BPSの福岡拠点として一緒にお仕事させていただいてます、株式会社ウイングドアのヤマウラです。
2018年度の4月に入社し。もう1年が経ちました。
さて、今回のテーマはWordPress新エディタ「Gutenberg」がテーマです。
みなさまはもうお使いになられましたでしょうか?
リリースから3ヶ月ほど経った新エディタです。
私は、バージョンの古いWordPressは少しだけ触ったことがある(雀の涙程度です)のですが
WordPressが5.0にアップデートされてから、一度も使用したことがありませんでした。
ですので、
今回記事を書ける機会ということで、折角なので今触っておこうと考えた次第でございます。
※今回の記事では、WordPress5以降へのアップデートによるセキュリティ等のお話はしておりません。
Gutenbergに変更
なんといっても注目したいのは、WordPressの標準のエディターが「Gutenberg」へ変更されたことです。
ドイツ語のご挨拶のような名前ですが、正体はビジュアルエディターとなります。
(調べた感じドイツの昔の人のお名前が由来だそうです。)
WORDPRESS.ORG 日本語 リリースによりますと、12月10日がリリース日となっております(同サイトブログの方では12月6日でした)ので、
比較的新しい変更だと言えます。
エディタが変更されたと言っても、具体的に何ができるのかわからないので、
実際に触りつつ皆様にご紹介できればなと思います。
見た目の印象
1. 画面
編集画面に行った際のGutenbergの画面とGutenberg以前の画面を見比べてみようと思います。
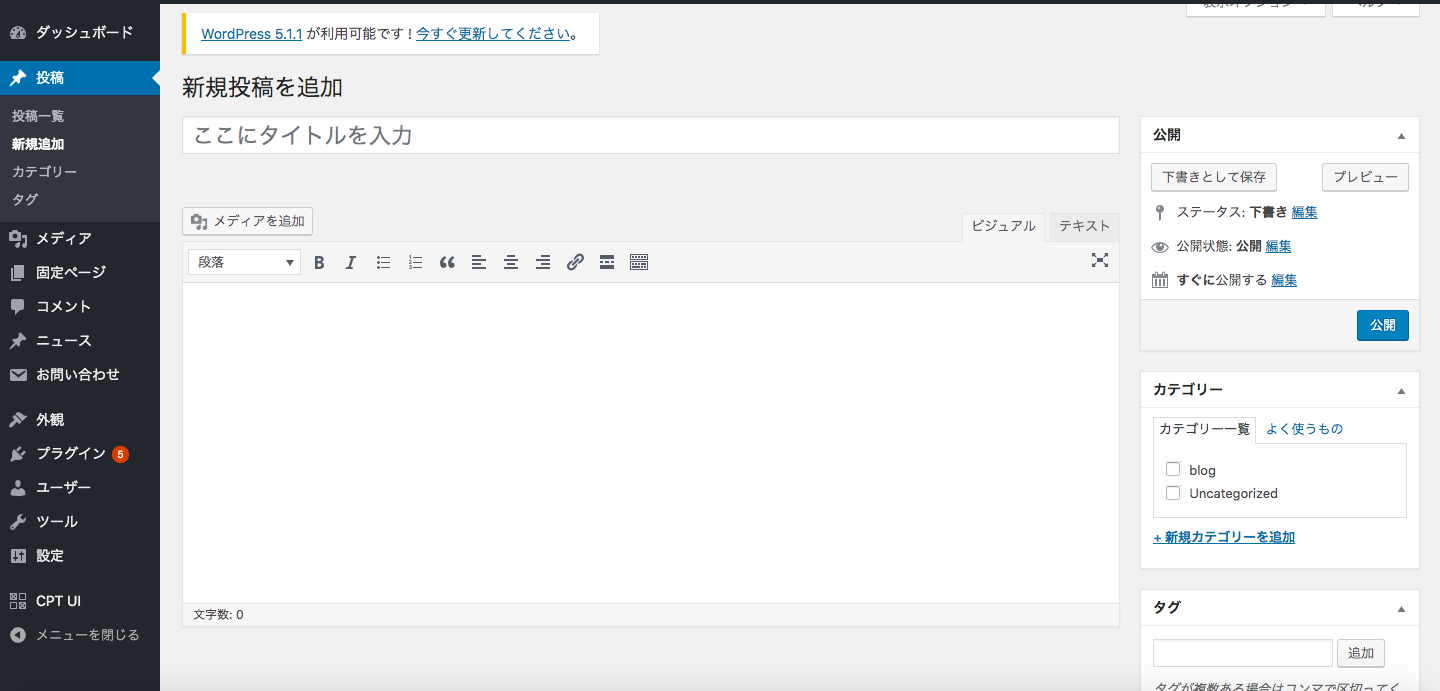
以前までの編集画面
タイトルの入力欄と記事の入力欄が分かれており、ビジュアルモード・テキストモードに切り替えるタブがあります。
右側には公開や更新をするための「公開」の項目や、カテゴリー・タグの選択、アイキャッチ画像の設定が行えます。
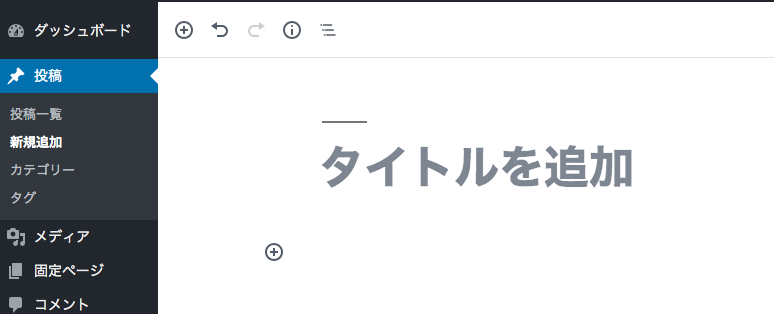
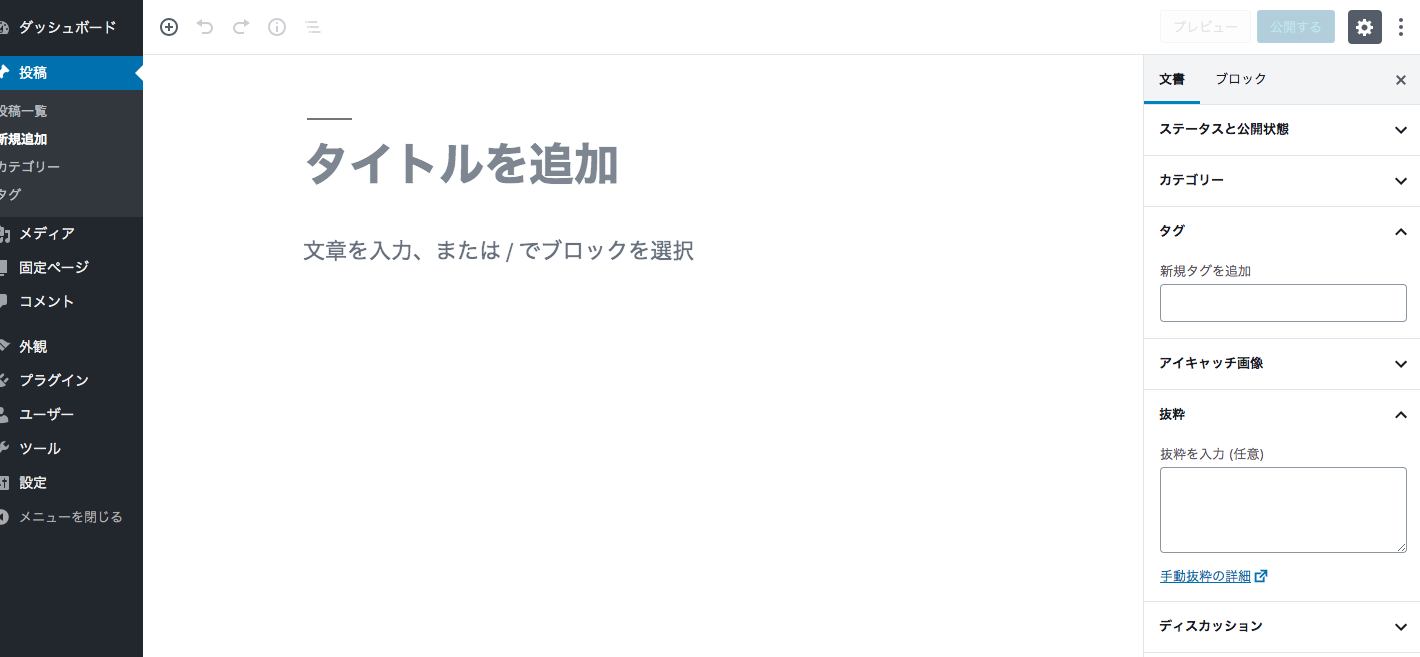
Gutenbergの編集画面
それに対して新しい編集画面を見てみます。

