BPSの福岡拠点として一緒にお仕事をさせていただいています、株式会社ウイングドアの田上です。
本日はタイトルの通り、Docker + ngrokを使ってLINEのオウム返しbotを作ってみたのでご紹介いたします🦜
準備するもの
- Docker for Macのインストール
- ngrokのインストール
- LINEアカウント
Docker for Macのインストール
公式サイトに従ってDocker for Macをインストールしてください。
ngrokのインストール
ngrokを使うとローカル環境に立ち上げたWebアプリをお手軽にインターネットに外部公開することができます。
ngrok - secure introspectable tunnels to localhost
こちらも、公式サイトに従ってngrokをダウンロードしてください。
LINEbot用アカウントの作成
- LINE Developersにアクセスし、ログインをクリックします。
- [LINEアカウントでログイン]をクリックし、お持ちのLINEアカウントでログインをします。
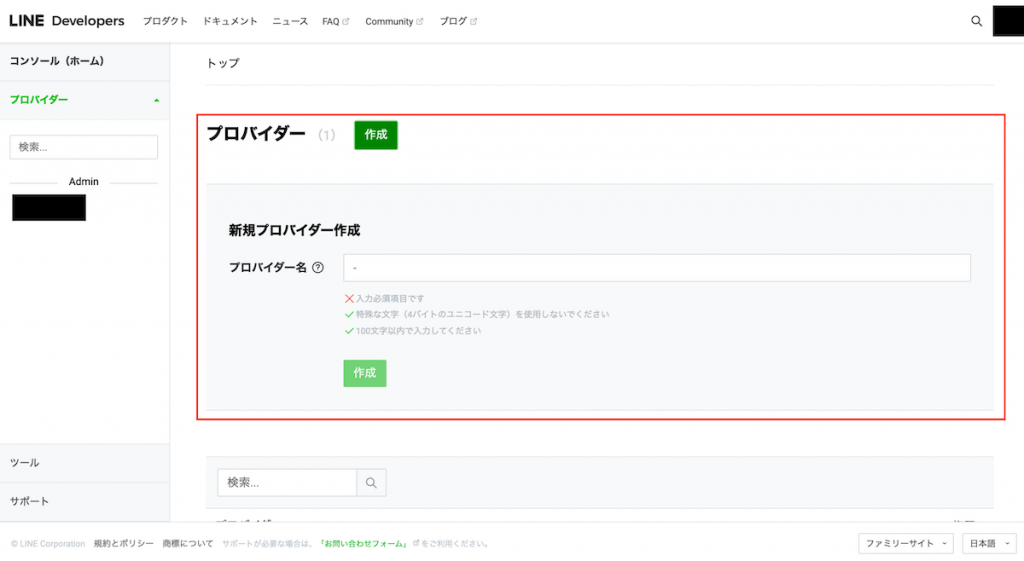
- プロバイダー>[作成] にて、プロバイダー情報を開設します。
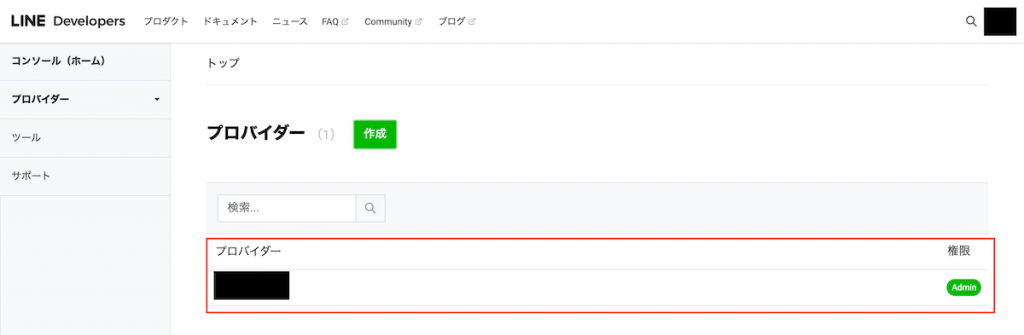
- 作成したプロバイダーが一覧に表示されるので、選択します。
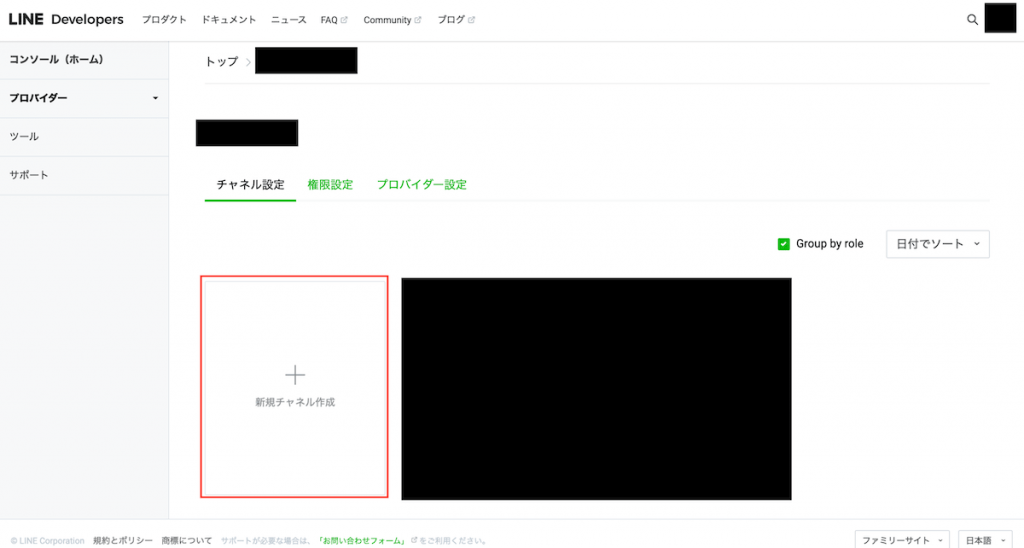
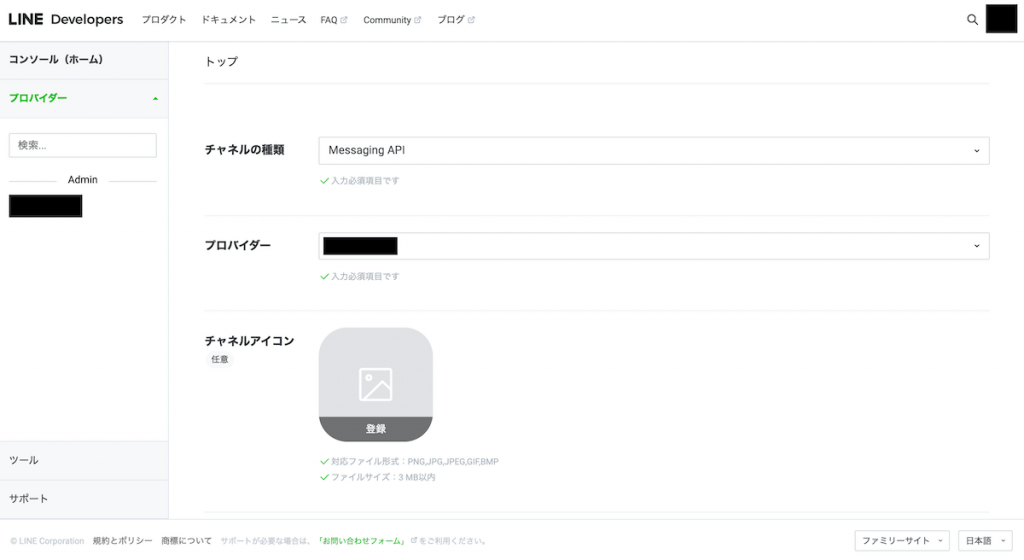
- チャネル設定>[新規チャネル作成] を選択します。
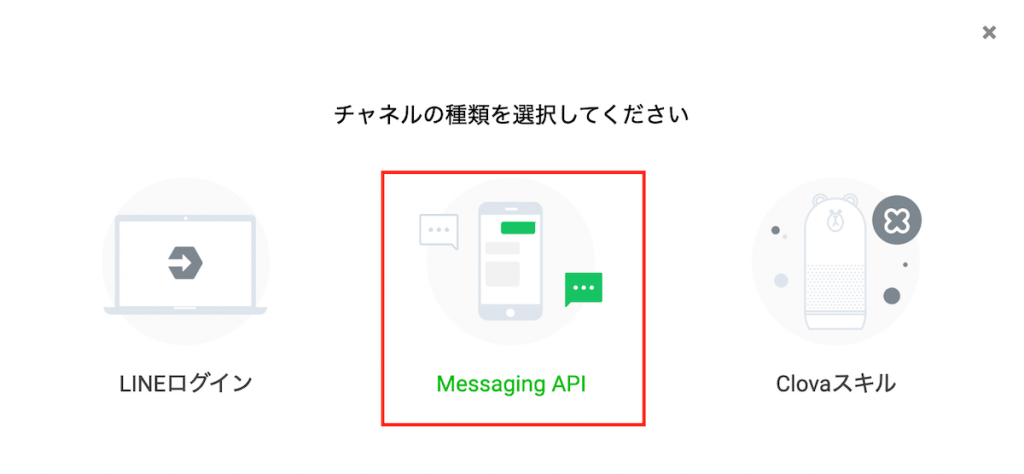
- Messaging APIを選択します。
- アナウンスに従って入力を行ってチャネルを開設します。
