こんにちは、BPSのikaです。久々の執筆となりましたが、今回は私が直近で行ってきた仕事のご紹介も兼ねた記事をお送りいたします。
morimorihogeさんによる『HTTPS化に伴うはてブ移行問題』もご覧ください。
TechRachoを全体HTTPS化へ更新
弊社Webサービス「TechRacho」をご覧の皆様は既にお気づきかもしれません。techracho.bpsinc.jpをブラウザで開くと、サイト内のどのページでもアドレスバーに鍵マークが表示されています。
そうです、2016年10月6日(木)より、TechRachoは全体HTTPS化を完了いたしました。
昨今、銀行やECサイトなど多くのWebサイトでは、クレジットカード番号登録やパスワード等の個人情報の入力を要求するWebページやフォームだけにとどまらず、Webサイト全体をHTTPS化することが増えてきました。
さらに、Google Chromeは2017年 1月より、HTTPSでないWebサイトへの通信にはNot Secure(安全でない)事を示すマークを表示する事を宣言しました。
こうした流れから、Webサイトの全体HTTPS化は今後更に増加することになるでしょう。
この流れを踏まえ、弊社でも以前からTechRachoの全体HTTPS化計画を進めてまいりましたが、このたび10月6日(木)に全体HTTPS化を完了しました。
今回はTechRachoで実際に行った更新手順をなるべく一般化し、WordPressで開発されたWebサイト全体をHTTPS化するときに応用できる形で記事にまとめました。
全体HTTPS化のための更新手順まとめ
TechRachoを全体HTTP化するために今回私が行った更新手順は以下のとおりです。
- 更新前にデータベースとWordPressのデータをバックアップする
- カスタマイズしたテーマに含まれているHTTPのURLを、プロトコル相対URLに変更する
- WordPressのURL設定をHTTPSに変更する
- 投稿記事や固定ページに含まれているHTTPのURLを、プロトコル相対URLに変更する
- HTTPアクセスをHTTPSにリダイレクトするように設定する
- その他、各種プラグインの設定を行う
以下、番号順に詳細手順を記載します。
1.更新前にデータベースとWordPressのデータをバックアップする
全体HTTPS化の更新前の状態にいつでも復元できるように、WordPress関連のデータは事前にすべてバックアップしておきます。WordPressのデータは大きく分けて、データベースに保存されている投稿記事やユーザ等のデータと、WordPress本体のデータとなります。
TechRachoの更新作業ではこれらの作業をCUI上で行いました。実際に実行したコマンドは次のとおりです。
データベースのバックアップ
$ mysqldump -uユーザー名 -pパスワード名 データベース名 > database.dump
WordPressのデータベースのバックアップにはmysqldumpコマンドを使います。-uオプションや-pオプションに続く引数やデータベース名には、WordPressでサイトを構築する際に設定したwp-config.phpの設定を指定します。-uや-pの後ろにはスペースを置きません。
WordPress本体のバックアップ
WordPressには多数のファイルが含まれているため、rsyncコマンドで一気にバックアップします。rsyncでは、リモートバックアップでのネットワークトラフィックを制御することも、最初だけ全てのデータを取得して以後は差分だけを取得することもできます。
$ rsync -avz コピー元のWordPressディレクトリ コピー先のディレクトリ
2.カスタマイズしたテーマに含まれているHTTPのURLを、プロトコル相対URLに変更する
