フロントエンド開発者がデザインに向き合うための厳選ベストプラクティス7選(翻訳)
はじめに
フロントエンドエンジニアがデザインについて考えないようにしながらプロジェクトで作業するのは、実はかなり簡単なことです。しかしこのような姿勢で開発していれば、UXの悪化や表示系のバグ発生につながり、しまいには機能のリリースが遅延してしまう可能性があります。本記事を読んでフロントエンドエンジニアがデザインに気を配る方法を学びましょう。スペシャリストとしての腕を上げ、単にコードを書くだけでなくプロジェクトに価値をもたらしましょう。
フロントエンドエンジニアがデザインを気にしなければならない理由とは何でしょうか?最終成果物はチームワークの賜物であり、デザインだけ、フロントエンドだけ、バックエンドだけでは成立しません。
しかしフロントエンドエンジニアは、実はアプリケーションの最初のユーザーでもあるのです。だからこそ、痛恨のデザインミスに対する最後の防護壁となります。さらにフロントエンドエンジニアは、実装期間には技術上の制限があることも深く理解しています。新しいデザインを実装するのに数時間で済むこともあれば、数週間かかることもあります。
この2つの要因によって、フロントエンドエンジニアはプロジェクトで独自の立場に置かれる貴重な人材となります。だからこそ、フロントエンドエンジニアもデザインに注目しましょう!前述のとおり、いつまでもデザインから顔をそむけていると、UXは悪化し、バグ発生や納品の遅延につながる可能性があります。
とはいえ、フロントエンドエンジニアは同僚のデザイナーたちをこれまで通り信頼すべきです。デザイナーが品質を担保することでエンジニア目線よりも深いレベルまで見通せますし、信頼関係がなければチームワークは成り立ちません。
実際、本記事はEvil Martiansのデザインチームの協力を得て書かれていますので、本記事を作成できたのはまさに彼らのおかげなのです!
それでも念のため、信頼を保ちつつ必ず確認を取ることが大事です。UXの振る舞いがどことなく辻褄が合わないことに気づいたら、デザイナーにその振る舞いが意図通りなのかどうかを礼儀正しく問い合わせましょう。
ここからは、フロントエンドエンジニアがデザインをより良い形で実装するうえで今すぐ役に立つ、フロントエンドエンジニア向けのデザイン関連ベストプラクティスにいくつか概説します。
🔗 1: 技術上の制限や機能があるかどうかを「デザインの文脈で」検討すること
フロントエンドエンジニアは、多くのデザイナーが持ち合わせていない重要な知識、すなわち実装における技術上の制限を身につけているのですから、その知識を十分活用することを心がけるべきです。
つまり、レイアウトをレビューするときは、以下の点を常に自問自答しましょう。
- このデザインを実装するのにかかる期間はどのぐらい必要か?
- 実装したときにどんな問題が発生する可能性があるか?
- 別の方法で同様の結果またはもっと良い結果を得られるか?
あるデザインが初期レイアウトのデモンストレーション用に提出され、実装に数週間かかると見込まれているとしましょう。しかしフロントエンドエンジニアは、この実装には数週間どころか数か月かかることをただちに見抜いたとします。このときフロントエンジニアは、早急にそのことをデザイナーに礼儀正しく知らせるとともに、デザインを変更する価値があるかどうかを判断するのがベストな動きです。
この対応は、手遅れにならないうちにコストの高いデザインソリューションをより安価なものに変更し、納期に間に合わなくなるリスクを回避するのにも有用です。これにより、より適した方法で新機能を提供するのに必要な実装期間を見積もれるようになります。
たとえば、あるデザイナーがページにプログレスバーを追加して読み込みのパーセンテージを表示することを提案したとします。しかしフロントエンドエンジニアは、そのためのAPI変更コストが非常に大きいことをすかさず察知して、プログレスバーをコストの小さいスピナーに置き換えることを提案し、デザイナーも同意しました。こうして全員が勝利を収めました。
