BPSの福岡拠点として一緒にお仕事をさせていただいています、株式会社ウイングドアのウメバヤシです。
前回に続き、Xcodeネタを一つ紹介しようと思います。
前回の記事:XcodeのBehaviorsを設定してデバッグ時にウインドウを自動で切り替える
ソフトウェア開発でUIを作成している時に、一画面で複雑になってくるほど、実行時に表示がなんかおかしかったり「あれ?このViewってどこいった?」とか「なんかViewが思った通りに表示されてない」と思うことが度々あります。
そんな時は、一時的にViewに背景色などをつけて確認したりした経験がある方もいるかもしれませんが、iOS開発ではXcodeの機能を使って、Viewのレイアウトを3Dで表示することができます。
この機能を使うと現在のViewの配置を一目で確認でき、親子関係やViewについている制約も確認できるので、レイアウトのデバッグをする際にはかなり便利です。
ちなみに今回使用しているXcodeのバージョンは11.1です。
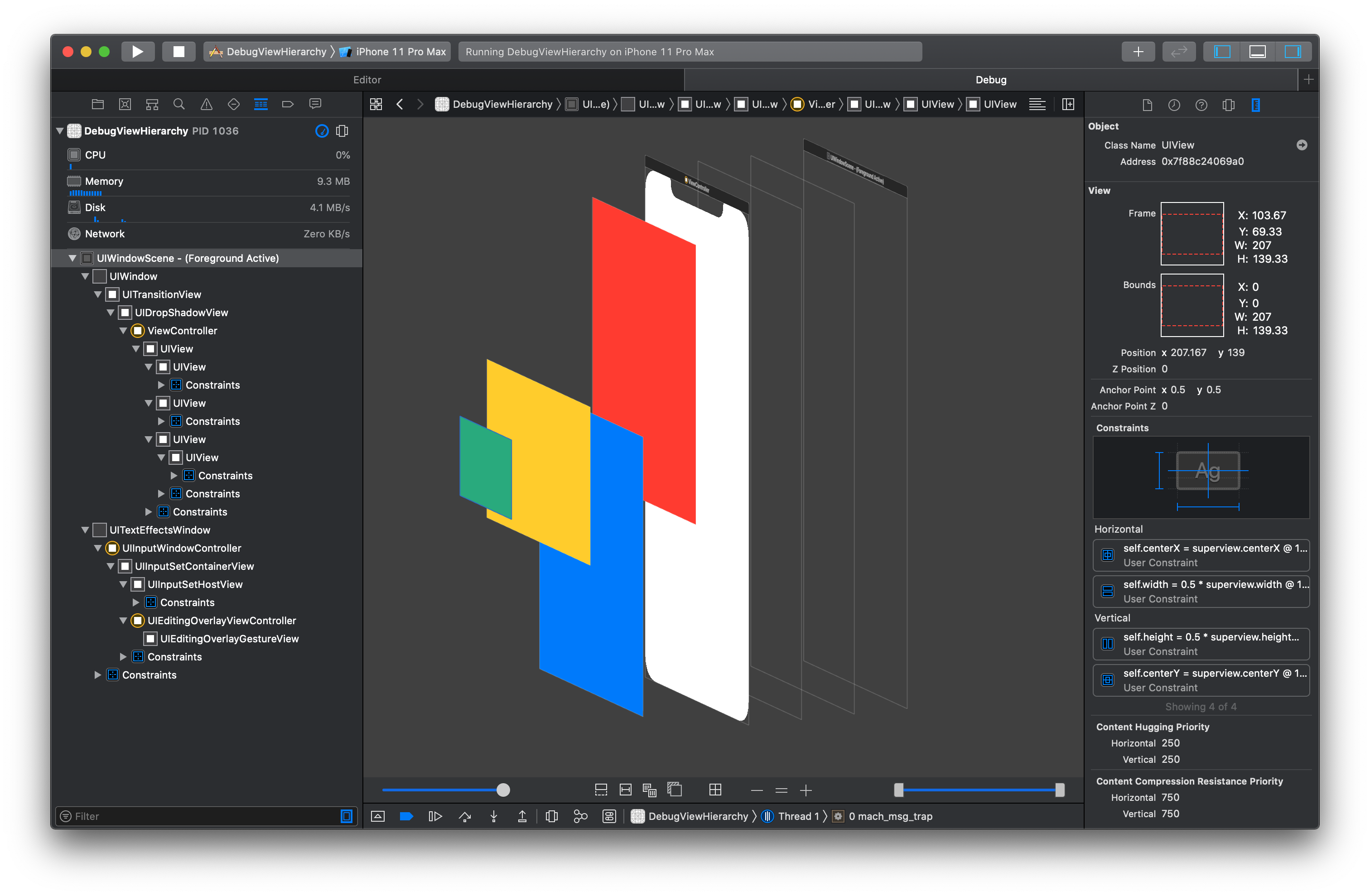
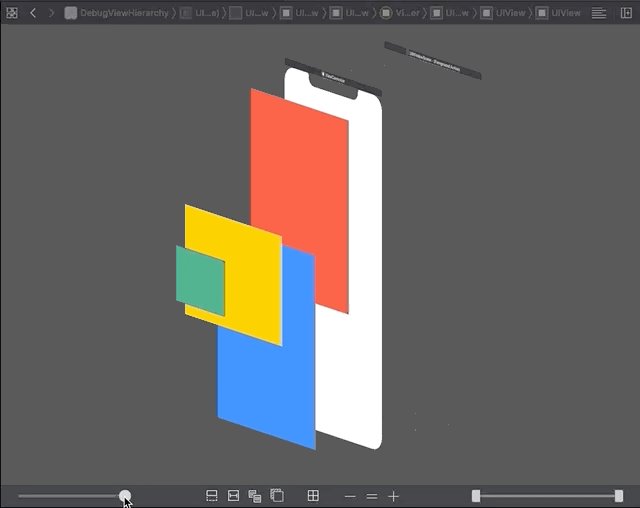
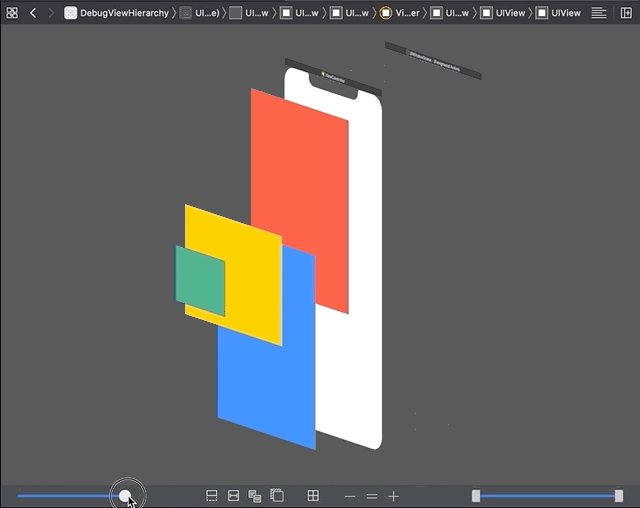
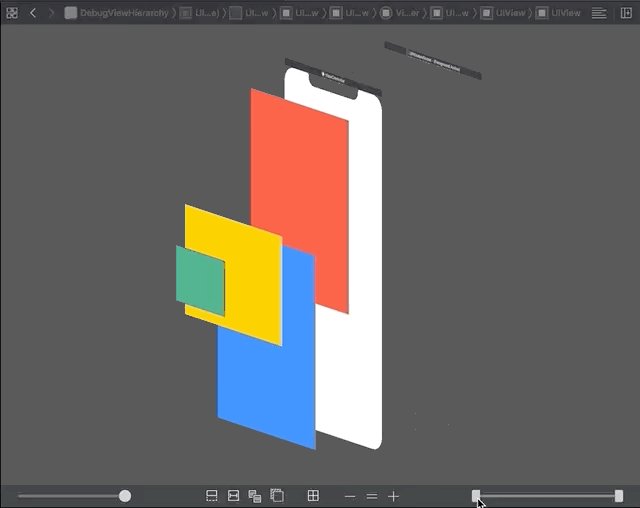
先に結果から
こんな感じでViewのレイアウトが3Dで表示されるので、それぞれのViewが現在どの様に配置されているかを確認することができます。
実行時に裏側に回ってしまって、表面に出ていないViewの状態なども確認できます。
表示方法
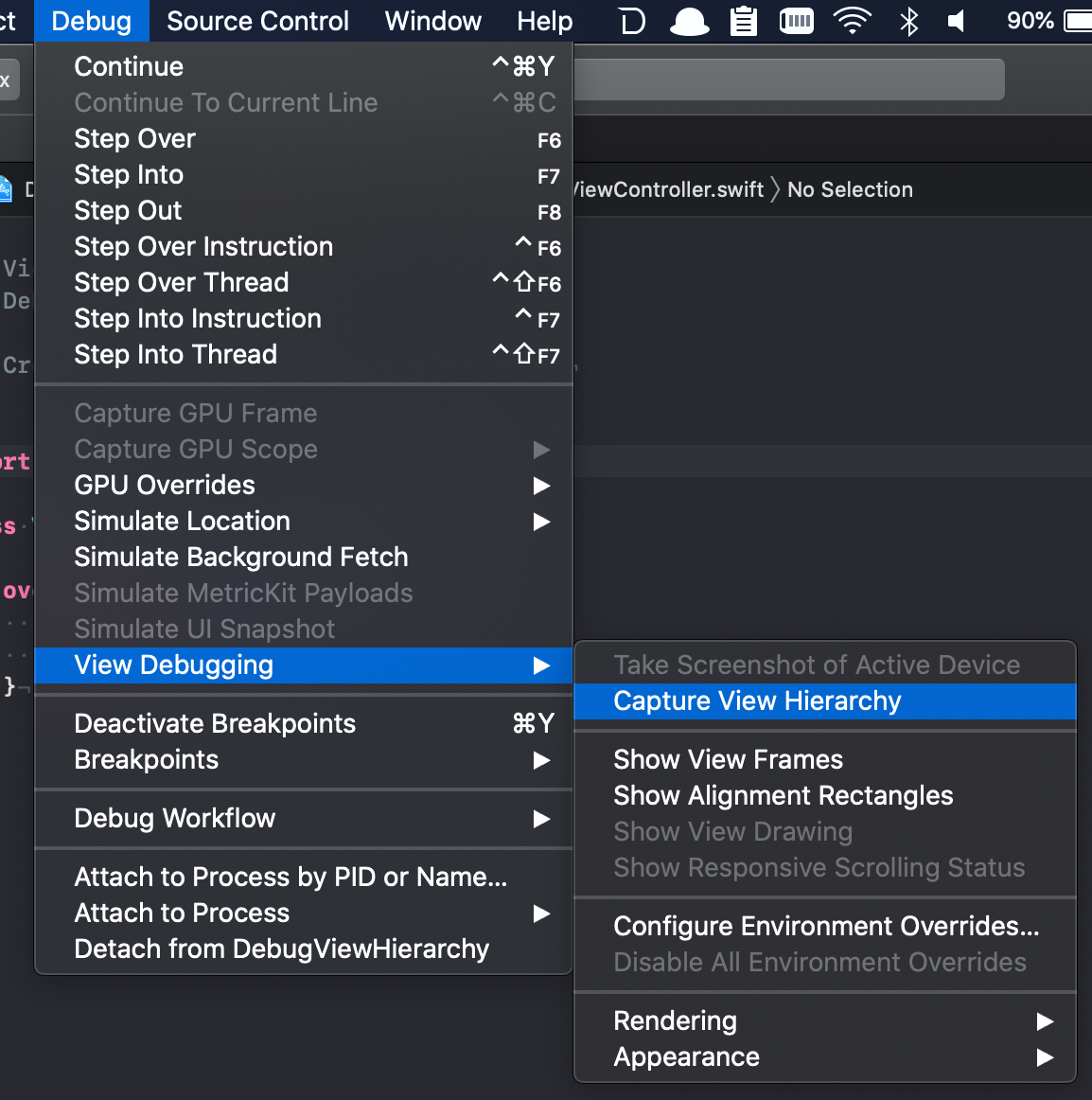
実行中にデバッグしたい画面が表示されている時に、メニューの「Debug」-「View Debugging」-「Capture View Hierarchy」から呼び出すことができます。
