morimorihoge です。台風とそれに伴う雨がすごいですね。身の安全を最優先にしつつ停電に怯えてます。
僕は開発~営業(といってもインバウンドなので飛び込みとかはしてない)まで色々やっている関係上、お客様と打ち合わせをする機会が多いです。打ち合わせも今はほぼ全てリモートになって移動時間がなくなったのは良いことですね。
# それに伴って打ち合わせの回数自体が増えた気もしますが(これはちょっとしんどい)
🔗 初対面の顧客との打ち合わせ議事録問題
さて、打ち合わせの議事録ですが、既に受注頂いてスタートしているプロジェクトの場合はGitHubやBackLog、Google Docsなどのツールを使って議事録を取れば良いのですが、新規相談の場合、そもそもお互いに前提として利用できるドキュメント共有サービスがないためインタラクティブな共有が難しかったりします。
僕は普段のプロジェクトでは議事録を画面共有しつつ、その場で話しながら議事録を書き上げてしまうというスタイルを取ることが多いため、手元のエディタを画面共有機能で共有したりするのですが、これはこれで自分が話すのも書き込みも両方やらねばならず、バタバタしてしまうという問題もあります。
🔗 VS CodeのLive Share機能を使う
今回は、そういったときに使っているVS CodeのLive Share機能を紹介します。他にも色々と手段があるかと思いますが、利点をまとめると、
- ただの画面共有と違い複数人での同時編集が可能
- 進行役をやりつつ「この辺り、懸念点などあれば自由に書き込んでください」などがやりやすくなり、効率UP
- リモートミーティングサービス(Zoom、Google Meet、Teams)や、そのプラン内容(有償・無償)に問わず使えるので汎用性が高い
- リモートミーティングサービスに議事録機能や共同編集機能が付いていることがあるのですが、これらのツールは当該サービスを使わないと利用できないため、新規顧客の打ち合わせでは利用し辛い(顧客側都合でTeamsのみ、などのレギュレーションがあったりする)
- 無償プランや低価格帯のプランでは利用に制限があるケースもあり、顧客側・自分達側どちらがリモート会議を開くのかが一意でない環境では「いつも使えるツール」として利用できない
- 参加者側はアカウント登録不要で使える(ホスト側はGitHub or Microsoftアカウントが必要)
- アカウント登録が必要なサービスは初対面では使いづらいが、匿名モードで利用できる
- 自分でサーバーを立てたり管理・運用する必要がなく、無償で利用できる
といった所があります。
本記事ではそれだけだと他にもありそうな内容になってしまうので、それに加えて、インストール不要なWeb版VS CodeでLive Shareを利用するというのを紹介したいと思います。最近まで知らなかったのですが、アプリ版でないWebブラウザ版VS CodeでもLive Shareのホストとして使えるんですね。これで急に普段使ってないPC環境での打ち合わせになってもなんとかすることができます。
また、やや煩雑ではありますが、手順をまとめておくことでアプリ版VS Codeをインストールしていないような非エンジニア職種の人にも利用できる方法として使うこともできそうです(GitHub or Microsoftアカウントは必要ですが)。
🔗 ブラウザ版VS CodeでLive Shareを使う
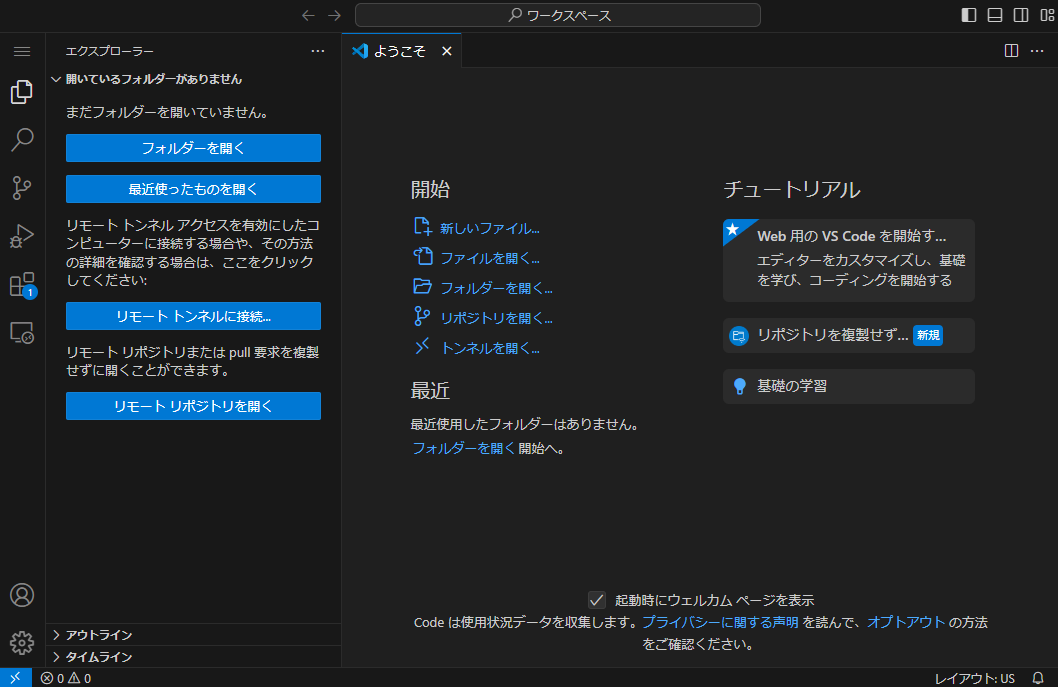
Web版VS Codeは https://vscode.dev/ にアクセスすればすぐに使うことができます。