「//techracho.bpsinc.jp」のように、httpやhttpsといったプロトコル名とコロンを含まず、「//」で始まるのがプロトコル相対URLです。
URLをプロトコル相対URL「//」にすると、今開いているページのURLスキームに合わせたプロトコルでリンク先にアクセスします。現在のページがHTTPS化されていればリンク先に「https://」でアクセスし、現在のページがHTTPであればリンク先に「http://」でアクセスします。
HTTPS化で置き換えるリンク
TechRachoサイトにも多数のサイト内リンクやサイト外リンクが含まれています。その中で、以下に該当するリンクのURLはすべてプロトコル相対リンクに変更します。
- TechRachoサイトドメインへのURL(サイト内リンク)
- ブラウザでレンダリングするときにサイトドメインの外部へのリクエストを自動送信する部分のURL(styleタグ、scriptタグ、imgタグなど)
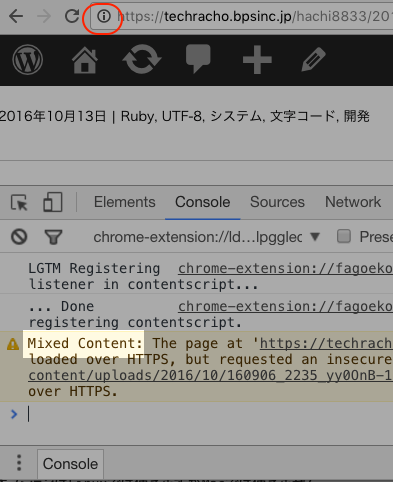
サイト内リンクに「http://」と「https://」の2種類が使われていると、HTTPS化してもアドレスバーに鍵マークが表示されず、ブラウザのデベロッパーツールでHTTPとHTTPSが混在しているという警告が表示されます(警告の表示はブラウザの種類やバージョンで異なります)。
この警告は完全HTTPS化において致命的なため、修正が必要です。
HTTPS化で置き換えないリンク
逆に、以下に該当するURLはプロトコル相対リンクに変更してはいけません。
- <a>タグに含まれる外部サイトへのURL(サイト外リンク)
<a>タグのサイト外ドメインへのリンクがプロトコル相対リンクになってしまうと、HTTPSで待ち受けしていないサイトを表示したときにエラーになってしまいます(補足を参照)。
相対リンクへの置き換えコマンド例
以上を踏まえて、サイトのテーマに含まれているURLをプロトコル相対リンクに変更します。
ここでは正規表現によるコマンドラインでの置き換えを例として掲載しますが、お好みの方法でよいと思います。
サイトのテーマファイルに含まれるHTTPリンクを洗い出すには、次のようなコマンドをWordPressのディレクトリで実行します。
$ cd /wordpress/wp-content/themes/テーマ名
$ find . -name "*.php" -type f|xargs grep -oP "(?<=[\"'])http:.+?(?=[\"'])"|sort|uniq
なお、grep -PオプションはLinuxでは使えますがMacでは使えません。
見つかったリンクの中に、リクエストの自動送信に関連しない外部リンクがあるかどうかをチェックしてメモし、それを置き換えないように注意して、他を置き換えます。
置き換えてよいドメイン名を個別に指定してプロトコル相対URL「//」に置き換えてもよいのですが、<a>タグの外部リンクが少ないのであれば、以下のようなコマンドで一括で置き換えてから、置き換えたくない外部リンクだけ手動で元に戻すのが早いと思います。
$ find . -name "*.php" -type f -print | xargs sed -i "s/http://g"
なお、特定のPHPファイルをURL置き換えの対象から除外したい場合は、findコマンドで以下のように! -name "除外するファイル名"オプションを指定します。
$ find . -name "*.php" ! -name "sample.php" -type f -print | xargs sed -i "s/http://g"
3.WordPressのURL設定をHTTPSに変更する
WordPressの管理画面で、TechRachoサイトをHTTPSに切り替えます。
サイドバーの設定をクリックし、一般設定の画面を表示します。
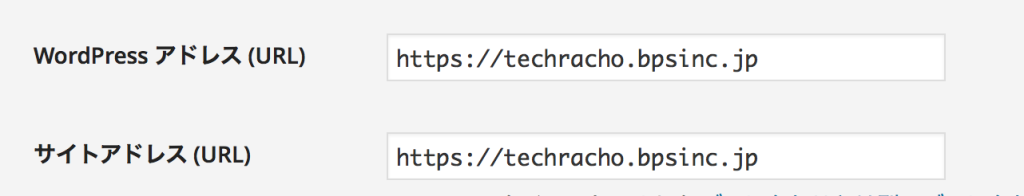