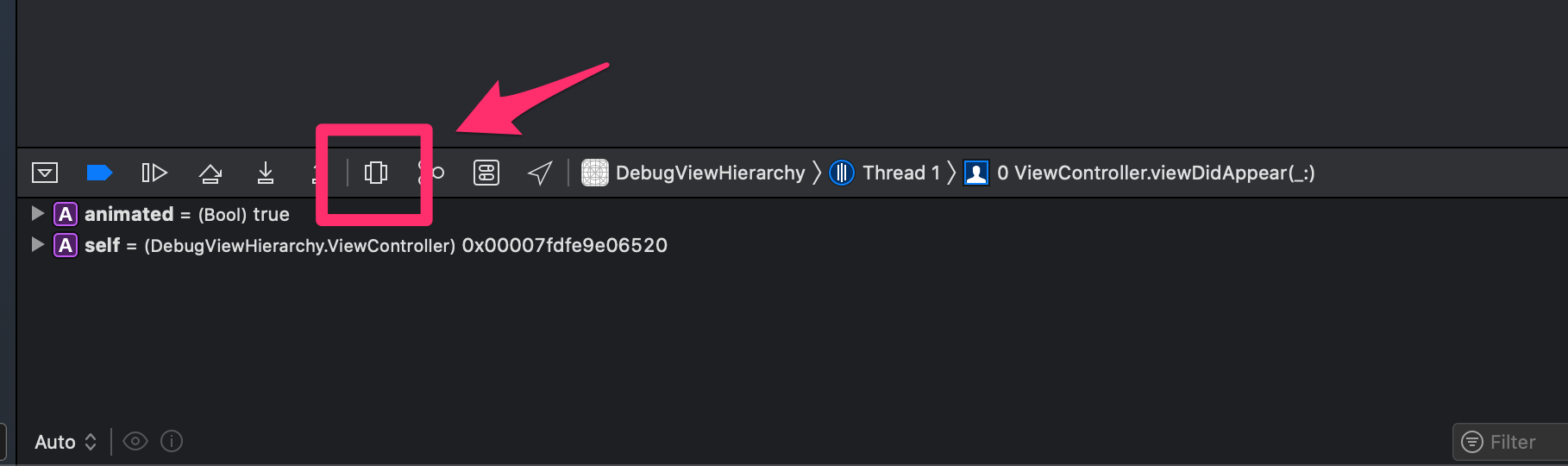
もしくはブレイクポイントで一時停止中に、下記画像のボタンから呼び出すことができます。
表示には少し時間がかかりますが、画面が切り替わるまで待ちましょう。
操作方法
基本的な操作方法としては、画面内をドラッグしてViewを回転させたりと直感的に操作できるようになっています。
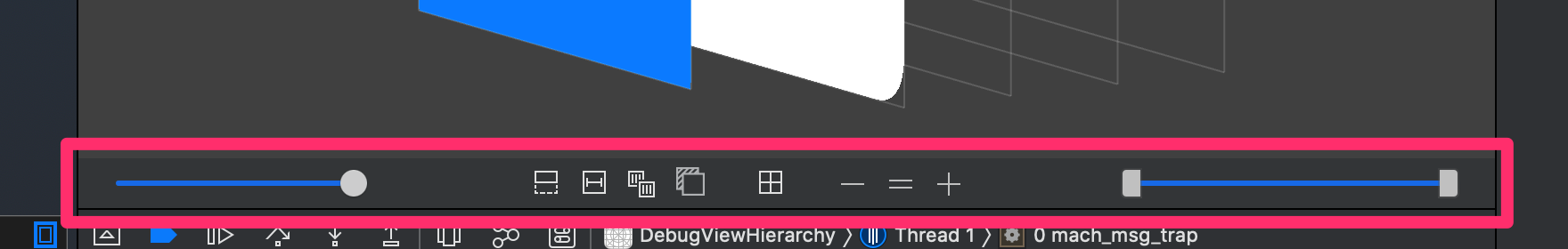
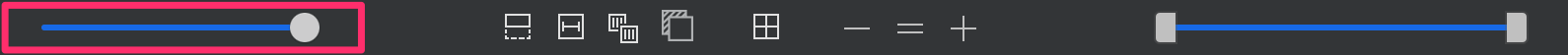
その他に、画面下部にある View controls を使用してViewの表示を調節することができます。
以下で一つ一つどの様な機能かを紹介していきます。
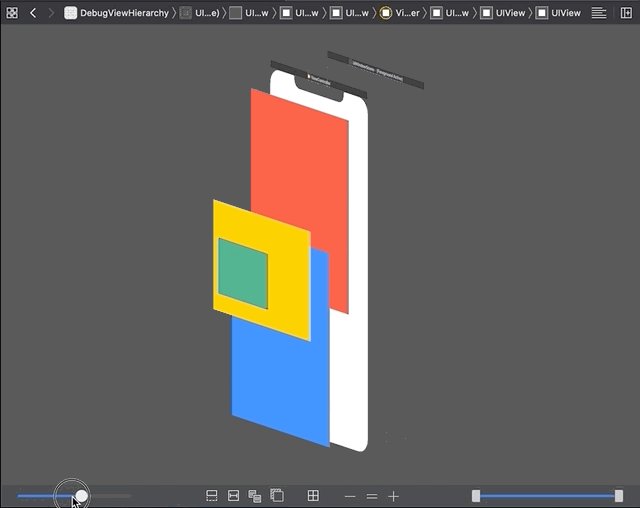
