BPSの福岡拠点として一緒にお仕事をさせていただいています、株式会社ウイングドアのウメバヤシです。
社内ではiOS開発を担当させていいただいております。
アプリをデバッグする時はよくログを追っているのですが、Xcodeってログウインドウが右下固定なんですよね。
しかもコーディング中は小さくしたり非表示にしていたりするので、いざデバッグでログを追いたいときに、表示させたり広げたりが結構面倒でした。
毎回デバッグ時に切り替えるのが非効率なので、勝手に切り替わってくれないかな〜と思っていたら、思った通りの機能があったので紹介しようと思います。
知ってる人は知ってると思いますが、知らない人は知らない(と思う)、そんな機能なので知らなかった人はぜひ試してみてください!
Behaviors
自動的にウインドウを切り替えるには、Xcodeの「Behaviors」という設定を変更していきます。
直訳すると「行動」とか「振る舞い」とかいう意味なんですが、Xcodeで何かアクションをした時にIDEがどう振る舞うかを設定する項目です。
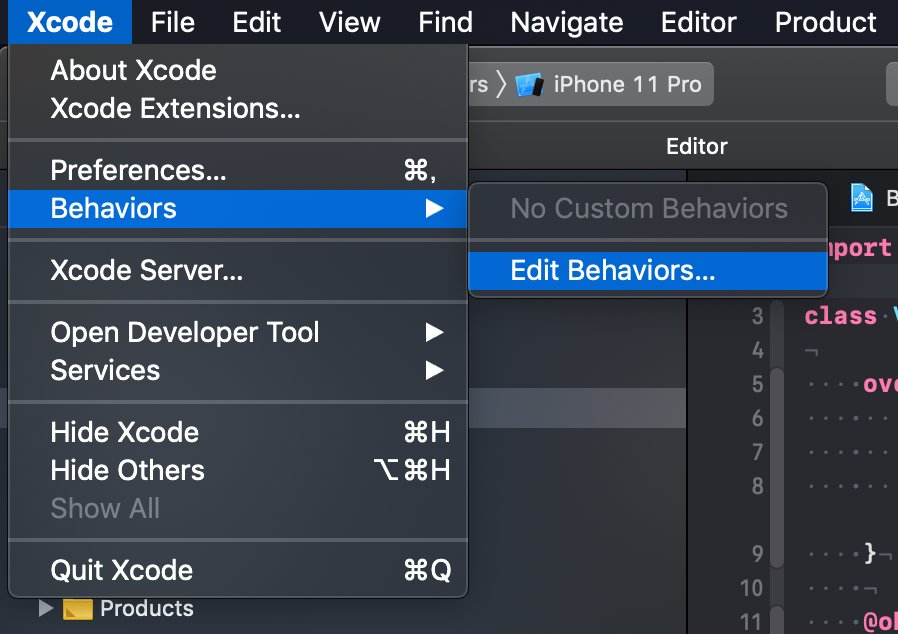
アクセスはメニューバーの[Xcode]-[Behaviors]-[Edit Behaviors]もしくは[Xcode]-[Preferences]のBehaviorsタブからです。ちなみにPreferencesへのショートカットは「⌘ + ,」です。
今回使用したXcodeのバージョンは11.1ですが、最近のバージョンだと設定方法はだいたい同じだと思います。
Behaviorsを設定すれば、例えばRunした時に自動的にログウインドウを全面に表示したり、終了するといつものエディタウインドウに戻したりできるので、設定するとしないとでは快適度がかなり違います!!
