こんにちは、デザインチームのスギムラです。全然記事更新してないですねデザインチーム。
しばらくは一人月一更新で頑張っていきたいと思います。
記事書かない間にアベンジャーズ エンドゲームも公開されたし、スパイダーマン ファー・フロム・ホームも公開されちゃったよ!!
シリーズ見てるファン的には面白かったんですけど、どっちも今まで観てきた人以外をすごい勢いで振り落としてたので迂闊に人に勧められないなぁと思いました。
ファー・フロム・ホームではスーツをカスタマイズしているピーターの姿を見て普通に泣きました。
はい、ということで今回は画面デザインのお話しをしてみようと思います。
以前にもニシがそんな記事を書いてました。
今回そんなに関係ないんですけど宣伝だけはしておきます。
画面デザインとか情報の整理は具体的な話があるとより分かりやすいかな~と思うので、
BPS社内で入退くんの新しい管理画面を作った時の話を例にしてみます。
発端
弊社が開発・提供している「入退室管理システム 入退くん」の新規開発する管理画面の見た目でohnoさんが困っていた。
入退くんの管理画面はBootstrapベースでつくっていて、普段デザインチームは制作にあまり携わってないのですが、
たまたまチャンネル見たらohnoさんがbabaさんにダメ出しを食らってしまったところだったので割って入っていきました。
ここで「入退室管理システム 入退くん」について軽く説明を。
弊社が主に個別指導教室向けに開発・販売を行っているシステムです(ビジネス向けもありますので是非貴社で導入されてはいかがでしょうか)
タブレットなどのカメラ付き端末とインターネット環境があれば入退室の管理ができる優れモノです。
個別指導教室向けのものはこどもの入退室を保護者に写真付きのメールを自動通知しています。
今回作る画面は保護者が通知先のメールアドレスを自分で登録するフォームの入り口です。
デザインするためにまずは情報を整理
まずデザインに入る前に行うことです。
1. 「どんな人」が「どんな時」に「どのように」使うページかを確認
2. 他ページの共通ルールを確認(見出しやボタンのスタイルなど)
3. 要素の優先順位決めと取捨選択を行う
大まかに分けると、この三段階を実際に作業を始める前に考えます。
とりあえず手を動かせばなんとかなるは無しです!
1.「どんな人」が「どんな時」に「どのように」使うページかを確認
言葉の通りです、まずはページの用途を確認します。
