こんにちは。デザイナーのニシです。
最近はリングフィットアドベンチャーで毎日良い汗かいてます。我が家の5歳と1歳もマネするのでとても癒されるゲームです。
先日テレビで観た「関ジャム」の椎名林檎ゲスト回で、ミュージシャンの岩崎太整さんが「ジゴロ進行」について話していたのがとても印象的でした。
ジゴロ進行とは:何も考えなくてもそれだけで名曲になってしまうコード進行のこと
コードとは、私は門外漢なためよくわかってないのですが、音楽理論における和音のことだそうです。簡単に言うとドミソとか、レソラとか。
ジゴロ進行を用いた曲として、『Just the Two of Us』、『今夜はブギー・バック』、『丸ノ内サディスティック』、『キラーボール』、などが挙げられていました。
私にとってこの「ジゴロ進行」の話がとても印象深く、デザインにもそういうジゴロ進行みたいな条件があるのではないだろうか、と、考えてみました。
ざっくり考えた条件は以下です。
- 条件1:キービジュアルは全画面表示にする
- 条件2:良い写真を使う
- 条件3:高クオリティなイラストを使う
- 条件4:マージンをしっかりとる
- 条件5:ブラウザ幅100%の背景を敷く
条件1:キービジュアルは全画面表示にする
やっぱりキービジュアル(ヒーローイメージとも言う)は全画面だとインパクトがあってカッコいいです。
文字通り、キービジュアルは一番初めにそのサイトの第一印象を決める鍵なので、ガツンと全画面にしてかっこよさをアピールしたいですね。
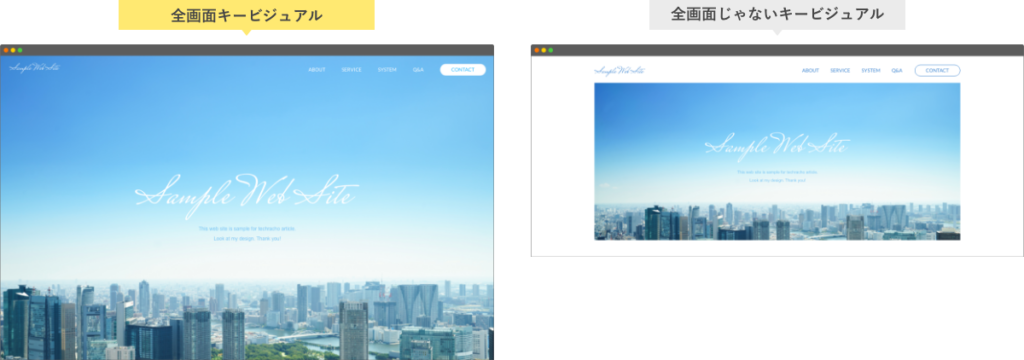
簡単に、キービジュアルが全画面の場合とそうでない場合のイメージを作ってみました。こんな感じ。

バーンとキービジュアルが全画面表示されることで、印象深く心に強く残るような気がします。右の全画面じゃない方は、少し古いというか、下層ページっぽいかも(嫌いじゃないですが)。
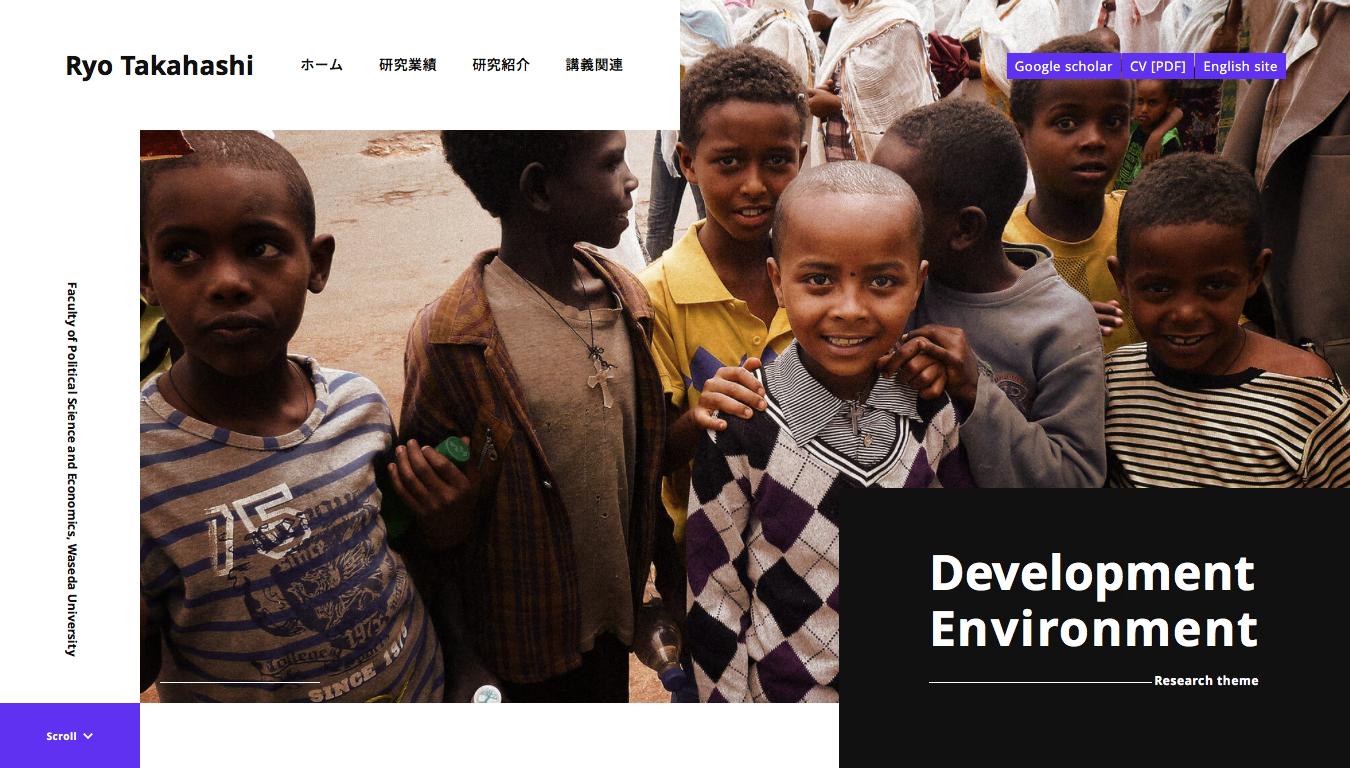
参考デザイン
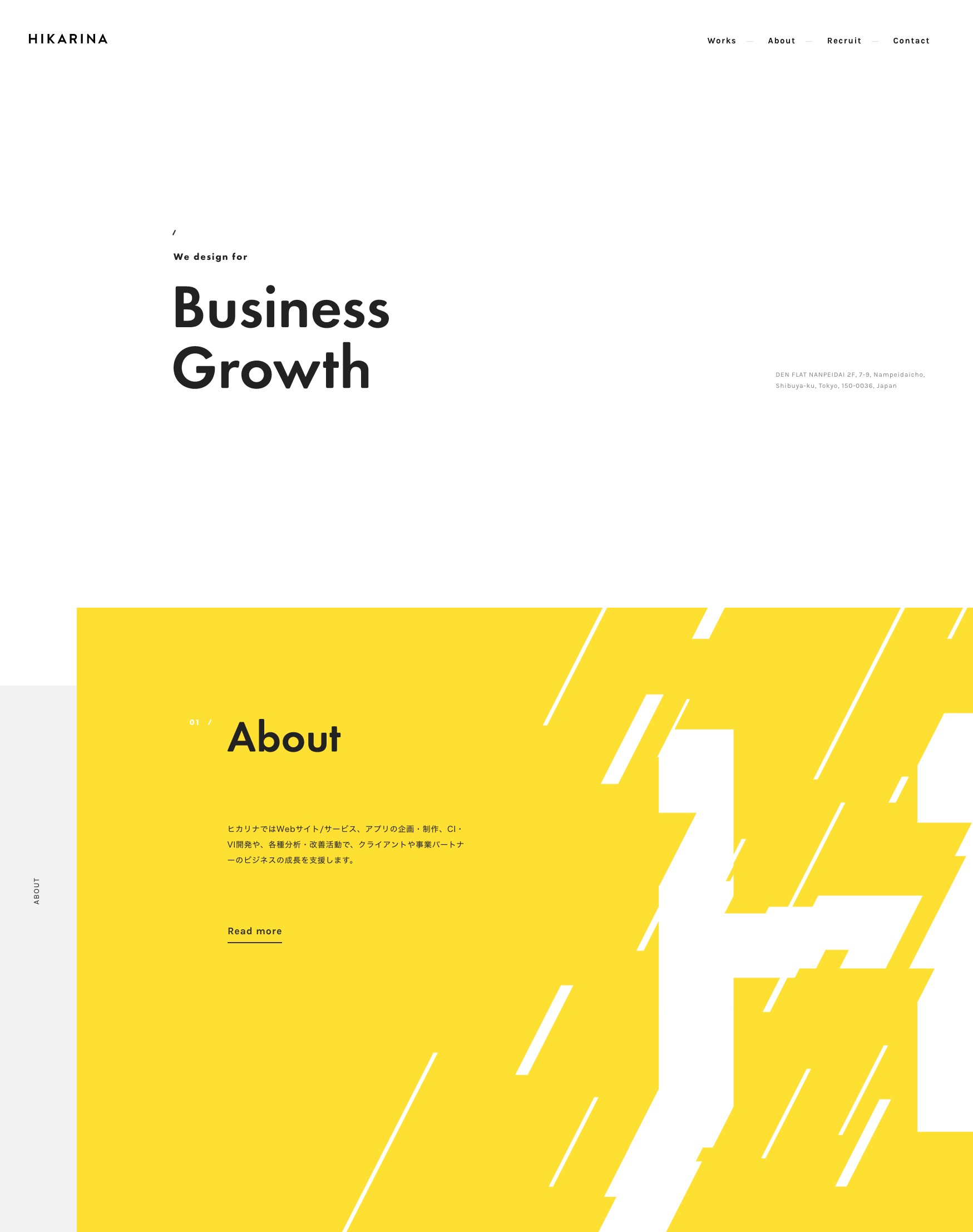
いきなり弊チームのサイトで恐縮です。全画面から始まるのアニメーションで、このサイトの世界観を伝えられたらと考えて制作いたしました。
全画面のキービジュアルで、次々に写真が入れ替わるのがかっこいいサイトです。