設定を網羅的に紹介すると長くなりそうなので、個人的に使っている3つのウインドウを作る方法を紹介していきます。
コーディング用に「Editor」、ブレークポイントなどで一時停止した際に「Debug」、実行中にログを表示する「Console」というウインドウを設定しています。
| ウインドウ名 | 用途 | 目的 |
|---|---|---|
| Editor | コーディング | できるだけエディターを広くしてコーディングしやすいようにする。 |
| Debug | ブレークポイント | 停止箇所をエディターで開いた状態にして、変数の中身を確認しやすいようにする。 |
| Console | ログ表示 | ログを全面に表示して処理過程を追いやすいようにする。 |
Consoleウインドウ
わかりやすいようにConsoleウインドウから説明していきます。
ConsoleではRunした時にConsoleウインドウを全面に表示してログを追いやすいようにします。
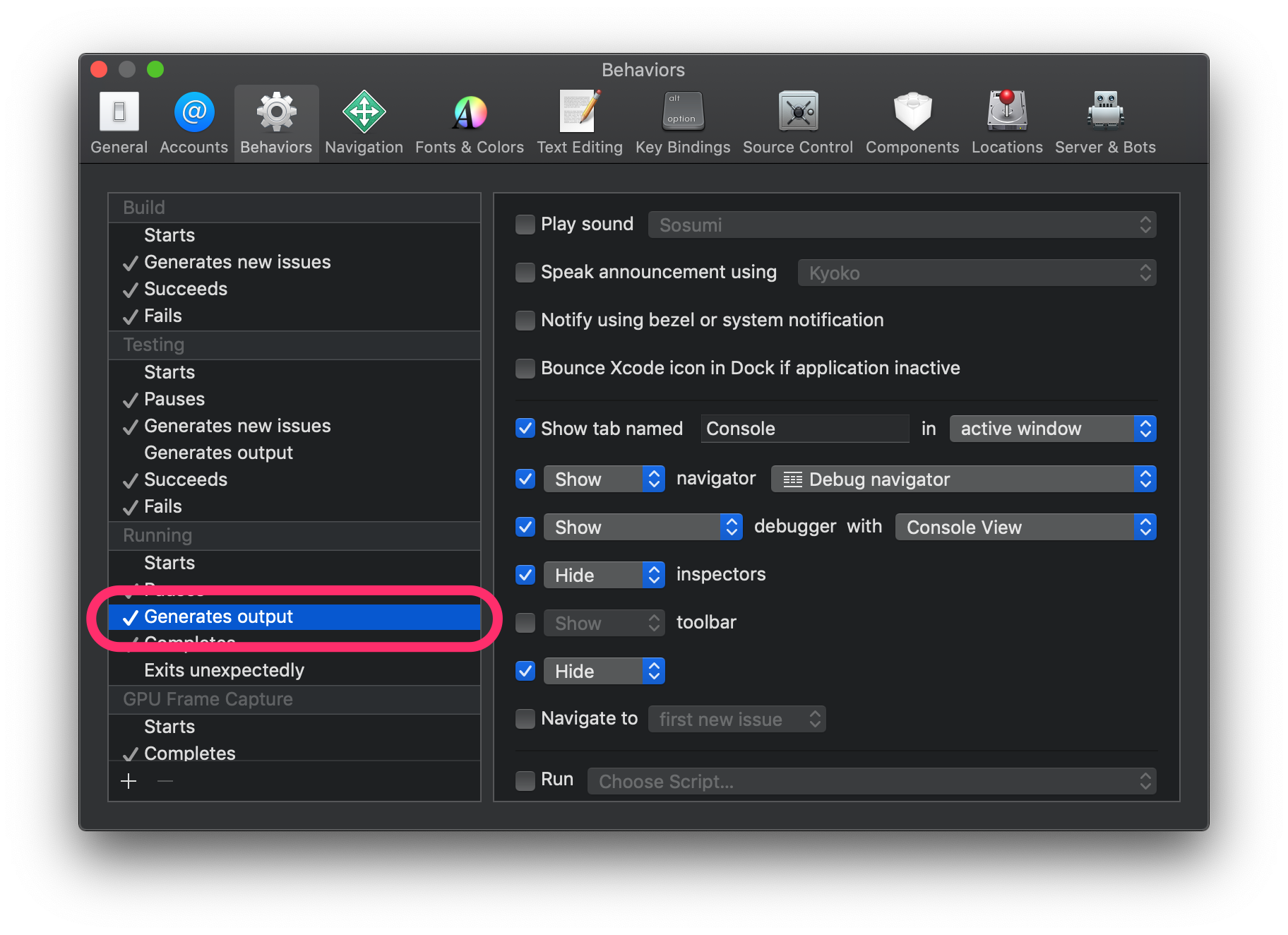
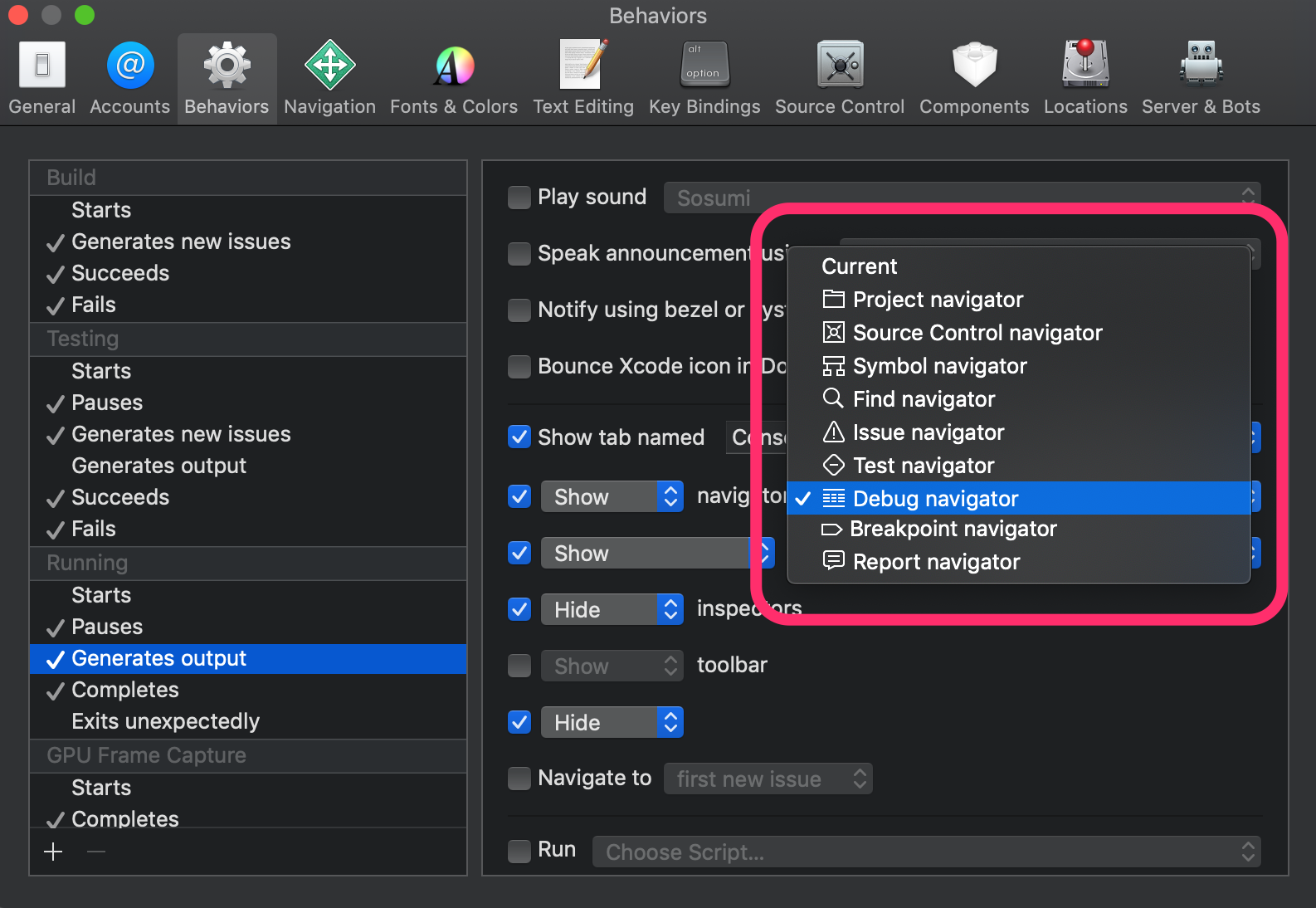
まずXcodeでBehaviorsの画面を開き、左の項目のRunningの中からGenerates outputを選択します。この項目は、Consoleに何かアウトプットがあったときの振る舞いを設定するものです。
基本的には左側のリストから、振る舞いを設定したいセクションを選び、右側の項目でチェックを入れたものに対して振る舞いが実行されます。
まず真ん中より少し上にある「Show tab named」のところにチェックを入れ「Console」と入力しましょう。