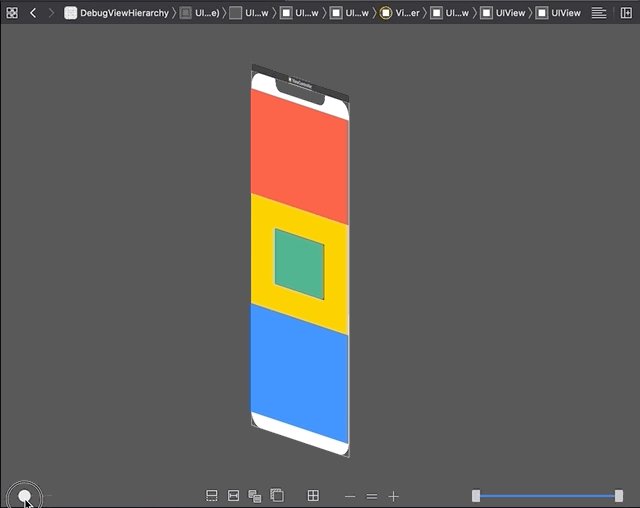
Viewの間隔調節
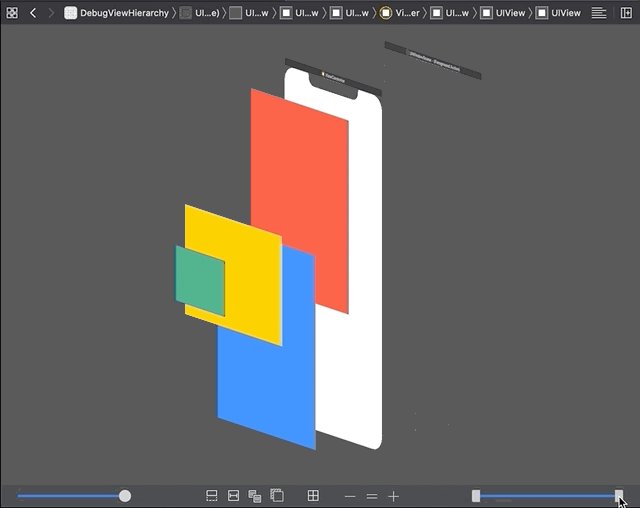
左側のスライダーではView同士の間隔を調節することができます。
View同士の間隔が狭くて見にくい場合はこちらで調節しましょう。
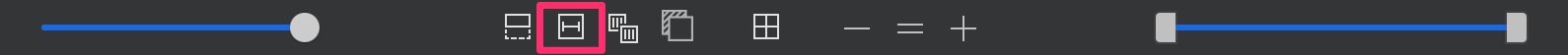
Clipping button
通常は端末の画面の枠外に出たViewは表示されていませんが、こちらのボタンを押すことで枠外に出ているViewも表示することができます。
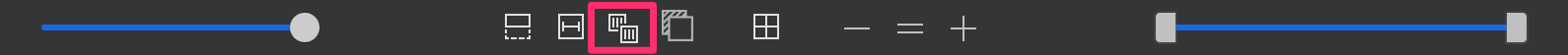
Constraints button
このボタンでは、選択しているViewについている制約を表示することができます。
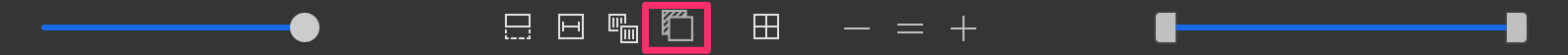
