- Ruby / Rails関連
週刊Railsウォッチ: Rubyコンパイラの歴史動画、RubyのWebAssembly対応進む、ぼっち演算子の注意点ほか(20220126後編)
こんにちは、hachi8833です。昨晩体調を崩して銀座Rails#41に参加できず...😢
昨夜の銀座Railsに参加してくださったみなさん、どうもありがとうございました!懇親会でも「良いコード」談義ができて楽しかったです😄
運営さんから「アンケートのお願い」が届いていると思うので、何か感想を書いてもらえると嬉しいです。僕の発表だけでなく他の方の感想もぜひ!🙏 #ginzarails— Junichi Ito (伊藤淳一) (@jnchito) January 25, 2022
🔗Ruby
🔗 RuboCopのRuby 3.1対応
つっつきボイス:「お〜、例のハッシュ値省略記法がRuboCopに追加された」「RuboCopのデフォルトは省略するスタイルになったんですね」「こうやって目を慣らしていくと新しい記法が使われるようになるかな」
# 同記事より
# EnforcedShorthandSyntax: always (default)
# bad
{foo: foo, bar: bar}
# good
{foo:, bar:}
# EnforcedShorthandSyntax: never
# bad
{foo:, bar:}
# good
{foo: foo, bar: bar}
「&だけで書ける無名ブロックの委譲、初めて見るとちょっと驚くかもしれないけど個人的には割と好き」「&にブロックが入ると思えばいいのかな」
# 同記事より
# EnforcedStyle: anonymous (default)
# bad
def foo(&block)
bar(&block)
end
# good
def foo(&)
bar(&)
end
# EnforcedStyle: onymous
# bad
def foo(&)
bar(&)
end
# good
def foo(&block)
bar(&block)
end
参考: プロと読み解く Ruby 3.1 NEWS - クックパッド開発者ブログ
🔗 ruby-nextがRuby 3.1に対応(RubyFlowより)
つっつきボイス:「以前もウォッチ20191204で取り上げたruby-nextもRuby 3.1の新構文に対応したそうです」「ruby-nextは古いRuby構文に変換するポリフィルですね」
参考: Polyfill (ポリフィル) - MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
🔗 RubyとApache Arrow
https://twitter.com/mrkn/status/1482241131622834180
つっつきボイス:「Red Data ToolsプロジェクトでRuby 向けのApache ArrowライブラリRed Arrowを手掛けているSpeeeの村田賢太さんと、クリアコードの須藤功平さんによる公開論文だそうです」「お〜興味深い内容: 情報処理学会のような学術団体がこういうのを公開するのは大事ですね」
参考: Red Data Tools - Rubyでデータ処理!
参考: Apache Arrowのご紹介 - クリアコード
🔗 VSCode向けSorbet拡張機能がリリース
- 元記事: Ruby向け型チェッカSorbetのVisual Studio Code拡張機能がオープンソースでリリース:CodeZine(コードジン)
- VSCode拡張: Ruby Sorbet - Visual Studio Marketplace
つっつきボイス:「SorbetのVSCode拡張機能をリリースしたのは、やはりSorbetを作ったStripeですね」「あ、ほんとだ」
🔗 Rubyのぼっち演算子の注意点(Ruby Weeklyより)
つっつきボイス:「safe navigation operator(&.)は、ぼっち演算子のことですね」「ぼっち演算子に気をつけようみたいな記事かな」「ぼっち演算子は個人的にあまり使わないようにしてます」
「お、こんな罠が: 値が両方nilだとtrueが返ってしまう↓」「うわ、怖い」「Rubyではnil == nilがtrueになるからこうなりますね」「これは気をつけないと」
# 同記事より
def owner?(explorer)
explorer&.id == owner_id # explorerとowner_idが両方nilだとtrueが返される
end
🔗 gemをアップデートしたら不要な課金が大量に発生(Ruby Weeklyより)
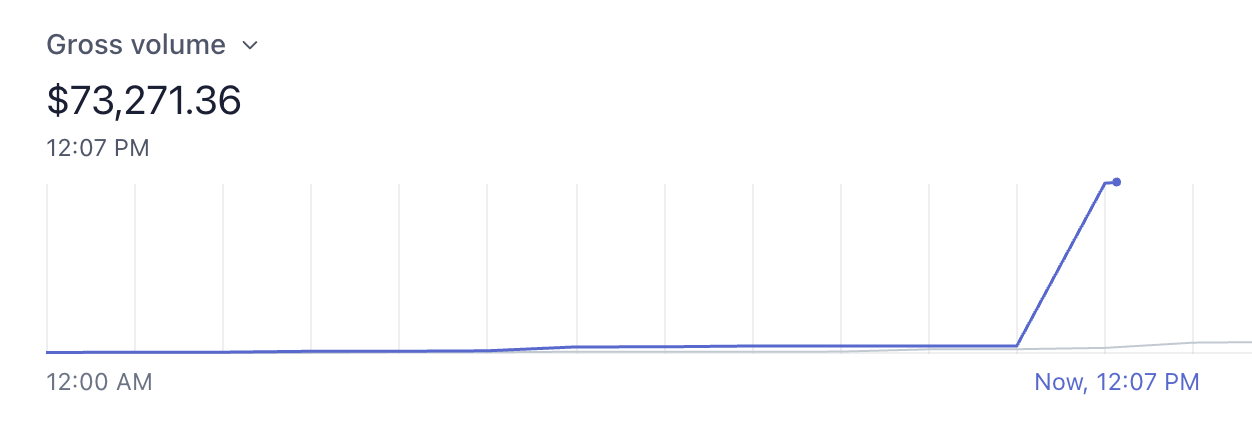
つっつきボイス:「gemをアップデートした直後に、普段はほとんど動きのなかったユーザーへの課金額が急上昇したそうです↓」「これは怖い」「即死...」「記事の最後は平謝りですね」
