こんにちは、hachi8833です。
🔗Ruby
🔗 procとlambdaの違い(Ruby Weeklyより)
つっつきボイス:「procとlambdaの違いは年に1度は話題になるやつですね」「そうそう、returnとbreakの挙動が違うけど、どっちがどっちだったかわからなくなりがち」
参考: class Proc (Ruby 3.1 リファレンスマニュアル)
参考: Kernel.#lambda (Ruby 3.1 リファレンスマニュアル)
lambda と proc と Proc.new とイテレータの違い
Kernel.#lambdaとProc.newはどちらもProcクラスのインスタンス(手続きオブジェクト)を生成しますが、生成された手続きオブジェクトはいくつかの場面で挙動が異なります。 lambda の生成する手続きオブジェクトのほうがよりメソッドに近い働きをするように設計されています。
Kernel.#procはProc.newと同じになります。引数に&を付けることで手続きオブジェクト化したブロックは、Proc.newで生成されたそれと同じように振る舞います。
Kernel.#lambda(Ruby 3.1 リファレンスマニュアル)より
ジャンプ構文の挙動の違い
returnとbreakは、lambda とProc.newでは挙動が異なります。例えばreturnを行った場合、lambda では手続きオブジェクト自身を抜けますが、Proc.newでは手続きオブジェクトを囲むメソッドを抜けます。
classProc(Ruby 3.1 リファレンスマニュアル)より
🔗 byebugからruby/debugへの移行ガイド(Ruby Weeklyより)
つっつきボイス:「ruby/debugにコントリビュートしているst0012さんの記事で、近々翻訳記事を出す予定です」「既に最新のRailsではbyebugが削除されているので、ruby/debugに乗り換えておくべきでしょうね」「もうbyebug使ってません」「自分にとってruby/debugのいいところは、ドキュメントを見なくてもフィーリングで使えることだと思っています」
🔗 今後のRuby高速化の展望(Ruby Weeklyより)
Link: Faster Ruby: Thoughts from the Outside — Matthew Gaudet
https://t.co/22bGX5GgVi— Yukihiro Matz (@yukihiro_matz) August 10, 2022
つっつきボイス:「SpiderMonkeyというプロジェクト↓をやっている人が書いたRubyの今後の高速化に関する記事だそうです」「インラインキャッシュは言語の高速化に有効、なるほど」「例のシェイプの話もあった↓」「Rubyは今後も速くなるだろうという結論で締めていますね」
参考: Home | SpiderMonkey JavaScript/WebAssembly Engine
🔗 uart: シリアル通信gem
The last time I committed to this library was 4 years ago, but I use this code every day! https://t.co/1q9WeH7Zv0
— Aaron Patterson (@tenderlove) August 8, 2022
# 同リポジトリより
require 'uart'
require 'io/wait'
class Sample < Struct.new(:time,
:pm1_0_standard, :pm2_5_standard, :pm10_standard,
:pm1_0_env, :pm2_5_env,
:concentration_unit,
:particle_03um, :particle_05um, :particle_10um,
:particle_25um, :particle_50um, :particle_100um)
end
uart = UART.open ARGV[0], 9600, '8N1'
p Sample.members # header
loop do
uart.wait_readable
start1, start2 = uart.read(2).bytes
# According to the data sheet, packets always start with 0x42 and 0x4d
unless start1 == 0x42 && start2 == 0x4d
# skip a sample
uart.read
next
end
length = uart.read(2).unpack('n').first
data = uart.read(length)
crc = 0x42 + 0x4d + 28 + data.bytes.first(26).inject(:+)
data = data.unpack('n14')
next unless crc == data.last # crc failure
p Sample.new(Time.now.utc, *data.first(12)).to_a
end
