はじめに: テストを実施しよう
テストには「ケースを立てて、実施し、不具合があれば修正をする」を繰り返して、最終的に不具合がなくなるまで繰り返すフェーズとなります。
今回は実施の部分で検証結果を残すときの話になります。
検証結果には何を残すか
機能テストを行う際に画面のキャプチャ等を残してレビュー時にはテストケースとキャプチャを確認して問題ないかの判断を行うと思います。
GitHubでも markdown でテストケースを記載して画面キャプチャの画像の張り付け 等を行ってPull Requestを行いマージ前にチェックするようになっていたりします。
そこで一連の操作の流れを動画で見れたらわかりやすいというケースも存在します。
その場合は動画を張り付けて検証する方が確認しやすくなります。
ということで今回はGitHubの Pull Request に動画を張り付けよう!ということで簡単にできる方法を調べていくことにします。
GitHubに添付できるファイルについて
前提としてGitHubに添付できるファイルとしては以下のものが挙げられます。
今回はこの中のGifに関するお話をしようと思います。
- PNG (.png)
- GIF (.gif)
- JPEG (.jpg)
- SVG (.svg)
- ログファイル (.log)
- Microsoft Word (.docx)、Powerpoint (.pptx)、および Excel (.xlsx) 文書
- テキストファイル (.txt)
- PDF (.pdf)
- ZIP (.zip, .gz)
- ビデオ(.mp4, .mov)
参考: Attaching files - GitHub Docs
ScreenToGifというツール
Gifに関するツールで調べたところ使いやすそうなツールがありましたのでこのツールについて簡単な説明をさせていただこうと思います。
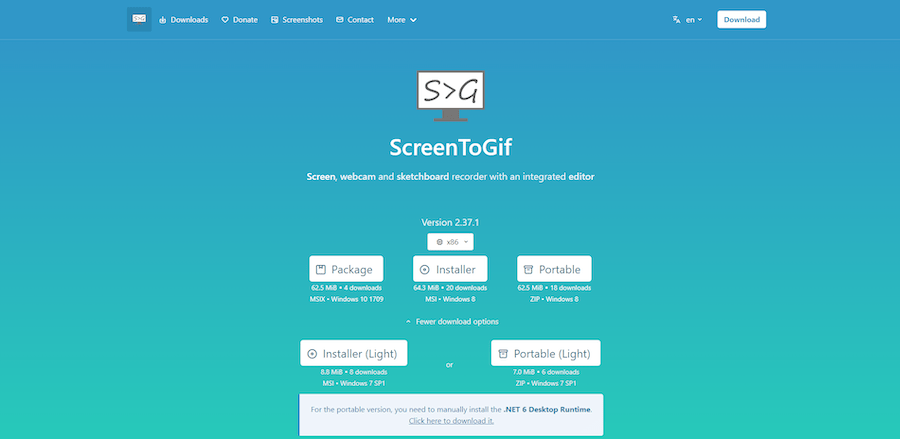
公式サイト
できること
できることとしては以下のものになります。
(他にもありますが仕事では簡単な録画・編集のみを行っているため以下に絞って説明させていただきます。)
- 録画
- 録画確認
- 動画の編集
使い方
録画
①アプリを起動すると下のような画面が表示されるので「レコーダー」ボタンを押します。