Live Shareを使う前に、まずはローカルPC/Mac環境に議事録用のフォルダを作りましょう。Live Shareでハマりがちなのですが、Live Shareで共有すると、当該VS Codeのウィンドウで開いているフォルダの中は全部見えてしまいます。複数顧客の打ち合わせ議事録を同じフォルダに置いてしまうと別顧客の打ち合わせ議事録が相手に公開されてしまいますので、必ず顧客や打ち合わせごとにフォルダを分けるようにしましょう。
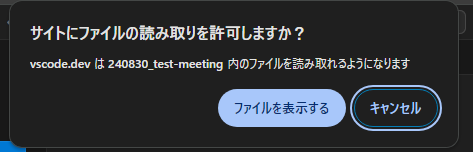
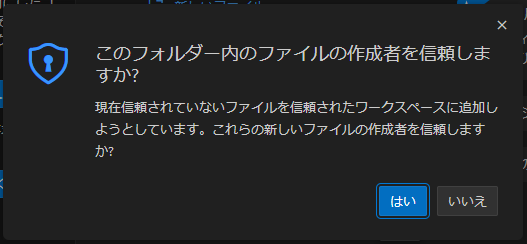
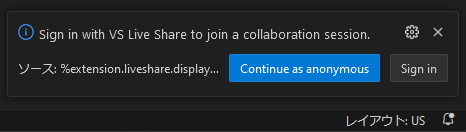
共有の際、以下の2つの確認ダイアログが出ますが、どちらも許可します(ローカルファイルへのアクセス許可)。


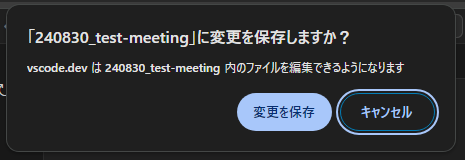
後は、開いたワークスペースの中にファイルを作ればOKです。ファイルを新規作成する際にまたファイル作成の確認ダイアログが出ますが、これも許可します。

