- #1: WordPressの概要(本記事)
- #2: WordPress開発上の注意
書籍『エンジニアのためのWordPress開発入門』について
『エンジニアのためのWordPress開発入門』は、WordPress独自の構造やコーディング作法について、開発者の立場から詳しく解説している良書です。
著者の多くがRailsエンジニアなので、Railsとの対比でWordPressを理解できるのも大変ありがたい点です。
本記事では、徳丸浩先生のセキュリティ講座で得た知見も少し交えて同書の最小限の概要を紹介します。WordPressのインストール方法や技術的な詳細については触れません。
本記事で概略を押さえておくことで、同書をよりスムーズに読めると思います。
- 対象
- 急にWordPressで開発をしなければならなくなったRailsエンジニア
- WordPressを使ってる人、使い始めた人
WordPressとは
一言で言えば、PHPで書かれたオープンソースのCMS(Content Management Service)です。
類似のCMSソフトウェアは山ほどありますが、最大の特徴はとにかくシェアが世界最大であり、ユーザー数も大変多いという点です。
長年にわたって広く使われているため、多くのノウハウが蓄積されており、特にマーケティングやSEO方面では基本ソフトウェアのひとつに数えられるほどです。
テーマやプラグインの数も膨大なので、やりたいことの多くはプラグインを少し探せばたいてい見つかります。
WordPressは、コンテンツやタグ情報の保存のために背後にMySQLなどのRDBMSを配置する必要があります。RDBMSのテーブルは、よほど特殊な使い方をしない限り(ブログを超えるような使い方など)増やす必要はないでしょう。
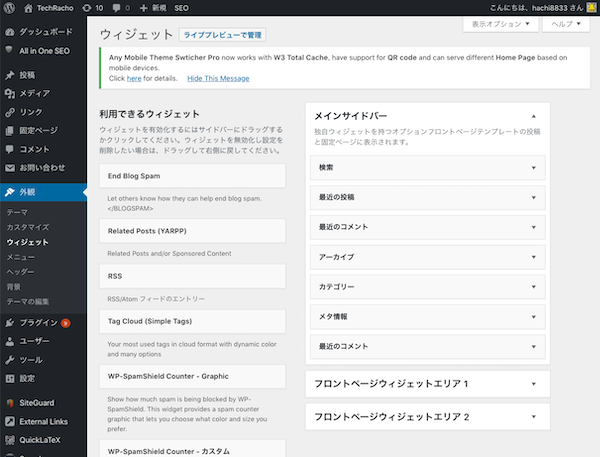
WordPressでもうひとつ見逃せない点は、管理コンソールの完成度が高いという点です。外部向けのテーマはさまざまですが、管理コンソールはどのWordPressでも基本的にさほど違わないので、開発者でないエンドユーザーにも使ってもらいやすいものになっています。
案件によっては、Railsで管理画面を構築する代わりにWordPressを管理画面専用として使う方法も考えられます。

WordPressはCMSではありますが、フレームワークと呼べるほど一般性は高くありません。同書および本記事ではRailsとの比較を行っていますが、多少無理矢理の感があります。
WordPress開発の重要な資料
WordPress Codex 日本語版
WordPressの一次情報といえばこのCodexです。ありがたいことに情報の多くは日本語化されており、API情報を含む開発情報が豊富に掲載されています。
WordPress 日本語公式サイト
セキュリティ情報やアップデート情報はここから得られます。
サポートフォーラム| WordPress.org
WordPressのプラグインごとに独自のフォーラムがあります。フォーラムの多くは英語です。
なお、以前はWordBenchというユーザーコミュニティがありましたが現在は終了し、Tokyo WordPress Meetupなどが後を継いでいます。
参考: WordBench 終了に寄せてのポエム的なコメント – Gatespace's Blog
徳丸浩の日記
徳丸浩先生といえば、セキュリティ、特にWordPressやPHPのセキュリティでは筆頭に挙がります。こちらのブログをフォローすることをおすすめします。
Railsエンジニアから見たWordPress
同書によれば、Railsエンジニアにとって「WordPressは決して美しいコードではない」とのことです。
- MVCという発想ではなく、処理の流れにひたすらフックでアクションやフィルタを追加する
- グローバル変数が大量に使われている
- 変数や関数のネーミングがかなり適当
- マルチスレッドという考え方がほぼない
RailsとWordPressの比較
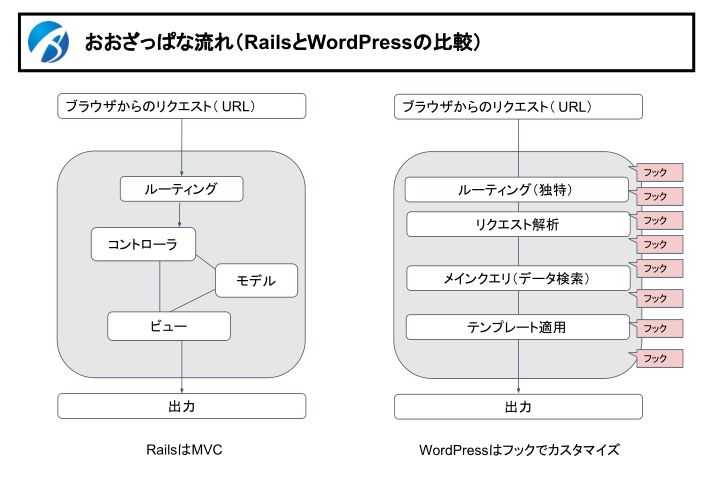
同書を頼りに、RailsとWordPressの処理の流れを図にしてみました。RDBMSは図に含めていません。

