アプリのUIを完全にmacOSネイティブらしく見せるコツ(翻訳)
はじめに
ネイティブのmacOSアプリをネイティブアプリらしく見せるにはどうすればよいでしょうか?本記事ではこの疑問を追求するとともに、自分のアプリにmacOSアプリのUIデザイン規約を取り入れる実用的な手法をいくつか紹介します。これによって自分のアプリに適したUIデザインを選べるようになり、ユーザーエクスペリエンスをシームレスにするなどさまざまなメリットを得られます。詳しくは本文をお読みください!
本記事では「ネイティブmacOSの外観」を中心に扱いますが、以下に述べる特徴やコンセプトの多くはWindowsアプリにも適用可能な普遍的なものであることを最初に押さえておくことが重要です。さらに、近年はデスクトップアプリとWebアプリの境界がますますなくなりつつあるため、こうした規約の多くはWebアプリにもそのまま通用します。
最近だと、私たちがhttpieチームのアプリを共同開発したときにこの問題が発生しました。このアプリをネイティブのデスクトップアプリのように見せたかったのです。
私たちの目指すものについて共通理解ができたところで、改めて問いかけます。「そもそもアプリをネイティブらしく見せたい理由とは何か?」です。
UIデザインの規約に近づけることでユーザーにとっての使い勝手がさらにシームレスになるのはもちろんですが、それだけではありません。ネイティブらしく見えるアプリの外観は、実績のある他のネイティブアプリの外観と一貫し、ユーザーに与える「信頼感」がより高まると私は考えています。アプリがネイティブらしく見えると、アプリのUIデザインが十分吟味されていると感じられるようになり、アプリのパフォーマンスも安定性を増すように感じられるものです。
