morimorihogeです。
先日の記事でTechRachoの歴史について書かせていただきました
背景
TechRachoは運営自体は10年前後、会社として本腰をいれて毎日更新を始めてからは3年ほど経ち、おかげさまで多くの読者に読んで頂けるようになりました。
毎日更新のテコ入れから1~2年は「まずは価値のある記事を増やして情報の価値を高めよう」というところに注力し、記事執筆のフローを整えたり、翻訳記事だけではなく社内勉強会の記事化などコンテンツ面での拡充を行ってきました。
結果としてこの数年でTechRachoを知って頂けているエンジニアの方が増えた様に感じています。
一方で、会社として注ぎ込めるリソースも限りがあるため、デザインやSEO対策などにかけるリソースはその分少なめだったところがあります。
デザインは2014年ごろに前回のリニューアルを行っており、ビジュアル面ではデザイナにも見てもらったため大きな不満があるわけではなかったのですが、ユーザー閲覧の導線として見るとまだできること・やりたいことはあるな、という状況でした。
また、技術的にも当時はまだレスポンシブデザインとPC/SP版テンプレートを別に作る方式が世の中的にも混在している時期で、TechRachoでは後者の端末ごとのテンプレートデザインを採用していました。
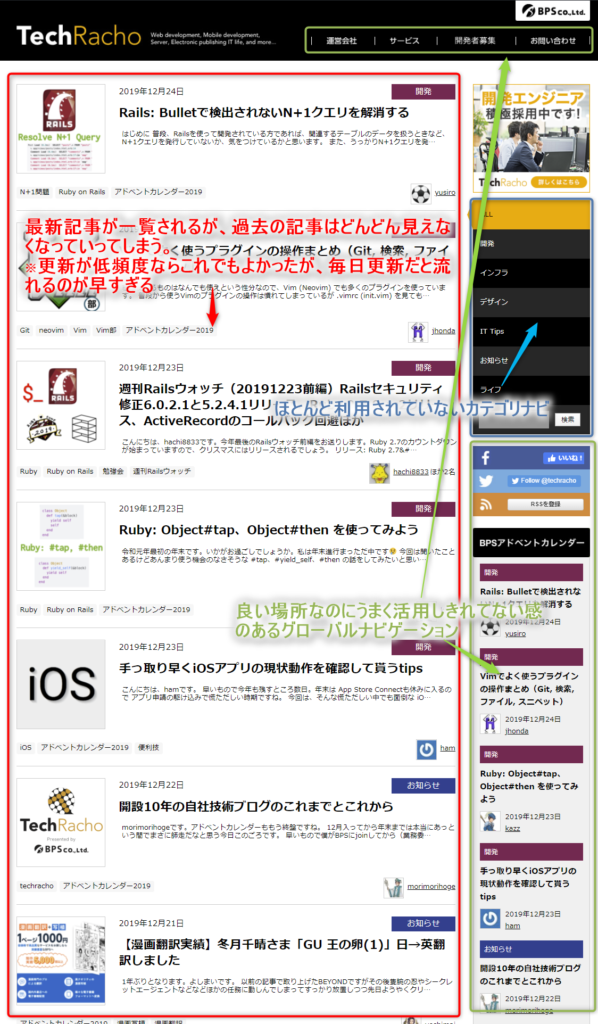
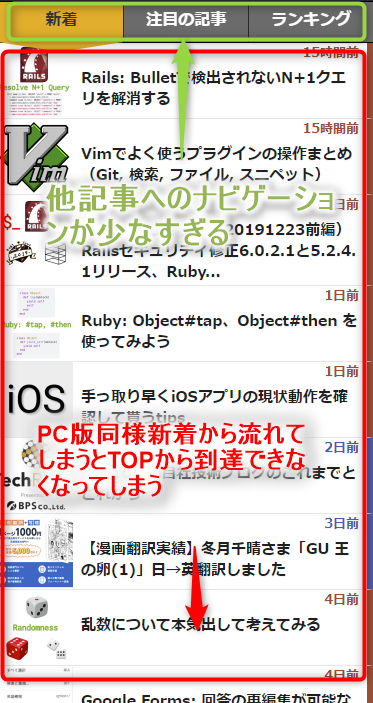
SEOやサイト改善という目で見てみると、TechRachoへの流入はほとんどが検索による記事への直接流で、記事を目当てにアクセスして頂ける方がほとんどなのですが、直帰率、離脱率が高めのため、もっと読者の興味のあるであろう記事を表に出していくような動きをすれば改善できるのではないか、というところも多々ありました。
ざっと僕が気になっていたもので、トップページだけでもこれくらいありました(画像大きいので興味のある人だけクリックしてどうぞ)。
今回、テコ入れ4年目にしてようやくそういった部分にも目を向けられるようになったので、リニューアルしよう、という方向で舵を切ることになりました。
リニューアルのねらい
リニューアルに際しては「今できている(読者が満足してくれている)ところは質を落とさず」「できていない所を少しでも現代水準に良くしていく(ための土台を作る)」というところに着目しました。
できていない所としては以下がありましたので、今回のリニューアルではこちらに取り組みました。
- 見た目・デバイス対応として今風に(レスポンシブ対応、レイアウトなど)
- 記事から記事への回遊率を上げ、より記事を読んでもらいたい(サイト内改善)
- 運営サイドがよりピックアップしたい記事を目立たせることができるような対応(埋もれている記事の発掘、広報など)
新しいTOPページは運営側でも新着以外を含む記事の差し替えを行ったりといったことができるようになったので、アクセス状況などを見つつ引き続き運用&カスタマイズしきたいと考えています。
その他、サイトデザインについてはリニューアル後もまだちょっと調整していきたいという声が上がっているので微調整しそうですが、まずは今回のリニューアルデザインで運用を続けてみて、明らかにダメになってしまった部分は直しつつ、良くなった部分はより良くなるようにしていければと思います。
引き続きTechRachoをよろしくおねがいします!