一見してわかるように、RailsはMVCに沿った構造になっていますが、WordPressは「ルーティング」「リクエスト解析」「メインクエリ」「テンプレート適用」という基本的な処理にフックをかける形で機能を追加していきます。
wp_cronという、一見cronらしき関数がありますが、これすら実際はcronプロセスが常駐するわけでもない、単なるイベントドリブンの関数です。
以上のように、WordPressはRailsのようなWebフレームワークとはかなり様子が異なっています。にもかかわらず同書では「それを理解したうえでなら十分付き合える」という結論に達しています。
WordPress vs Webフレームワーク
WordPressは、用途を十分注意深く選ぶ限り、たとえばRailsやCakePHPのようなWebフレームワークやEC-CUBEなどでスクラッチから構築するよりも適していること「も」あります。
用途の決め手となるのは「ブログシステムの範疇を超えないかどうか」です。以下のような要素を満たしていれば、WordPressからはみ出さずに短期間で有用なサイトを構築できる可能性があります。
- コーディングやデータベーステーブルの追加を避けられる
- カテゴリやタグで分類する運用
- 固定ページを活用できる
- プラグインで対応できる
- テーマは既存のものを最小限に改修することでまかなえる
これを超える可能性があるなら、最初からWebフレームワークで構築する方がよいでしょう。クライアントの要件が将来これを超えることがないかどうか、事前によく確認しておきましょう。
WordPressをどこに置くか
案件にもよりますが、WordPressを顧客が運用するのであれば、まずWordPress専用のホスティングサービスの利用を検討してもらうのがおすすめです。
専用ホスティングサービスであれば、WordPressやプラグインのアップデート、特にセキュリティアップデートについてまとめて面倒を見てもらえます。これは大きなメリットです。
セキュリティアップデートがなされず放置されたままになっているWordPressサイトは驚くほどたくさんあります。
また、こうしたサービスはWordPressに特化した高速化がなされているのが普通なので、パフォーマンスの懸念点も減らせます。
さまざまなホスティングサービスがありますが、たとえばKUSANAGIは、AWS/Azure/IBM Cloud/GCPなどでWordPress仮想マシンサービスを利用することもできます。
- サイト: KUSANAGI – 超高速WordPress仮想マシン [高速化チューニング済みWordPressサーバ] -- 仮想マシンベースのサービス
-
サイト: 超高速 WordPress AMI AMIMOTO | WordPresss ハイパフォーマンスチューニング AWS AMI | Amimoto AMI -- 定番のホスティングサービス
-
サイト: Shifter - Serverless Static WordPress ホスティングサービス -- 静的なホスティングサービス
-
サイト: Kinsta Managed WordPress Hosting - Powered By Google Cloud -- 最近登場したGCPベースのホスティングサービス
WordPressの「テーマ」
WordPressのテーマには、画面構成、表示のほかに若干の基本機能が含まれます。WordPressのWeb画面は、既存テーマを元にカスタマイズする方法が主流ですが、スクラッチでテーマを構築することもできます。
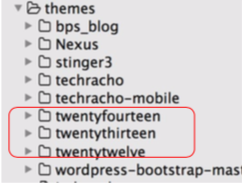
twenty何とかといったデフォルトのテーマもありますし、サードパーティ製のテーマも多数あります。もっとも、twentyなんちゃらは凝りすぎているのでもっと素直なテーマがよいかもしれないという意見もあります。

参考: WordPressテーマの選び方- 初心者ならデフォルトテーマが無難
ただしサードパーティ製のテーマは、マイナーなものを選ぶとメンテされないままセキュリティホールが見つかるなどの可能性があるため、利用者が多く確実にメンテされそうなテーマを選ぶようにしましょう。
テーマをカスタマイズする場合、元テーマの子テーマを作成するのがよいでしょう。こうすることで親テーマのcssや関数を継承でき、最小限の手間でカスタマイズを進められます。
テーマを認識するためには最小限以下が必要です。
- style.css: これが意外に重要で、親テーマもここから指定します
- index.php
WordPressの「テンプレート」
WordPressのテンプレートは、表示を担当するPHPファイル群であり、MVCで言うところのVに近い位置づけです。PHPファイルにはHTMLも記述できます。