・・・・・・なんだかすっきりとしています。
エディター変更によって、機能が増えたものだと勝手に思っていたのですが・・・
私が最近見慣れている編集画面はどこにあるのでしょうか
「新規投稿を追加」とか「ここにタイトルを入力」とか。
「WordPress 5.1.1 が利用可能です ! 今すぐ更新してください。」とか(えっ
もう彼は私の知っているワードプレスさんじゃないということがわかりました。
比較
さて、画面を比較してみますと、以前のエディタに情報が多かったわけではないですが、
Gutenbergでは真っ白感が強いですね。なんだか不安になります(抽象的ですみません
よくよく見てみると右側のサイドバーなんかは閉じられていてシンプルに表示されています。
ただ見慣れない文字として「ブロック」というものが見られます。

2. 編集ツール
また、以前あった編集ツールの一覧も5つほどの項目にシンプル化されていました。
以前までの編集ツール
このツールで、文字を太字にしたり項目をリスト化したりできていました。
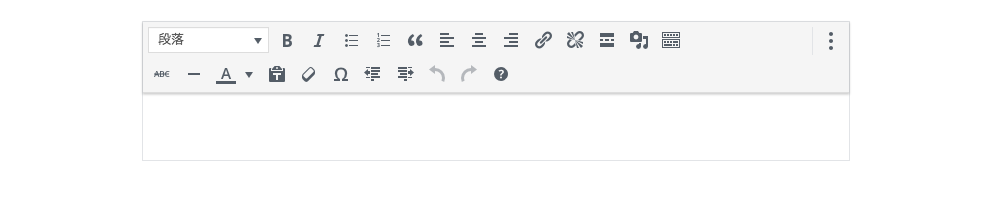
新しい編集ツール
新ツールでは、見た目上では太字(B)や斜体(I)、文字の中央寄せと行った機能は見受けられず、
5つの項目が並んでいるのみでした。
新ツールの「+」マークは、「ブロックの追加」となっておりました。
先ほど白画面が多く不安と言いましたが、普段ある機能が確認できなくなっている点も
私の不安を煽る一要素なのかもしれません。
「ブロックの追加」の中身を見てみる
何ができるのか見てみようと投稿初期画面の+(ブロックの追加)を押してみます。
するとこんなメニューが出てきました。
何やらいくつか種類があるようです。
とりあえず全ての項目を見てみようと中身を見ます。
・・・・・・・・・・・(時間経過)。
見させていただきました。
結果として、何が分かったかといいますと・・・
非常に進化しておりました
以下各項目の中身です。
1. 一般ブロック
いわゆる標準的なブロックとなります。「リスト」ではリストを作成したり、「画像」ではメディアの追加が行えます。
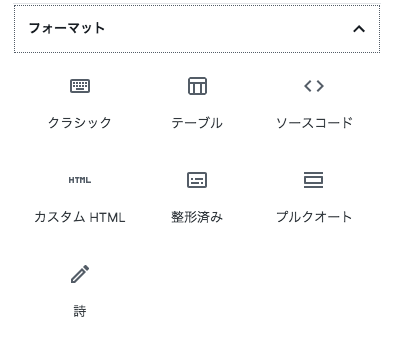
2. フォーマット