「急いでStripeのAPIをロックしてgemをロールバックし、不要な課金をされた人に返金することで対応したんですね」「課金を扱うシステムはほんとに要注意: それと課金額もチェックするのが重要」「あ、たしかに」「Mongoid gem(Ruby向けMongoDBドライバ)をアップデートしたらorの挙動が変わって、本来不要な課金がStripeに送信されてしまったのか...」「うわー」
🔗 RubyのWebAssemblyのWASI対応が進む(Publickeyより)
元記事: RubyがWebAssemblyのWASI対応へ前進。ブラウザでもサーバでもエッジでもどこでもWebAssembly版Rubyが動くように - Publickey
つっつきボイス:「そういえばPublickeyに掲載されていたこのWebAssemblyの記事もよかった↑」「あ、st0012さんに以下のコミット↓があることを教わっていたのに危うく貼り忘れるところでした」
「記事は『これは何を意味するのでしょうか?』などを丁寧に解説していいですね👍」「WASI向け変更をコミットしたkateiさんという方がこのたびRubyコミッターに加わったそうです」「おめでとうございます🎉」
つっつき後に以下の記事が公開されていました。
はてなブログに投稿しました #はてなブログ
Rubyのコミッタになりました - kateinoigakukunのブログhttps://t.co/msZgItKtlM— Yuta Saito (@kateinoigakukun) January 22, 2022
🔗 Rubyアソシエーションの開発助成金
「そういえば昨年のRubyアソシエーション開発助成金でWasm対応のプロジェクトがありましたよね」「ほんとだ、『MRIのWebAssembly対応よるポータブルなRubyプログラムの実現』というエントリですね」
参考: 2021年度Rubyアソシエーション開発助成金 公募結果発表
「開発助成金の成果が実ったのが素晴らしい」「Rubyアソシエーションに寄付をする意義を実感できますね」「だいぶ前のRubyWorld Conferenceのときに自分も現地で寄付しました: 現地入りは寄付をする機会になりやすいと思います」「早く現地参加できるようになるといいですよね」
「ところで、GitHub Sponsors経由でもRubyアソシエーションに寄付できるといいな」「あ、たしかに寄付の動線が複数ある方が寄付しやすくなりますよね、GitHub Sponsors経由ならリポジトリにバッジも表示されますし」「もちろん今もRubyアソシエーションに寄付すれば芳名帳に掲載されます」
参考: GitHub Sponsors
🔗 Rubyコンパイラの歴史動画(Ruby Weeklyより)
つっつきボイス:「例のシェイプ記事やスタンプ記事↓の翻訳でお世話になったShopifyのChris Seatonさんが、昨年11月にコロラド州デンバーで開催されたRubyConf 2021で発表した動画だそうです」「なるほど、Rubyインタプリタ内で行われるコンパイラの歴史をたどる動画ですね: これはいい👍」「コアな話が面白そう」「歴史を把握している人が解説してくれているのがありがたいですね: 後でちゃんと見よう」
おそらく以前もウォッチで紹介した以下のサーベイを下敷きにしていると思われます↓。
以下はつっつき後に見つけたツイートです。
Full recording of the game dev workshop is available here: https://t.co/Xs8qIjhC55
— Amir Rajan (@amirrajan) November 26, 2021
🔗クラウド/コンテナ/インフラ/Serverless
🔗 AWSがRuby SDKコード生成ツールsmithy-rubyをdeveloper preview公開(Ruby Weeklyより)
smithing
{名} : 鍛造、金属工芸
つっつきボイス:「AWSがSmithyのRuby版をdeveloper previewで公開したそうです」「公式サイト↓を見ると、SmithyはIDL(インターフェイス記述言語)を書くとそれを元に各種言語向けのコードを生成してくれるツールのようですね」
// awslabs.github.io/smithy/ より
namespace example.weather
service Weather {
version: "2006-03-01",
resources: [City],
operations: [GetCurrentTime]
}
resource City {
identifiers: { cityId: CityId },
read: GetCity,
list: ListCities,
resources: [Forecast],
}