- 「どんな人」:入退くんを使っている塾に通う、子どもの保護者
- 「どんな時」:子どもの入室通知をメールで受け取る為に、連絡先を登録する時
- 「どのように」:教室長からURLを教えてもらって(他ページからの遷移はなく、このページ単体でしかアクセスしない)
という情報をもらいました。
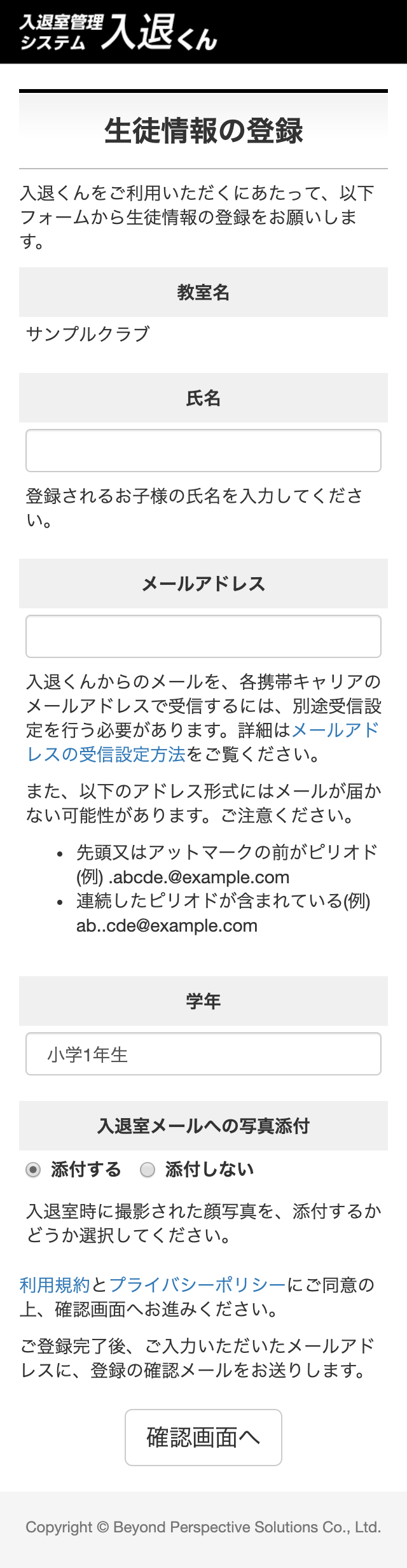
ちなみにこのページの遷移先はこのようなフォームになっていて、メールアドレスと名前を登録するというシンプルな画面です。
ここからわかることは
- 入退くんの管理画面に慣れている人が触るわけではない→シンプルにまとめたい
- かといって何の説明もない画面では逆に不安を覚えるのでは?→最低限の説明文章は欲しい
2. 他ページの共通ルールを確認(見出しやボタンのスタイルなど)
入退くんの管理画面は基本的にBootstrapベースに作られています。
見出しの要素やボタンのスタイルなどは他ページでも共通のため、急にここだけデザインが変わらないように共通要素を確認します。
(共通要素が変わるのはデザインに統一感が無くなるのもそうですが、単純にコーダーが困りますので)
