- Ruby / Rails関連
週刊Railsウォッチ: RubyKaigi 2022タイムテーブル公開、viewport-extraほか(20220830後編)
こんにちは、hachi8833です。
🔗Ruby
🔗 RubyKaigi 2022のタイムテーブルが公開
RubyKaigi 2022のスケジュールが発表されています🎉🎉 日英スピーカー混合で、今年も3日間、みっちり楽しめそうですねヽ(´▽`)/ #rubykaigi https://t.co/KXKhqFSqXg
— MIXI ENGINEERS (@mixi_engineers) August 24, 2022
つっつきボイス:「お、ついに出ましたね🎉」「今回のTRICK 2022は初日なのか」「来日が難しくてリモート登壇になった海外組もいるようです」「日本が今一番ヤバいと言われているこの時期だとしょうがないでしょうね」「最近は来日しやすくなっているけど帰国の方が大変そう」
以下はつっつきの後で見つけたツイートです。
Link: RubyKaigi 2022予習 https://t.co/G98Zr7ZLLc
— Yukihiro Matz (@yukihiro_matz) August 29, 2022
なお、期間中の現地の天気予報は当初雨の見込みでしたが、その後更新されて晴れやすくなっているようです。
参考: 津市の2週間天気(旧:10日間天気) - 日本気象協会 tenki.jp
🔗 Rubyのデバッグ演習
- Gist: Debugging Challenge
つっつきボイス:「ruby/debugコントリビュータでおなじみのst0012さんが作った、Rubyのデバッグ演習課題です」「演習コードにある通っていないアサーションの原因を自分で調べてみましょうという趣向ですね👍」「回答の投稿フォームは以下です↓」
参考: Ruby debugging challenge answers
🔗 Haml 6.0.0.beta.1リリース
Published a beta release of Haml 6. It's 1.7x faster than Haml 5, and it's no longer slower than Slim or Erubi. Enjoy! https://t.co/z1ja4a3ERV
— k0kubun (@k0kubun) August 20, 2022
つっつきボイス:「Haml 6のリリースも遠くなさそうですね」「昔のHamlは遅いと言われていたりしましたけど更新のたびに速くなっているのが凄い」
# 同リリースノートより
$ bundle exec ruby benchmark/slim/run-benchmarks.rb
Calculating -------------------------------------
erubi v1.11.0 34.595k i/100ms
slim v4.1.0 30.931k i/100ms
haml v6.0.0.beta.1 35.621k i/100ms
-------------------------------------------------
erubi v1.11.0 411.827k (± 0.4%) i/s - 2.076M
slim v4.1.0 361.660k (± 0.4%) i/s - 1.825M
haml v6.0.0.beta.1 427.207k (± 0.6%) i/s - 2.137M
Comparison:
haml v6.0.0.beta.1: 427206.9 i/s
erubi v1.11.0: 411826.6 i/s - 1.04x slower
slim v4.1.0: 361659.8 i/s - 1.18x slower
🔗 RuboCopのサーバーモード(Ruby Weeklyより)
# 同記事より
$ rubocop --server
# 同記事より
$ rubocop --start-server
RuboCop server starting on 127.0.0.1:55772.
つっつきボイス:「前回のウォッチで永和システムマネジメントさんのRubyKaigi 2022登壇を扱ったときに触れたRuboCopのサーバーモードがこの記事でも扱われていますね(ウォッチ20220822)」「そうそう、spring的にcopをプリロードする感じのヤツ」「rubocop-daemonというツールのアイデアがRuboCop本体に取り込まれたのか」
参考: RubyKaigi 2022 に永和システムマネジメントから @fugakkbn @koic @ima1zumi の 3人が登壇します - ESM アジャイル事業部 開発者ブログ
元記事によると、RuboCopサーバーはディレクトリごとに複数起動できるそうです↓。また、ベンチマークはサーバーモードがかなり高速だそうです。
$ ps waux | grep rubocop
bozhidar 17801 0.2 0.5 1227840 87804 ? S 10:50 0:00 rubocop --server /home/bozhidar/projects/rubocop
bozhidar 17990 0.0 0.3 117240 53172 ? S 10:54 0:00 rubocop --server /home/bozhidar/projects/rubocop-ast
🔗 その他Ruby
Me making an outline of my presentation:
* Puns
* More puns
* More puns
* Very technical content
* Rush to finish on time
* OMG I'm not going to finish on time!