これによって得られるメリットは、自分たちのアプリが提供するユーザーエクスペリエンスを検討するときに考慮すべき重大なポイントであると同時に、自分たちのアプリにネイティブらしく見せるUIデザイン規約を取り入れるうえで強い説得力があると私は考えています。
FigmaやCodepenやxCodeといったプロ向けツールのUIを開発している方は、以下の別記事もどうぞ。
参考: how to design interfaces for developer tools
それでは早速見てみましょう!
🔗 指型のポインタではなくデフォルトのカーソルにする
いわゆる指型のポインタカーソル(👆)は、Webでは利用コンテキストがまちまちですが、ネイティブデスクトップアプリでの本来の利用目的は、ブラウザでページを開くリンクを表すことだけです。このようなリンクは多くの場合テキスト形式のリンクになっています。
しかし、こんなシンプルなルールすら守っていないアプリがたくさんあります。
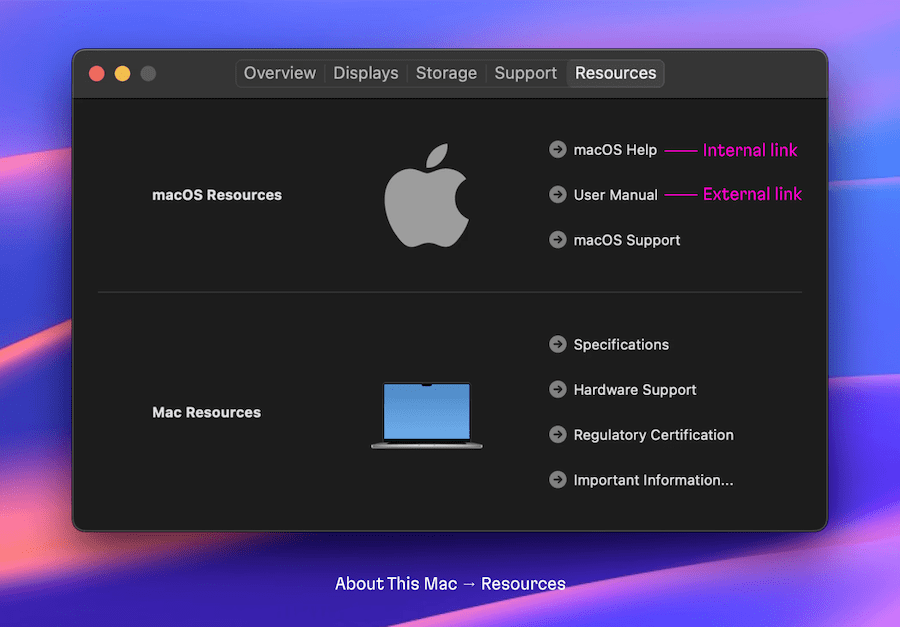
たとえば「このMacについて」の「リソース」タブには、外部のWebページを開くリンクも含まれていますが、他の項目と一貫させる都合上、カーソルがデフォルトの矢印形になっています。
