morimorihogeです。最近忙しくて遠征すらおぼつかない状態です。夏イベント資源足りるのかこれ。
なんかはてブ界隈などでCanvas Fingerprintingの話題が出ていて、Cookieより怖い!とか、Adblockみたいに無効にする方法がないのにユーザトラッキングできて怖い!!といったアオリの記事がぽこぽこ出てきているようです。
でも、ざっと調べた限りの日本語のどの記事を読んでも、具体的にどうやってユーザ個々のトラッキングができるようになるのか、技術的に解説されている記事が見つかりませんでした。
というわけで、エンジニアとしてはここは一つキッチリ理解しておきたいと思い、調べた結果をまとめます。
もし僕の読解がおかしくて変なことを言っている部分があれば、はてブやTwitter、コメント欄などで指摘して頂ければ更新していこうと思いますので、マサカリ上等です ;)
Canvas Fingerprintingとは?
概要的な部分ははてブでもバズってる以下のサイトをさらっと読めば、ざっくり掴めるかと思います。
Qiita: Cookieが今後不要になると噂されるCanvas Fingerprintingとは
GIZMODO: クッキーより怖いcanvas fingerprintingって何?迂回方法は?
この辺の記事を眺めてみた結果として読み取れる情報は以下の通りです。
- Canvas Fingerprintingという技術が最近大手サイトでも採用が進んでいる
- この技術はユーザ側で探知することができないし、ブロックすることもできない
- ユーザトラッキング(行動追跡)に利用されている
- Cookieより怖い!プライバシがダダ漏れ
- Torの様な匿名でインターネットにアクセスできるツールを使えば防げるらしい
これだけ眺めるとなんかすごく怖い感じしますね。回避不能が本当だとすると、相当やばそうです。
本当にそんなにこわいのか?
前述の記事を読んでいておかしいな?と思ったのは、読んだ感じではCavnas FingerprintingはあくまでブラウザのCanvas APIを使っている技術なのに対し、記事中ではユーザ追跡という言葉にすげ変わっている所でした。
記事の解説範囲だとイマイチどうやって一意なユーザー推定を行っているのか(プライバシ漏洩など)が分からなかったので、元論文を始めとする一次情報源を眺めてみることにしました。
原論文をあたってみた
よく分からないときはまずは一次情報源を辿れ、ということで、英語版WikipediaのCanvas Fingerprintingのページを頼りに拾ってきた元論文が上記論文です。
2012年のW2SP(Web 2.0 Security & Privacy)という国際ワークショップ論文の様ですね。ざっくり調べたところ、W2SPはIEEE Symposium on Security and Privacy(SP)の5つある並列開催ワークショップのうちの一つであることが分かります。IEEE SPのConference RankはSecurity, Privacyカテゴリの中で7位なので、一流会議なのではないかと思います(専門外なのでよくわかりません、すみません)。その中でW2SPはWeb 2.0 Security & Privacyということで、Web関連のWorkshopの様でした。acceptance rateまでは分かりませんでしたので、この論文がどの程度の倍率を通ったものなのかは不明です。