View Mode button
表示タイプを選択することができます。「Contents」「WireFrames」「WireFrames and Contents」の3タイプから選択できます。
Change canvas background color button
名前の通り、背景色を選択することができます。通常は「System Appearance」になっているので変更したい場合は「Light」「Dark」から選択できます。
Reset button
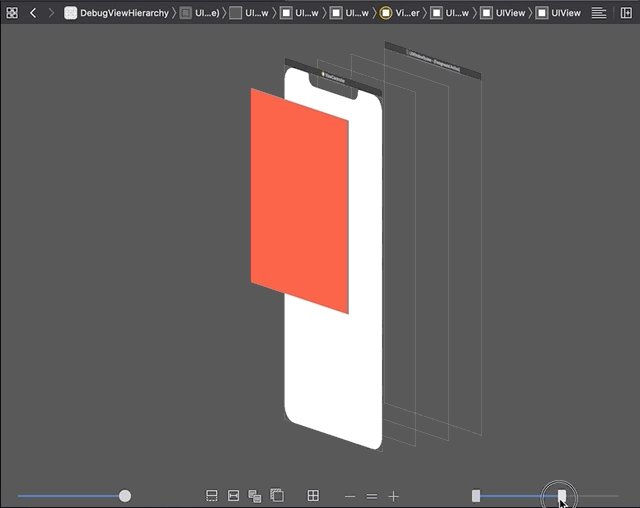
3D表示を2D表示に切り替えることができます。逆に2D表示の場合は3D表示に切り替えることができます。実際は画面上をドラッグしてViewを回転させて見るので、特に2D→3Dはあまり有用性がないかなと思います。笑