* Finish— Aaron Patterson (@tenderlove) August 24, 2022
つっつきボイス:「tenderloveさんはこんな感じでプレゼンのアウトラインを作ってるそうです: ちなみにpunはダジャレ」「ダジャレに一番気合入ってる😆」「ダジャレの時間を最優先で確保」「最後に時間が足りなくなるところまでがテンプレ」「こういう遊び心が中心のTech系イベントなら、このぐらいリラックスした気持ちで登壇するのがいいでしょうね」
「スレッドの続きに"ネコ入れなきゃ!"ってある🐱」「"ネコは勝手に入ってくるから"ですって」「ネコはそういう生き物」
https://twitter.com/rpbaltazar/status/1562601415163650049
🔗クラウド/コンテナ/インフラ/Serverless
🔗 Amazon File Cache (Publickeyより)
つっつきボイス:「BPS社内Slackでも話題になっていましたね」「公式ブログによると今年後半にGAになる予定だそうです↓」
参考: Welcome to AWS Storage Day 2022 | AWS News Blog
「現時点だと情報が少なくて、Amazon File Cacheが具体的にどう使えるかがまだよくわからないんですよ: たとえば単体サーバーでしか使えないのか複数サーバーで使えるのかが気になるところですが、スケールするとサーバーの台数分キャッシュが必要になりそうだし、果たして複数サーバーまで期待できるかどうか」「たしかに」「AZ内制限ぐらいはありそうだし、少なくとも複数インスタンスでの共有ぐらいはできそうな気もするけど」「今後の情報待ちですね」
🔗JavaScript
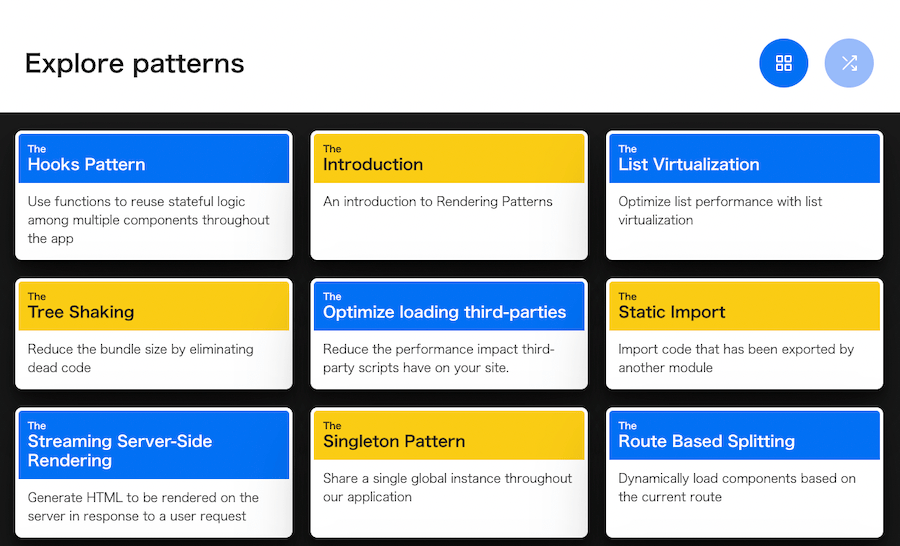
🔗 Patterns.dev: モダンWebアプリのデザインパターン集(JavaScript Weeklyより)
https://t.co/kxZSVqI3eP is a free book on design patterns and component patterns for building powerful web apps with vanilla JavaScript and React. https://t.co/uC4Buqa1OF
— Ricardo Anaya (@ricky_anaya) August 28, 2022
つっつきボイス:「主に素のJSやReactを対象にしたデザパタ集だそうです」「スクロールするとツールバーがぼやけるデザインって珍しいかも」「パターンの見せ方が面白いですね↓」「クリックすると表示される個別の説明もかなり気合入って書いている感じ👍」
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 viewport-extra