というわけで、全文は読んでないですが中身をざっくりと読んでみたみたところの概要(一部)をまとめてみます。
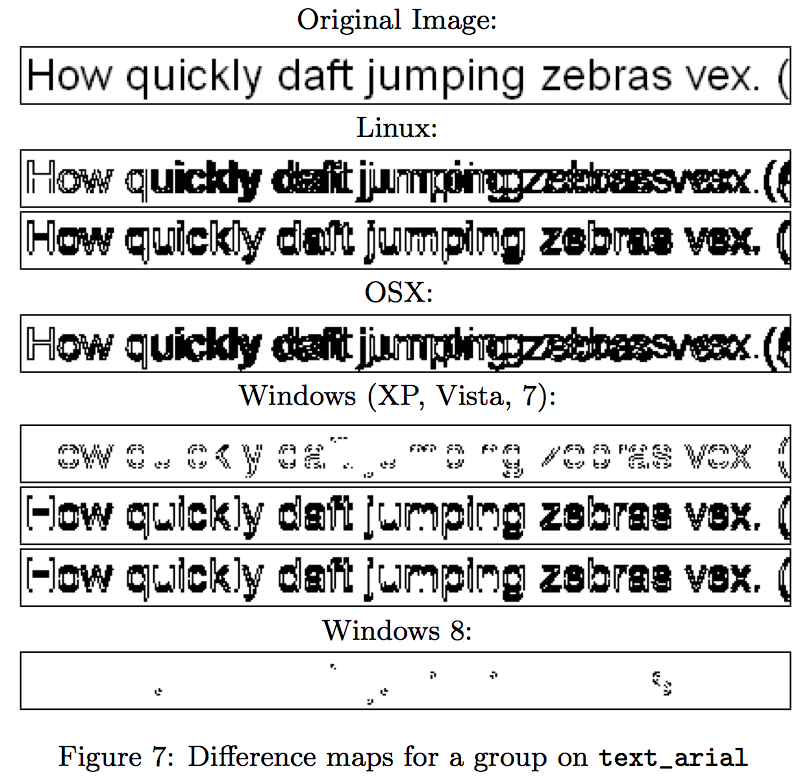
- Canvas APIでcanvas要素に2dモードでフォントをレンダリングする際、ブラウザやブラウザバージョン、インストールされているライブラリやフォントによってピクセル単位でレンダリング結果が異なる
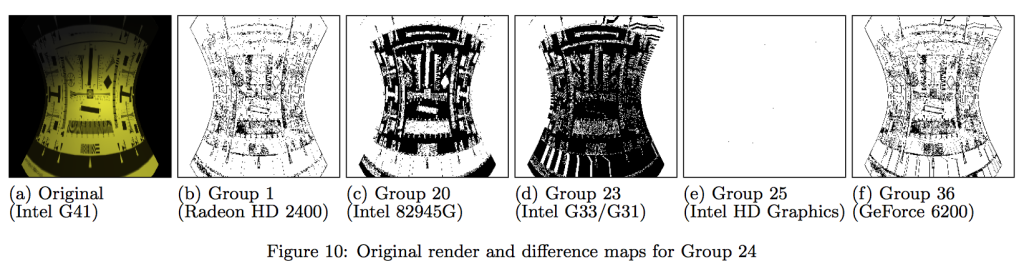
- WebGLを使ってレンダリングする際には、そのマシンのGPUによってレンダリング結果が異なる
それぞれ論文から画像を引用してみました。理解できる人はこれでピンとくるでしょう(下図は上記元論文より引用)。
これらに加え、canvasには任意の座標ピクセルの画素データを取得する機能がありますので、フォントをレンダリングすることでOSやブラウザ情報、インストールされたフォント情報を暗に含んだ画像、WebGLでレンダリングすることでその物理マシンのGPU(場合によってはドライバやファームウェアによっても異なるかも)を特定することができます。
内部でレンダリングした画像データはそのままだとサイズが大きいので、各画像のピクセルデータをハッシュ関数にかければ数バイト程度に落とし込むことができます。これがいわゆるcanvas fingerprintなわけですね。
このfingerprintをcookieに仕込んだりリンクやフォームのパラメータに仕込むことで、複数のリクエストの中から同じ環境からアクセスしたものを特定することができるというのが主な使い方になるでしょう。
本当に怖いのか考えてみる
大体仕組みは理解できたので、最初に上げた「怖い」と言われているものたちについて、それぞれ検証してみましょう。
この技術はユーザ側で探知することができないし、ブロックすることもできない
canvas fingerprintingはJavaScriptとCanvas APIが使えれば実行することができます。また、使用しているCanvas APIも特殊なものではなく非常に一般的かつprimitiveなものなので、ソースコードから自動解析して探知することは難しいでしょう。
また、生成されたfingerprintについても、相手側のサーバに送られる時点ではただの文字列なので、セッションIDなどと区別がつきません。というわけで送信側を監視することでも探知は難しそうに見えます。
探知が出来ないので当然ブロックすることも難しいです。やれそうな方法といえば、JavaScriptやCanvas APIを無効にするなどの方法が考えられますが、その場合閲覧出来なくなるサイトも出てくるのでよっぽどのセキュリティフリークでないと徹底するのは難しいでしょう。
そんなわけで「この技術はユーザ側で探知することができないし、ブロックすることもできない」という情報は正しいです。おお、こわいこわい
ユーザトラッキング(行動追跡)に利用されている。Cookieより怖い!
