- Ruby / Rails関連
週刊Railsウォッチ(20200317後編)Strangler Figパターンでリファクタリング、ペアプロ実践記事、イミュータブルデータモデルほか
こんにちは、hachi8833です。以下は東京都の対策サイトをforkして構築したそうです。
新型コロナウイルス感染症対策サイト北海道版 codeforsapporo/covid19 https://t.co/85x8egwxCo もうね,役所は余計なことせずにデータをCSVで出せば良いだけ,ということですよ….数値を間違えたら修正すれば良いだけですから. pic.twitter.com/ZBZTDX3ZgR
— Yuta Kashino (@yutakashino) March 9, 2020
- 各記事冒頭には⚓でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを(鍋のように)社内有志でつっついたときの会話の再構成です👄
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
⚓お知らせ: 出張!Railsウォッチ@銀座Rails#19、来週のRailsウォッチお休み
今週木曜19:00よりZoom経由で開催される「銀座Rails#19」に、TechRachoでお馴染みのmorimorihogeが『出張!Railsウォッチ』枠で今回もZoom登壇します。私もZoomで観るつもりです。
- Zoom開催イベント: 【オンライン開催】銀座Rails#19 @リンクアンドモチベーション - connpass
また、来週の週刊Railsウォッチはお休みをいただきます🙇。
⚓Ruby
⚓Strangler FigパターンでRubyコードをリファクタリング(Hacklinesより)
テーブル定義まで踏み込んだリファクタリング手順が書いてあって、勉強になった📝https://t.co/9pGyXLMskW
— まどぎわ (@madogiwa_boy) March 12, 2020
Martin Fowler先生が発祥のようです↓。
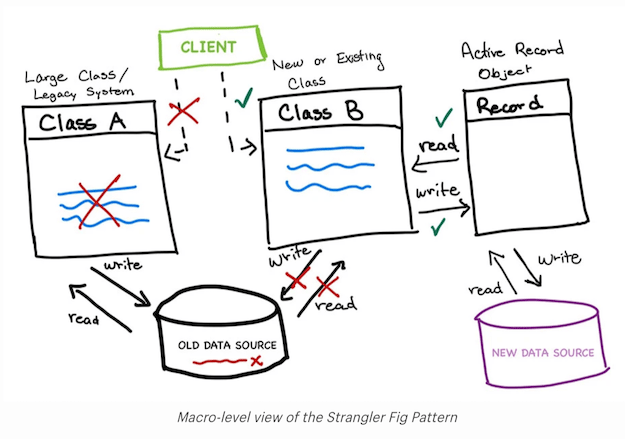
つっつきボイス:「ストレンジャー?」「私も最初同じに読み違えてスペルミスしてしまったんですが、1文字違いのストラングラー(strangle: 絞め殺すの名詞形)でした」「すげー名前😆」「Shopifyの記事なんですね」「Strangler Figか、Martin Fowler先生のところにそんなパターンがあったとは😳」「記事のヘソの部分を取り急ぎ訳してみました↓」
Strangler Figパターンは、コードのリファクタリングにインクリメンタルかつ信頼できるプロセスを提供します。これは、古いシステムの上に新しいシステムをゆっくり成長させ、古いシステムが"絞め殺されて"簡単に除去できるようになるまで新しいシステムを成長させるという手法を表します。このアプローチの良い点は、変更がインクリメンタルであり、常に監視下に置かれ、何かをうっかりぶっ壊す機会が比較的低いことです。新しいシステムが期待どおり動いていることが確信できるまで、古いシステムは温存されます。その後のレガシーコードの削除はシンプルです。
同記事より抄訳
「お〜、移行するときのアプローチとしては昔からあるかな☺️」「お金かかりそう😆」「古いシステムをゆっくりと絞め殺していくと😇」「古いAPIをどう殺していくかみたいな🔪」「strangler figで検索したらこんなのが出てきました↓」
strangler fig 絞め殺しの木と呼ばれる熱帯に分布するイチジク科などの蔓性植物。巨木や岩などに巻き付くように着生し、最後は巨木を枯死させてしまう。熱帯雨林などで日光を巡る生存競争の中でこの様に進化した植物とされる。植物の世界もなかなか厳しいものだと思う。 pic.twitter.com/ugyKqL9QUl
— 草木のこと (@herecomethewar1) November 6, 2019
その昔にいたStranglersというパンクバンドでこの単語を覚えました。実はちゃんと聴いたことがなかったのですが、腕っぷしの強そうな見た目とうらはらに、やけにピコピコした80年代なサウンドですね。