「AWS SDKはこのSmithyで作られているんじゃないかな」「そのようですね」「IDLで定義を書いてツールにかけるとさまざまな言語向けのマッパーを一気に生成するというのは、Javaなどでも複数言語対応や複数プロトコル対応などによく使われています」
参考: AWS SDK とツール
参考: Java IDL入門
「SmityはAWSがこれまで内部で使っていたものをオープンソースとして公開したんでしょうね: AWS内部での開発にはこの種のツールが不可欠なはずなので」「あれだけAPIがたくさんあるとツールは必要でしょうね」
「AWSがかつてすべてをAPI化すると決めたときに、APIは厳守する代わりにAPI内部の実装には何を使ってもよいと宣言したんですよ」「へ〜!」「だからこそIDLからコードを生成するツールが不可欠」「API内部の言語やフレームワークを問わないというのは開発者にとってはありがたいですね」「この種のツールはいろいろありますが、AWSの中で使われているものがオープンソース化されたというのは自分たちが使うかどうかは別にして面白いですね」
参考: The Secret to Amazons Success Internal APIs
参考: ASCII.jp:なぜAmazonはマイクロサービスに舵を切ったのか?
「ちなみに、AWSとは別にRuby向けのGemsmithとRubysmithというプロジェクトもあります↓」
- 元記事: Gemsmith | Alchemists
- 元記事: Rubysmith | Alchemists(RubyFlowより)
🔗 AWS LambdaがES Modulesをサポート開始(Publickeyより)
つっつきボイス:「なるほど、AWS Lambdaでパッケージ化されたES Modulesもインポートできるようになったんですね」「今まではCommonJSのみだったのか」
参考: JavaScript モジュール - JavaScript | MDN
参考: CommonJS - Wikipedia
「こういうふうに拡張子が.mjsのES Modulesもバンドルして読み込めるようになったのね↓」
// https://aws.amazon.com/jp/blogs/compute/using-node-js-es-modules-and-top-level-await-in-aws-lambda/ より
// this file is named index.mjs – it will always be treated as an ES module
import { square } from './lib.mjs';
export async function handler() {
let result = square(6); // 36
return result;
};
// lib.mjs
export function square(x) {
return x * x;
}
「こちらが従来のCommonJSの読み込みか↓: 今後は拡張子が.cjsだとCommonJSのモジュールとして扱われるので、同じバンドルzipファイルにES ModulesとCommonJSを両方含められるようになる」「なるほど」
// https://aws.amazon.com/jp/blogs/compute/using-node-js-es-modules-and-top-level-await-in-aws-lambda/ より
// CommonJS require syntax
const { SSMClient, GetParameterCommand } = require("@aws-sdk/client-ssm");
const ssmClient = new SSMClient();
const input = { "Name": "/configItem" };
const command = new GetParameterCommand(input);
const init_promise = ssmClient.send(command);
exports.handler = async () => {
const parameter = await init_promise; // await inside handler
console.log(parameter);
const response = {
"statusCode": 200,
"body": parameter.Parameter.Value
};
return response;
};
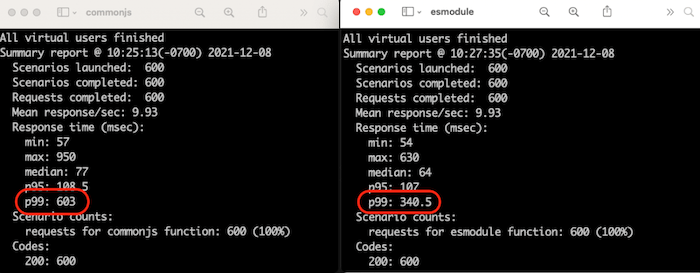
「そしてES Modulesの方が速いらしい↓」「お〜」
Using Node.js ES modules and top-level await in AWS Lambda | AWS Compute Blogより
🔗JavaScript
🔗 Stimulusのベストプラクティス