条件2:良い写真を使う
良い写真を使ったサイトってそれだけでちょっとリッチに見えるというか、「ちゃんと」感が出ます。食べログとかでも写真が綺麗なお店だと信頼感上がります。
「良い写真」の定義はちょっと難しいのですが、「良いカメラで撮られている」「空気感が伝わる」「構成が良い」かなーと思います。つまり、腕の良いプロが撮った写真ですね。
良い写真を使った場合、使っていない場合のイメージを作ってみました。

上記はレストランの紹介サイトを想定して作ったものです。
左の写真はプロが撮影したようで、光量や画面構成が良いです。
右の写真は、暗い店内で撮影されたものなのか、画面が暗いです。また、画面構成も悪く、写真としての見栄えが良くありません。
やはり良い写真を選んで使用すると、それだけでも画面が明るく見栄えがしますね。
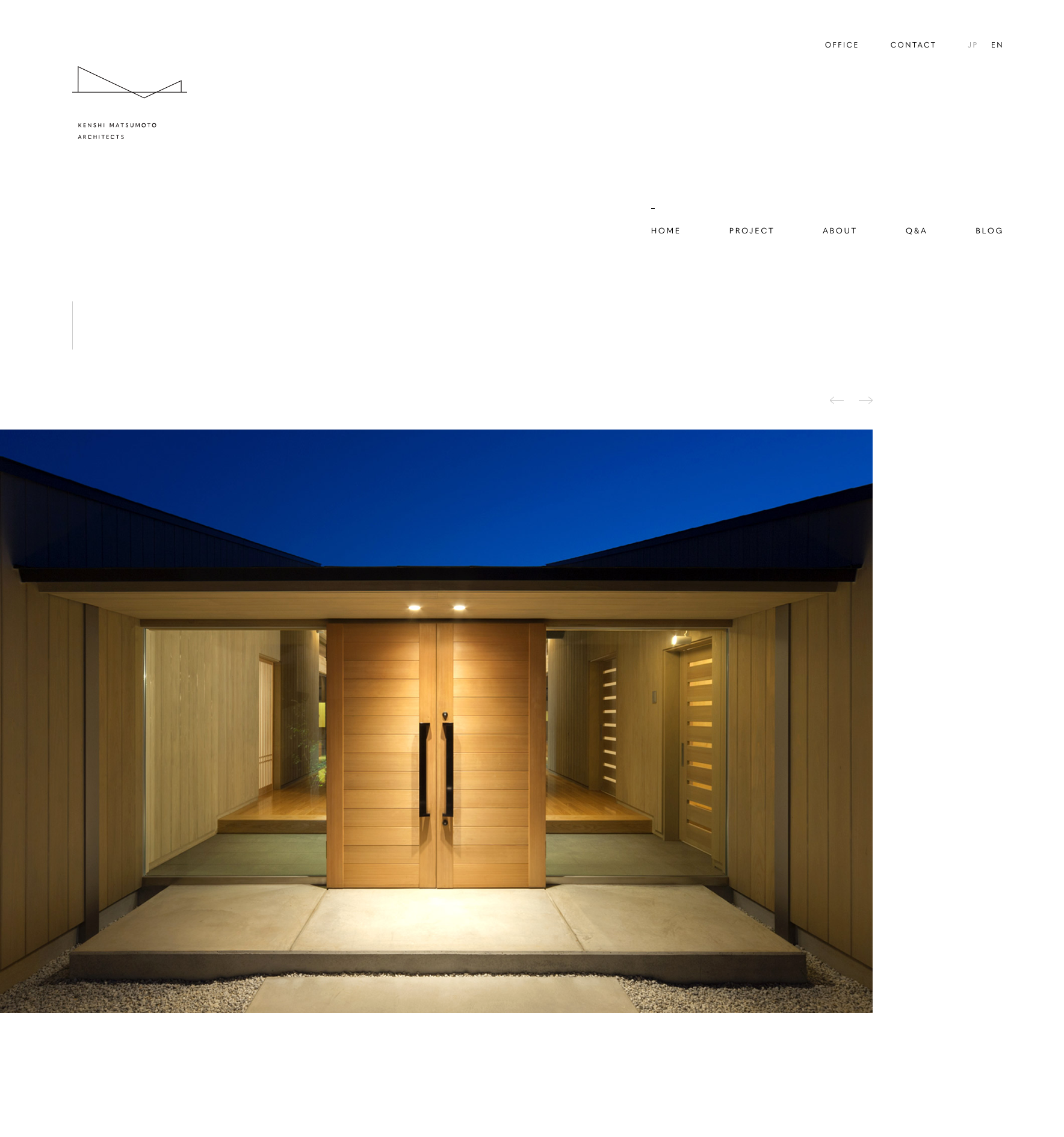
参考デザイン
松戸市で暮らす人々の写真が美しいです。良い暮らしができそう!というのがよく伝わります。
弊社がサイトリニューアルを担当させていただいた株式会社長沼様のサイトです。写真から伝わる世界観がしっかりしていて、見ているだけで引き込まれます。