つっつきボイス:「BPS Webチーム内発表で話題になったライブラリを取り上げてみました」「metaタグに独自定義のname="viewport-extra"を書くと、min-widthやmax-widthなどを元にinitial-scaleなどをJSで動的に変更して、文字も含めてビューポートを拡大縮小するヤツですね」「iPhone SEやiPadの画面に対応するときに助かる」「viewport-extraがやっていることはかなりシンプルなので手書きしている人もいそう」
<!-- 同リポジトリより -->
<meta
name="viewport-extra"
content="width=device-width,initial-scale=1,min-width=375"
/>
(上の生成例)
On iPhone 5(s) / iPhone SE(1st Gen) in portrait mode
<meta name="viewport" content="width=375,initial-scale=0.8533333333333334" />On Galaxy S20 in portrait mode
<meta name="viewport" content="width=375,initial-scale=0.96" />On iPhone >= 6 / iPhone SE(2nd Gen) / Galaxy S20 Ultra / tablets, in portrait mode
<meta name="viewport" content="width=device-width,initial-scale=1" />
同リポジトリより
参考: ビューポートの概念 - CSS: カスケーディングスタイルシート | MDN
参考: iPhone SE/5s/5にもう悩まない!Viewport Extraで手軽に縮小表示 | 株式会社LIG(リグ)|コンサルティング・システム開発・Web制作 -- viewport-extraの作者による記事
「こういうのはきっとCSSだけでは無理なんでしょうね」「無理だと思います: 特にiOSだとフォントサイズに下限があってCSSでフォントサイズをそれ以下に縮小しても無視されるので、文字も含めた縮小はビューポートで指定するしかないはず」「なるほど」
「ビューポートでこういう操作が可能であることを考えると、ブラウザのビューポートは本当に賢くできているなと改めて思いますね」
🔗言語/ツール/OS/CPU
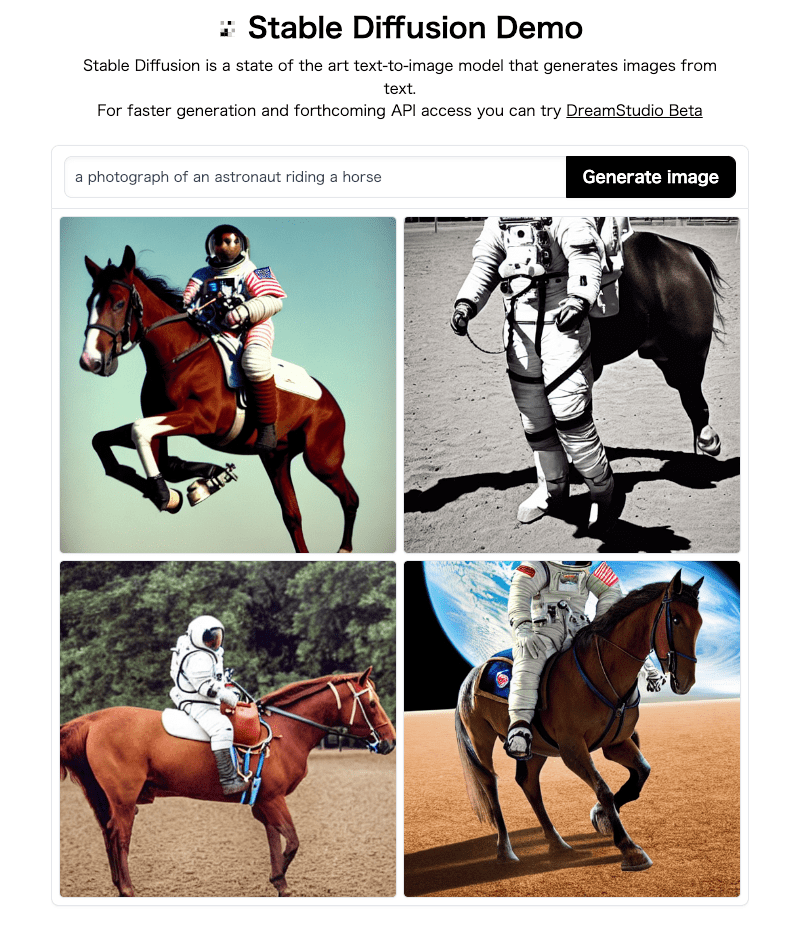
🔗 Stable Diffusion
作画AIへの指示(呪文)によって生成される画像の質向上よりも、より良い呪文を唱えられる人間がどれだけ出てくるかが気になる。呪文のために求められる言語能力が高ければ結局高度な画像生成が出来る層が変化するだけで人数は増えない可能性もあるわけで。
— masa寿司 (@masa_iwasaki) August 23, 2022
つっつきボイス:「Stable Diffusionはめちゃめちゃ盛り上がっている」「画像を生成する呪文をみんなで追求しまくってますね」「楽しそう」「同じ呪文を唱えたときに同じ画像を再現できるか気になる」「生成画像や学習に使った画像の著作権や利用規約なんかも問題になりそうですね」「そのあたりをクリアできたらTechRachoのアイキャッチ画像生成に使ってみたい気持ちがちょっとあります」「LGTM画像の生成にも使ってみたい」