実際には、このプロセスによってもう1つ重要な点がもたらされます。すなわち、フロントエンドエンジニアが「このデザインにするよりも、もっと便利でしかも短期間で実装する別の方法が使えますよ」とアドバイスする機会が増えるということです。フロントエンジニアが蓄積したさまざまなライブラリに関する知識を駆使して「こうするならこのライブラリがいい」などとアドバイスすることで、車輪を再発明せずに既存のコードを活用する形で、最終的に魅力的で高機能なソリューションを得られるようになります。
デザイナーを技術面で支援するもう1つのコツは、フロントエンジニアが「こういうデザインならアニメーションが使えますね」「こういう場合はblend-modeが使えそう」というふうに提案することです。デザイナーは、どのCSSで何ができるか、どんなツールを使えば実装期間をかけすぎずに済むかといった知識をすべて網羅しているとは限りません。こんなときこそフロントエンドエンジニアの専門知識を役に立てる絶好の機会です。
以下は、フロントエンドエンジニアとデザイナーのどちらにも有用な、CSSアニメーションの素晴らしい無料サンプルコレクションです。
フロントエンドエンジニアは、アニメーションやブレンドモードなどのエフェクトの実装に関する技術上の専門知識も提供できます。デザイナーによってはCSSの機能や、実装期間を短縮できる機能に詳しくないこともあるでしょう。フロントエンドエンジニアの専門知識は、UXの向上にもつながります。そのあたりを見てみましょう。
デザイナーが素敵なモーダルを作成しましたが
モーダルが唐突に表示されるとユーザーがびっくりする可能性があります
フロントエンドエンジニアは、アニメーションエフェクトで
モーダルをふんわり表示することを提案できます
🔗 2: デザインシステムを活用して一貫性とメンテナンス性を改善すること
最初に背景知識について説明します。
デザインシステム(design system)とは、再利用可能なインターフェイスブロック(コンポーネント)同士がどのように連携するか、それらがデザイントークン(design token: デザインの色やスペーシング、フォント、スケールなどのアトミックな値)とどのように連携するかを指定するルールの集まりです。ただし、デザインシステムは単に色やピクセルの仕様を定めるだけのものではなく、プロジェクト全体でデザインロジックを強制的に適用するシステムです。
デザインシステムを活用することで、フロントエンドエンジニア全員とデザイナー全員が認識を揃えられるようになり、アプリケーションの新規追加部分を(コードの面でもデザイン面でも)常に同じ方法で作成可能になるので、メンテナンス性が高まります。
さらにデザインシステムは、デザインプロセスと開発プロセスを両方スピードアップして時間を節約します。メンバーが従うべきデザインのガイドラインを共有することで、デザイナーとフロントエンドエンジニアが密にやりとりしながら機能を実装するときの効率がずっと高くなります。
デザインシステムにある同じ概念が、デザイナーとフロントエンドでそれぞれどんな「言語」に翻訳されるかを見てみましょう。
Figmaのカラーデザイントークン辞書の例:
色名ではなく機能を表す命名スキームであることに注意
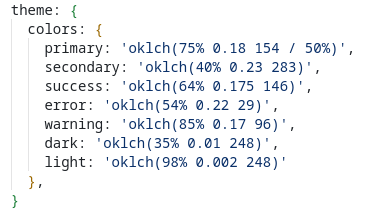
カラーデザイントークン辞書をコードで実装した例:
これはFigmaにあるものと同じになるはず
アプリケーションのデザインを統一するには、デザインシステムなしでは不可能です。デザインがアプリケーションのどの部分でも一貫していることは、ユーザーエクスペリエンスを改善するうえで重要です。一貫性が達成されることで、ユーザーはどのWebインターフェイスでも見慣れた操作や表示パターンを目にするようになり、アプリケーションの使い方を短期間で学べるようになります。
では、フロントエンドエンジニアはデザインシステムをどのように使い始めるのがよいでしょうか?