これはGIZMODOの記事からも参照されているThe Web never forgets: Persistent tracking mechanisms in the wildという論文にもある通り、すでに利用されています。
canvas fingerprintはその性質上「同じマシンで同じブラウザ、インストールフォントなども同じ環境」という条件が揃えば、サイトのドメインが跨がっていても同じfingerprintを得ることができます。これはCookieがドメインを跨ぐとブラウザのセキュリティ機能によってアクセスできないという制約に比べてさらにゆるいものになります。
具体例を挙げてみましょう、同じ会社が運営しているサイトAとサイトBがあった場合、サイトAとサイトBの間での顧客の動きを見たい場合、セッションIDを発行してサイト間で共有したり(または互いのセッションIDを紐付ける)、Google Analyticsタグを挿入するといった方法が主流です。
ここで、通常のCookieにセッションデータを保存する形式の場合、ユーザはブラウザのCookieを無効にしたり、そのドメインのCookieを削除することで任意に追跡タグを削除することができます(Cookie削除のタイミングで一度追跡状態を外すことができる)。
しかし、canvas fingerprintの場合はCookieを無効にしようがドメインのCookieを何度削除しようが、毎回同じfingerprintがブラウザ側で発行されるため、追跡から簡単に逃れることができません。
Cookieより怖い!というのはこの点においては嘘ではなさそうです。一方履歴情報を収集したい事業者にとってはありがたい話ですね(白目
プライバシがダダ漏れ
これはどうでしょうか?調べた所では、canvas fingerprintが調べられるのは「同じマシン(GPU)や環境(インストールフォント)、かつ同じブラウザ」であるという部分までです。つまり「同じマシンや環境、かつ同じブラウザ」のユーザが複数いた場合、canvas fingerprintの値が一致してしまうため、それらを別のユーザのアクセスとして区別することはできません。
また、canvas fingerprintそのものには名前や住所などのプライバシ情報が入っているわけもありませんので「canvas fingerprintを取得する==プライバシ情報を取られている」ということにはならないでしょう。
言ってしまえばcanvas fingerprintを使って分かるのは、あくまで「さっき来た人と今来た人は全く同じ服を着ていた」という情報までで、二者が同一人物である保証はないですし、その人がどこの誰かまではわかりません。
ただ、canvas fingerprint単体では一意性が特定できなくても、セッション情報やIPアドレスなどの他の情報を合わせることで一意性を上げることは可能です。また、会員制サイトなどで個人情報を持っているサイトがcanvas fingerprintを取得すれば、容易に追跡を開始することは可能です。
一度会員ログインしてしまえばサーバ側のDBに保存されたユーザ情報とfingerprintを紐付けることは簡単ですから、fingerprint取得後は別のログインを必要としないサイトにアクセスしても高確率でトラッキングすることができます。
canvas fingerprintは全く同じアルゴリズムを使っていればどんなWebサイトでも同じfingerprintが生成されるので、複数サイト間の閲覧履歴をfingerprintで名寄せして結びつけることで、よりリッチな履歴情報を作成するなんてことは既にやられているでしょう。
Torの様な匿名でインターネットにアクセスできるツールを使えば防げるらしい
これはホントですかね?技術的に考えるとTorを使おうがどこのネットワーク経由でアクセスしようが、同じマシンで同じブラウザでアクセスする限りは同一fingerprintが生成されるので、Torを使おうがブラウザ環境が同一である以上防げないのではないかと思います。
もちろん、canvas fingerprintとIPアドレスなどを紐付けようとするロジックなどには効果的でしょうが、canvas fingerprintそのものが使えなくなるわけではないはずです。
よほどユニークな環境の場合、Torを使っていても特定される危険はありそうですね。
※14/07/29 16:09追記
弊社山下より、Torネットワーク経由での接続だけでなく、 Tor BrowserというTorプロジェクトが作っているブラウザを使うことで、Canvas Fingerprintの取得が疑われる時(Canvasの画素データにアクセスするとき)にプロンプトを表示させることができるようでした。参考:#6253 (Prompt before allowing HTML5 Canvas image extraction)
なので、Tor Browserの様なCanvas Fingerprint対策済みのブラウザを使えば良いみたいです。ただ、プロンプトが出た所でそれがCanvas Fingerprintingのために使われているかどうかは判断できないと思うので、その内警告がうざくて無視するようになりそう(汗
で、結局どうすりゃいいのよ?