⚓Railsで'string'.truncateするよりいい方法(Hacklinesより)
つっつきボイス:「ERBでRubyのtruncateで文字を詰めるよりいい方法があるという小ネタです」
.truncate-title {
width: 50%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
「CSSのoverflow: hidden;やtext-overflow: ellipsis;とかでtruncateしようぜと☺️」「width指定やwhite-space: nowrap;も全部動員するヤツですね」「やるかどうかは文字数によるかな」「記事のコメントに『Bootstrapにもそれ用のtext-truncateクラスがあるよ』ってありますね」
参考: Text · Bootstrap
「自分もCSSでやるのがいいと思います: これでtruncateした文字はブラウザのCtrl-Fでも検索できますし😋」「あ〜たしかに!」「HTML上には文字が存在してるからか」「AWSのコンソールでは長い文字の...がこのやり方になってるので、隠れた文字も検索できます😎」
「ただし、これがうまくいくのは文字列が1行に収まっているときだけ: 2行以上になるとtext-overflowがどのブラウザでも1行の省略にしか効かなくて、それを承知で対応したことあります😢」「なるほど〜」「なんとかclampというのも使ってみたんですけど、どのブラウザでも動きませんでした😇」
こちらかどうかわかりませんが参考までに。
参考: -webkit-line-clamp - CSS: カスケーディングスタイルシート | MDN
「ところで今見ているDev.toの記事の埋め込みカードにも...があるけど、CSSでやってくれてるかな?😆」(ブラウザでinspectしてみる)「おや、HTMLの時点で文字列が切り落とされてる😆」「惜しい、記事で言うところのUsual Way止まり😆」「Dev.toのこの部分は2行になってるから元から断つしかないんでしょうね😆」
⚓Rubyのビット演算(RubyFlowより)
# 同記事より
# AND
25.to_s(2) # 11001
30.to_s(2) # 11110
(25 & 30).to_s(2) # 11000
# OR
25.to_s(2) # 11001
30.to_s(2) # 11110
(25 | 30).to_s(2) # 11111
つっつきボイス:「Honeybadgerの記事で、教科書どおりかなと思いつつ」「まさにビット演算」
「Rubyでビット演算ってあんまり使いませんけどね☺️」「ぱっと思いつかないですね🤔」「もちろんビット演算はプログラマーが常識的に知っておくべきことではありますけど、Rubyで書くかというと書かないかな〜😆」
「この間mrubyの勉強会に参加してきたんですけど、そこではビット演算書きまくりでしたね😋」「mrubyみたいな世界だとメモリのフットプリントを増やさないためにビット演算多用するのはありそう」
⚓その他Ruby
https://twitter.com/yoshi_hirano/status/1237495661030850560
つっつきボイス:「Rubyにfinalがあったらそうでしょうね〜」「てっきりRubyにfinalが入るのかと思って探しちゃいましたが、どこにもなかったので、もしfinalがあったらというもしもの世界の話だったようです😅」「もし入ったらいろんなものが壊れすぎますし😆」「出てきたのはJavaの記事ばかりでした😆」
⚓DB
⚓イミュータブルデータモデル
つっつきボイス:「はてブでバズってた記事です」「おぉ、この視点↓は普遍性があっていいですね👍: 何が同じなのか、どういうときに同じと言えるのか、というような視点」「なるほど!」「こういうエンティティの感覚って人によってブレることがあるんですよね...」
- 単一性 (Oneness) 「何が1つのものであるか?」
- 同一性 (Sameness) 「2つのものが同じであると、どういうときに言えるのか?」
