こんにちは。デザインチームのスギムラです。
タピオカばっかり呑んでましたが最近は仙草ゼリーの方が好きです。
冬のタピオカはホットが良いと聞いたのでホット飲んだら想定よりめちゃくちゃ甘くてもたれました。
暖かいと人の味覚は甘さを強く感じるんですね…
アドベントカレンダーなので今年こそはクリスマスっぽいネタをとおもいましたがそんなにクリスマスっぽい面白ネタが思いつかないのですぐに諦めました。
今回はWebデザインをするときのフォントのお話をしようと思います!
今回の経緯
以前、デザイナーのニシが書いた記事にエンジニアの常川から熱いレスが届きました。
曰く、「なぜ『デザイン上、明朝体を絶対に使いたい時がある』のか一発で理解できるように納得できる記事を見てみたい」とのことでした。
デザイナーとしてはサイトのイメージやターゲットに合わせてフォントを選んでいるんですが、コーディングするエンジニアからするとフォントの指定が複雑になってるだけに見えるという主張はよくわかります。
エンジニア「h2はNoto sanでh3とh4は游ゴシックなんですね」
デザイナー「あ、h2上の『about』とか英語のあしらいはRobotなのでフォント設定お願いします」
よくある~(˘ω˘)
ということで、「なんでデザイナーがフォント指定にこだわるのか」、実例を交えて熱く解説します!みなさん納得していってね!
ちなみになんとなく前後編になってしまいました。
今回の前編ではフォントを使い分けることがどれくらい印象を変えるのか、をメインテーマに話していきたいと思います。
事の発端の「フォントを数種類、使う必要なくない?」問題は後編(来月分)に続く予定です~。
そもそもどうしてフォントを使い分けるの?
そもそも論としてフォントを使い分けしてなければこの論争にはならないと思います。
デザイナーはなぜフォントを使い分けるのか…
今回の前編では、日本語フォントの「明朝体」と「ゴシック体」の二つの使い分けに軸を絞って話していきます。
フォントの持つイメージを整理しよう
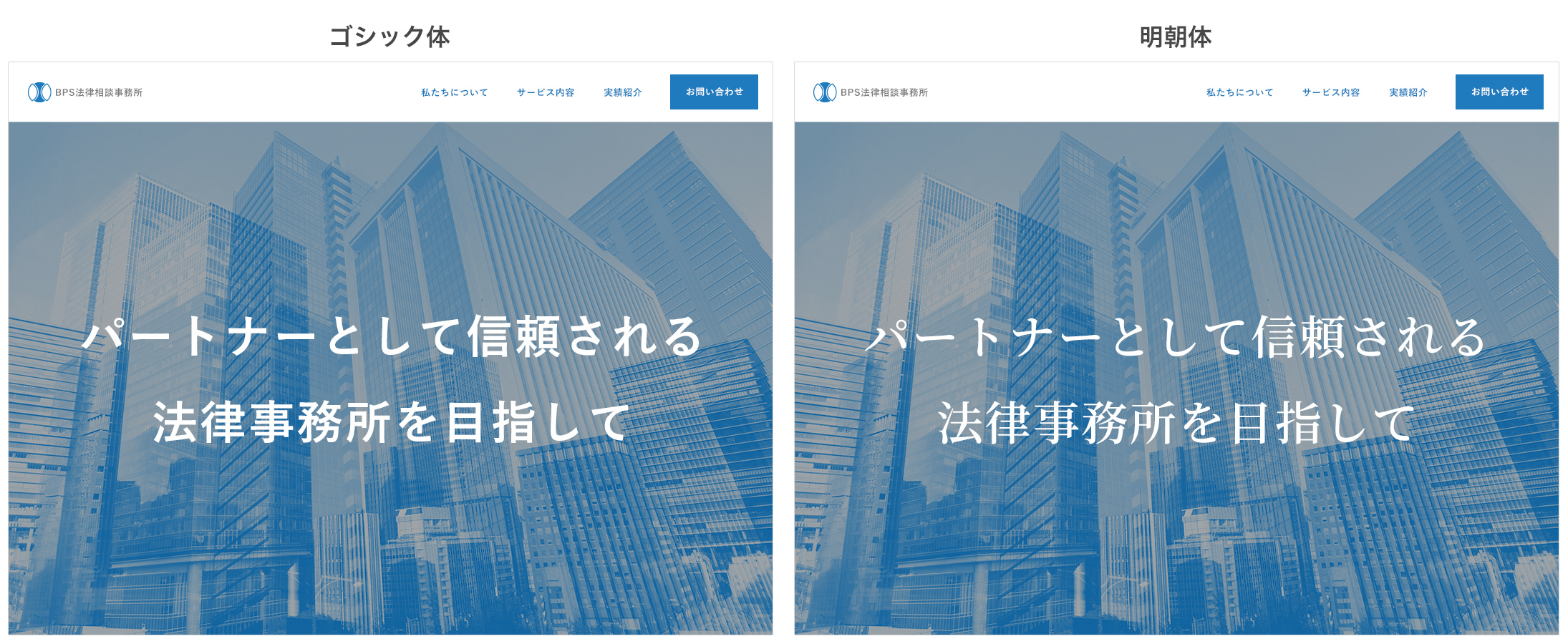
まず明朝体とゴシック体のフォントから連想するイメージを整理してみましょう。
デザイン書籍:「なるほどデザイン」でも紹介されている方法で、フォントを「声色」に変えてみました。