そもそも今回の元ネタ記事:Meet the Online Tracking Device That is Virtually Impossible to Blockでも、
“We collected several million fingerprints but we decided against using them because accuracy was 90 percent,” he said, “and many of our customers were on mobile and the fingerprinting doesn’t work well on mobile.”
ということで、大量にデータを集めてみても精度は9割程度の様です。これを高いとみるか低いとみるか。
また、環境が画一的に揃ってしまうモバイル・スマートフォン環境ではうまく取れないということについても触れられていますね。
canvas fingerprintそれ単体は個人を確実に特定しなくても、他のデータと紐付けすることである人を一意に特定できるようになってくるあたり、個人情報に該当する可能性がありそうに見えます。この辺はあまり詳しくないのですが、プライバシーフリークの会の対談記事なんかを読んでいるとそう見えます。
個人情報保護やプライバシの観点からも、そもそもオプトアウトできない上に承認なしで勝手にcanvas fingerprintingを取得することは日本の現行法的に大丈夫なの?という妄想も浮かんできますが、この記事の主旨からは外れるので疑問を投げかける程度に留めることにします。
# そもそも僕はこの手の個人情報関連の法的解釈は専門家ではないので適当なことを言っています。でも企業間売買とか色々考えるとなかなか物議を醸しそうなことになりそうなのは確かかと
それでもどうしても怖いから回避したい人には
例えば、会社などで全く同じ構成のマシンを同じソフトウェア構成で使っている場合、それらの人達は同じfingerprintになるので、個人レベルの特定ではなく、その設定のマシンを使っているユーザ群程度に迷彩はされるのかなと思います。ブラウザを使い分けることでもfingerprintは変わるので、ブラウザの使い分けというのも一応対策にはなりそうです。
でもこれは「本人である可能性が薄まる」だけで、前述の通り9割くらいの精度で当たるのであれば、広告を送りつける側としては大して気にしない数字かもしれません。
また、スマートフォン環境では今のところ気にする必要はないので、よっぽど気になるのであればトラッキングされたくないサイトはスマホブラウザで見る、とかでしょうか。
# どうせcanvas fingerprinting以外の技術でトラッキングされてると思いますが
他には、出来るだけ多くの人が使っているのと同じ環境を使うことで、自分のfingerprintのユニーク度合いを下げ、個人を特定しにくくする、ということもできそうですね。
ただ、どのやり方もfingerprintを取れなくするという根本的な対策にはならないので、付け焼き刃は否めません。何か良い方法ないですかね?
まとめ
canvas fingerprintingはそれ自体単体ではそれほど問題なさそうな技術ですが、無効化するのが難しいという性質から他の個人を特定する手法と合わさることでユーザが事業者からのトラッキングを回避するのを難しくします。
とりあえず現状ユーザ側で打てる現実的な対策はないので、こういうリスクもあるんだなーと思っておくくらいしかできないでしょう。
取得されているかどうかが分からないこと自体は既存のビーコン型のトラッキングと同じですが、任意でオプトアウトできないあたりが物議を醸している要因かと思いますので、このあたりは消費者側が訴えていくしかないのかもしれません。もしくはセキュリティ界隈で発言権の大きい人が事業者を名指しで声明を出すとか。
ちなみに開発者でcanvas fingerprintを取得したいぜ、という人はGithub: Valve/fingerprintjsを使えば良いみたいです。ご利用は自己責任でお願いします。
※14/07/30 13:52追記
Twitterにて@yuya_takeyamaさんがCanvas fingerprint Checkerを公開されていたので紹介させて頂きます。
開いたページのブラウザのcanvas fingerprintが表示されるので、複数環境間で同じcanvas fingerprintが生成されるかの確認をするのに利用出来そうです。また、僕の環境(Mac OS X Mavericks)で試してみた範囲では、Chrome/Safariではブラウザの拡大率を変更してもfingerprintが変わりませんでしたが、Firefoxでは拡大率によってfingerprintの値が変動しました。
恐らくWebKitとGeckoの挙動の違いによるものかと思いますが、ブラウザ拡大率レベルでもfingerprintが変動するというのはなかなか興味深いですね。