この項目では、自動的に開くウインドウ(タブ)の名前を設定します。ここにチェックを入れることで、名前付けされたウインドウ(タブ)が作成され、自動的に切り替わるようになります。
ちなみに今選んでいる「active window」だと新規タブが作成され、プルダウンから「separate window」を選ぶと、タブではなく別ウインドウで開くようになります。個人的にはウインドウをたくさん開きたくないので「active window」で設定しています。
あとは諸々チェックをつけて画像のようにShow/Hideの設定をしていきます。
簡単にプロジェクト新規作成からSingleViewアプリを作って、適当にタイマーで1秒ごとに"output"と出力するコードを書いて実行してみます。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
Timer.scheduledTimer(timeInterval: 1.0,
target: self,
selector: #selector(self.outputToConsole),
userInfo: nil,
repeats: true)
}
@objc func outputToConsole() {
print("output")
}
}
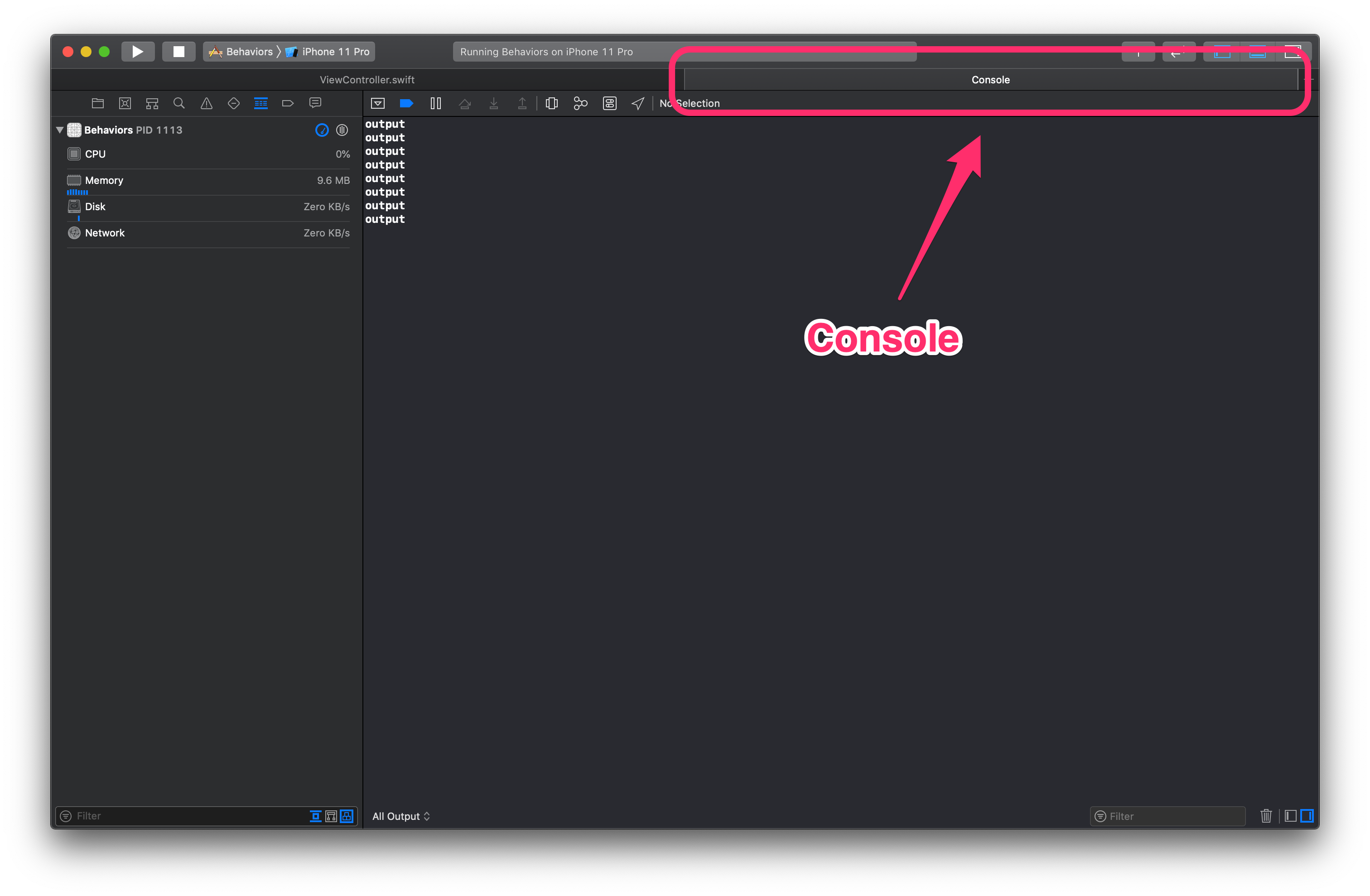
実行すると、出力があったタイミングで先ほど設定した「Console」ウインドウに自動的に切り替わると思います😆
よく見るとConsoleというタブができていますね。
このようにBehaviorsで設定した名前で新たにタブが作られ、自動的にそのウインドウを表示してくれるようになります。
Editorウインドウ
次はEditorウインドウです。