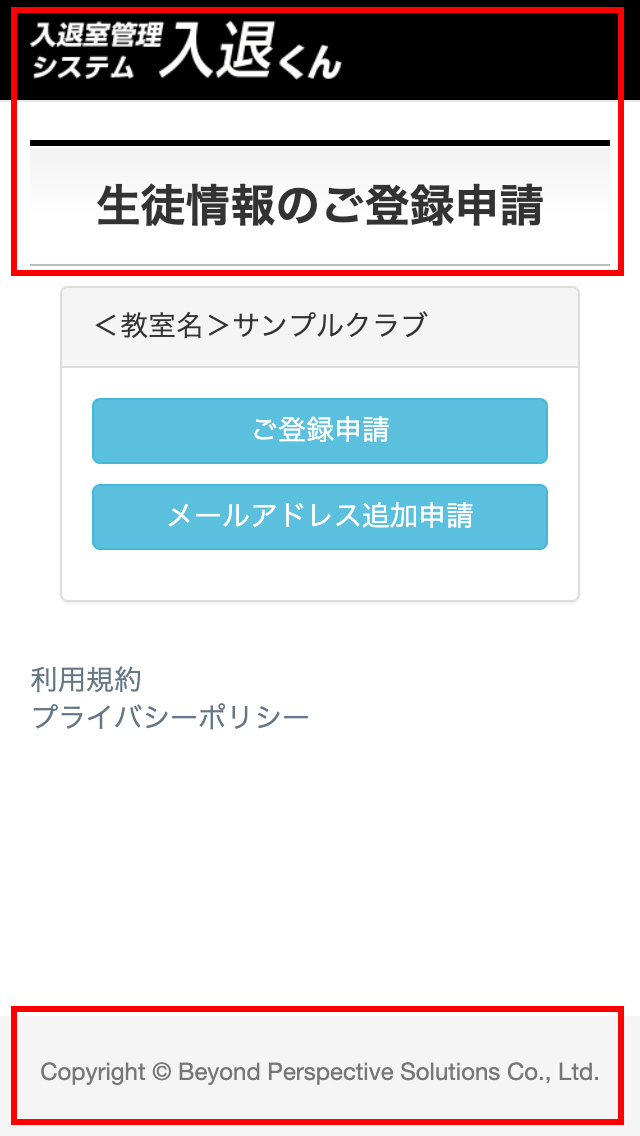
赤枠で囲んだ箇所は他ページと共通のスタイルです。
これらは変更しないようにします。
3. 要素の優先順位決めと取捨選択を行う
これが一番大切だと思っています。
まず、このページの中での要素の優先順位を整理してみましょう。
1. 「生徒を登録」「メールアドレスを追加する」ボタン(明らかに最優先)
2. 「生徒情報のご登録申請」見出し
3. 「サンプルクラブ(塾名)」
4. 「利用規約」「プライバシーポリシー」(置く必要はあるが重要度は本当に低い)
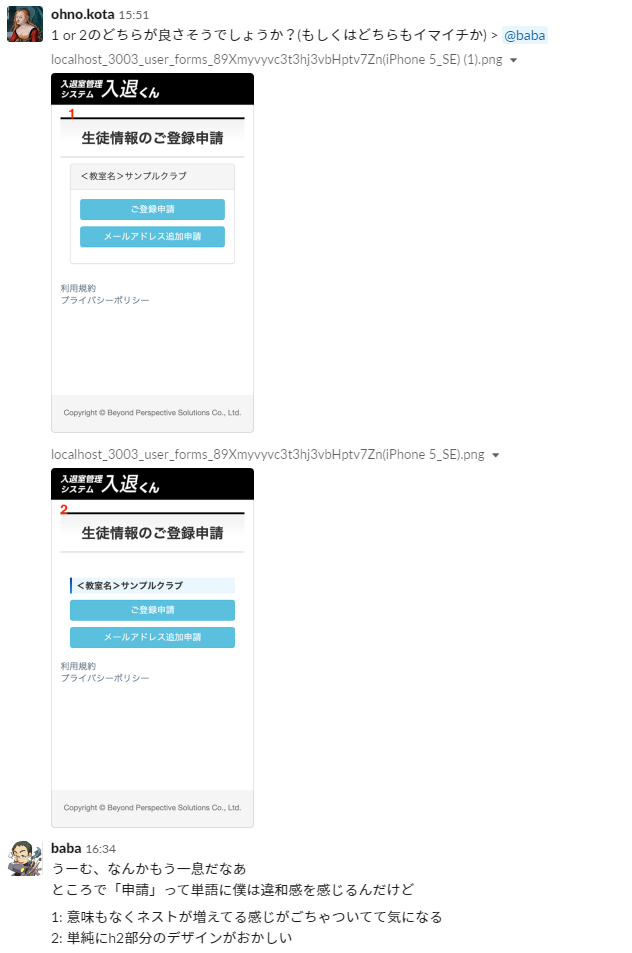
上記の順位を元にすると、ohnoさんが出してくれたデザインは「サンプルクラブ(塾名)」と青いボタン二つが同列に近い状態に見えてしまっています。
本来なら「サンプルクラブ(塾名)」はもっと重要そうに見えない見た目にしなければいけません。
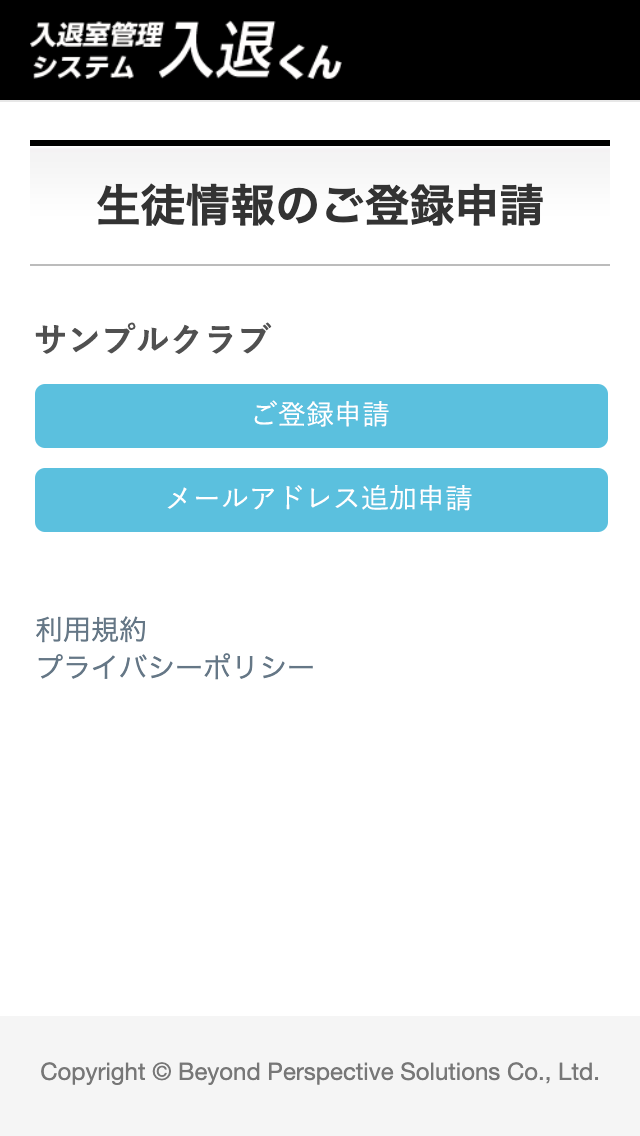
まずは「サンプルクラブ(塾名)」の重要度を落とします。
ついでに左右のベースライン揃ってないので揃えます。
囲みもとって、目だたなくなりました。