以下の画像にある「WordPressアドレス」と「サイトアドレス」のURLのプロトコル部分をそれぞれ「https」に変更します。
変更後は、「変更を保存」ボタンを押し変更を適用させましょう。
4.投稿記事や固定ページに含まれているHTTPのURLを、プロトコル相対URLに変更する
WordPress側で作成した固定ページや投稿記事に含まれるリンクもプロトコル相対URL「//」に修正します。外部リンクの修正については2.と同様の注意が必要です。
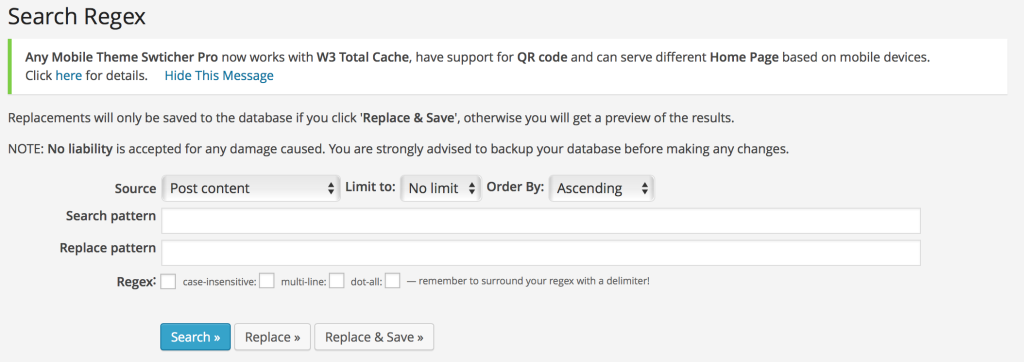
固定ページや投稿記事はデータベースに含まれるので、2.とは違う方法で修正します。TechRachoのような大きなサイトでデータベース内のリンクを手作業で修正するのは現実的ではありませんので、Search Regexというプラグインを利用して一括で変換します。
Search Regexを既に導入済みの場合は、「ツール → Search Regex」の順にクリックして、以下の検索画面を表示します。
「Search pattern」で、検索対象とする文字列を入力します。この「Search pattern」に入力した文字列を「Replace pattern」に入力した文字列に置き換えます。
「Replace & Save」をクリックすると置き換えた結果が保存されますが、保存後はUndoできませんのでご注意ください。置き換えするURLや置き換え後のURLは正しいか、置き換え後の結果は正しいかなどをチェックする必要があります。「Replace」なら保存せずに置き換えの結果だけを表示してくれるため、これを利用してチェックしてから保存するとよいでしょう。
5.HTTPアクセスをHTTPSにリダイレクトするように設定する
1から4までの作業手順で、固定ページやテーマのリンクは修正できました。また3の設定により、WebサイトにアクセスするとデフォルトでHTTPS接続になっているはずです。
しかし、WebサイトにはまだHTTPでアクセスできるため、完全HTTPS化の状態ではありません。そこで、HTTPでアクセスしてきた場合は、HTTPSで再度アクセスするようにリダイレクトをかけます。
WordPressのTOPディレクトリにある.htaccessファイルに以下の設定を反映します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
RewriteCondは条件式です。WebサイトにHTTPでアクセスしてきた場合に、直下のRewriteRuleを実行します。
RewriteRuleはHTTPSプロトコルから始まり、ホストとリクエストURLをそのまま置き換えるため、HTTPアクセスがHTTPSにリダイレクトされます。
ただし一つ注意点があります。.htaccessの「# BEGIN 〜 # END」行はWordPressによって自動更新されます。
# BEGIN WordPress RETURN
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
そのため、以下のように.htaccessの「# BEGIN 〜 # END」をよけてその前か後に追記する必要があります。
# BEGIN WordPress RETURN
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
6.その他、各種プラグインの設定を行う
固定ページやテーマの修正後にも混在エラーが発生する場合は、ページにリンクを追記するプラグインの設定を見直しましょう。3.の作業でWordPress本体がHTTPSのURLで設定されているため、個別にプラグインの設定を行うことはほぼないはずです。
更新作業はいきなり本番環境で行わず、テスト環境で確認してから行うようにしましょう。
以上で作業は完了です。お疲れさまでした!
