今年の夏に引き続き、ノンデザイナーでフォトショ修行中の私がTechRachoのバナーを作成しました。
夏バナーを作成したときの記事はこちら。
なぜマーケティング担当者の私がデザインをやっているのか?などを解説しています。
前回から成長したこと
単純にフォトショのUIに慣れてきた
前回の記事で「フォトショは感覚的に操作しづらい」とぼやいていましたが、さすがに慣れてきました。
「慣れ」を「成長」と言ってもいいかどうかは微妙ですが、個人的に「フォトショで作業をする」ことへの抵抗感が薄れてきたんです。
そもそも私は5年前までフォルダとファイルの違いも分からないほどのパソコンアレルギーだったので、古めかしいUIを見ると「これは理解しなくていいやつ」と脳が勝手に判断してしまいます(PCオンチにしか分からない感覚)。
フォトショのUIもまさに脳が受け付けないUIだったので、それを乗り越えつつあることは私にとっては大きな成長です。
フォトショの画面を見たことがない方は、Adobeの使い方記事でご覧ください。
ある程度イメージしてから素材を選べた
今回は、ある程度配置をイメージしてから素材を選ぶことができました。
前回は、「使いたい素材」を選んでしまっていたのですが、今回は「ここに雪だるまを置いて、背景はこうしよう」と考えながら選んだのです。
その結果、最初からある程度しっくりくる配置にすることができました。
見比べてみても、配置に関しては大きな修正がなかったことが分かります。
▼最初に作成したもの

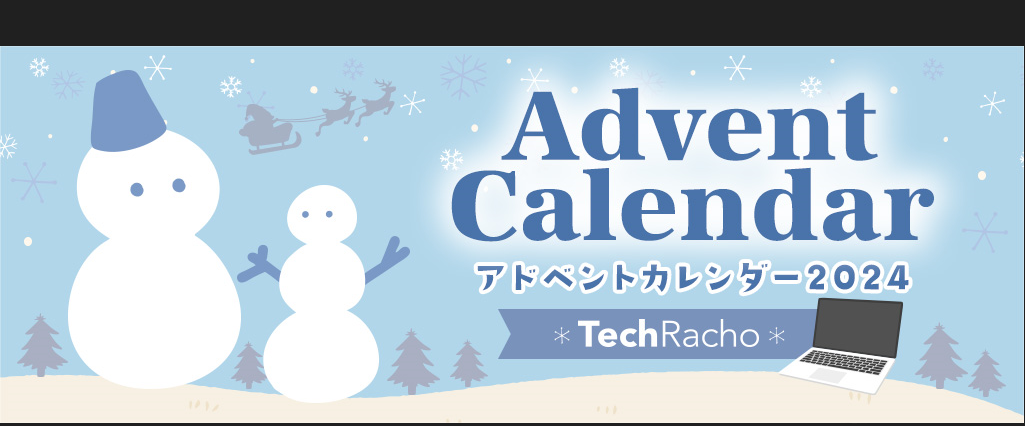
▼完成したもの

前回から成長しなかったこと
細かいところが雑
オブジェクト同士が少〜し重なっていたり、雪だるまが少〜し浮いていたりと、細かいところに気を使えないところが改善されず。
「気づけない」というのはどうやって改善したらいいものか…
…一つ一つ指摘していただいて「これは気にするものなのだ」とインプットしていくしかない気がします。
環境によっては「普通気づくだろ!」と頭ごなしに指摘されて委縮してしまう…ということもありますが、幸い今の環境ではそんな指摘の仕方をする人はいません。
良い成長の機会をいただけているので、もっと気づけるようになりたいです。
デザイン面で苦労したこと
あしらいの選び方
あしらい(リボンなどの装飾)を選ぶのに毎回苦戦しています。
たとえば「10周年」にはメダルや月桂樹、特別感を表現するならガーランドなど、ある程度お約束のあしらいがありますよね。
そもそもそういった「お約束」の知識が不足していることも苦戦の原因の一つですが、今回困ったのは「TechRacho」ロゴの部分。全体が「雪」というテーマではあるものの、自由度が高すぎてどんなあしらいを探すか見当が付きませんでした。
そこで「雪 バナー」などで検索してみた結果、リボンが多く使われていたためリボンにしました。
途中、「寒い中の息」をイメージしてもこもこの吹き出しにしてみたりもしたのですが、リボンほどしっくりきませんでした。こればかりは配置してみないと分かりませんね。
▼もこもこの吹き出しでロゴを囲ったもの

シルエットの色
サンタクロースや木のシルエットを配置するという素敵な案は、私のデザインを見てくださっている杉村さんの案でした。私からはこんなアイデア出てきません。
しかも私は最初、何を思ったかサンタクロースのシルエットを白に塗りつぶしました。

今考えれば「おかしい」と分かるのに、少し前の自分は分からなかった…ということ、ありますよね。爆速で成長しているんだなと実感できます(ポジティブ)。
その後、杉村さんから「風景っぽい絵を参考にするといい」というアドバイスをいただき、今の色になりました。

「この色にして」という指示だと学びが得られなかったところ、自分で考えて正解を出せるアドバイスをくださってとてもありがたかったです。
私も私で、アドバイスをもとに遠近感を感じるシルエットの特徴を掴んで、「全体が青っぽいからこの色かな」と調整できたのはとても良かったと思います。これも成長です(ポジティブ)。
Photoshop操作で苦労したこと
書き出しができない
TechRachoの実際のページをベースにバナーを制作しているのですが、バナー部分だけを書き出すのに苦労しました。

原因は2つありまして、まず一部分の書き出しのやり方をググったときに、スライスを使った書き出し方法が出たんです。でもスライスを使用すると、変なところで切れていたり、そもそもピッタリサイズを合わせるのが難しかったりと、何かと不便なんですよね。
その後レイヤーを右クリックして書き出す方法を教わったのですが、そこでもう一つの苦戦ポイントが。
なぜか選択したレイヤーの上部に謎の空白ができてしまったんです。
▼イメージ画像

杉村さんでも原因は分からず(おそらく文字の装飾がはみ出た判定になっているのでは?とのこと)、バナーの形状に合わせてマスクを使用し、無理やり切り出して解決しました。
…私はプロに相談できる環境にいたから解決できましたが、独学で習得している初学者の人はこういう局面をどうやって乗り越えているんですかね…?
もうさァッ 無理だよ 原因わかんないんだからさァッ
今回学べたこと
テーマに沿ったあしらいでも悪目立ちすることもある
今回「テーマが雪だから、フワフワした吹き出しを使おう」と思って選びましたが、大きさや形状的に悪目立ちしてしまいました。
テーマに沿っていればいいというわけではない、というのも私にとっては大きな学びでした。
シルエットで遠近感を出す
今回でいうサンタと木です。
シルエットの色を真っ黒または真っ白にせず、周囲になじむ暗い色を使うことで遠くにある感を出せるんですね。
木の大きさもあえて全部揃えず、奥行きを出してみました。

これはなんだかプロっぽい技を手に入れた感じがして嬉しいです。
ゆきだるまも、心なしか得意げな顔に見えてきました。

