デザイナーのスギヤマです。
弊社製品であります、EPUBビューア「超縦書」Windows版 無料公開ページのデザイン制作を担当させていただきましたので、今回も簡単にご紹介の記事を書かせていただきます。
超縦書は、弊社が誇る「EPUBビューア」です。
文字通り「縦書き表示に強い」製品なので、縦書き表現を部分的に用いて、そのことをアピールできるようなサイトを目指し、制作を行いました。
ビューアという商材ですので、「落ち着いて」「文章が読める」をコンセプトに、
まるで、どこかで読み物を読んでいる様な「文字の読みやすさ」、文章に集中できる「シンプルさ」に気を使いながらデザインを行いました。
EPUBビューア「超縦書」Windows版 無料公開ページはこちら




サイトのこだわり
ブルーの効いたシンプルなキービジュアル
「超縦書」のイメージカラーも弊社のイメージカラーと同様に「ブルー」という事で、ブルーの背景の中央に超縦書を表示したディスプレイをドンと据え、その上にキャッチコピーを置く事で安定感のある、落ち着いたキービジュアルにしました。
「Windows版無料公開」部分は、ポイントカラーに黄色を使い、目を引く作りにしています。
また、ここ以外にもブルーを使い、「落ち着いて読書をしている」、そんな雰囲気のサイトにしています。
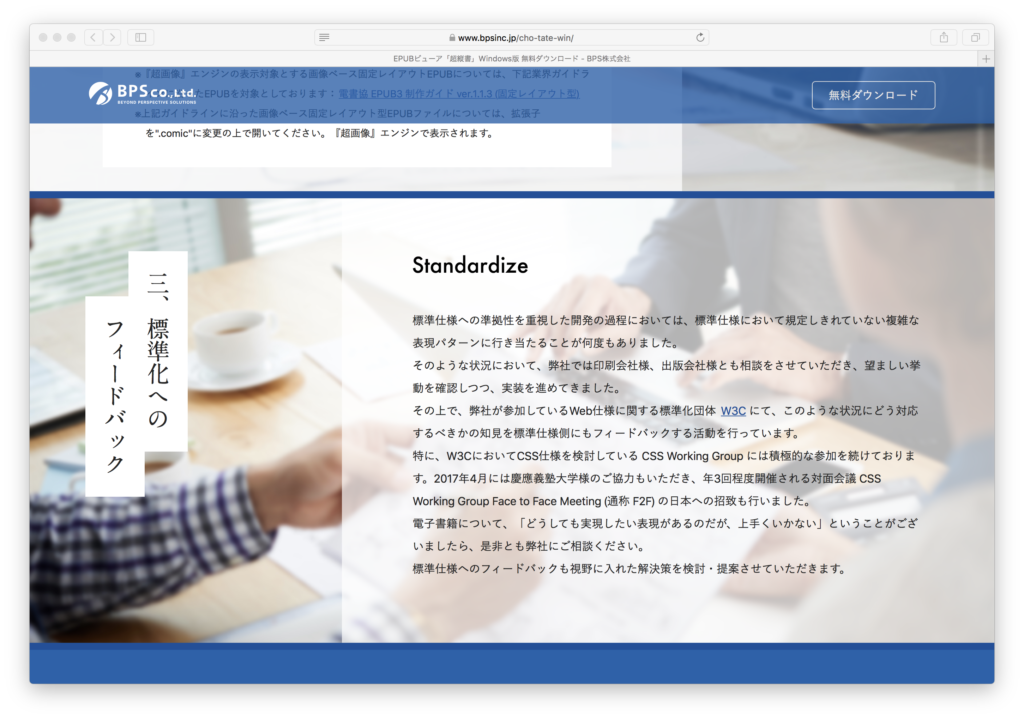
目を引く縦書き
見出しに縦書きを使う事で、文字の多い中でも異なった印象を持たせ、目につきやすくしています。
また、超縦書は文字通り縦書きに強いビューアですので、間接的に「綺麗な縦書き表示」をアピールする事を狙っています。
読みやすさを意識した文字組
各セクションの文はボリュームを出したいとのことで、ちょっとした読み物として成立していると思います。
文字が多いとゴチャゴチャしがちですが、読みにくならない様に「文字は大きめに」「行間は広めに」する事で、見やすく読みやすいコンテンツにしました。
個人として本プロジェクトから得たこと
文字が多いことを感じさせない工夫
サイトを作成すると、テキスト量が多くなる場合は多々あります。
基本的な事ですが、そういった場合でも、フォント、サイズ、ウェイトによる強弱、色、余白などを用いて、メリハリをつける事で文字だらけの印象を軽減する事ができます。
今回、特に文字サイズに注意しながらデザインを行い、思い切ったサイズ分けをする事は、文字の読みやすさとデザイン性の向上に繋がると実感しました。
その他のデザイン実績
他のデザイン実績に関しましても記事を書いていますので、ぜひこちらもご覧ください。
デザインに関するお問い合わせ
キャンペーンサイトやメディアサイト、コーポレートサイト制作など、幅広く対応致します。デザインに関するお問い合わせ、ご相談は下記ページより承っております。気軽にお問い合わせください。