条件3:高クオリティなイラストを使う
前述の写真、もしくはイラストが良いものだと、簡単に良いデザイン感が出る気がします。
自分でささっと描けるのが理想ですが、ダウンロード素材でも工夫次第で十分に利用できると思います。
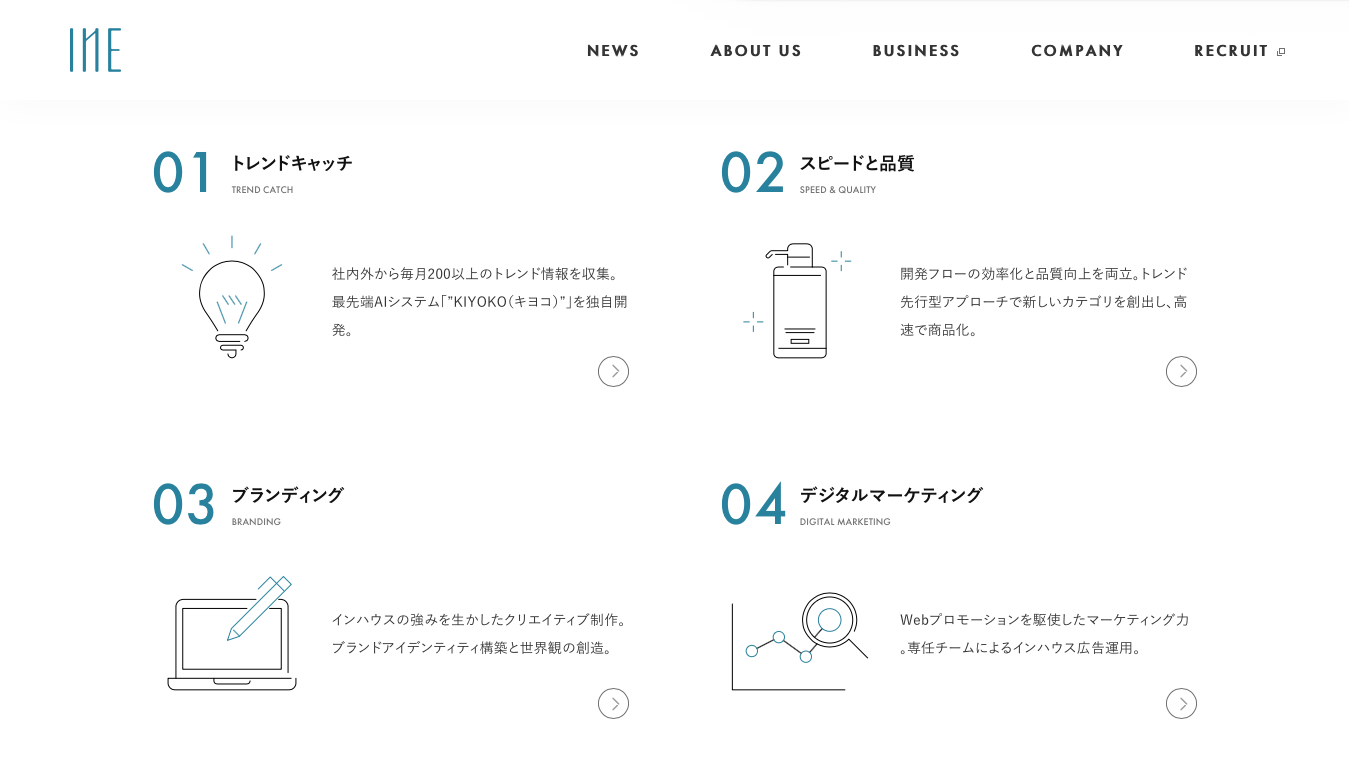
簡単にクオリティの違うイラストを並べてみました。

左は2〜3色を使ったイラストで、ディテールも細かくて気が利いています。
右は単色でディテールが荒く、このままで使うのはかなり厳しい感じです。
最近のデザイントレンドでは、こういった「クオリティの高いイラスト」がかなり見られるので、これも外せないポイントだと思いました。
参考デザイン
弊社のサービスサイトで恐縮です。こちらのイラストはsugimuraさんが描きました。ささっと描けるとデザインにも幅が出ます。
サイトデザインに合わせたクオリティの高いイラストです。単色じゃないだけでもクオリティがグッと上がります。
条件4:マージンをしっかりとる
「マージン(余白)をちゃんと取る」って言うのはデザイントレンドと言うかWebデザインの基本のきだと思うんですけど、基本だからこそちゃんと押さえておきたいところですね。