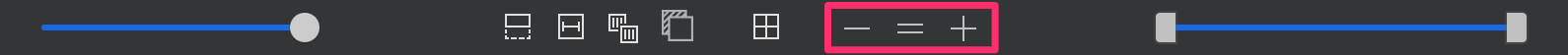
Zoom controls
+ボタンでズーム、−ボタンでズームアウトできます。トラックパッドを使用している方は、ピンチインorアウトで同等の機能をはたすので、あまり使わないかもしれません。真ん中の=はマウスオーバーすると「Actual size」と表示されるので、実際のサイズという意味でしょうが、正直用途がよくわかりません笑。 デスクトップアプリの開発などでは使えるのでしょうか🤔
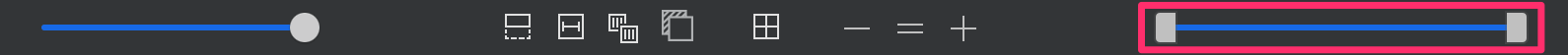
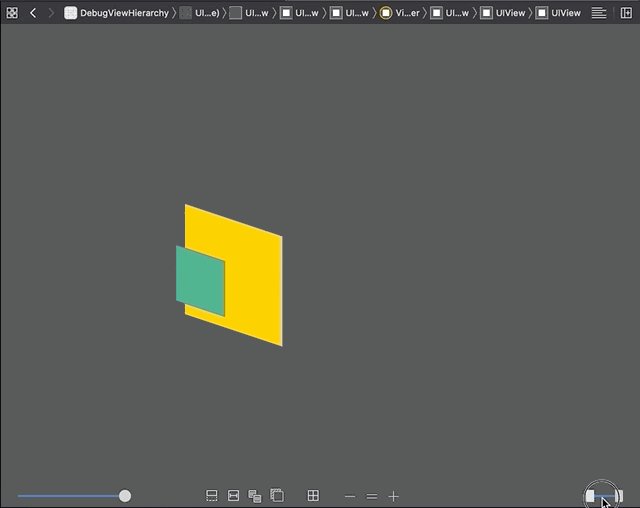
Viewのフィルター
右側のスライダーではViewを非表示にするフィルターをかけられます。
左のスライダーで背面からのフィルター、右のスライダーで前面からのフィルターをかけることができます。