「ちなみに自分も上の記事を元にGoogle Colaboratoryで生成してみたんですが↓、生成した直後にGoogle Colaboratoryがビジーになって処理できなくなりました(その後少し落ち着いたようですが)」「そのぐらい人気ということなんでしょうね」
参考: Colaboratory へようこそ - Colaboratory
以下はつっつき後に見つけたツイートです。こちらはSpectrogram Diffusionを使ってMIDIデータから音楽を直接合成するというもので、論文も出ています。
For images, text is great at specifying both style and structure.
In contrast, for many types of music, notes are a more natural text-like representation of structure, allowing us fine-grained control of both composition and instrumentation.
— Curtis Hawthorne (@fjord41) August 29, 2022
🔗 OpenBSDのpledgeシステムコールがLinuxに移植された
I've ported the OpenBSD pledge() system call to Linux. I think it's the fastest, simplest, most lightweight way to sandbox programs to date. https://t.co/AW7YbkuXf0
— Justine Tunney (@JustineTunney) July 14, 2022
つっつきボイス:「pledgeはOpenBSDからLinuxに移植されたシステムコールだそうです」「OpenBSD版のpledgeについては日本語の別記事に書かれていますね↓」「当初はtameという名前だったのか」
参考: 第29回 OpenBSD 5.9の新しいセキュリティ機能pledge(2) | gihyo.jp
pledge: n, v 担保(する)、誓い(誓う)
tame: v 飼いならす
「"このシステムコールが実行されたあとに実行されるシステムコールの機能を制限する"とある: pledgeを呼んだプロセスが、自分で使う機能を自分で制限できるようですね」「お〜」
// 同記事より
#include <unistd.h>
int
pledge(const char *promises, const char *paths[]);
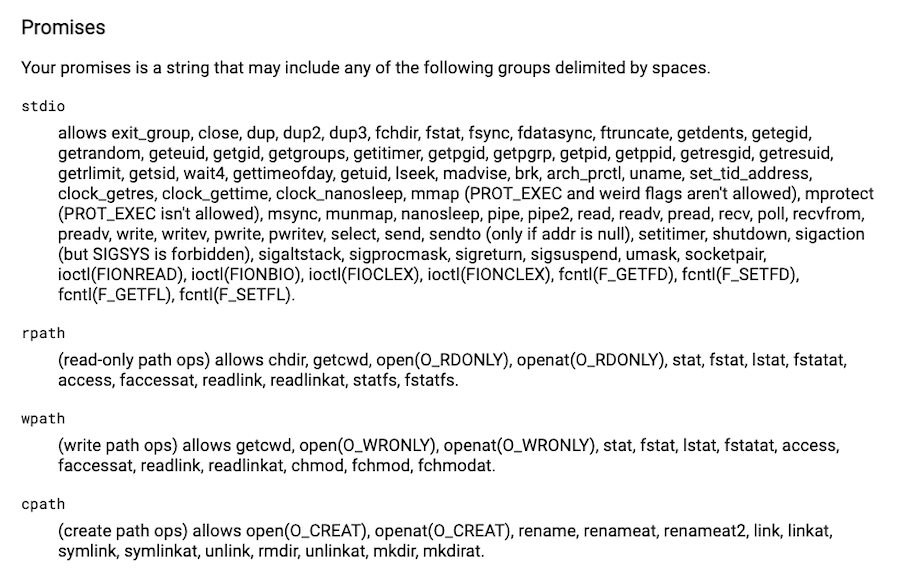
「プロセスで必要とするシステムコールをホワイトリスト的に宣言するという考え方、なるほど」「英語記事の方を見ると、よく使うものをstdioやrpathのようにまとめて指定できるpromiseがいろいろ用意されている↓」「たしかに個別に指定してたら大変ですよね」