コーディング用のEditorウインドウでは出来るだけ広くエディター領域を確保します。
実行が終了した時の振る舞いを設定するために、Running項目のCompletesを設定していきます。
画像のように設定します。
一番下のチェックの「Show/Current Editor/in/Focused Editor」で、それまで開いていたエディターウインドウを表示するように設定しています。
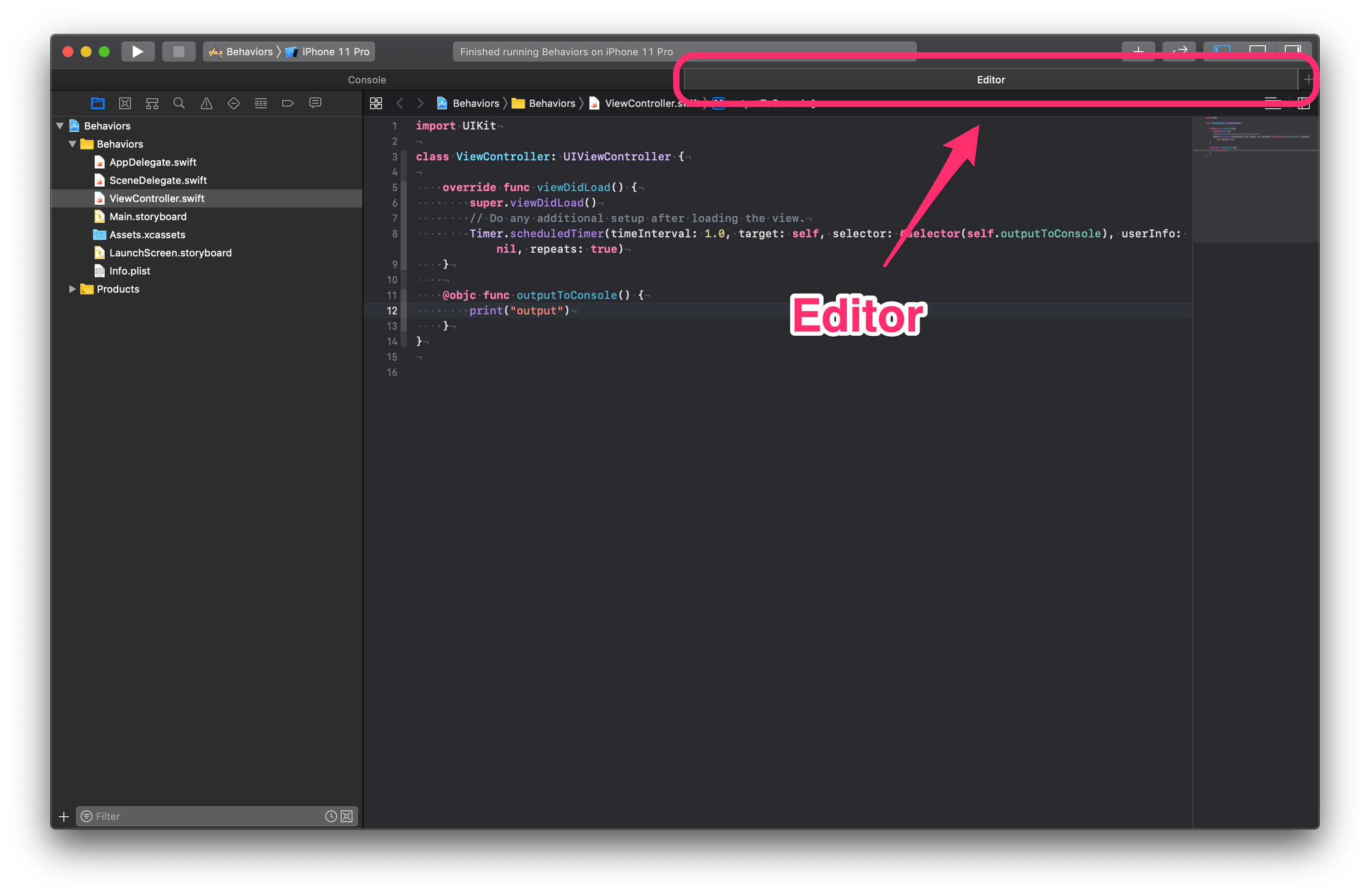
先ほどのようにコードを実行して停止すると、今度は停止した際にEditorウインドウに切り替わったと思います。
これで色々なサブウインドウを開いたり閉じたりすることなく、必要な時に必要なウインドウを表示した状態にすることができました😋
この時点で最初に開いていた「ViewController.swift」のタブは閉じてしまって構いません。