最初は、デザイナーが使っているレイアウトを流用して、コード内にデザイントークン辞書用のバージョンを1つ作成します(そうした辞書がまだない場合は、デザイナーの協力を取り付けて辞書を作りましょう)。デザイントークンの命名の意味を変えないように注意しながら、デザイントークンを「色」「画面サイズ」「スペーシング」などの適切なカテゴリにグループ分けします。
こうすることで、プロジェクトの初期段階から一貫性を確立できるようになります。
次に、この一貫性を崩さないよう維持しながら、レイアウトデザインにあるものを意識的かつ徹底的に追加していきます。既存のデザインシステムに足りないものがあったら、その理由をデザイナーに礼儀正しく質問しましょう。
以下の関連記事ではプロジェクトでデザインシステムが求められている兆しと、(フロントエンドエンジニアに限らず)デザインシステムを導入する価値がある理由について詳しく解説しています。
5 signs your project needs a design system—Martian Chronicles, Evil Martians’ team blog
🔗 3: 多種多様なユーザーシナリオの検証を支援すること
ユーザーシナリオ(user scenario)とは何でしょうか?ユーザーシナリオは、多種多様なケースにわたるユーザーのアプリケーション操作を詳しいストーリーに落とし込んだものです。
デザイナーは、アプリケーション内で起きうるさまざまなユーザーシナリオを慎重に検討しなければなりません。デザイナーはUXの経験を積んで深く理解しているので、ユーザーシナリオにおける落とし穴や微妙なニュアンスを嗅ぎ当てるのは、おそらく開発者がやるよりも容易でしょう。しかしここにもフロントエンジニアが光るポイントがあるのです。つまり、ユーザーシナリオを実際に体験する最初の人物がフロントエンジニアであるということです。
フロントエンドエンジニアは、UXのミスをチームで防ぐ最後の防衛線です。フロントエンドエンジニアが新機能を実装するときは、利用方法が明確になっているかどうかを自問自答しましょう。「もっとわかりやすい別の方法でユーザーがこれを操作できないだろうか?」というふうに。
操作がどことなくわかりにくいと感じられたら、デザイナーと礼儀正しく話し合いましょう。
これを例で説明してみましょう。複数の検索フィルタを持つインターフェイスを操作しているとします。Equipmentで特定の項目を選択すると、Priceフィルタの特定の項目はもはや利用できない場合があったとします。
以下の修正例を見てみましょう。
この例ではロケットの価格がすべて$1000を超えているので、
ロケットを選択した場合はPriceフィルタのless $1000項目を選択できないようにするのが合理的
フロントエンドエンジニアは、ユーザー選択によって無意味になったフィルタ項目は上のように灰色にして選択できないことを示す必要があるということに気づきやすい立場にいます。フロントエンドエンジニアが操作するときの条件は、エンドユーザーの場合とまったく同じだからです!
しかしながら、多種多様なユーザーシナリオにおけるインターフェイスの振る舞いは、場合によっては非常に主観的になる可能性もあり、どういう操作性を便利だと思うかはユーザーによってまちまちです。さらにUXの観点では、アプリケーションをリリースした後に測定しないと検証できないユーザーシナリオもあります。それでも、フロントエンドエンジニアがUXで何か違和感を少しでも感じたら、リリース前にデザイナーに問い合わせる方がよいでしょう。
🔗 4: インターフェイスのあらゆるステートを網羅して検討すること
フロントエンジニアの仕事上の強みはもう1つあります。フローが複雑になってくると、デザイナーが何かをうっかり見落としてしまう可能性があります(たとえばテーブルをフィルタするオプションがテーブルの内容に応じて変わる場合、テーブルが空の場合、フィルタのステートが空の場合なども考慮しなければなりません)が、フロントエンドエンジニアが実際の操作でこれを見逃すのは物理的に困難です。
開発中は、インターフェイスのさまざまなステート(状態)を必ず考慮すること。「サーバーで致命的なエラーが発生した場合はどうするか」「データの読み込みに長時間かかる場合はどうするか」「このデザインにおける解決策はあるか」などです。何が起こっているかがユーザーからはっきり見えるようにする必要があります。
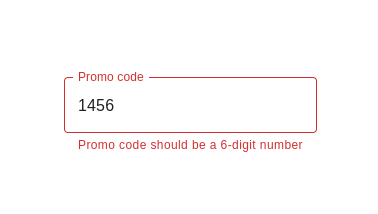