つっつきボイス:「最近Stimulusが気に入ってしまって、またStimulus記事を拾いました」
「あとこちらのGlitchは、Stimulusの公式ドキュメントからリンクされていたWeb IDE環境で、Stimulusも使えるそうです↓」「NodeやReactやSQLiteなどはトップページでフィーチャーされているのにStimulusはなぜかフィーチャーされていませんけどね☺️」
Introducing Glitch In Bio 🎏
A fully customizable link page for your bio that can do anything the web can do–for free!https://t.co/aGw3WJ2mJp
— 🎏Glitch (@glitch) November 16, 2021
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 AVIFフォーマット
つっつきボイス:「AVIFという画像ファイル形式は初めて見る」「AV1フォーマットのIフレームを静止画として表示するとは!」
AVIF は、ロイヤリティフリーなコーデックを目指して AOMedia が開発した AV1 を、画像に転用したものだ。AV1 Image File Format の略とされ、AV1 の I フレームを静止画として表示するイメージだ。
同記事より
参考: AV1 - Wikipedia
参考: 次世代型画像ファイル形式「AVIF」とは?概要やメリット・デメリット、将来性などを解説! | 株式会社ipe (アイプ)
「記事の中でGoogleのWebPフォーマットにも触れていますけど、WebPはもうだいぶ普及しているんでしょうか?」「直接使うことについてはわからないけど、アセットのコンパイルなどではサポートされていますね」
参考: WebP - Wikipedia
「ここでサンプル画像を見られる↓」
「AVIFだと元画像よりサイズが小さくなってますね」「お〜AVIFのlossyなサンプルではWebPとAVIFで画像に違いがあるし、しかもAVIFはアニメーションもできるのか」「アニメーションの圧縮率も高い!」
「従来のGIFアニメーションは効率もよくないし色数も制約されるし、今となってはいにしえの規格でしょうね」「たしかに」
🔗言語/ツール/OS/CPU
🔗 Intel CPUとAMD CPU
つっつきボイス:「そうそう、この記事見た: libffiがマップされているはずが、AMDでRubyを動かすとsasscがマップされていたという」「IntelのAVX-512の命令が、そのとき使っていたAMD64に入っていなかったのか...」「はてブでもこんなコメントが付いていた↓: CPUアーキテクチャをまたがるとたまにこういうことが起きますね」
Intel CPUとAMD CPUの混在による問題に直面した話 | 開発ブログ | Elastic Infra
sasscはなぜかビルドオプションにデフォルトで -mtune=native つけてて狂ってるんだよな〜。まだそうだったのか
「sassのissuesには上がってないみたい」「sasscのREADMEを見たら、sasscは非推奨になったのでDart Sassを使うようにと書かれていますね」
参考: Sass: Dart Sass
🔗 Vim作者のインタビュー
Link: Vim Creator Bram Moolenaar Interview by Evrone
https://t.co/xCCjlX4Ggm— Yukihiro Matz (@yukihiro_matz) January 18, 2022
つっつきボイス:「Vimの作者ってこういう方なんですね」「意外に技術的な話は少なくて、最後に『夜ふかしすると生産性が落ちるよ』と書かれていました」「まあそうですけど😆」「Vimの強さについて語りたおすとかではなく?」「もともとお金にするつもりもなかったようで、意外に淡々とした調子でした」
後編は以上です。
バックナンバー(2022年度第1四半期)
週刊Railsウォッチ: Webpackerが公式に引退宣言、『Everyday Rails』日本語版がRails 7に対応ほか(20220124前編)
- 2022018後編 Ruby 2.5〜3.1ベンチマーク、Opal 1.4、JRubyが20歳に、2022年のCSSほか
- 2022017前編 rails-ujs->Turboアップグレードガイド、RubyとWeb Componentsほか
- 20220112 Rails 7をRuby 3.1で動かす、クックパッドのRuby 3.1解説記事、Rails 6->7更新ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。






週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)