- カテゴリ (Category) 「それは何であるか? どんな分類で識別されるか?」
同記事より
「自分が昔やってたときは、『もの』と『こと』で分類せよっていう教えられてた気がしますけど、今はリソースとイベントなんですね😆」「言葉はどちらでもいいといえばいいんですけど、日本語の『もの』と『こと』だと意味が広がりすぎるかもしれませんね🤔」「ああたしかに」
「記事では『マスター』『トランザクション』の分類は使わないという記述もありますけど、この分類って、大昔のバッチ処理中心のシステムなら割とマッチしてたんですよ」「そうですね」「そういう世界では、マスターを更新するのは洗い替えのときか、更新されるとしてもせいぜい1日1回ぐらいでしたけど、今はたいていのものがトランザクション的にガンガン更新されるようになってきてますし、『マスター』『トランザクション』分類でやろうとしても結局全部トランザクションになっちゃったりしますし😆」「そういう悩みポイントがこの記事にいっぱい載ってますね😅」
Step3. イベントエンティティには1つの日時属性しかもたないようにする
「イベントエンティティの日時属性は1つにする↑、ああなるほど」「これはまさにアップデートを避けるための手法で、データをイベントごとに分けるという感覚ですね」「テーブルにステータスフィールドを増やすとつらくなるのにも通じる」
「なんとか日時みたいなフィールドを複数持って更新するんじゃなくて、可能な限りイベントごとに別テーブルにしようという考え方: これはSQLアンチパターンなんかでもよく指摘されていますね☺️」「うう、実際にやりがち😅」「実際にやりがちですし、それでOKな場合もないわけではないんですけど、だいたい破綻するんですよね😇」「1つのレコードにいろんな日時が入ってきたりするとわけわからなくなってしまいがち」「取り消し機能を付けた後に取り消しの取り消しをやろうとしたら破綻したり😆」
「なので、この記事でやってるように日時ごとにテーブルを分けるのが理想ではありますね」「テーブルをばらした上で必要なときにくっつけると😋」
「その一方で、テーブルとして見るときには複数の日時がまとまっている方が見やすかったりするんですよ😆」「システムがどのぐらい複雑になるのか、どのぐらい長く使われるのかにもよりますけど、感覚としてアップデートはよくないというか避けたいというのがテーブル設計のアンチパターンでよく言われてますね」「うんうん」「どんなDBMSを使っていてもアップデートすればフラグメンテーションしちゃいますし」「イミュータブルがアップデートを避けるという意味なら記事タイトルのイミュータブルデータモデルというのは腑に落ちますね😋」「インサートオンリーで考えるとかも」
「この辺のテーブル設計回りのスライドは以前のウォッチでも見たような気がしますね☺️」「後で探してみます👀」「記事としてはそれほど目新しくはなさそうでしたが、テーブル設計で何をするとまずいかという点を最初に押さえてから設計を進めるというアプローチはありだと思います: 最終的には同じテーブル設計になるとしても、こうやって着目点を変えてみるのはいいかも👍」
後で探しましたがうまく見つけられませんでした。
⚓ユニケージ開発手法
「ユニケージ強者にお尋ねしますけど、『マスター』『トランザクション』分類はユニケージとかなら割とマッチします?」「いえいえ、私ユニケージさんざんやってましたけど、そこは普通のシステムと一緒ですよ😆」「ああやはり: 現代的なシステムだとマスターといえどもいつ更新されるかわからなかったりしますよね😆」「はいそのとおりです😆」「ユニケージでバッチ処理が中心になるのであれば多少整理しやすくなったりします?」「まあユニケージのコマンドの中ではマスターとトランザクションを組み合わせて処理することが非常に多くて、仕様レベルでもこの2つをきっちり区別しておかないといけないんですけど、するとどれがトランザクションなのかというさっきと同じ議論になっちゃいますね」「なるほど」
「結局『マスター』『トランザクション』分類は不毛ということで: マスターに決めたからといって1日1回しか更新しないかというとそうはなりませんし😆」「そうなんですよ😆」
⚓設計・運営・DevOps
⚓ペアプログラミングについて
