こんにちは、デザイナのスギヤマです。
エンジニアからデザイナに転向してもうすぐ5年らしいです。
早すぎる...自分で書いて驚きの事実...
5年という事で、数字的にも区切りも良いので、
「エンジニアからデザイナにジョブチェンジして分かったこと」と題して、
分かったことや感じたことを何回かに分けて書いて行こうと思います。
今回は「色」
色の扱い方は奥深く、そして果てがない。
「とりあえず、これを入れれば安心」と言った感じの答えが決まっている訳ではなく、その時々の見え方によって細かく調整が必要でとても難しい要素です。
デザイナに転向して、デザイン業界の最前線で戦っているデザイナと仕事をしてみて、自分の中で生じた変化に関して以下にまとめてみます。
色の種類は想像以上に多かった
突然ですが、男性と女性では見えてる色の数が違うらしいです。
一時期Twitterで話題になってましたが、男性7色。女性29色。およそ4倍😳
そんなに!?と驚きですよね。
そして男女間では無いですが、実体験として「エンジニア」と「デザイナ」の間でも認識している色には差があると思っています。
例えば、
デザイナ 「デザイン上は 焦茶 に設定している線が、実装されたら 黒 だった」
エンジニア 「 黒 で実装したら 焦茶 だから直してと指摘された」
デザインの仕上がりをチェックしている時に、こんな経験をしている、デザイナやエンジニアは多いのではないかと思います。
デザイナが実際に扱わなくてはならない色の数は、例で上げた29色より当然多いので、
「日頃からそれだけの色を扱っているデザイナ」と僕の様な「趣味程度でやっている色弄りをしているエンジニア」と間で見えている色の数も当然差があるわけです。
僕の場合ですが、見えている色の数に差があったのは、
目では見えていてなんとなく色が違うのわかるけど、ちゃんと「これは何色」とカテゴライズされていない所にあると考えました。(まさに上の図の様な状態ですね。)
そこでやった事は、「大雑把に色に名前をつける」です。
デザイン作業中に色味を調整してみて、「お、いい色」っと感じた色には、
自分の中で大雑把に色に名前をつける、そして少しづつ名付けた色の量を増やしていくことです。
特に厳密にやっているわけではなく、例えば「暗めのターコイズブルー」とか「あのロゴで使った色」とかその程度のざっくりしたものです。(暗めのターコイズブルーだけでも、普通と暗めで2色になるので、色が増えてますね)
これを繰り返す事で、自分の中に「いい色」の数がどんどん増えていくので、認識できる色が増えていきますので、エンジニア時代より、実際認識できている色の数は多くなった気がしています。
色のネガティブなイメージも同時に考える
「色自体に意味は無い」という方もいるかもしれませんが、
僕は、育った環境や日常的に見ている色によって、「この色はこういう意味や印象がある」と無意識的に形成されていると思っています。
なので、デザインをする時、特にキーカラーを考える時は色の「イメージ」や「意味」を考慮して、色選びをする様にしています。
たとえば、「クールで、鋭くて、カッコいい感じ」と行ったオーダーだった場合は、キーカラーを「ブルー」と言った感じです。
しかし、ここで厄介なことが出てきます。
色のイメージってユニーク(単一)では無いのです。
「ブルー」から連想されるイメージは、
開放的、知性的、涼しげ、落ち着いた
と言ったものがありがます。
さらに、この中からポジティブだったりネガティブだったり、
ポジティブなイメージ例:開放的、知性的、涼しげ など
ネガティブなイメージ例:冷たい、悲しい、寂しい など
その上、色の組み合わせによって、別のイメージも付随してきます。
エンジニア時代は、
基本的に「ポジティブなイメージ」のみで考えていて、総合的に考えることはしていませんでした。