つまり、この"リンクルール"をどこまで厳格に守るかは開発者次第ということです。
🔗 テキストはデフォルトで"選択不可"にしておく
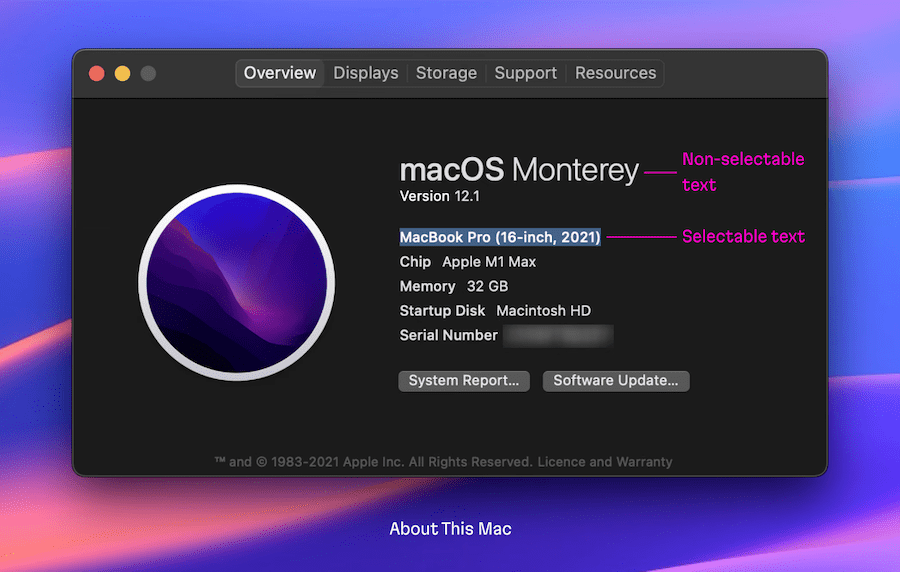
ユーザーが選択できるラベルテキストは、開発者が明示的に選択可能にしたテキストだけです。しかし、どのラベルを選択可能にし、どのラベルを選択不可能にすべきかをどうやって決めればよいでしょうか?これも微妙なグレイゾーンであり、ユーザーのワークフローを深く理解する必要があります。
一言でまとめると「ユーザーが選択したいと思われるものはすべて選択可能にしておくこと」です。たとえば「このMacについて」ウィンドウでは、ユーザーが「OSバージョン」「モデル名」「シリアル番号」といった"コンテンツ"を選択してコピーしたいと思うのは明らかです。しかしコンテンツの見出しそのものは選択できないようになっています。
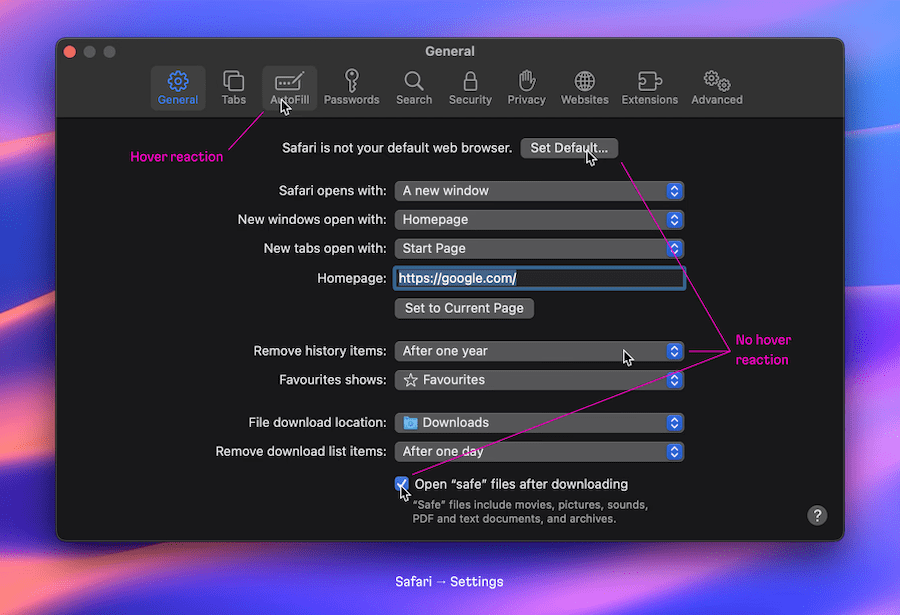
🔗 「スタイル付きボタン」「ドロップダウンメニュー」「チェックボックス」はマウスオーバーに反応させない
これはすぐに役立つコツです。ネイティブアプリ内で使われるボタンは、マウスオーバーに対する反応で分類すると2種類あります。「スタイル付きボタン」「ドロップダウンメニュー(後述)」「チェックボックス」はマウスオーバーに反応しませんが、「ゴーストボタン(プレーンテキストやアイコン)」はマウスオーバーに反応します。
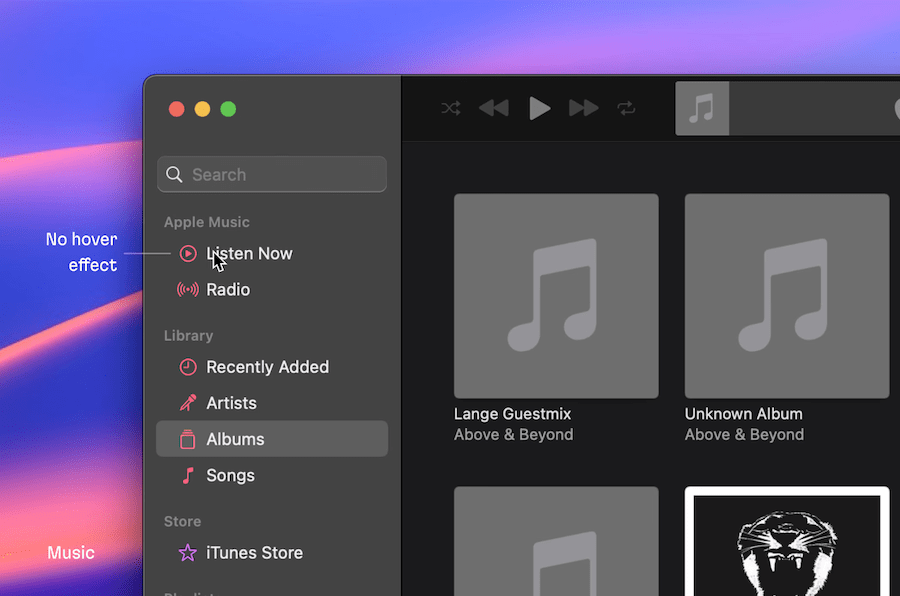