しかしなんだか見出し感が無くなってしまいました…あと単純にあっさりしすぎですね。
ここで先ほど「わかること」で書いた
かといって何の説明もない画面では逆に不安を覚えるのでは?→最低限の説明文章は欲しい
を思い出します。
「サンプルクラブ(塾名)」の下にこの画面がなんなのかちょっとしたテキストを足してみます。
見出し感も出つつ、ページの説明もしてくれて初めての人に優しいですね!
さて、なんとなく良さげな画面ができていましたが、水色の同じようなボタンが二つ並んでいると
パッと見た時どちらを押せばいいのかイマイチわからない…これはちょっとイケてないのではないか…
この二つの優先度も決めてしまいましょう。
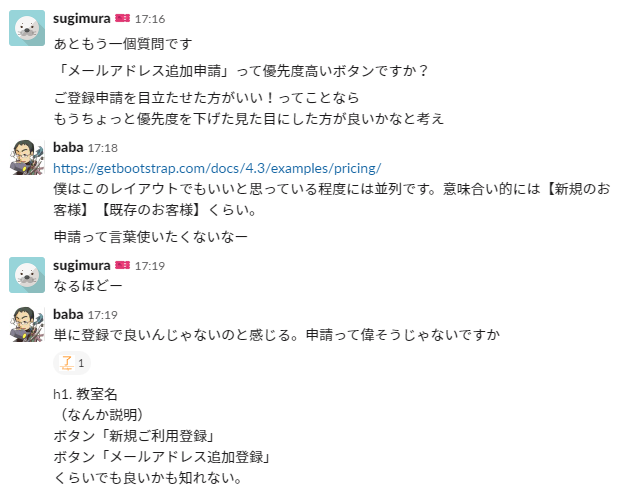
babaさんに質問です。
意味合い的には【新規のお客様】【既存のお客様】くらい。
並列…ですが「既存のお客様」は既に一度「登録作業を行った保護者」なので慣れている、
「新規のお客様」=「初めて登録する保護者」向けのボタンの方が若干優先した方がいいかなと思います。
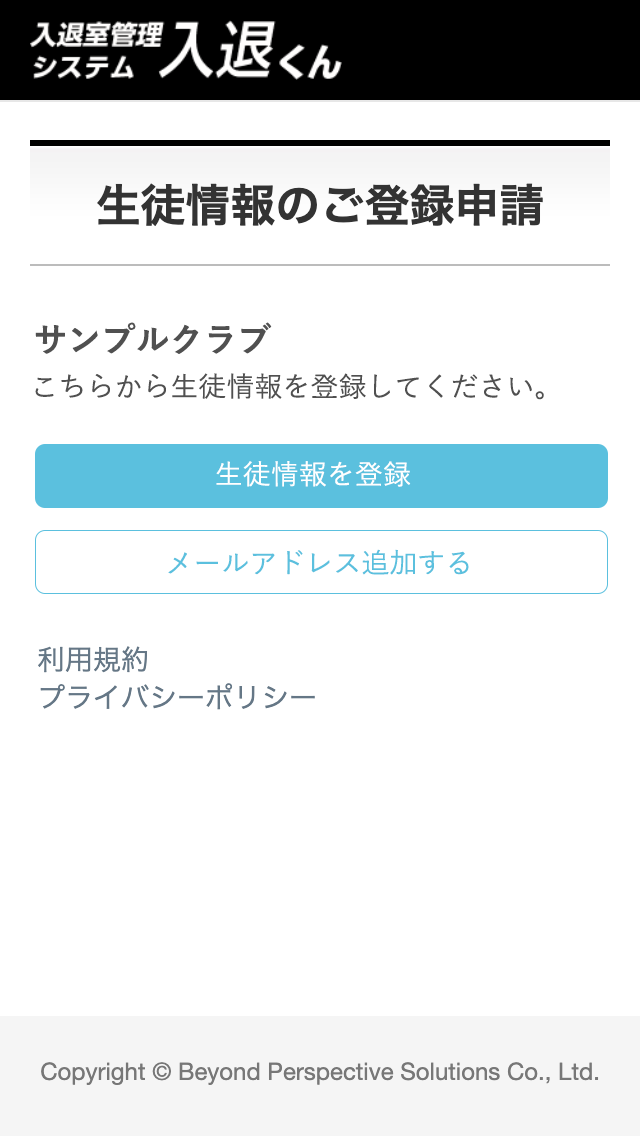