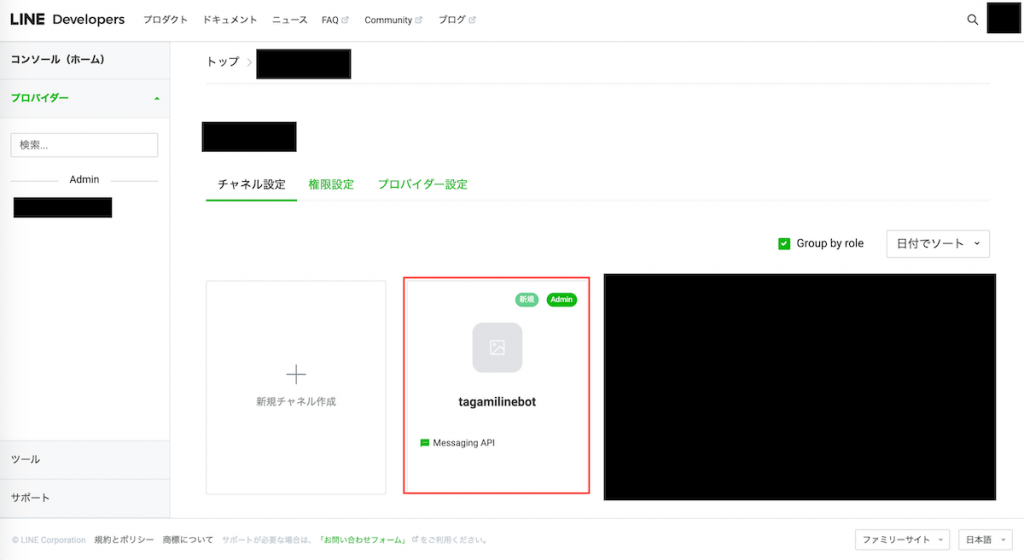
- 開設したチャネルがリストに追加されるので選択します。
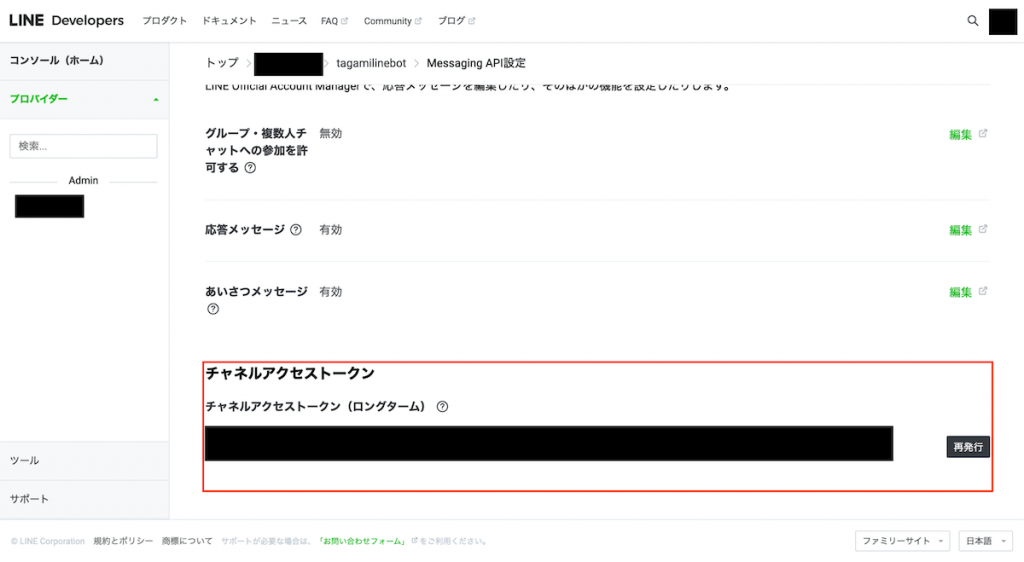
- Messaging API設定>チャネルアクセストークンにて、[発行]ボタンを押すとチャネルアクセストークン文字列が生成されるため、控えておきます。
LINEbotを動かすDockerコンテナの作成
次に、LINEbotを動かすためのプログラムを準備していきます。
今回はプロジェクト構成を以下の通りにしました。
LINEBot_test
├── docker-compose.yml
├── nginx
│ └── nginx.conf
└── www
└── html
└── index.php
docker-compose.yml
version: '3'
services:
nginx:
image: nginx:latest