つっつきボイス:「UARTとは懐かしい」「UARTはシリアル通信に関連しているやつですね」「tenderloveさんがこんなものを書いていたとは」「tenderloveさんは毎日使っているとツイートに書いてますね」「自分も一時期はよくUART触ってましたし、使う人は使うと思いますよ」
参考: UART - Wikipedia
「UARTをRubyで制御できるということですか?」「Linuxの/devの下にもシリアル通信がそのまま現れるので、このgemを使わなくても基本的にはそこにアクセスすればできますね(ボーレート制御のような細かいことは別途必要かもしれませんが)」「あ、なるほど」「Linuxの/devファイルシステムとドライバは、開くだけで取りあえず使えるところがよくできているなと改めて思いますね」「そうそう」
🔗 YJITのLazy Basic Block Versioning
Link: Ruby が YJIT でなんで速くなるのか? Lazy Basic Block Versioning をサクッと理解してみた - estie inside blog https://t.co/790Qopylj4
— Yukihiro Matz (@yukihiro_matz) August 15, 2022
つっつきボイス:「YJITがやっていることの一部を解説した記事ですね」「詳しい解説ありがたい👍」
Lazy Basic Block Versioning(LBBV)は以下の記事でもBBVとして触れられています↓
「RubyがYJITで速くなる理由にはいろんな要素が絡んできそう」「実行時に毎回型推論するとパフォーマンスが落ちる」「"現実のコードではほとんどの場合一つの変数はそのライフタイムにおいて同一の型を持ち続けることが多い"、たしかに普通に正しくRubyのコードを書いていれば、同じ変数の型がころころ変わることはほとんどないでしょうね」「ポリモーフィックなコードを書いたとしても、宣言した変数はローカルブロックの中で再代入せずに使い切る方が多そうですよね」
「"型検査の分岐は90%以上で片方の分岐しかたどらなかった"とあるけど、残りの10%のほとんどは"nilまたは何かの型"みたいなものじゃないかと予想しちゃいますね」「それありそう」
「元記事にあったLBBVの元論文↓」
参考: Simple and Effective Type Check Removal through Lazy Basic Block Versioning(1411.0352v2.pdf) Maxime Chevalier-Boisvert and Marc Feeley
「以下はShopifyのNoah Gibbsさんが書いた別のJIT記事です」
Link: When is JIT Faster Than A Compiler? — Development (2022) https://t.co/qJ3NDjcFPE
— Yukihiro Matz (@yukihiro_matz) August 11, 2022
「JITコンパイラを備えたスクリプト言語はコンパイラ言語と同じぐらいに速いと冒頭で述べられているのは、もうだいぶ前からそうなっていますよね」「大昔だと、スクリプト言語はコンパイラ言語より遅いとされていた時代もありましたね」「今ならケースによってはJITの方が速いこともある」「JavaのVMも大昔は遅い遅いと言われていたけど、今やめちゃくちゃ速くなっていますね」
「自分たちが昔コンピュータサイエンスの授業などで学んできたそういう常識が覆されることってときどきありますよね」「最近だとどのあたりが変わっているんだろう?」「授業でそういう歴史的な変遷も含めて教えてくれているといいんですけどね」「最新の常識だけ教わるよりその方が理解しやすいかも」
🔗 その他Ruby
[Ruby Prize 2022について | RubyPrize](https://t.co/qjAxeTyi3Q) 「Rubyコミュニティの個人賞「Ruby Prize 2022」
受賞者には副賞として松江市より賞金100万円。
ノミネート者の推薦おまちしています。」— _ko1 (@_ko1) August 17, 2022
つっつきボイス:「Ruby Prizeのノミネート募集の季節ですね」「募集締切は9/11(日)か」「そういえばRubyKaigi 2022のチケットまだ買ってなかった...」
🔗 設計・セキュリティ
🔗 SSVC
SSVCをどうやって活用したらいいかのイメージがすついてきた。 ”SSVCは関数、CVSSは引数” なるほどたしかに。
— Yurika (@EurekaBerry) August 10, 2022
つっつきボイス:「SSVCは、従来のCVSSのような脆弱性そのものの評価ではなく脆弱性対応方針の判断手法なのか」
参考: SSVC(Stakeholder-Specific Vulnerability Categorization)を活用した脆弱性管理 | PwC Japanグループ
参考: 共通脆弱性評価システムCVSS概説:IPA 独立行政法人 情報処理推進機構
「"CVSSの基準値とAVを見て、大体のアツさ(=精読するかどうか)を判断する"、あるある」「特定の脆弱性がどのぐらい危険なのかは利用のされ方次第で大きく変わるので、CVSSの評価基準を全面的に信用できるわけではないのもわかる」
「それに対してSSVCは利用のされ方や悪用時のインパクトなどを元に判断基準を示すのか: 誰にでも有効な脆弱性スコアは示しようがないので、記事にもあるようにSSVCに脆弱性情報や利用方法などを引数的に渡すことで対応方法を示すんですね」「これは面白い」