- 元記事: On Pair Programming
つっつきボイス:「Martin Fowler先生のサイトに掲載されたかなり長いペアプロの記事で、今翻訳を進めています(近日公開予定)」「なるほど長い😆」「1冊の本になりそうなぐらいペアプロのススメ方についてすごく具体的にみっちり書かれています」(翻訳ドラフトを一同で眺める)
「ペアプロのやり方のひとつとしてストロングスタイルというのも紹介されてて、これは要するに二人羽織だなと思いました😆」「ストロングスタイル😆」
「ペアプロはお互いにある程度の信頼関係が必要とか、ペアプロに適した粒度のタスクを選ばないといけないとか、いろいろありますよね☺️」「つい長々とペアプロしちゃったりとか」「やってみたけど誰が書いても同じようなものになっちゃったとか」「時間を決めてペアプロするのはありだと思います😋」「記事でも8時間ぶっつづけでペアプロするなと注意してました」
「あとはペアプロで何を得るのかも大事でしょうね☺️」「記事の後半でも、ペアプロの目的を見失わないようにときどき思い出せと強調してますね」「誰とペアを組むかも目的によりますし」
「自分はペアプロする機会はあんまりなかったかな」「自分もちょっとやってみたことありましたけど、何かを得たという手応えがあったかというとどうだろう😅」「人がコードを書いているところを横から見て驚いたりそこから学んだりというのはときどきしますけどね☺️」「2人で黙々と同じ課題を進めるのは、どちらかというと設計でやる感じかなと」
「一方的に教えるみたいになってもいけないでしょうし」「記事には新人を引き上げるときにはありだって書かれてますね」「あとプロジェクトに新しく加わったメンバーにプロジェクトのルールやツールの使い方を説明しながらリードしていくのにペアプロするとかもありでしょうし」「ツールの使い方とかは横で見せてもらう方が早いし😆」「どこかでやってみてもいいかも😋」「私もペアプロされてみたいです😆」「😆」
同記事で以下の記事やツールも紹介されていました。
- 元記事: Advanced Pair Programming: Pairing Remotely – Chelsea Troy
- サイト: Jitsi.org - develop and deploy full-featured video conferencing
⚓WIP数に上限を設けることの重要性
上のOn Pair Programmingで紹介されていた記事です。
見出しより:
- WIPの上限とは
- WIPの上限が重要な理由 -- 非効率な個人マルチタスクを減らすため
- ScrumでもWIPの上限は使えるか
- WIPの上限を取り入れてみる
つっつきボイス:「WIPで止まるときってレビュー待ちになることが多いですけど😆」「😆」「WIP塩漬けの件数を超えたらアラートを出すようにするといいかも」「WIPで止まるときは、その本人の問題というより他の問題で止まることが多いですし☺️」
「自分はカンバン系ツールでタスク管理してますけど、待ち状態になったときは待ち用の板に置いて、本当に作業中のものだけIn Progress板に置いたうえでWIP数を管理するというのは、それはそれでありかなと思います」「ああ、本当の作業中と待ち状態を分けるということですね☺️」「In Progress板に置いたものが質問待ちになっちゃったりして😆」「そのときは待ち板にどんどん移動すると😆」「でも待ち板に入ったものって実質WIPじゃありません?😆」「たしかに😆」「脳内からスワップアウトされたタスクをもう一回読み込むのが大変なんですよね😅」
「ともあれWIPの数に上限つけるのが重要なのはたしかで、何らかの形でアラートを出すようにして、進めるのか取り下げるのかを相談するとかがいいでしょうね」「ですね」
⚓クラウド/コンテナ/インフラ/Linux/Serverless
⚓sshuttle: 貧者のためのVPN
つっつきボイス:「リモートワークの友として社内Slackで話題になってたツールです」「そうそう、この中にもsshuttle使っているメンバーがいて、ただそれだけだと外部からのブラウザ表示がうまくいかないときがあるのでSOCKSプロキシを使うといいよという話でしたね」「ずっと前にSOCKSプロキシを使ったのをかすかに覚えてます」「sshでdynamic forwardingできればSOCKSプロキシ使えますし、SOCKSはHTTP以外にも何でも通せるのがいいところ😋」「おぉ〜」