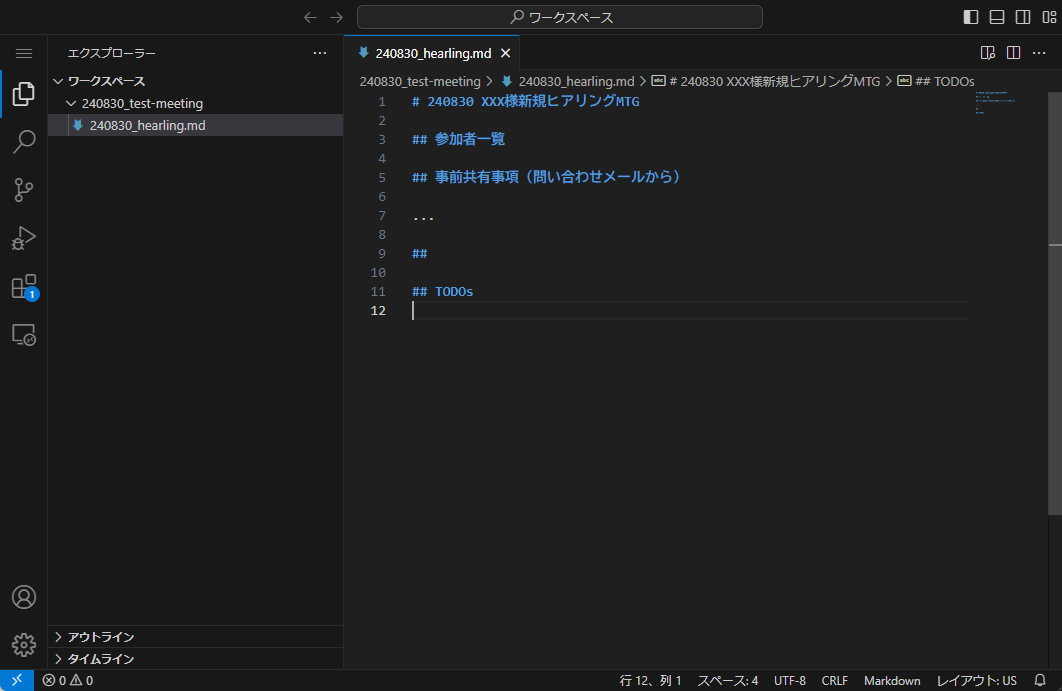
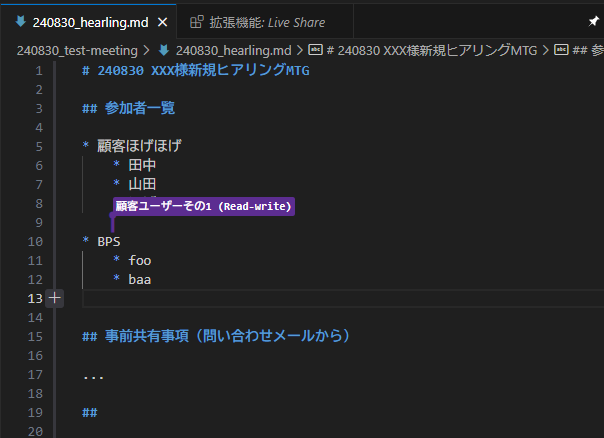
というわけで、議事録のひな形ができました。個人的趣味でMarkdownファイルにしていますが、このあたりはもちろん好きにしてもらって大丈夫です。

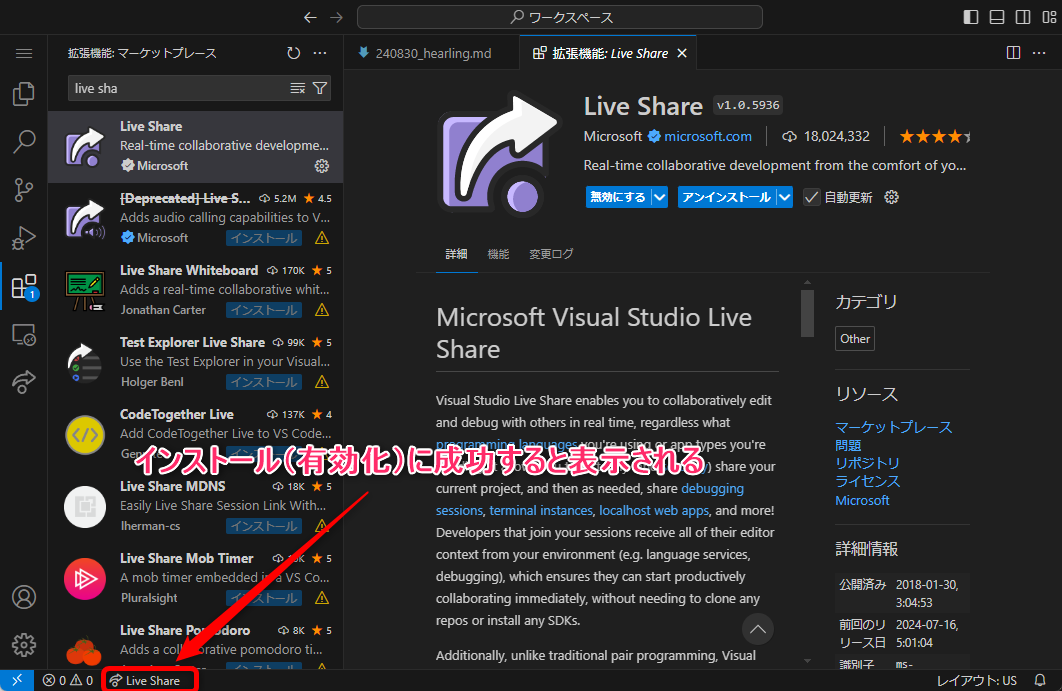
次に、Live Shareプラグインを有効化します。左側の拡張機能メニューからLive Shareを検索し、インストールします。ややこしいですが、ブラウザ版VS Codeの中にインストールしているのであり、アプリ版VS Codeをインストールしているわけではありません。
無事インストールが完了すると、画面下部に「Live Share」のボタンが表示されるようになります。