HTTPS化に伴うはてブ移行問題
※この節だけmorimorihogeが書いてます。
というわけで、昔からやろうやろうと思っていたHTTPS化が無事終わったのですが、一部課題を残すことになってしまいました。はてなブックマークの記事ブックマークの移行問題です。
「HTTPS はてブ 移行」とかで検索すると同じようなことで悩んでいるサイト管理者の方が見つかりますが、はてなブックマークのブックマークを引き継げないという問題が残ります。
はてなブックマークではHTTPのURLとHTTPSのURLが別のブックマークとして扱われてしまっているため、既存のHTTP URLに付いていたブックマークは消えるわけではありませんが、新規で付いたブックマークはHTTP URLではなくHTTPS URLに付くため実質0からの仕切り直しになります。
TechRachoには過去にはてブで良い感じにBuzzった記事も多くあるため、それらの積み上げ資産が再スタートになってしまうのは残念な所です。
参考: 安易なhttps化は既存のはてなブックマークを全滅させてしまう件 - 文系プログラマによるTIPSブログ
あちこちのサイト管理者の皆さんは諦めていたみたいなのですが、色々と調べてみたところ、HTTPS化ではないですが、Qiita BlogでURL移行時にはてブ数を移行した話が見つかりました。
参考: 旧URLの投稿から新URLの投稿にはてなブックマーク数がマージされました - Qiita Blog
ということなので、はてなさんに問い合わせて見たところ、確かに有償でご対応頂けるとのことでした。
と、ここまで調べた所で今回はコストと効果面からはてブの移行は断念することにしました。決定に至った要素は以下の通りです。
- 思ったよりもコスト高だったこと(と言っても営業窓口経由で人力対応されているということを考えれば妥当で、そこまで高いわけではないと思います)
- これまでのTechRacho記事の状況的に、はてブは公開直後に一気に付いて、1月後くらいにはたまに思い出したようにブックマークされる程度という傾向だったため、過去記事のブックマークが残っていれば特に問題ないと思われたこと
- ブックマーク移行それ自体が直接TechRachoの記事の品質を上げるわけではなく、アクセスが増えるわけでもない「過去記事のメンテナンス」に相当すると判断したこと
基本的に旧HTTPのURLにアクセスされても301リダイレクトで正しい記事にはアクセスできる状態ですので、TechRachoを読みに来て頂ける方に対するメリットは薄いということで、今回はてブ数の移行については見送りました。
またそのうちコストをかけても移行する理由が出てくれば移行をお願いするかと思いますが、今はそのリソースがあれば記事の品質向上や広告など、次に繋がることに投資したいという判断になります。
TechRachoははてブの他Twitterやエンジニア間の口コミでシェアしてもらえるような記事を目指しておりますので、お読みの方はぜひ気軽に知り合いにシェアして頂ければと思います。今後ともよろしくお願いいたします。








補足: <a>タグのサイト外へのリンクを誤って「//」に置き換えた場合の問題
HTTPS化されたサイトからプロトコル相対URL「//」サイト外リンクへのアクセスには、前述のようにHTTPSのみが使われます。そのため、<a>タグのサイト外リンクを誤ってプロトコル相対URL「//」に変えてしまうと、HTTPS化されていない外部サイトのリンクをユーザーがクリックしたときに以下の警告画面が表示されてしまいます。
この警告は、HTTP化されていないサイトにHTTPSでアクセスしようとしたことによるものであり、リンク元がHTTPSであるかどうか、リンク先のサイトが本当に危険であるかどうかにかかわらず一律で表示されます。
なお、<a>タグの外部リンクは「http://」のままでも混在とはみなされず、警告は表示されません。たとえば、次のパラグラフにあるリンク先の外部サイトはHTTPS化されていませんが、クリックすると正常に表示されます。試しにこのリンクを開いてアドレスバーの「http」を「https」に変更すると上の図と同じエラーを表示できます。
ただし外部のJavaScriptやCSSなど(外部リソース)を読み込むURLがHTTPS化されていない場合は、アドレスバーの右に別の警告が表示されてリソースがブロックされます。この場合、アドレスバーに外部リソースを内部サイトに移行したり別のHTTPS化されたサイトに切り替えたりするなどの対応が別途必要です。