1つのPHPテンプレートファイルでまかなうこともできますが、メンテナンスしやすいよう、ヘッダやフッタやサイドバーなどを部分テンプレートファイルに分割して、メインのテンプレートファイルでインクルードするのが普通です。
テンプレートを書くときのポイントとしては、ifなどのロジックをできるだけ書かないことです。そうしたロジックは次にご紹介するfunctions.phpに記述し、テンプレートから呼び出すようにします。
WordPressの「functions.php」
themesフォルダ以下のphpファイルの中でもfunctions.phpは少し特別で、WordPressで使う関数はここに集約します(テンプレート表示用に限りません)。

functions.phpは、Railsで言う「ビューヘルパー」に相当すると理解できます。長くなりすぎるようなら別ファイルに分割してrequireで読み込むこともできます。
テーマのfunctions.phpは子テーマにも継承されるので、子テーマのfunctions.phpでは差分だけを書けばよいことになります。もっともそれが邪魔になることもあったりしますが。
WordPressの「フック」
前述の概要図に示したように、WordPressの内部にはwp_loadedやparse_requestなど多数のフックが用意されています。基本的にはこれらのフックを用いて操作します。
フックは大きく分けて以下の2種類がありますが、この使い分けは実際には割りと曖昧なので、Codexの記述を優先し、囚われすぎないようにしましょう。
- アクション
- 主に処理の追加に用いる、値を返さない
- フィルタ
- 主に処理の変更に用いる、値を返す
WordPressの「プラグイン」
WordPressには豊富なプラグインが存在し、これらを用いてWordPressの機能を簡単に拡張できるようになっています。
プラグインはPHPで記述されます。また、アップデート情報を管理コンソールで自動通知する機能もあります。
プラグインが簡単に利用できてしまうため、特にエンドユーザーがほいほいインストールしてしまうことがありますが、プラグインの安易なインストールはできるだけ避けましょう。後で自分たちが苦しみます。
- ものにもよりますが、プラグインをインストールすればするほどサイトは確実に重くなります。
-
プラグインのメンテナンス状況はさまざまなので、閑古鳥の鳴くプラグインを入れっぱなしにするとセキュリティーホールの原因にもなります。
-
さらに、機能の似たプラグインをいくつもインストールすると互いにコンフリクトしてしまうこともあります。
-
プラグインをインストールすればするほど、管理コンソールにアップデートを促す通知がいつも点灯し、管理コストを押し上げます。
WordPressのプラグインは常に厳選し、html/css/素のjavascript側で十分対応できることにまで使うのは控えましょう。
WordPressで絶対インストールしておくべきプラグイン
例外として、徳丸先生も推奨するSiteGuard WPプラグインは必ずインストールしましょう。このプラグインはWordPressのセキュリティをチェックします。
WordPressはCMSの中でも歴史が長く、致命的なセキュリティホールはひととおりつぶされている方なので、近年は「それほど」巨大なセキュリティホールは発生していません。
設計のまともなCMSは次から次に作られていますが、長年の風雪に耐えて利用され続けているWordPressの実績を超えるのは並大抵ではありません。
セキュリティはプラグインだけに頼らないこと
WordPressに限らず、Webサイトのセキュリティはプラグインなどのソフトウェアだけで高められるものではありません。運用に不備があれば、防御にどれほどコストをかけても台無しになってしまいます。
以下に徳丸先生の教えをメモします。
- 弱いパスワードを使っているユーザーが1人もいないように運用すること
- WordPressとプラグインを常に最新の状態にアップデートすること
WordPressは比較的頻繁にアップデートされますが、それが脆弱性の修正であれば必ずアップデートを適用してください。また、WordPress本体がアップデートされると、それに伴ってプラグインも後追いでアップデートされることが多いので、本体アップデート後はしばらくの間注意を払っておきましょう。
当然ですが、既存のテーマを(子テーマにせずに)複製してカスタマイズすると、テーマのセキュリティホールを自力で修正しなければならなくなることもありえます。独自テーマはその意味で不利と言えます。
- #1: WordPressの概要(本記事)
- #2: WordPress開発上の注意
おたより発掘
しかしBPSさんの勉強会は幅が広い | [Rails開発者向けのWordPress開発入門#1: 概要(社内勉強会)](https://t.co/60tqykqNOO)
— Kazuki Aruga (@kzkiq2nd) December 26, 2018