なので、こんな感じにボタンの色を反転してみます。
(ついでにボタンの文言から申請って言葉もとってます)
「初めて登録する人」には「とりあえず青いボタンをおしたら良さそう」感が出ますね。
とりあえず押して先に進んでほしいのでそれでOKです。
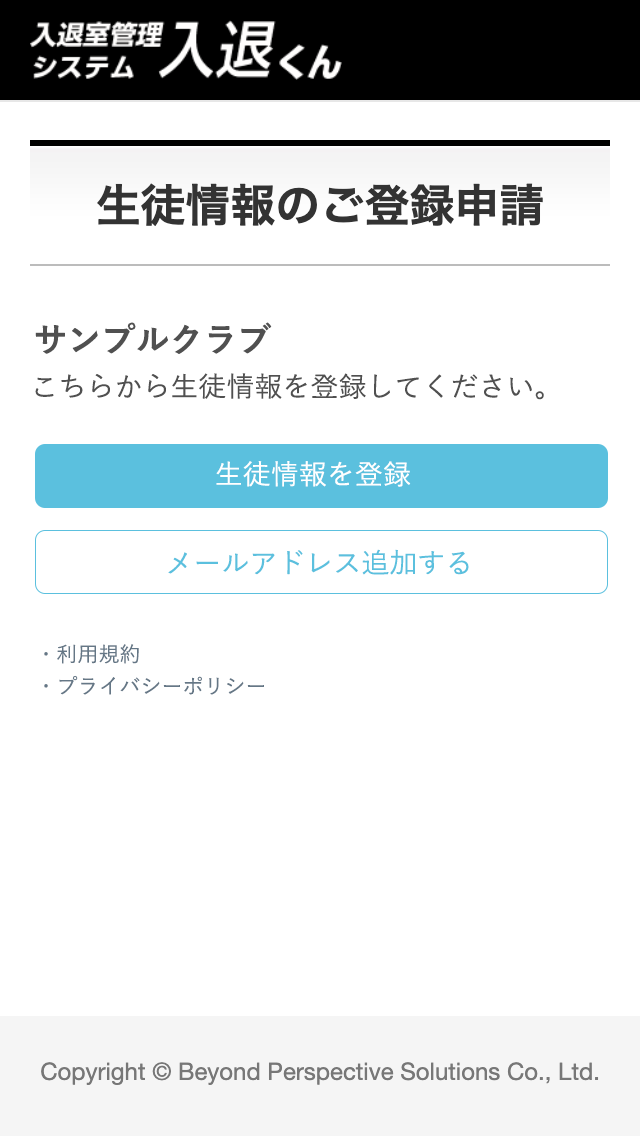
最後に優先度「低」な「利用規約」「プライバシーポリシー」を、文字サイズを小さめにしてボタン下にそっと置いて完了です。
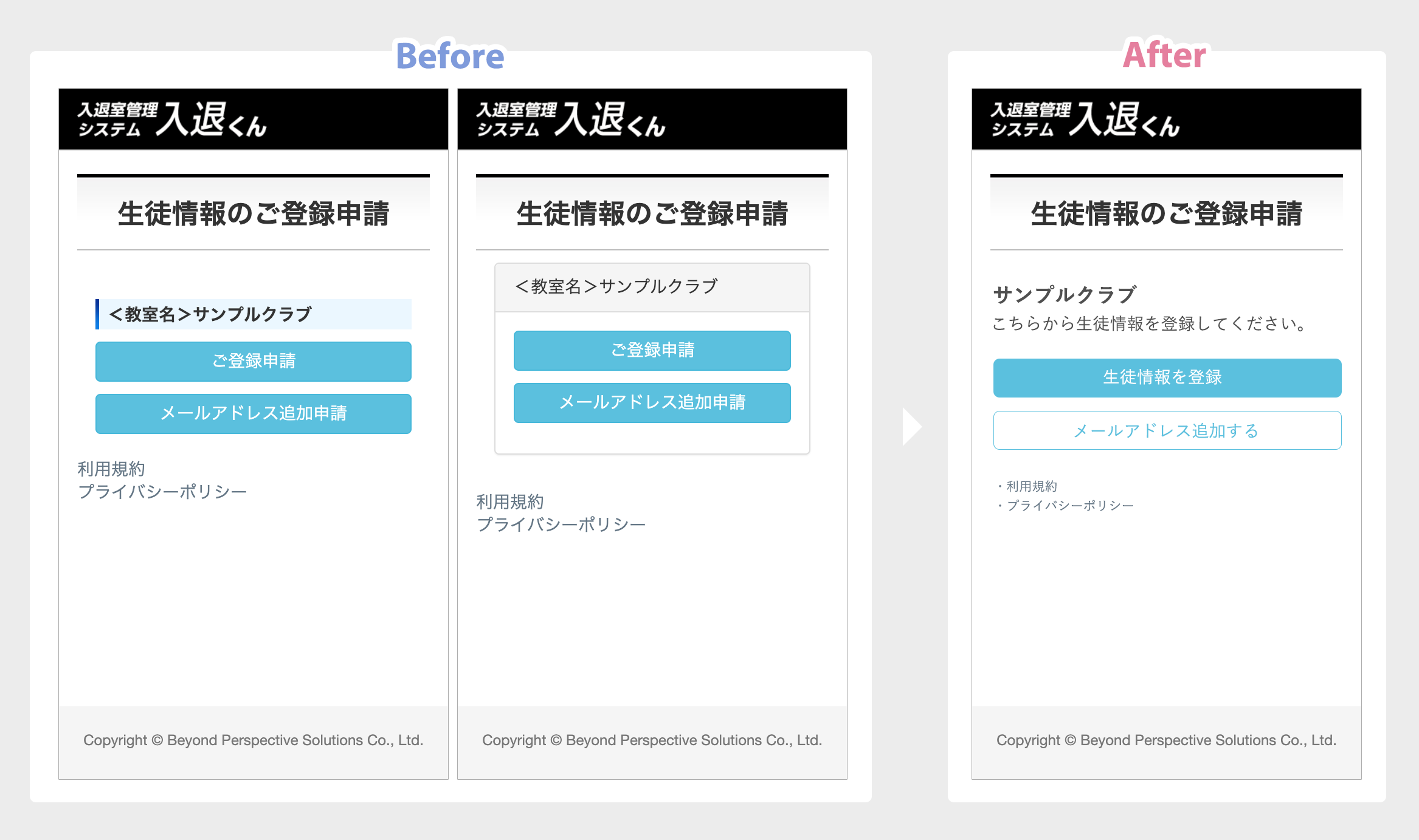
BeforeとAfter!
いい感じになったのではないでしょうか~。
まとめ
必要なのは
- 目的・ターゲットの整理
- 情報の順位付け
今回はBootstrapベースで作っているため、新しく何か絵を用意したりとかカラーを変えたりという工程は無いので、ノンデザイナーの方にもわかりやすい流れになったのではないかと思います(なったらいいな)
見やすい使いやすい画面作りの参考になったら嬉しいです。
ではまた次の記事で~。










追記(2025/04/14)
本記事の大幅なリライト版を以下で公開していますので、こちらをどうぞ。