Viewの数が増えるとごちゃごちゃして見にくいので、その場合はこのスライダーで不要なViewを非表示にしましょう。
その他
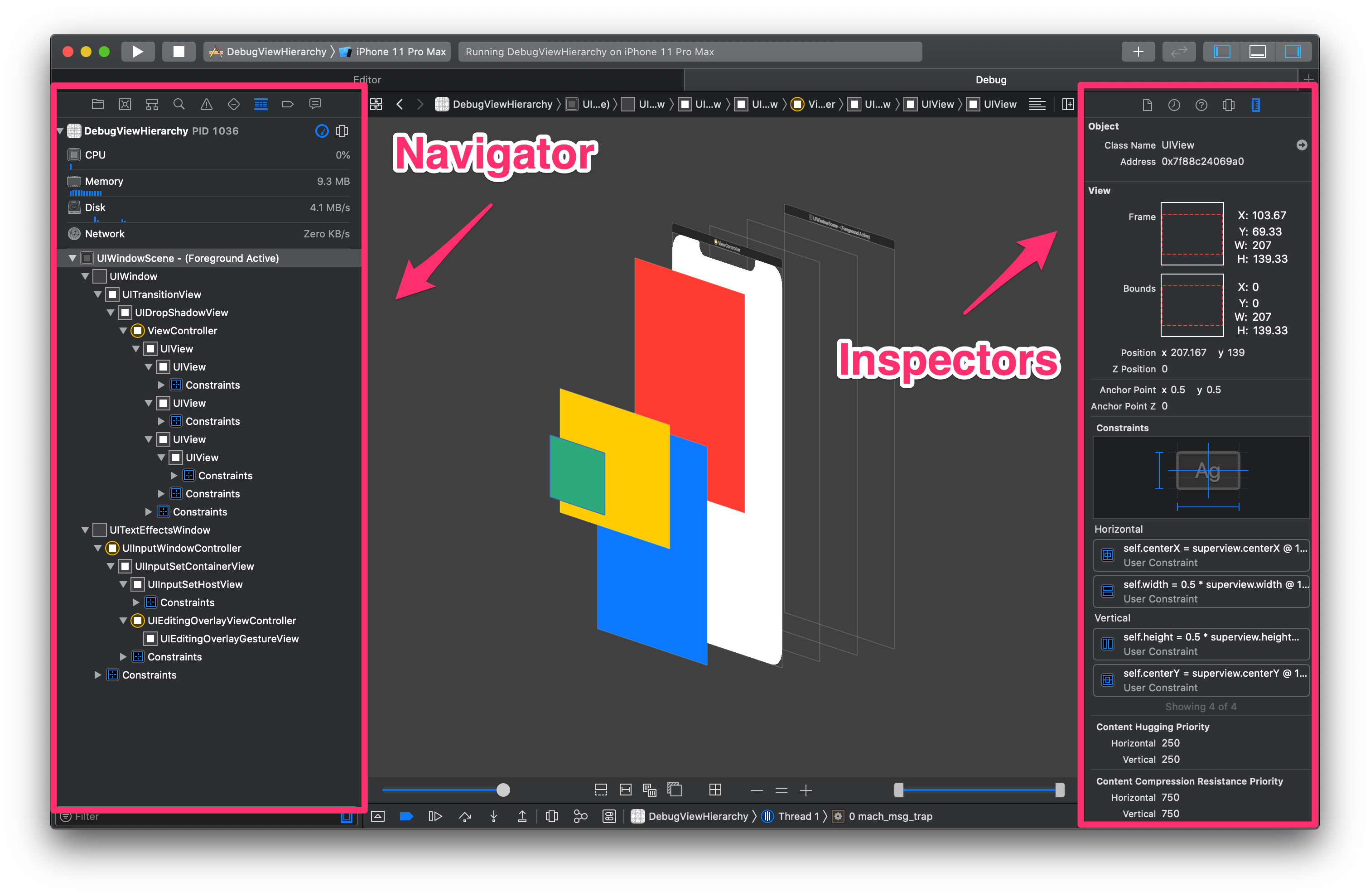
左のNavigatorエリアを開けば、Viewのアウトラインなども表示でき、右側のInspectorエリアを開けば、選択しているViewのサイズやメモリアドレスまで、細かい情報が確認できるので参考にしてみてください。
さいごに
iOS開発の際に、Viewが思った通りに表示できていなかったりした時は、是非ビューデバッガーを使ってみてください。
最近のIDEはほんとに高機能で開発しやすくなっているので、多分私も知らない機能の方が多いんじゃないかと思います😂
過剰な機能は不要だと思いますが、便利な機能を発見したら使っていきたいですね😊

株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。