ生成後に設定を修正するには
最初のうちは設定を試行錯誤していたので、生成したアプリにさんざんログイン情報を乗せた後で設定が気に入らなくなり、かといってアプリを捨てて作り直すのも面倒、ということがよくありました。
実はEpichromeのREADMEに、生成後のアプリを修正する方法が記載されています。
デフォルトページを開かないようにする方法
- アプリを終了してから、
Contents/Resources/Scripts/config.shを開き、SSBCommandLine = ( <URL> )の部分のURLを削除し、SSBCommandLine = ()だけ残します。
なおSSBCommandLine = ( --app=<URL> )のように--app=が記述されている場合、それはウィンドウがひとつだけのアプリなので、消すと何も開かなくなってしまいます😅。
参考: 他の選択肢
私も以前から、NativefierというElectronベースのCLIツールを用いて、Webページを単独アプリ化していました。
- リポジトリ: jiahaog/nativefier
npm install nativefier -gでNativefilerをインストールすると、たとえば以下のようにすることでhttps://hue360.herokuapp.com/をColorHue360.appというMacアプリにできます。
$ nativefier https://hue360.herokuapp.com/ --honest --overwrite --counter --name=ColorHue360 --flash
NativefierはElectronなのでmacOS/Windows/Linuxのどれでも利用できるのがメリットです。
その代りウィンドウが1つに固定で、かつタブ機能が使えません。かつ、Chromeプロファイルや拡張機能なども塗りつぶされているので、Chromeブラウザの機能をフルに使えません。つまり、あくまで単機能のWebアプリをデスクトップアプリ化するためのものであり、今回の目的である「用途ごとにアプリ名の異なるChromeブラウザ」には合いませんでした。
また、Nativefierで生成したデスクトップアプリのChromiumは自動でアップデートされないので、セキュリティ対応には手動で再生成しないといけません(#303)。
他にFluidという類似のツールもあるのですが、最近あまり更新されていない様子です。















追記(2022/08/02)
その後以下の記事を書きました。現在はこちらのCoherence Xをおすすめしたいと思います。