ここから先は普通のVS Codeと同じです。画面下部のLive Shareボタンを押し、GitHub or Microsoftアカウントでログインし、

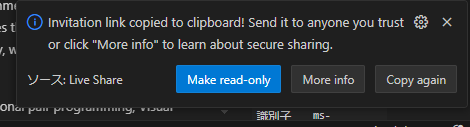
無事アカウント認証されればLive ShareのURLが発行されますので、このURLを共有すればOKです。

顧客側ではGitHub / Microsoftアカウントを持っていればログインしてもらっても良いですし、Anonymous(匿名)ログインしてもらうことも可能です。

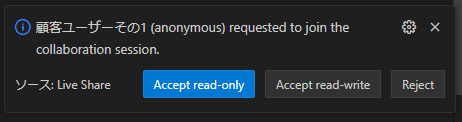
顧客側が接続する際、初めての相手だとAccept(許可)するまで入れませんので、ホスト側はこちらも忘れないようにしましょう。

無事接続できれば、後はお互いに共有して打ち合わせしながら書き込めば良いです。

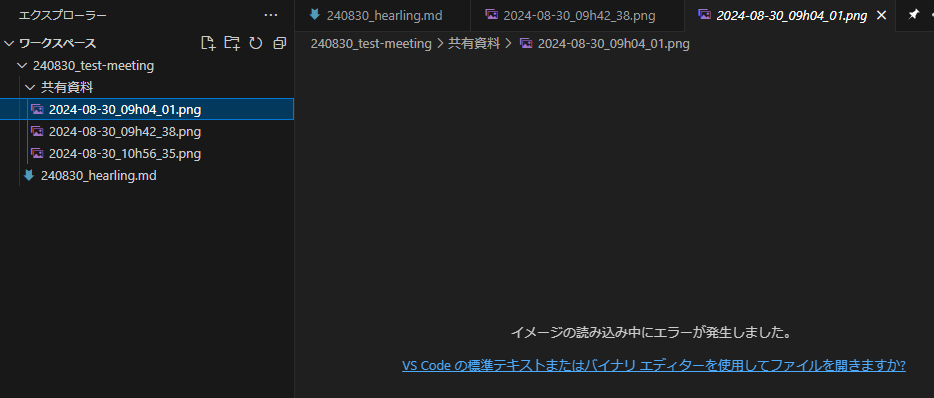
なお、他にも共有資料などがあれば、ここにファイルをアップロードすることもできます。以下は共有資料として家で作った豚角煮の画像を上げてみました。

ただ、手元で試してみた限りでは、匿名顧客ユーザー側からアップロードしたPNGファイルは破損してしまいました。何かセキュリティ的な機構が働いているのかもしれません。誰か原因知っている人いたらX(@techracho)なりブコメなどで教えてください。

🔗 まとめ
というわけで、打ち合わせのツール調整がままならない新規顧客向けに使えるVS Code Live Shareの使い方をまとめてみました。
繰り返しになりますが、通常のアプリ版VS Code Live Shareを使う場合と同様、ホスト側をやる場合に以下には注意しましょう。
- 最初にフォルダを開く時には顧客単位、または打ち合わせ単位でフォルダを作成すること(フォルダ内は全て顧客に見えてしまう)
- 顧客側が接続しに来たときにホスト側で接続許可すること(許可するまで入れない)
このあたり、整備しても使ってくれないお客様もいますが、こういったツールは便利に使っている様子を見せることで少しずつ普及が進むものでもありますので、コツコツ使っていこうかなと思います。ではでは。