「SOCKSがsocketsの略語って初めて知りました😅」「この文脈だとsocketsぐらいしかありませんし😆」
以下の記事もはてブで盛り上がってました。
「テレワークでVPNを使わない😆: ゼロトラストの話とか、言ってることはもっともだけど」「日経の記事ってたいてい有料だから途中までしか読めない...😢」「大学にいた頃はボリュームライセンスでバックナンバーも含めて読めましたね😆」「そうそう😆」「いいな〜😭」
⚓その他インフラ
つっつきボイス:「Bottlerocket、スリム化したLinuxか」「Amazon Linuxとは別物なんですね」「この記事で言ってるコンテナはDockerコンテナのことでしょうね: EKSのこととか書いてるし」「GoogleのContainer-Optimized OSのアマゾン版という感じ」
参考: Container Linux - Wikipedia
参考: コンテナ最適化 OS | Container-Optimized OS | Google Cloud
「サポートは3年間か〜😅」「ちょっと短い😆」「こういうのは頻繁に更新したくないし😆」
⚓Amazon Linux 2とDockerで構成をシンプルにする
「最近チーム内でよく使う構成は、Amazon Linux 2を使って、amazon-linux-extrasでDockerを入れる、そしてそれ以上のツールはなんにも入れない😆」「なるほど!」「こうすればパッケージ管理でAWSのパッケージしか使われなくなりますし、アプリケーションで必要なものは全部コンテナに入るので、仮にサーバーを再構築しないといけなくなったときにもあんまり怖くない😋」「余計なもの入れないの大事ですね」「ホストOSに何かインストールしちゃうとアップグレードとかセキュリティ対応とかやらないといけなくて、そういうのを考えたくない😆」「😆」「余分なものは極限まで削ぎ落としたいし、そのためにDockerを使う意味がすごくありますね😋」
参考: Amazon Linux 2(セキュアなLinux環境でアプリを実行)| AWS
参考: amazon-linux-extras - Qiita
⚓CSS/HTML/フロントエンド/テスト
⚓UXのビジュアルデザイン5つの法則
- 1. スケール: 相対的な大きさの違いで重要さを表す
- 2. 階層の「見える化」: 要素が重要な順に並んでいることをひと目でわからせる
- 3. バランス: 要素が均等であることを示す(あえてバランスを崩してダイナミックにすることも)
- 4. コントラスト: 文字どおり「対比」で違いを強調
- 5. ゲシュタルト: 個別の要素の集まりが全体として別のものを表す(だまし絵的)
同記事より抜粋
つっつきボイス:「BPSデザインチームのチャンネルで話題になってました」「ゲシュタルト😆」「めちゃ堅苦しい言葉ですけど、部分が集まって全体の意味を作るみたいなニュアンスで使ってますね: このNBCのロゴマークに孔雀が隠れてるみたいな↓」
「自分たちエンジニアはこれだけ読んでもデザインはできないけど、他人のデザインにフィードバックするときにはこういう法則ってとっても役に立ちます😆」「😆」「雰囲気でフィードバックするとあやふやになりがちですけど、イケてないデザインはだいたいこういう法則に何かしら違反してたりするので、フィードバックに根拠を与えるという意味でこういう法則を知っておくのは大事ですね☺️」「5つなら覚えられそうですし」「あえて法則を外しているのかどうかをデザイナーに問い合わせるときにも使えますし😋」
「似たような話は、これまでも何度か話したNon-Designer's Design Book↓にもあります❤️」「へぇ〜😳」
⚓その他フロントエンド
で、Docker for Mac 通すと 2.5倍IO遅くなるから、使わないほうがいいよといってる
— mizchi (@mizchi) March 10, 2020
つっつきボイス:「フロントもマシンパワー必要なんですね」「もう今はめっちゃ必要😆」