ある時「この配色だと怖い印象があるから今回はやめたほうが良さそう」と他のデザイナからアドバイスを受け、その時初めて、人によってはネガティブに受け取られるという事を認識しました。
もちろん、図形や色以外の要素の兼ね合いもあり、色だけでの問題ではなかったのですが、最近は本来受けて欲しくないイメージをあまり感じない様に、より総合的に考える様にしています。
綺麗か汚いかは紙一重
和色などの落ち着きのある渋い色は、大人っぽく上品なイメージを作るのにとても良く、個人的には好きな色の一つです。
ただ、こういった「くすんだ色」や「渋い色を扱う時は、配色バランスに気を使う必要があります。
どういうことかというと、「色の比率」や、ストライプなどのパターンにした場合の「大きさや密度」によって綺麗に見えるか汚く見えるかが変わってしまい、繊細な調整が必要になるからです。
これも前項と似た様に、僕自身が汚く見えているという認識に至っていなかったのもあり、適当に配色見本等の組み合わせのみを参考にして進めてしまうと、失敗するという発見となりました。
また、これは僕自身の癖で指摘されるまで全く気がついっていなかったのですが、
渋い色を使う時に、調整の工程で色を暗めに設定しがちで、このパターンも汚くみえる場合が多々あるので注意が必要だと知ることができました。
最近は、配色を行ったあとは、一度その色のトーンを思い切って上下させたパターンも検討してみる様にしています。
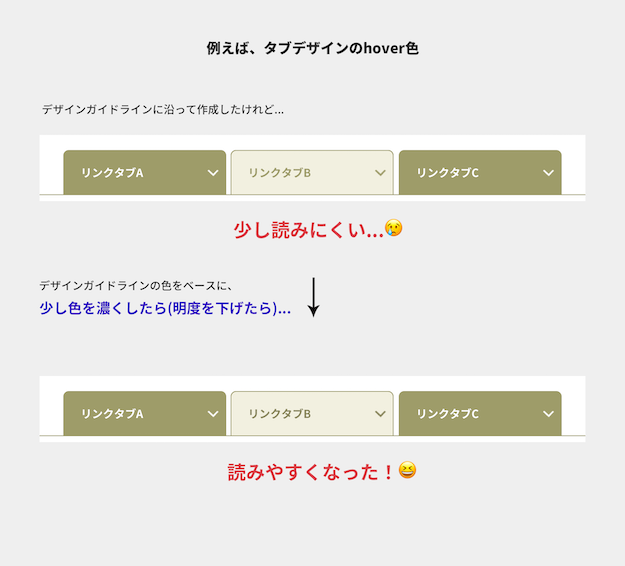
場合によっては、目を信じた方が良い
マイナーケースですが、
ガイドラインがある場合でも、それに「項目抜け」や「設計が甘かった」場合には、
従わない方が良い場合もあります。
このガイドラインでは、
タブ表示ではなく、単体のボタンの場合でしたら問題なかったかもしれません。
ところが、例の様に使いどこ次第では、「沈んでしまって見難い(読みにくい)」「明るすぎて合ってない」となる場合もあります。
たとえデザインガイドラインに沿っている場合でも、時にははそのまま使わず柔軟に調整したほうが良いということです。
例のパターンに関して言えば、ガイド色はベースにしつつ、似た色で良く見える様に細かい調整を行ったほうが、より良い結果を得られました。
当たり前のことなのかも知れませんが、
デザインガイドラインは「絶対守るもの」という認識でしたが、
最近では、ガイドラインは「指標」であって、「原則守るもの」と認識を改めました。
デザインガイドラインは絶対守る ❌
デザインガイドラインは原則守る ⭕️
認識を改めたことで、選択の範囲が広がり、より適切なデザインに近づきやすくなったという
気がします。
余談ですが、
逆に守るだけで良いデザインガイドラインというのは、それは完成されたデザインシステムということになります。「完璧なルールが決まってるし、これ使っとけばもう安心!あとはシステマチックに組んでいくだけ!」となるので、そんなデザインも作ってみたいと夢は広がります。
個人的にですが、完成度の高いマニュアルとしては、「ワーム」と呼ばれるNASAのロゴマークの使用方法がまとめられた、「NASA Graphics Standard Manual」が凄いと思っています。
NASAがマニュアルのオリジナル版をPDFで公開していますので、興味のある方はみてみると楽しいかも知れません
ちなみに、復刻版が販売中の様ですよ🤓
おわりに
エンジニア時代から、趣味の範囲でイラスト作成やデザインをしていたので、
普通よりは色を扱う機会は多かったとは思うのですが、未だに上手に扱えてる気はしません。
ただ、色に対しての調整のアプローチの方法は着実に自分の中で増えてきている気はします。
しかし全ての色に対して得意になるのは難しいので、自分の場合は「好みの色」を使った場合に関しては特に自信を持って制作できる様にするという気持ちで今後も良いデザインができる様に頑張っていこうと思います。