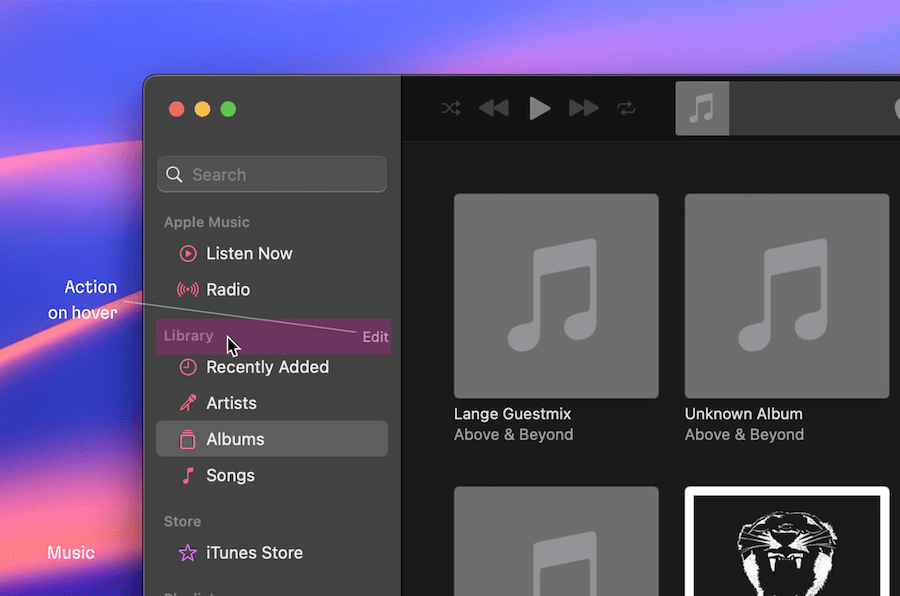
🔗 メニューやテーブルにはマウスオーバーエフェクトをかけない
メニュー項目やテーブルにはマウスオーバーエフェクトを効かせないようにします。
また、メニュー項目やテーブルの行にマウスオーバーすると反応する操作用サブボタンがあったとしても、それらの項目の背景が反応しないようにします。この秘訣と上述の秘訣を組み合わせることで、ユーザーにうるさがられないインターフェイスを構築できます。
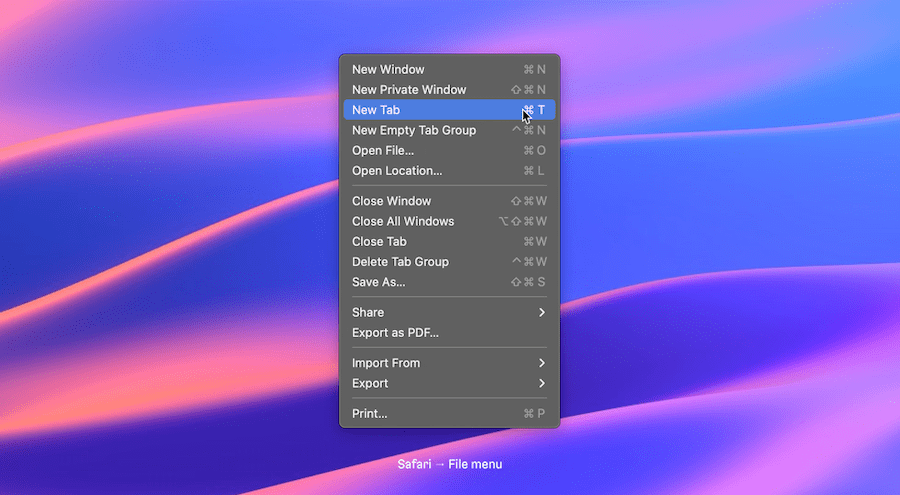
ただし、ドロップダウンメニューの項目はマウスオーバーに反応させる点にご注意ください。これはキーボード操作用で、ユーザーがキーボードで操作するときに今どのオプションを選択しようとしているかがわかるようにするためです。
また、アプリのメニューやリストでは選択中の項目がハイライト表示されます。これはユーザーがインターフェイス内で移動方向や操作を素早く把握するための手がかりを提供します。
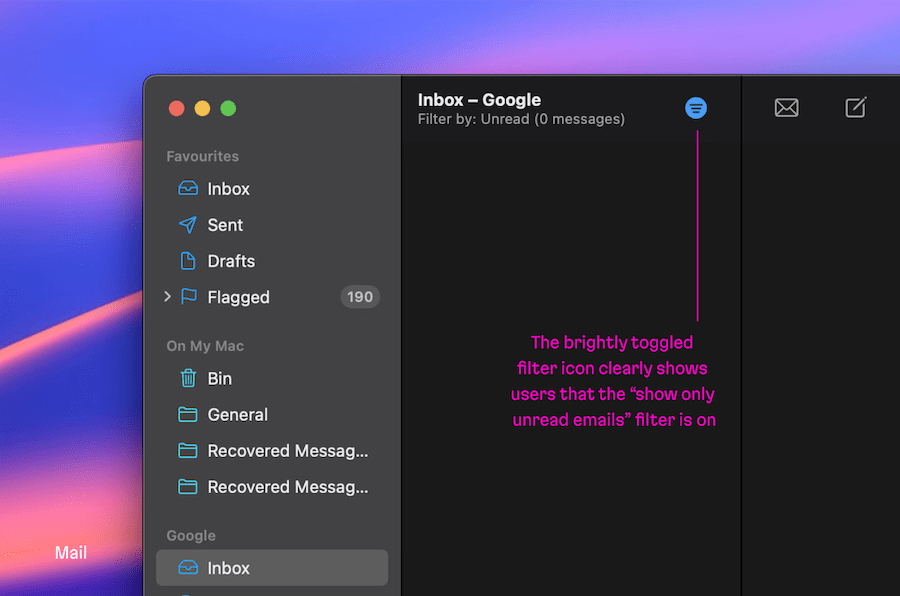
🔗 押したときのステートは「控えめに表示する」か「はっきり表示する」のどちらかにする
以下の3Dマップの例では、ボタンをオンにしたりモードを明示的に切り替えたりしたときに、ボタンの背景をうっすらハイライトしています。
一方、あるモードが有効かどうかがボタンの形だけではわかりにくい場合は、有効な場合にボタンの前景色を明示的に"有効であることを表す色"に切り替えます。