シンプルなサイトほど「ちょっとマージン広すぎかな…」ってくらい思い切って取ると「なんかめっちゃおしゃれ」になる気がします。
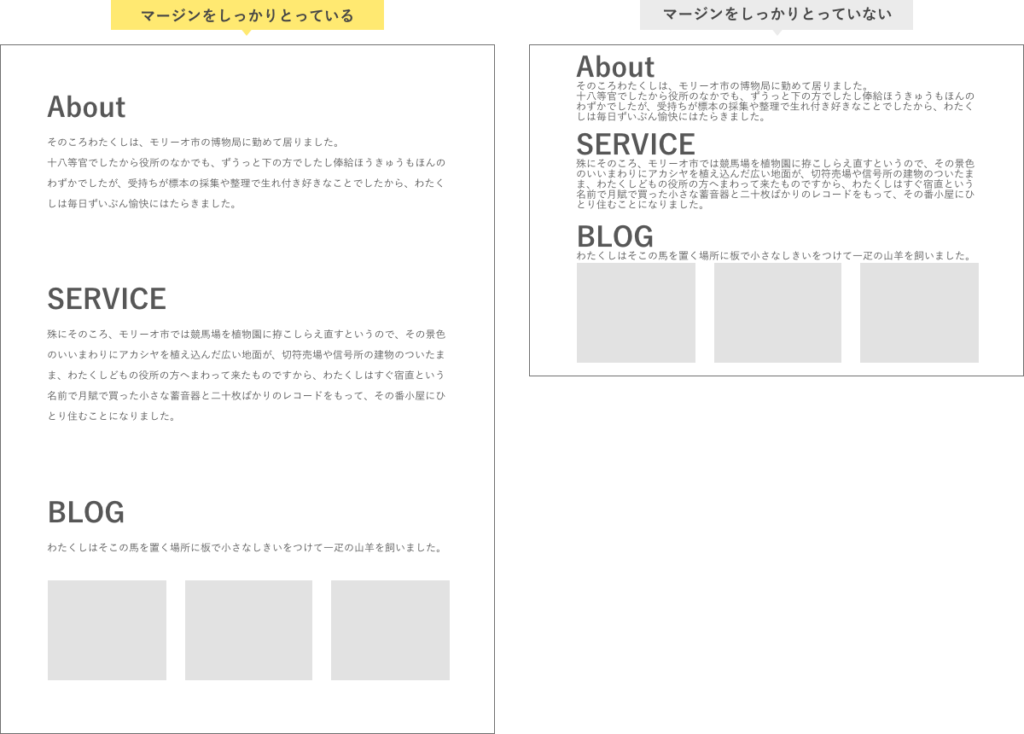
作ってみました。これは一目瞭然なのではないでしょうか。
右のマージンがないものはとても読みづらいです。一瞬でスクロールしてスルーしてしまいそう。
左のマージンをしっかり取っている方は、文章が読みやすく1つ1つのセクションにしっかりと視線が行きます。
サイトやデザインによりますが、PC表示なら80〜200pxとか、思い切って広めにマージンをとっても良いと思います。
参考デザイン
余白が…美しい…美しすぎる…心に響くマージン…。文字サイズや写真とのバランスも絶妙です。
私が「オシャレ超上級者サイトじゃん…」と思ったサイトです。自分が実装者だったら「こんなにマージン取っちゃって良いんですか?!」てなりそう。勉強になります。
条件5:ブラウザ幅100%の背景を敷く