はい、なんだかふわ~っとでもイメージが湧きませんか?
- 明朝体のフォントの持つイメージ:
誠実、ビジネス感、繊細、大人っぽい、高級感など… -
ゴシック体の持つイメージ:
安定感、カジュアル、簡潔、子どもっぽい、力強さなど…
※ちなみにこれが丸ゴシックになってしまうとまた話が少し変わってきますが、この章ではそこへの言及はちょっと省きますね(˘ω˘)
つまりフォントを変えるだけでイメージが変わってしまうのだ!
フォントにイメージがあるなら逆説的に、そのフォントを使うと該当のイメージを無意識に抱いてしまうのだ!
ということになります。
極端なことを言えば「大人っぽい、高級感のあるカフェ」のサイトに「パチンコ屋の広告みたいなバッチバチの太いフォント」を使ったら、とてもじゃないけど「大人っぽい、高級感」は伝わらないです。

やばいですね(˘ω˘)
ちょっと例が極端すぎるのでイメージが湧かない方も多いかと思います。
百聞は一見に如かず、次章で明朝体とゴシック体でデザインを比べてみましょう。
明朝体とゴシック体のフォントを同じデザインで比べてみよう!
タイトルの通り比べてみよう!
キービジュアルの例を2つ作ってみました。
「何のためのデザインなのか」が、明朝体orゴシック体を選ぶとても重要な決め手となります。
なんのためのデザインなのか、に注目しつつ2つを比べてみてください。
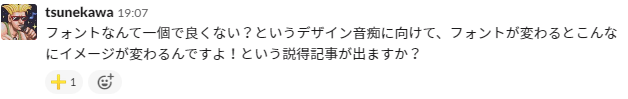
法律相談事務所のwebサイトのキービジュアルで比べてみよう。
例1:法律相談事務所のwebサイトのキービジュアルという設定の画像です
法律相談事務所のwebサイトに必要なイメージとは何でしょうか。
- 信頼感がある
- 誠実な仕事をしてくれる会社である
特に大事なのは上記のようなイメージだと思います。
それを踏まえて2つのキービジュアルを見ると、どちらが「信頼感」があって「誠実な」感じがするでしょうか?
ゴシック体の方が別に「不誠実」な印象があるわけではありませんが、明朝体のほうがより、「信頼感」があって「誠実な」印象を万人に与えやすいです。
保育園のwebサイトのキービジュアルで比べてみよう
例2:保育園のwebサイトのキービジュアルという設定の画像です

次は保育園のWebサイトです。
こういったwebサイトに必要なイメージとは何でしょうか。
- 雰囲気の明るい園である
- 子どもが楽しく過ごせそう
だとワーママのニシが言っていました。
「明るい」「楽しい」といった雰囲気を感じられるキャッチコピーはやはりゴシック体の方ではないでしょうか?
明朝体はゴシック体に比べると細みの文字が固い・まじめな印象を抱かせます(前項参照)
前向きでポップな印象を与えるならこの場面ではゴシック体がマッチします。
フォントの使い分けについてまとめ
わかりやすーい例を出したのでわかっている人たちにしてみれば「そんなの当たり前じゃん!」となるかもしれませんがやっぱりこうやって比べてみることって気づきがありますよね!
フォントの種類はどちらにも優劣はありませんが、使う場所や事柄にあったフォントを選択することで、より良い効果が得られるものだと思います。
どれを選んでも(相当読みにくい字じゃない限り)マイナスにはならないけど、条件に合致したものを選ぶとプラスになるよね!というものです。
デザイナーはこのプラスを追い求める仕事かもしれない…(˘ω˘)
そういうわけで前編はこれにて終わりです。
次回後編は複数フォントの使い分けについて熱く語りたいです。
ちなみに今回の法律相談事務所と保育園のサイトのような画像はこの記事のためだけにつくったんですけど割とそれっぽくできたので満足です。
デザインチームのスギムラでした!