こんにちは、hachi8833です。
TechRachoは2016年10月よりモバイルでのAMP表示に対応いたしました。BPS Webチーム若手のikaさんがほぼ一人で対応を完了させてくれました。ありがとうございます!
AMP対応
AMPの仕様に厳密に合わせたモバイルHTMLを生成することで、自分のいる地域の最寄りにあるGoogle極太CDN経由で記事が配信されるため、モバイル表示が劇的に高速化されます。
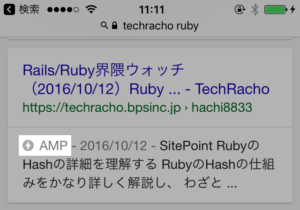
モバイル検索で表示される雷マークとAMPの文字が、AMP対応の目印です。
さらにニュース記事ならAMPがモバイル検索でカルーセル化されるなど、料金不要でGoogleから特別待遇を受けられるので、主に日本のSEO/マーケティング業界を中心にAMP化が盛り上がっているわけです。
たとえば以下のリンクをクリックするとAMPページを開くことができます。記事URLの末尾を/ampとすることでAMP表示できます。
AMP 対応のポイント
- AMPに対応するには、AMPの仕様をすべて厳格に守る必要があります。以下はその一部です。
- 静的なHTMLである必要があります(JavaScriptは利用できません)
- 画像のwidth/heightも定められています
validationツールとしては公式のAMP Validatorがあり、ここでひととおりAMP対応を確認できます。
注意: Google Search Consoleで検出されるAMPエラー
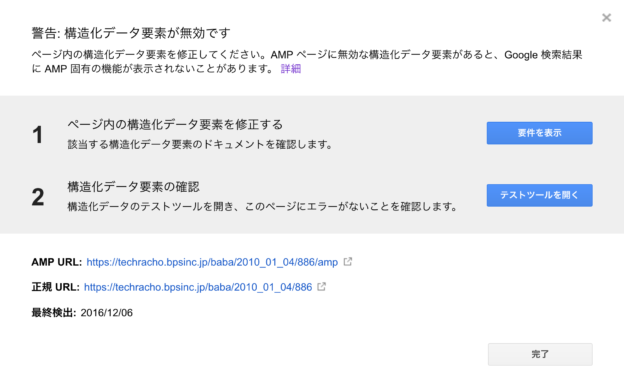
AMP対応後に判明したのですが、Google Search Consoleでは、上の公式validatorでは検出されないAMPエラーを指摘されることがあります。たとえば、WordPressの記事ごとのアイキャッチ画像がなくてもAMP Validatorのチェックはパスしますが、Search Consoleではエラーが表示されます。
上の[テストツールを開く]をクリックすると、以下のようなエラーが表示され、imageフィールドが空欄になっていると指摘されます。
こうしたエラーはAMP運用を開始してSearch Consoleによるクロールが行われないと通知されないので、そのときに対応することになります。可能であれば事前にすべての記事にアイキャッチをつけておきましょう。