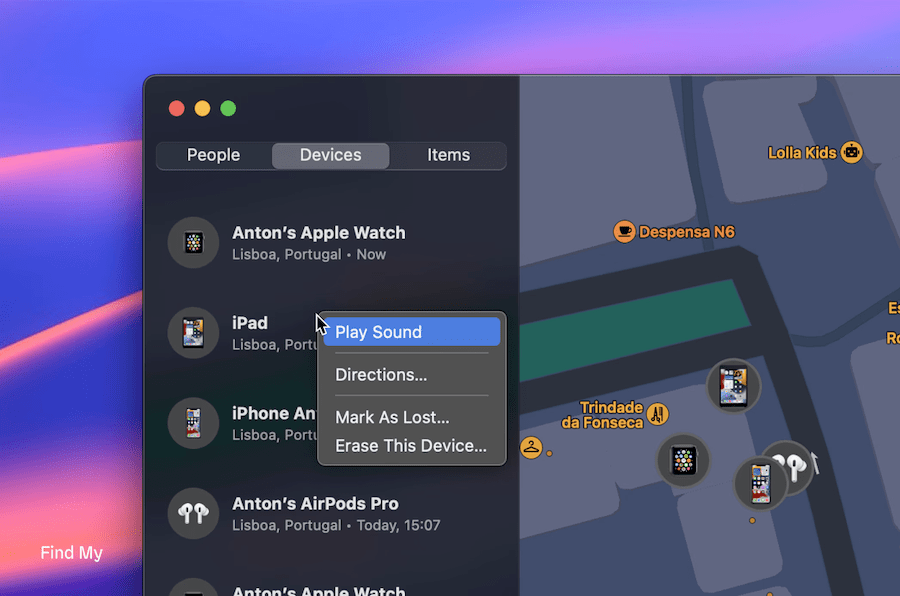
🔗 右クリックはあらゆる場所で使えるようにしておく
Webではマウスの右ボタンクリックをカスタマイズすることはめったになく、自分も正直言うと右ボタンにそういうことを期待していません。しかし右クリック操作はデスクトップアプリでごく自然に使われます。メニューやリストを右クリックすると項目を素早く削除したり編集したりできます。
ただし、ひとつ注意が必要です。ブラウザやElectronで標準の右クリックをオーバーライドすると、コピーやカットや貼り付けといった標準操作を全部自前で再実装しなければならなくなります。
まとめ
まとめに入りましょう。Webベースを含むユーザーインターフェイスをネイティブのmacOSアプリらしくするには、以下を検討します。
- 指型ポインタカーソルを使わない
- コンテンツ以外のテキストは選択不可にする
- マウスオーバーエフェクトを減らす
- 色によるアクセントは最小限に留める
- 右クリック(コンテキストメニュー)を追加する
お知らせ: 皆さまのプロジェクトで火星人たちの助けが必要になったら、ぜひフォームまでご相談をお寄せください。Evil Martiansは、皆さまのデジタルプロダクトを強力にチャージして立ち上げ、問題を解決して結果を出す準備を整えています。












概要
原著者の許諾を得て翻訳・公開いたします。
日本語タイトルは内容に即したものにしました。