「Webpackはファイルアクセスもネットワークアクセスも多いし、動きの多いものを作ってるなら表示が遅いとダメだし」「なるほど」「とはいうものの、あまりハイスペックのPCで作ると、現場の遅いPCで当てが外れることもありますけど😆」「それもありそう😅」「といって遅いマシンで作れとは思いませんし😆」
「昔、SSDが今ほど普及してなかった頃って、MacのSSDだとアプリがむちゃくちゃ速く動くのに、デプロイ先のハードディスク環境だとめちゃ遅くなったことが結構ありましたね😆」
⚓言語・ツール
⚓repl.it: GitLabリポジトリをブラウザIDEで操作
- 元記事: Repl.it - Repl from Repo
- サイト: Repl.it - Online IDE, Editor, and Compiler - Fast, Powerful, Free
st0012さん経由で知りました。
たとえば以下を開くとkognise/water.cssをブラウザIDEで開けます。
つっつきボイス:「ありがちかなと思いつつ、GitHubリポジトリをローカルに持ってこないで直接やれるのが面白いかなと思って」「ブラウザIDE的なものはいろんなものが出ては滅びたりしてますけど、その間にちょっとずつ進化してたりするので、追っておくのはいいと思います😋」「repl.itがそのまま使えるプロジェクトならいいけど、うまく動かないプロジェクトがあるかもしれませんし」
「最近社内で新人が使っているCloud9を横から見てると、自分が使ってたしょぼい時代よりだいぶ良くなってるなって思いましたし☺️」「おぉ」「いつの間にかERBも補完できるようになってましたし👍」
追いかけボイス: 「repl.itでRails引っ張ってみたらデカすぎるってエラーになりました」
参考: AWS Cloud9(Cloud IDE でコードを記述、実行、デバッグ)| AWS
;⚓WebTransport over HTTP/2
つっつきボイス:「HTTPプロトコルの強い人の記事です」「WebTransport over HTTP/2?」「まだ策定中みたいですね」
「へぇ、優先順位やフロー制御がビルトインで使えるのか: これはいいな〜❤️」「WebSocketだと自分でやらないといけないんでしょうか?」「WebSocketにそんな機能はありません😇」「あぁやっぱり😅」
- HTTP/2上でWebTransportセッションが確立したあと、クライアントとサーバのどちらからでもWebTransport用ストリームをオープンできる。
- WebTransport用ストリームでヘッダー圧縮、優先順位付け、フロー制御 の機能が利用できる
- 中継者がいてもWebTransport用ストリームのデータを正しい相手に配送できる
- WebTransport用ストリームをグループ化できる
WebSocket over HTTP/2とは異なり、セッションが確立したあとにサーバ側からWebTransport用ストリームをオープンできる。そのデータをただしくクライアントに配送するための工夫が入っている。
同記事より
「WebSocketって本当に昔ながらのソケットという感じで結構機能が少ないんですよ😢: 記事にもある『そのデータをただしくクライアントに配送する』なんてまさにWebSocketにない機能」「そんなにプリミティブだったなんて...」「WebSocketはソケットをオープンする以上のことはあまりできないので、WebSocketをつないだ上で、その上にチャネルとかメッセージングプロトコルとかを実装しないとマルチストリームみたいなことができないんですよ」「うーむ」
参考: UNIXドメインソケット - Wikipedia
参考: WebSocket - Wikipedia
「WebTransportはネゴシエーションとかヘッダーみたいな地道にやるのが面倒な機能もあるらしいのがいいですね😍」「しかもWebTransportでは中間装置(プロキシ)も使えるし!」「これでようやっと使えるものになりそう😂」「まあ世の中のブラウザがすべて対応するまではWebSocketもやらないといけませんけど😅」
⚓その他
⚓リモートワーク、はかどるのかな?