最終的には、今回作成する3つのウインドウを行き来して開発していくことになります。
Debugウインドウ
最後にDebugウインドウを設定していきます。
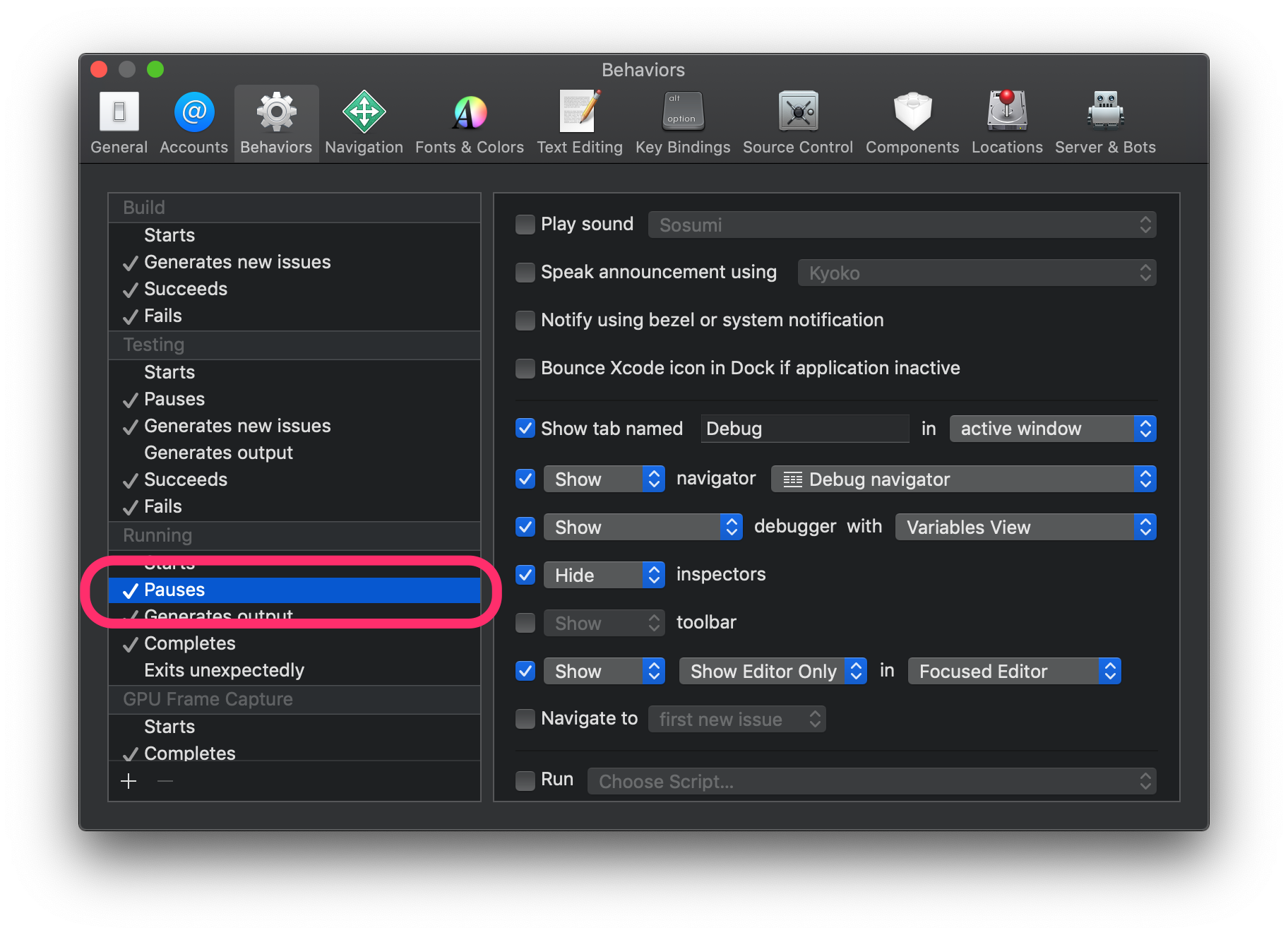
RunningのPausesが、ブレークポイントやエラーなどで一時停止した時の振る舞いを設定する項目です。
変数の中身を見たいので、Variables Viewを表示するように設定しています。
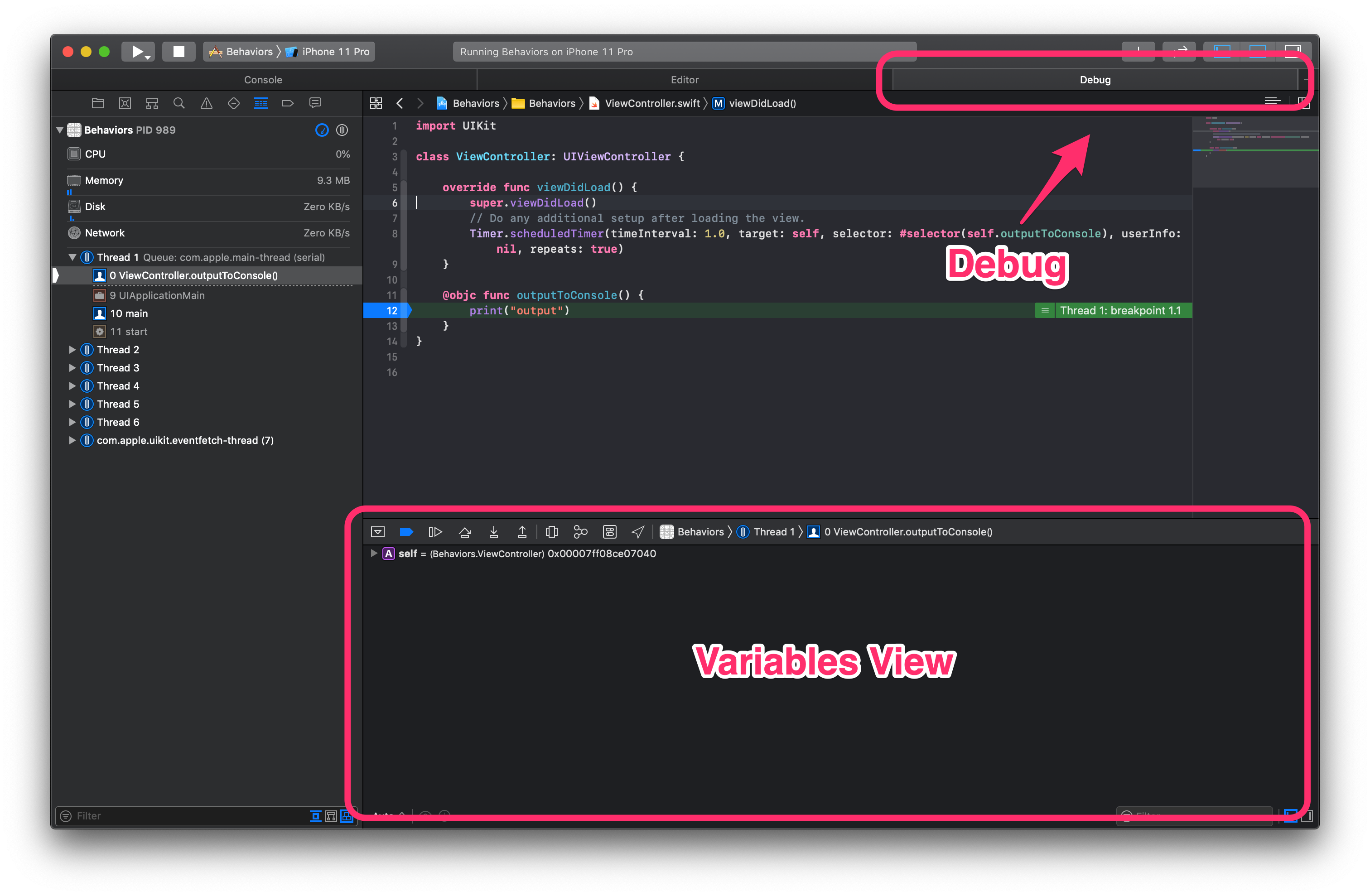
ブレークポイントなどで一時停止すると、下記の画面のようにVariables Viewが開いた状態で、停止しているコード行がエディターで表示されます。
完成図
好みでタブを並び替えていますが、最終的に上の画像のように、設定した3つのタブを開いた状態で、実行時や停止時に自動的にそれぞれを行き来するようにして開発しています。
設定していなかった時には戻れないくらい快適になりました!
Behaviorsの各項目を見てみるとわかるように、どのウインドウを表示させるかを細かく設定できるようになっているので、自分好みにカスタマイズできます。
最後に
自分の使っているツールの機能は知らないと使えないので、定期的に情報収集して便利な機能はどんどん使っていきたいです。
繰り返して行う操作や面倒な作業は出来るだけ自動化したいので、ウインドウの表示/非表示を繰り返している方は、Behaviorsを設定すればだいぶ楽になると思います。
今回紹介したBehaviorsの設定を知らなかった人は、この記事を見ながらぜひ設定してみてください😊

株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。