ports:
- 8080:80
volumes:
- ./nginx/nginx.conf:/etc/nginx/conf.d/default.conf
- ./www/html:/var/www/html
depends_on:
- php
php:
image: php:7.3-fpm
volumes:
- ./www/html:/var/www/html
nginx/nginx.conf
server {
listen 80;
server_name _;
root /var/www/html;
index index.php index.html;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
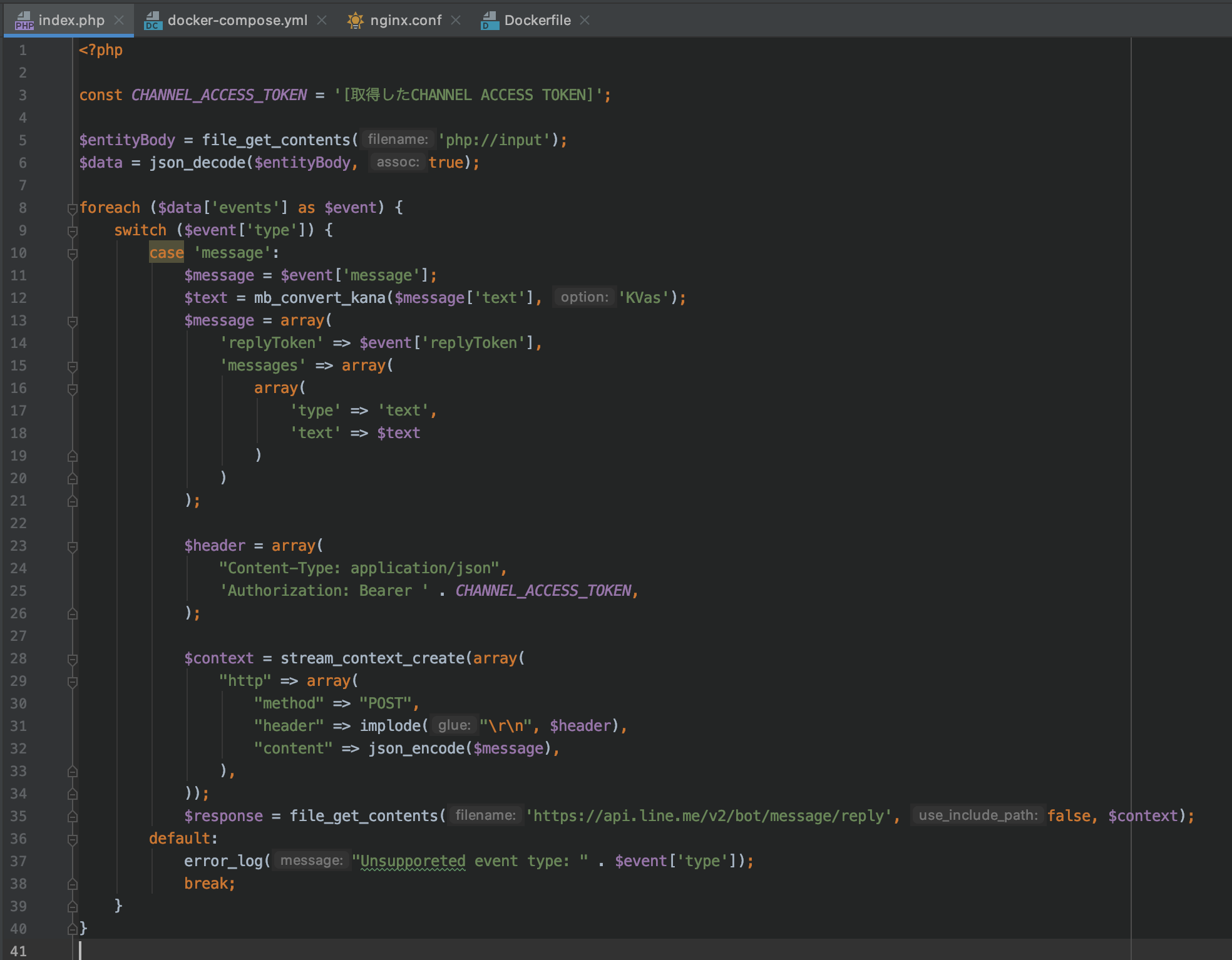
www/html/index.php
LINEbotのプログラム部分となります。