フォームでも同じことが言えます。ユーザーが情報を入力したら、その反応をユーザーにわかりやすく表示することが重要です。たとえば、バリデーションエラーやエラーメッセージは、そのことがはっきりわかるように表示しなければなりません。
入力エラーが発生しているという警告に加えて、正しい入力方法も指示している
デザイナーが上で述べたようなステートを実装し忘れていたら、作業負荷の状況に応じてデザイナーに作業追加を依頼するか、さもなければ自分で実装してみる手もあります。実装するソリューションは、プロジェクト内の他のソリューションと一貫させる必要がある点を忘れないこと。
「え、自分で実装するの?」はい、その通りです。
次のいくつかのガイドラインでは、レイアウト上のデザインをコードに移し替えるときに見落としのないように注意すべき点について説明します。また、フロントエンドエンジニアが表示関連のマイナーなソリューション(入力し忘れたフィールドのステートの扱いなど)を自分で実装しなければならなくなったときのヒントもいくつか紹介します。
🔗 5: 要素の階層やグループ化の重要性を考慮すること
アプリケーション内のどのページにも論理構造があります。要素は集まって階層を構成し、グループ化も可能です。ユーザーはこの構造に基づいてインターフェイスを見ることで、ページの内容や利用法をすぐ理解できるようになります。
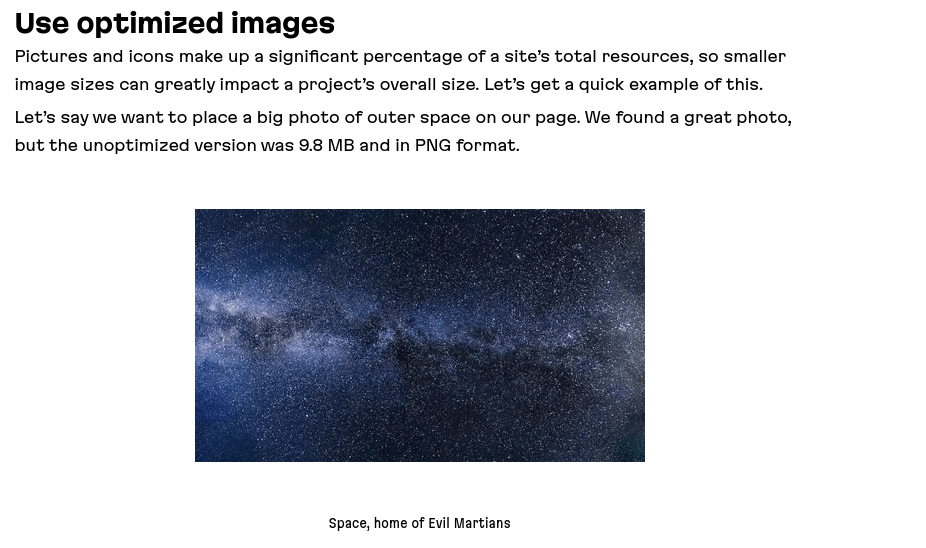
以下のスクリーンショットをご覧ください(ここでは説明のために私たちのサイトで架空のブログ記事をこしらえています)。
要素のグループ化の悪例
このサンプルページには見出しが1つ、テキストのパラグラフ(段落)が2つ、キャプション付きの画像が1つあります。しかしこのページを見ただけでは、これらの要素がひとまとまりであることを感じにくくなっています。
問題は、表示上のつながりが不十分なことです。テキストと画像の間のスペースの取り方、そして画像とキャプションの間のスペースの取り方が同じなので、論理上のつながりがあいまいになっています。しかも、見出しとパラグラフの間の行間隔がほとんどありません。さらに、パラグラフとパラグラフの間のスペースが狭いせいで、最初のパラグラフがどこからどこまでで、次のパラグラフがどこからどこまでなのかがわかりにくい、雑な作りに見えます。
こうしたスペーシングを修正した後、要素のグループ化や階層が明確になりました。
グループ化と構造がより明確になった様子
「なるほど、要素を明確な構造でグループ化することが大事なのはわかりましたが、これについてフロントエンジニアは何をすればいいんでしょうか?」
フロントエンドエンジニアがデザインを実装するときは、ページの構造が正しく表示されるように、レイアウトにある要素間のマージンやパディングをすべて注意深く再確認すること。マージンやパディングのピクセル値は単なるマジックナンバーなどではなく、デザイナーがグループ化や階層化の重要な概念を画面上で実現するうえで意味のある値なのです。
🔗 6: コントラストを弱めないように注意すること
ページ上のさまざまな要素の違いを際立たせることは、ページを魅力的にするうえで重要なものの1つです。要素の違いを際立たせること、すなわちコントラスト(contrast)の概念は、階層やグループ化と同様に、ユーザーがページの構造を直感的に理解するうえで有用です。要素のコントラストは、「色」「サイズ」「フォントスタイル」「要素間のスペーシング」など、さまざまな方法で強調できます。
一般則として、コントラストは強調すべきです。コントラストが弱くなると、要素と要素の意味上のつながりや階層関係がぼやけてしまい、ユーザーの認知が混乱してしまいます。
以下のデモをご覧ください。
コントラストが弱い悪例
上の例は、タイトル、要旨、テキスト、画像キャプションの違いを際立たせる形でコントラストを強調し、ページの背景色を明るくしてフォントサイズを少し大きくする形でページ上のテキストを読みやすくすることで、より魅力的なページにできます。
要素の違いを明確にすることでテキストを読みやすくする
そういうわけで、フロントエンドエンジニアがデザインのレイアウトをコードに移し替えるときは、フォントのサイズやスタイル、色、寸法などの、レイアウトでコントラストの違いを演出する細かな部分にも注意を払いましょう。
たとえば、16pxのフォントサイズをうっかり18pxにしてしまったとき、当初は気づかないかもしれませんが、この小さなミスによって、サイズの大きなヘッダーとの違いが弱まってしまい、記事への注目が薄れてしまう可能性があります。もちろん経験豊富なデザイナーが見ればミスにすぐ気づく可能性は高いと思いますが、最初からフロントエンドエンジニアが作業を間違えないようにする方がずっとよい結果になります。