つっつきボイス:「今流行りのようつべASMR😆」「ASMRって、自分より皆さんの方が詳しいかなと思って」「まあ存在は知ってますけど、自分が見るのはゲーム関係なんで😆」「ASMRのどの辺がリモートワークに関係あるのかと😆」「意味わからん😆」「ASMRって睡眠導入とかそっち方面じゃありませんでしたっけ?」「睡眠導入もありますけど他にもいろいろありますね😆」「睡眠導入しか知らなかったな〜😴」
参考: ASMR - Wikipedia
「料理動画なんかで音響がバイノーラル的にすごくリアルになってるのがあったりしますけど、ああいう感じ?」「まあそんな感じ: 人間の頭の形したマイクとか使ったり☺️」「今すごく適当に話してますけど😆、卵を割る音とかリアルなの面白いですよね」
⚓番外
⚓未来っぽい
つっつきボイス:「まだ光沢平面上ですけど😆」「これまで出てきた光学立体ディスプレイってSF感はあるけどイマイチ流行ってないですね😆」「あとちょっとなのかな〜って」「いろいろ出てきてますけど、表示だけじゃなくてインタラクションや触感なんかも含めた決定版が出てこないと趣味で終わっちゃうかも☺️」「やっぱりキラーアプリか」「触ったり掴んだりできるぐらいにならないと」「まだ要素技術研究の段階かな〜」
「こういうのは10年ぐらい前からやってて、Kickstarterかどこかで商品化もやってましたね」「ガラスの中に映すのか〜、スター・ウォーズみたいに何もないところに映せるのが欲しいです👽」
参考: まるで光速船、ヘッドギア不要の3Dディスプレイ – Kickstarterで25万ドル集めたチームが挑戦 | TechWave(テックウェーブ) -- 記事内リンク先のプロジェクトドメインはNot Foundでした...
こういうのがやれるのはいつでしょうか。
https://www.youtube.com/watch?v=pUaxXsqGeFI&feature=youtu.be&t=148
後編は以上です。
バックナンバー(2020年度第1四半期)
週刊Railsウォッチ(20200316前編)Webpackerの対抗馬Simpackerはいかが、Hanami::APIは高速性をフィーチャー、N+1と戦うgemほか
- 20200310後編 Flutter+Firebaseでモバイルアプリ開発、命名7つの鉄則、Rubyバージョンを切り替えるchruby gemほか
- 20200309前編 Webpackerに乗り換えるべき理由25、Railsのindex_byとindex_withは有能、GCPはやっぱりスゴいほか
- 20200303後編 Ruby 2.7で引数のruby2_keywordsフラグを確認する、fake_apiでAPIプロトタイプ、groupdateで日付をグルーピングほか
- 20200302前編 RubyKaigi 2020は9月に延期、Railsのセキュリティパッチバージョニングが変更、dry-monadsほか
- 20200226後編 dry-rbを使うべき理由、最近のRubyオンライン教材、AWSから乗り換えた話ほか
- 20200212後編 Rubyistが解説するUnicodeとUTF-8、Sorbetが速い理由、CSSの歴史、2019年の脆弱性まとめほか
- 20200210前編 Railsのベンチマークジェネレータ、長いバックグラウンドジョブと戦う、Timestamp切り詰めの謎、Open APIツールほか
- 20200204後編 Ruby3.0の他のbreaking change、Rubyのシリアライザ、GitHubのcode ownersほか
- 20200203前編 Railsの各種高速化コミット、OpenAPIの使い所、パンくずリストgem loaf、Railsビュー最適化ほか
- 20200128後編 もう一つのgemマネージャgel、”Did you mean”の仕組みを追う、DXOpalでブラウザゲームほか
- 20200127前編 Railsでキーワード引数warning退治始まる、ライブラリとフレームワークの違い、ShopifyのRails高速化記事ほか
- 20200121後編 RubyKaigi 2020受付開始、RubyGemsとBundlerの今後、ファイル同期ツールMutagenほか
- 20200120前編 福岡でも公開つっつき会、Railsのconnection_specification_nameでprimaryという名前が非推奨に、structure.sqlとschema.rbほか
- 20200115後編 Ruby 2.7関連情報、Bootstrap 5は今年前半リリースか、PostgreSQLでやってはいけないリストほか
- 20200114前編 config_forのbreaking change、Active Storage variantをDBでトラッキング、SprocketsとWebpackの違いほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp Slackなど)です。