Messaging APIのリファレンスを参考にリクエストメッセージを組み立てていきます。
参考:Messaging APIリファレンス | LINE Developers
手順3 Dockerコンテナの立ち上げ
- プロジェクトルートで以下のコマンドを実行し、Dockerコンテナを起動します。
docker-compose up -d
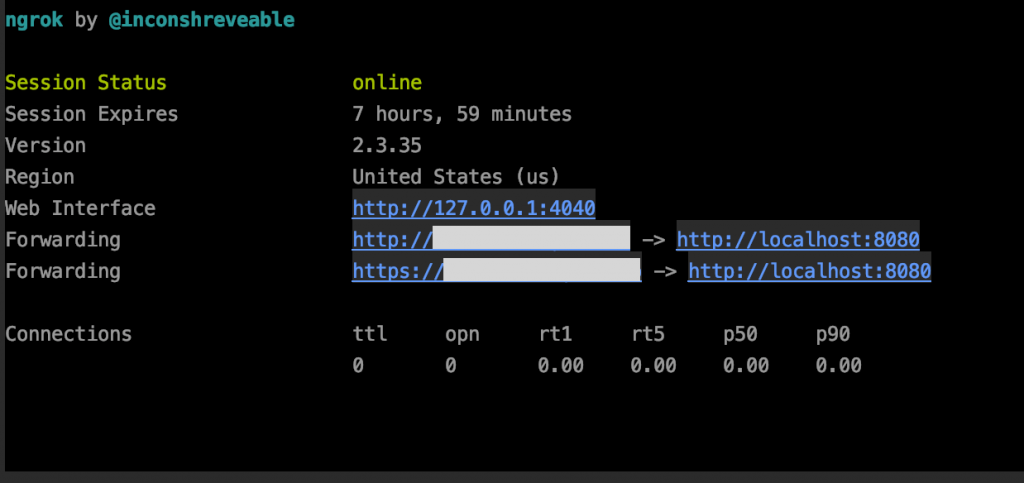
手順4 ngrokで立ち上げたDockerコンテナへのポートフォワーディング
- ngrokを使い、立ち上げたDockerコンテナへポートフォワーディングを行います。
ngrok http -host-header="0.0.0.0:8080" 8080
- コマンドを実行すると上記の状態となりますので、ForwardingのhttpsのURLを控えておきます。