🔗 7: アラインメントを念入りにダブルチェックすること
フロントエンドエンジニアは、本質的に開発プロセスの方に意識を集中させるので、ともするとデザイン上の美観的側面を見落としてしまう(さもなければ軽く考えてしまう)ことがあります。残念ながら、こういう習慣は、UIの問題発生につながる可能性があります。最もありがちなのは、ページ上の要素の縦や横のアラインメント(alignment: 配置)がいつの間にか不揃いになってしまうことです。
アラインメントの概念は、デザインで大きな役割を果たします。中央揃え、右揃え、左揃え、上揃え、舌揃えといったアラインメントは、目に見えない基準線を画面表示上に確立するのに役立ち、ユーザーがページの構造を把握したり、ある要素が別の要素とどういう関係があるかを理解するときの助けになります。
以下のインターフェイス例をご覧ください(今回も説明用に私たちのサイトの架空ページをこしらえました)。この画面にあるさまざまな要素同士の関係を、目を凝らさずにすんなり理解できますか?
自由すぎる雑なアラインメントの例
要素のアラインメントがばらついていると、一見しただけでは目立ちませんが、雑な印象を与えてしまいます。
アラインメントを適切に調整することで、情報が伝わりやすくなります。
線にしっかり合わせることでアラインメントを修正した例
フロントエンドエンジニアがデザインのレイアウトをコードに移し替えたら、マージンやパディングを確認するときと同じ要領で、アラインメントが正しいかどうかも確認すること。さもないとデザイナーが表示の問題に気づいて機嫌を損ねながら修正を要求してくるかもしれません(そして自分の時間も削られます)。
🔗 まとめ: フロントエンドエンジニアの立場でデザインを重視する
デザイナーがデザインに取り組んでいるのに、フロントエンドエンジニアが脇でぼんやり眺めているようではいけません。エンジニアがデザイン面も支援してUIやUXに注意を払うことが、プロジェクトを良くする秘訣です。これは、これまで紹介したシンプルな原則を守ることで実現できます。
- デザインのレイアウトをレビューするときに、技術上の制約や実現可能性にも配慮すること
そのデザインで発生する可能性のある問題やコストの高いソリューションに気づくことに重点を置き、プロジェクトのなるべく早い段階でチームに知らせましょう。 - デザインシステムを導入して一貫性やメンテナンス性を高めること
- 新機能を実装するときに多くのユーザーシナリオを検証して、実際に使いやすくなるかどうかに注意すること
- あらゆるインターフェイスでステートを考慮すること
- 画面表示上の階層や要素のグループ化にも配慮し、マージンやパディングがデザインと一致するようダブルチェックすること
- レイアウトでコントラストを演出する細部(フォントサイズ、フォントスタイル、色、寸法など)にも注意すること
これらはアクセシビリティでも重要です。 - デザインのレイアウトを実装するときは、要素のアラインメントも確認すること
インターフェイスのアラインメントが不揃いだと、仕上がりが雑に見えてしまいます。
🔗 ボーナス: ここまでお読みいただいた方へのおすすめリソース
デザイナー向けの興味をそそるリソースを動画チャンネルやブログ、書籍などで学ぶことで、さらに理解を深められます(私たちが特に強くオススメしているのは以下のリソースです↓)。
- 書籍: The Non-Designer's Design Book(Robin Williams)
- サイト: Refactoring UI(Adam Wathan)
そして忘れてはならない大事なことは、フロントエンドエンジニアとデザイナーは同じゴールを目指して取り組んでいることです。私たちはお互いの能力を信頼しなければなりませんが、力を合わせて製品に注意の目を向け続けること、これこそが製品を優れたものにするカギです。
Evil Martiansは、成長段階のスタートアップ企業をユニコーン企業に飛躍させるためにサポートいたします。開発ツールの構築やオープンソース製品の開発も行っています。ワープの準備が整ったお客様は、ぜひフォームまでご相談をお寄せください!

概要
元サイトの許諾を得て翻訳・公開いたします。
日本語タイトルは内容に即したものにしました。
本記事では原則としてdesignは「デザイン」としています。