- 前記事: 04. 双方向データバインディングを使ってみる
- 次記事: 06. 合計金額をリアルタイムに表示する
05. 複数のinputに同じ変数を割り当てるとどうなる?
これも双方向データバインディングのサンプルコードです。今回はBootstrapのCSSとJSもCDNから追加して見た目を向上させています。
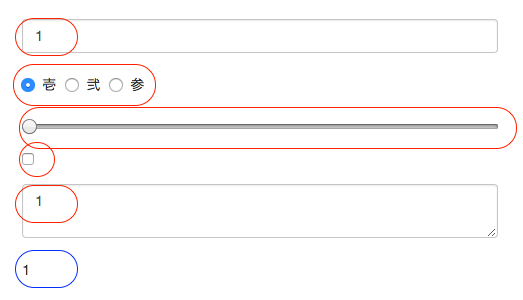
サンプル
- Vue.jsバージョン: 2.5.2
動作
HTMLソースで、以下のようにv-model='a'属性をさまざまなinputに追加することで同じ変数aを共用しています。以下はサンプルコードのHTMLを読みやすく省略・整形したものです。
<input type='text' v-model='a'>
<label><input type='radio' v-model='a' value='1'>壱</label>
<label><input type='radio' v-model='a' value='2'>弐</label>
<label><input type='radio' v-model='a' value='3'>参</label>
<input type='range' min='1' max='3' v-model='a'>
<input type='checkbox' false-value='1' true-value='2' v-model='a'>
<textarea v-model='a'></textarea>
{{a}}
JSのコードはnew Vueした後でaに初期値を代入しているだけです。
const vm = new Vue({el: "#app", data: {a: null}})
vm.a = 1
たったこれだけで、各input(赤)のどの値を変更しても他のすべての値が連動して自動更新されます(青は表示専用になっています)。
しかも、onchangeなどのフックを書く必要がありません。
さらに、ブラウザのコンソールでvm.aの値をvm.a = 2などと変更した場合も、画面のinputの表示が同様に変更されます。
Vue.jsの双方向データバインディングのありがたみがよくわかります。
ヒント: インスタンス変数名の慣習
公式マニュアルによると、Vue のインスタンス変数には vm (ViewModel の略) を使うのが慣例になっています。Vue.jsを書くときはこれに合わせるのがよいでしょう。
Vue のデザインは、MVVM パターンと厳密には関連が無いものの、部分的には影響を受けています。慣例として、
vm(ViewModel の略) を Vue インスタンスの変数名としてよく使います。
https://jp.vuejs.org/v2/guide/instance.htmlより
- 前記事: 04. 双方向データバインディングを使ってみる
- 次記事: 06. 合計金額をリアルタイムに表示する
関連記事
バックナンバー(Vue.jsサンプルコード)
- Vue.jsサンプルコード(04)双方向データバインディングを使ってみる
- Vue.jsサンプルコード(05)複数のinputに同じ変数を割り当てる
- Vue.jsサンプルコード(06)合計金額をリアルタイムに表示する
- Vue.jsサンプルコード(07)入力文字数をリアルタイムにプレビューする
- Vue.jsサンプルコード(08)入力したカラーコードをリアルタイムでプレビューする
- Vue.jsサンプルコード(09)カラーピッカーで選択した色を動的に表示する
- Vue.jsサンプルコード(10)スライダーで入力したカラーコードを動的に表示する
- Vue.jsサンプルコード(11)ラベルをクリックして表示開閉とラベル変更を行う
- Vue.jsサンプルコード(12)特定の単語を入力したらボタンを無効にする
- Vue.jsサンプルコード(13)「承認」チェックボックスをオンにしないと「送信」ボタンを押せないようにする
- Vue.jsサンプルコード(14)「承認」ボタンを押したら解除できないようにする
- Vue.jsサンプルコード(15)パスワードのマスクを解除する
- Vue.jsサンプルコード(16)パスワードを入力中だけ表示する