11. ラベルをクリックして表示開閉とラベル変更を行う
- Vue.jsバージョン: 2.5.2
- 「もっと見る」ラベルをクリックするとコンテンツが表示されてラベルが「閉じる」に変更されます。
- 「閉じる」ラベルをクリックするとコンテンツが閉じて「もっと見る」ラベルに戻ります。
サンプル
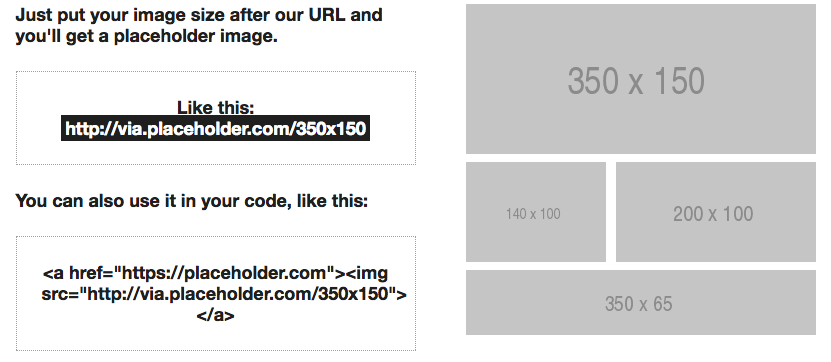
なお、「CONTENTS」というプレースホルダはplaceholder.comで表示しています(以前はplaceholder.itというドメインでしたが移転したようです)。フレキシブルなプレースホルダを簡単に利用できるので何かと便利です。
https://via.placeholder.com/256?text=CONTENTS
補足: const vmについて
これまでのサンプルコードではnew Vue()を変数宣言なしで、またはvar vm =に代入して使っているものがありましたが、今回はconst vm =を使っています。
const vm = new Vue({
el: "#app",
data: {a: false},
computed: {
label: function() { return this.a ? "閉じる" : "もっと見る" },
},
});
const
この宣言は、グローバルか、宣言された関数内ローカルな定数を作ります。定数は初期化が必須です。つまり、宣言された同じ文の中で値を指定しなくてはいけません (あとで変更できません)。
const 宣言は、値への読み取り専用の参照を作ります。その値が不変ということではなく、その変数識別子が再代入できないというだけです。たとえば、定数がオブジェクトの場合、オブジェクト自体は変更可能です。
MDN: constより
このサンプルコードは行きがかり上const宣言をトップレベルで行っている(この場合vmはグローバルになる)のと、宣言したvmをその後参照していないので、直接の意味はありませんが、サンプルコードをコピペして使ったときの影響を抑えるため、今後はconstかletを使うようにしようと思います。
※constやletはブラウザによっては動かない可能性もあります。
バックナンバー(Vue.jsサンプルコード)
- Vue.jsサンプルコード(04)双方向データバインディングを使ってみる
- Vue.jsサンプルコード(05)複数のinputに同じ変数を割り当てる
- Vue.jsサンプルコード(06)合計金額をリアルタイムに表示する
- Vue.jsサンプルコード(07)入力文字数をリアルタイムにプレビューする
- Vue.jsサンプルコード(08)入力したカラーコードをリアルタイムでプレビューする
- Vue.jsサンプルコード(09)カラーピッカーで選択した色を動的に表示する
- Vue.jsサンプルコード(10)スライダーで入力したカラーコードを動的に表示する
- Vue.jsサンプルコード(11)ラベルをクリックして表示開閉とラベル変更を行う
- Vue.jsサンプルコード(12)特定の単語を入力したらボタンを無効にする
- Vue.jsサンプルコード(13)「承認」チェックボックスをオンにしないと「送信」ボタンを押せないようにする
- Vue.jsサンプルコード(14)「承認」ボタンを押したら解除できないようにする
- Vue.jsサンプルコード(15)パスワードのマスクを解除する
- Vue.jsサンプルコード(16)パスワードを入力中だけ表示する