これももはやWebデザインの基本のき。ちょっと画面がつまらない感じだなーとか、「このセクションはしっかり読ませたい!」とか、ちょっと趣向を変えてセクションを見やすくしたい、と思ったら幅100%の背景を敷いてみても良いかもしれません。
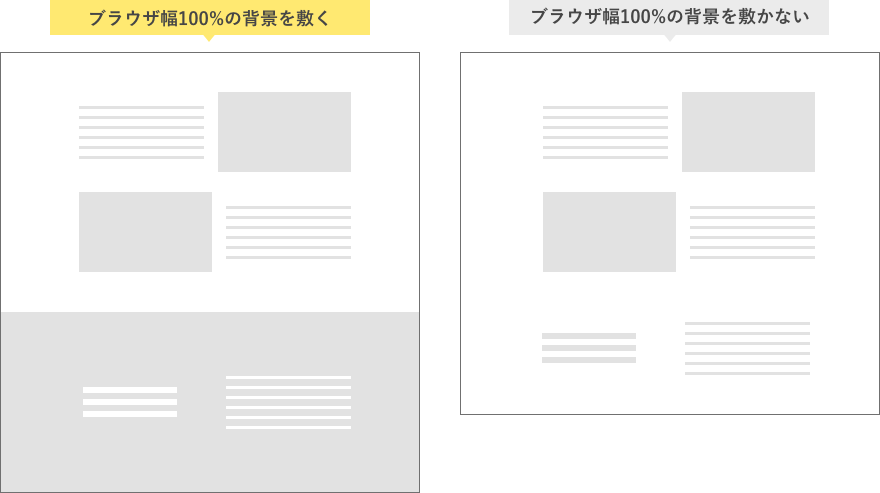
下記、作ってみたものです。

右の背景なしの方は、画面が単調でやや目が滑る印象。
左の背景ありの方はセクションをしっかり視認できるため、読み飛ばすことがなくなるような気がします。
参考デザイン
途中で突然出現する横幅100%の背景エリアが美しい。マットな色ではなく絵画的なところも、セクションの説明文言にマッチしていて良いです。
ページの後半で突然幅100%のパターン背景が出てきます。サイト訪問者的に、ページ後半になるとちょっと退屈になってくるので、こうやって背景をガラッと変えることでサイト訪問者を退屈にさせない、という工夫がすごく良いです。
まとめ
以上のような条件を揃えれば、とりあえずは「ジゴロデザイン」になるのではないでしょうか。多分。
とはいえ、最初の話に戻りますが素人がジゴロ進行でピアノ弾いても「なんかつまらん」となるだろうし、デザインにおいても「もう見た」「よくあるデザイン」に陥りそう。
「関ジャム」番組内で椎名林檎嬢がおっしゃったように、伝統的な約束事(コード進行)の上に良いエッセンスを加えるのがデザイナーとしての腕の見せ所、なのではないだろうかと思いました。
デザインチームの宣伝
最後にBPSデザインチームの宣伝です。私たちは「開発会社から生まれたデザインチーム」として、Webサイト制作を中心にお客様の課題解決を叶えるデザインを提供しております。
- そろそろサイトのリニューアルがしたいなあ
- 自社サービスのシステム、UIがいまいち使いにくいんだよなあ
- 企画から入ってもらって、サイト制作丸投げしたいなあ
などなど、そんなお客様からのご依頼募集中です。
おたより発掘
ほー、ジゴロ進行というのか。
「条件1:キービジュアルは全画面表示にする
条件2:良い写真を使う
条件3:高クオリティなイラストを使う
条件4:マージンをしっかりとる
条件5:ブラウザ幅100%の背景を敷く」
/ 最近のデザイントレンドにおける「ジゴロ進行」を考える https://t.co/I095Jjp7Jn— Shimpei Takeda / 竹田 慎平 (@ShimpeiTakeda) November 30, 2019