「あのSELinuxよりは使いやすそうな感じですね」「SELinuxはカーネルレベルで制約をかける機能で、root権限で動くものなので別物ですね」「それもそうか」「pledge自体はあくまでシステムコールの1つで、ユーザーランドから呼び出される他のシステムコールについて"自分はこれしか使わない"と約束する形で制限する」「たしかに」
参考: Security-Enhanced Linux - Wikipedia
「pledgeは仕組みからしてコンテナと相性が良さそう: 特に実行権限を持つ機能を外部に公開するときにpledgeシステムコールレベルで制約を加えられると多層防御の一環として使えるかも👍」
🔗 その他ツール
つっつきボイス:「Mac/Windows/Linuxで使えるコードスニペットツールだそうです」「自分はJetBrains IDEでそういう機能が使えるのであまり必要を感じないけど、スニペットをローカルやクラウドに置けて、オープンソースなので終了の心配をしなくて済むのはよさそう👍」「特定のIDEやOSに縛られずにスニペットを環境間で共有したい人に向いていそうですね」「Dropboxとかにスニペットを置いて使ってみようかな」
後編は以上です。
バックナンバー(2022年度第3四半期)
週刊Railsウォッチ: MinitestとRSpecの比較、商用版NGINXの重要機能がオープンソース化ほか(20220829前編)
- 20220823後編 byebugからruby/debugへの移行ガイド、YJIT解説記事ほ
- 20220822前編 ビューテンプレートに渡せるローカル変数をマジックコメントでチェック可能にほか
- 20220802後編 RubyのGVLトレーサーgvl-tracing、casting gemでオブジェクトに振る舞いを追加ほか
- 20220801前編 “リーダブルテストコードについて考えよう”スライド公開、Evil Martiansが日本上陸ほか
- 20220726後編 中高生国際Rubyプログラミングコンテスト2022、W3Cの分散型識別子仕様が勧告にほか
- 20220725前編 RailsConf 2022の動画が公開、マイクロサービスのテスト戦略ほか(
- 20220719 RubyのGCが高速化、RuboCopのストレスを減らす4つの方法、Defensive CSSほか
- 20220711前編 AR::RelationにCTEを利用できるwithメソッドが追加、Propshaftアップグレードガイドほか
- 20220705後編 6月のRubyコア動向、Stack Overflowアンケート結果ほか
- 20220704前編 マイグレーションをStrategyパターンで拡張可能にほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。







週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)