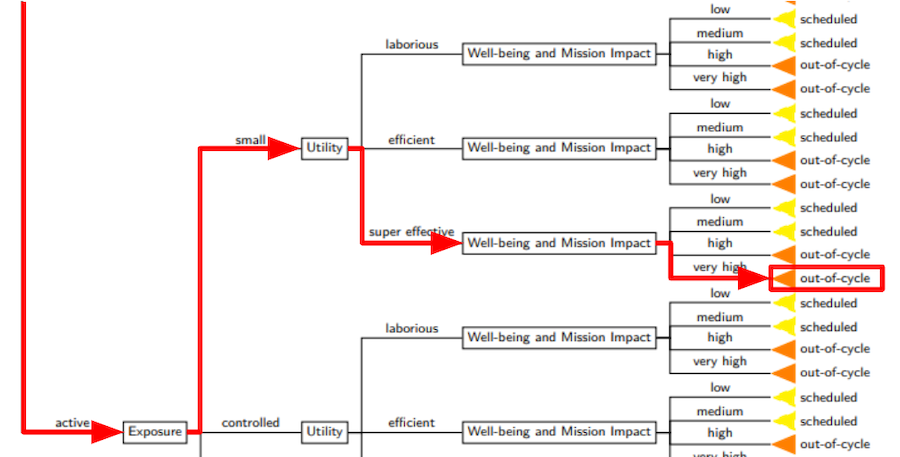
「こういうdecision tableの生成ルールをユーザーが構築するのは大変そう↑」「以下のツイートではこの図を生成するツールを作ったそうです↓」「なるほど」
今年一番集中して取り組んだ今年一番の成果物かもしれません :) // はてなブログに投稿しました #はてなブログ
SSVCのDecision Tableを雑に実装してみる~https://t.co/uA32GOFduO編~ - Empowered by expect https://t.co/xMi5z1Ousp— S.Komichevsen Matsuk (@w4yh) August 10, 2022
「読んでいて思ったんですが、SSVCのdecision tableを生成する決定木のルールを人間が適切に選択できるかどうかはまた別の話ですね」「ルールを選択するときにリスクを低く見せたり逆に高く見せたりといった恣意的な操作は、たしかにやろうと思えばやれてしまいそう」「評価の元になるdecision ruleの決定木を適切に評価できる人が組織内にいるかどうかが重要になってきますね」
🔗 XSSの脅威の比較
HttpOnlyなCookieとlocalStorageについて、XSSの脅威比較は以下のスライドにてシナリオ毎に説明しています。https://t.co/HFQZDCC8oS https://t.co/J0GCiVz2w3
— 徳丸 浩 (@ockeghem) August 10, 2022
つっつきボイス:「よく参照されている以下のLocal Storage記事に関連しているので取り上げてみました」「リンク先の記事にもあるように、いったんWebサーバーへのXSS攻撃を許してしまったらどの方式で保存していても危険であることに大きな違いはないと思いますね」「なるほど」「インメモリだと容量が大きい分データ抜き取りに手間がかかるとかはあるかもしれませんが、それでも程度差止まりでしょうね」
https://techracho.bpsinc.jp/hachi8833/2019_10_09/80851
🔗JavaScript
🔗 JavaScriptの自動セミコロン挿入
JavaScriptの生みの親「自動セミコロン挿入やめときゃよかった……」 - Qiita
つっつきボイス:「JavaScriptの自動セミコロン挿入はいろいろ厄介ですね」「Bootstrapのコードで自動セミコロン挿入を当てにした書き方が揉めていたというのをこの記事で初めて知りました」
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 HTTPieとTalend API Tester
https://twitter.com/TwinbornBoat217/status/1557211311011835904
つっつきボイス:「HTTPie?」「Web APIにアクセスするGUIツールのようですね」「アプリ版の他にWeb版やcurl風のCLI版もあるようです」
「この種のツールはいろいろありますけど、自分は以下のTalend API Testerを使ってます↓」「あ、こんなのもあるんですね」「こちらは単体アプリではなくChrome拡張なので、Chromeのセッションをそのまま引き継いで使えたりするのが便利👍」
参考: Talend API Tester - Free Edition - Chrome ウェブストア
参考: Talend Cloud API Testerの概要 • Talend Cloud API Testerユーザーガイド • Reader • Welcome to Talend Help Center
後編は以上です。
バックナンバー(2022年度第3四半期)
週刊Railsウォッチ: ビューテンプレートに渡せるローカル変数をマジックコメントでチェック可能にほか(20220822前編)
- 20220802後編 RubyのGVLトレーサーgvl-tracing、casting gemでオブジェクトに振る舞いを追加ほか
- 20220801前編 “リーダブルテストコードについて考えよう”スライド公開、Evil Martiansが日本上陸ほか
- 20220726後編 中高生国際Rubyプログラミングコンテスト2022、W3Cの分散型識別子仕様が勧告にほか
- 20220725前編 RailsConf 2022の動画が公開、マイクロサービスのテスト戦略ほか(
- 20220719 RubyのGCが高速化、RuboCopのストレスを減らす4つの方法、Defensive CSSほか
- 20220711前編 AR::RelationにCTEを利用できるwithメソッドが追加、Propshaftアップグレードガイドほか
- 20220705後編 6月のRubyコア動向、Stack Overflowアンケート結果ほか
- 20220704前編 マイグレーションをStrategyパターンで拡張可能にほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。



週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)