こちらはソースコードを挿入したり、行と列を指定してテーブルの作成が行えます。
3. レイアウト要素
「カラム」では記事を列で分けることができたり、「メディアと文章」では画像と文章を1ブロック内で取り扱い、
CSSで調整せずとも画像の横に文章を書くことができました。
4. ウィジェット
WordPressを始めた時によく見る項目「カテゴリー」や「アーカイブ」「コメント」などを
ウィジェットとして任意の場所に設置ができます。
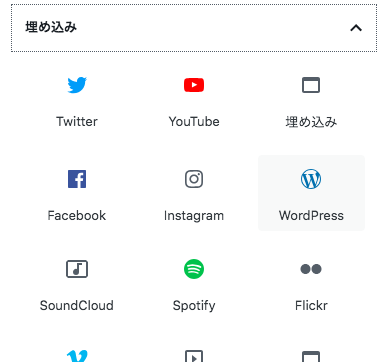
5. 埋め込み
動画やSNSの情報を載せることができます。
興味のある方はぜひ他の機能を触ってみてください。
機能一覧につきましては、
こちら記事に既にまとめていらっしゃる方がおりました。
- 【WordPress】Gutenbergのブロック一覧
まさかテーブルが作れるようになっているとは知りませんでした。
以前もプラグインを入れて作成はできておりましたが、
今はそれがデフォルトの機能としてあるようです
リンク先を決めたボタンの配置も可能ですし、「クラシック」というブロックでは
見慣れた以前のツールバーも見られました。
6. ボタン
ボタンの中身の文字は編集可能で、
ボタンを押した際の飛び先のリンクの指定も同時に可能です。
7. クラシック
1つのブロックとして、以前の編集機能が使えるようになっています。
また、もしGutenbergが扱いにくい!という場合は、
ブロック単位ではなくエディタ自体をクラシックの状態に戻すことも可能のようです。
そのためにはプラグインが必要なのですが、「クラシック」プラグインについては
Classic Editor プラグインのサポートは、2021年まで続きます。
とありますので、プラグインを導入すれば今までと同様に編集を行うことも可能ですね。
色々追加することができるブロックに対して、
サイドバーの「ブロック」では、軽いスタイルの選択や、
色の設定、テキストの設定、また追加CSSの設定ができます。
個人的に気に入っている機能
実際に触ってみました。
結論から言いますと、私はこのエディタが好きになりつつあります。
一通り試したのですが、今回はその中でお気に入りの2つを載せたいと思います。