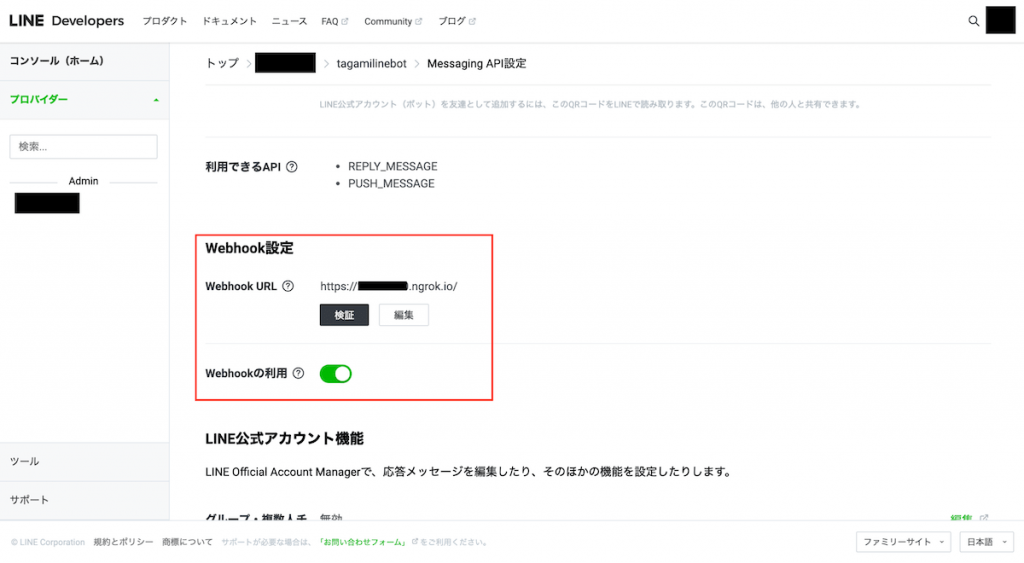
Webhook URLの登録
- LINE Developersにて、Webhook URLにngrokでポートフォワーディングしているhttpsのURLを登録します。
httpsのURLでなければWebhook URLへの通知が届かないので注意してください。
実行
- Messaging API設定のQRコードより友達登録を行い、メッセージを送信すると、送信した内容がオウム返しされるはずです❗️
まとめ
実際にやってみましたが、Dockerとngrokがインストールされている前提で、
合計8分前後でオウム返しbotを作成することができました☺️
今回はオウム返しをするだけですが、Messaging APIは他にも様々な機能がありますので、是非いろいろ試してみてください❗️
株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。