- 前記事: 12. 特定の単語を入力したらボタンを無効にする
- 次記事: 14. 「承認」ボタンを押したら解除できないようにする
13. 「承認」チェックボックスをオンにしないと「送信」ボタンを押せないようにする
- Vue.jsバージョン: 2.5.2
- 「承認」チェックボックスがオフだと「送信]ボタンが半透明になり、押しても効きません。
- 「承認」チェックボックスをオンにすると「送信」ボタンが押せる状態になります。
- 画面を再読み込みすると最初の状態に戻ります。
サンプルコード
ポイント: htmlのボタンの属性の:disabled="!a"で、aの論理値を反転しています。
<div class="btn btn-primary" :disabled="!a">
送信
</div>
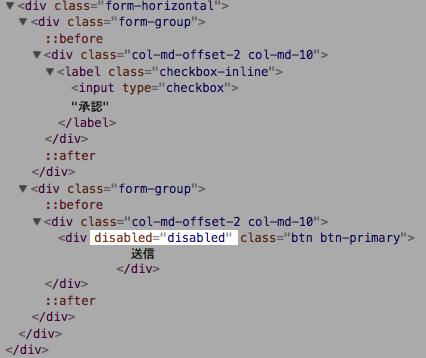
「承認」チェックボックスがオフの状態だと、「送信」ボタンの属性はdisabled="true"ではなくdisabled="disabled"になるのでご注意ください。
- 前記事: 12. 特定の単語を入力したらボタンを無効にする
- 次記事: 14. 「承認」ボタンを押したら解除できないようにする
バックナンバー(Vue.jsサンプルコード)
- Vue.jsサンプルコード(04)双方向データバインディングを使ってみる
- Vue.jsサンプルコード(05)複数のinputに同じ変数を割り当てる
- Vue.jsサンプルコード(06)合計金額をリアルタイムに表示する
- Vue.jsサンプルコード(07)入力文字数をリアルタイムにプレビューする
- Vue.jsサンプルコード(08)入力したカラーコードをリアルタイムでプレビューする
- Vue.jsサンプルコード(09)カラーピッカーで選択した色を動的に表示する
- Vue.jsサンプルコード(10)スライダーで入力したカラーコードを動的に表示する
- Vue.jsサンプルコード(11)ラベルをクリックして表示開閉とラベル変更を行う
- Vue.jsサンプルコード(12)特定の単語を入力したらボタンを無効にする
- Vue.jsサンプルコード(13)「承認」チェックボックスをオンにしないと「送信」ボタンを押せないようにする
- Vue.jsサンプルコード(14)「承認」ボタンを押したら解除できないようにする
- Vue.jsサンプルコード(15)パスワードのマスクを解除する
- Vue.jsサンプルコード(16)パスワードを入力中だけ表示する