1.「スペーサー」ブロック
こちらは名前の通り、スペースをあけてくれる機能になります。
わかりにくいですが、画像の少し灰色の部分がスペーサー部分になります。
ドラッグによって簡単に高さ、幅の変更が可能です。
今まで要素の下や上にマージンなどでとっていた空間を
管理画面から行えるようになったのですね。
2.「カバー」ブロック
こちら画像をアップロードしてその上にテキストを書き込めるというものです。

後ろの画像は自動的に暗くなるようなので、シックでカッコ良くなります。
後ろの画像の明るさが調整できるのかは、触っている限りではわからなかったので
調査が必要です。
最後に
よかった点
- 管理画面から直感的に操作しやすくなっている
- 管理画面からできることが増えた!
- Markdown形式にも対応をしている
気になった点
- タイトルと記事編集の枠は分離しておらず、圧迫感がなくむしろ画面は広くなったのですが、それが逆に慣れませんでした。
- 「詩」というブロックがありました。(何に使うんでしょうか・・・
感想
個人的な考えにはなりますが、より直感的な操作ができるようになったと思います。
何よりプラグインを入れずにデフォルトでこの機能がついているのは大きな魅力ですし、
慣れていくのに時間はかかるでしょうが、使いこなせれば非常に便利なエディターです。
非常に便利なものでしたので、
みなさまもお使いになってはいかがでしょうか?
最後までお読み下さいまして、ありがとうございました。
備考
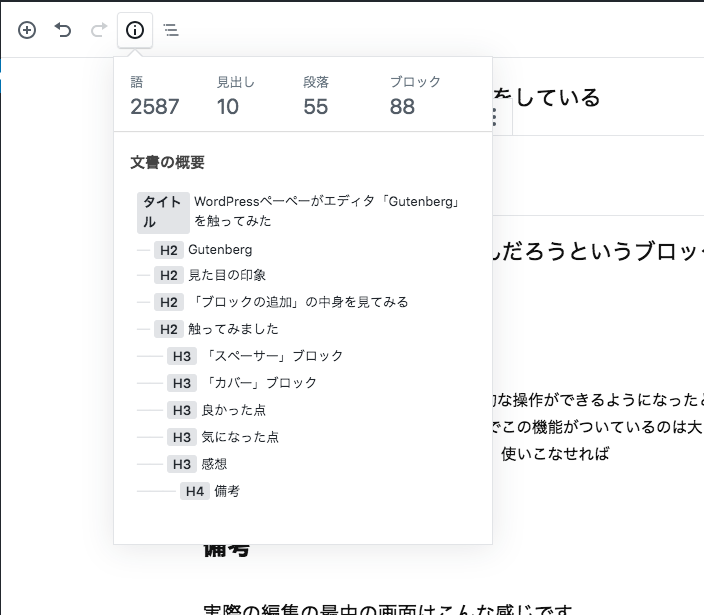
編集時点での見出しの構造も確認しやすくなってました。
また、2週間ほど前の記事にはなりますが、
WordPress5.2からブロック管理機能なるものがつくそうです。
まだ読めておりませんので読み掘ろうと思います。
株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。
関連記事
おたより発掘
最初は僕も、おお、こうなるのか、て感じだったけど慣れた /WordPress新エディタ「Gutenberg」をさわってみた https://t.co/JoLWMO0a3s
— すろっくさん (@srockstyle) April 3, 2019