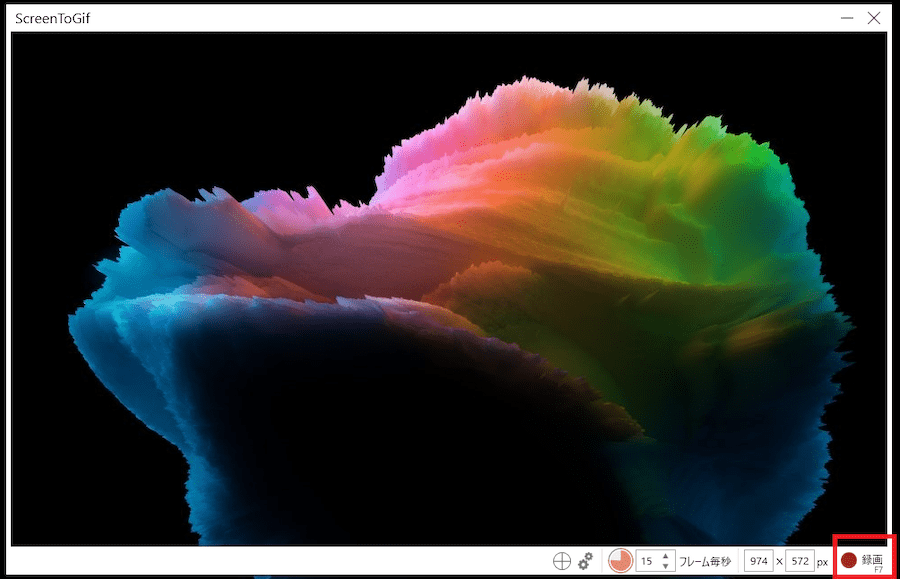
②こういった枠が表示されるのでこの中にキャプチャを取りたい画面を入れます。
準備ができたら右下の「録画」ボタンを押して録画を開始する流れになります。
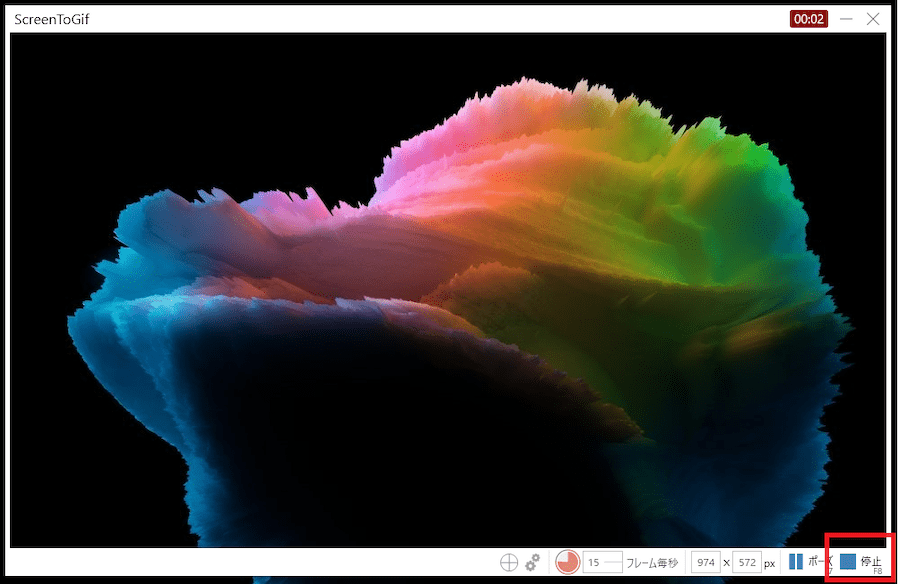
③一通り録画ができれば右下の「停止」ボタンを押して録画を停止します。
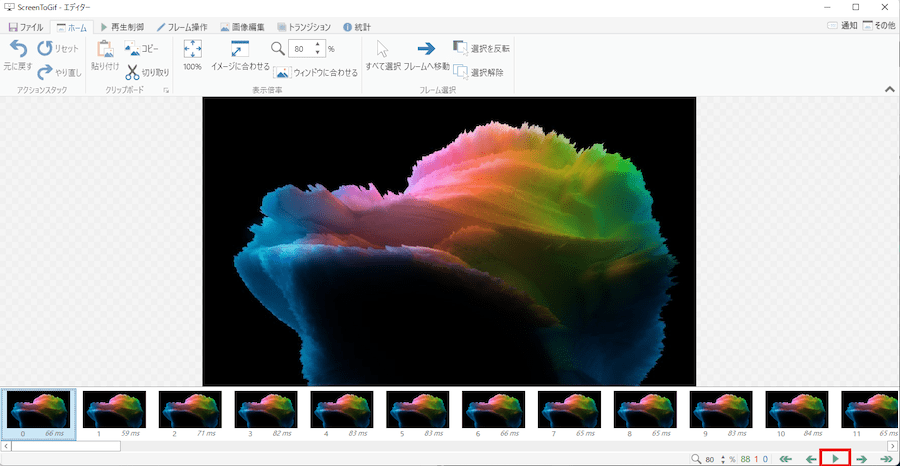
④録画が終わると録画したものが表示されます。
右下の「再生」ボタンを押して録画した内容を確認できます。
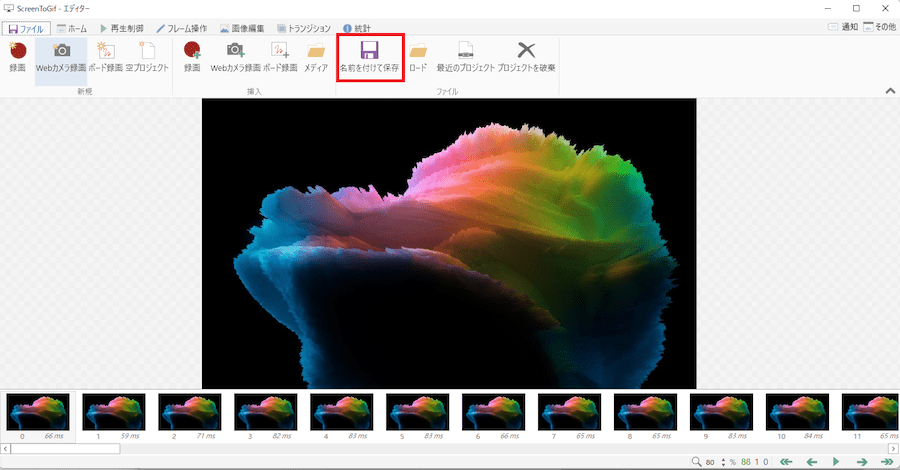
⑤名前を付けて保存から動画を保存します。
編集(フレームを指定して削除)
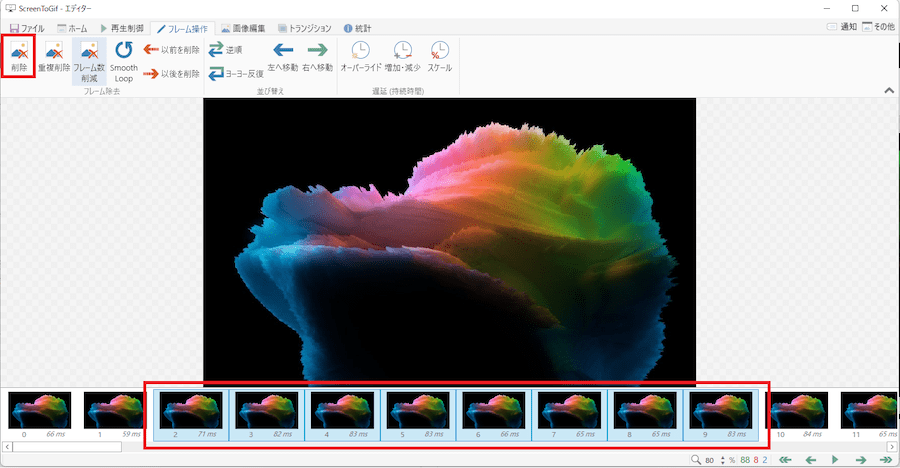
特定の時間の動画が不要となった場合は下のフレーム箇所を選択してから
上の「削除」ボタンを押すだけで簡単に不要な箇所を削除できます。
編集(以前を削除、以後を削除)
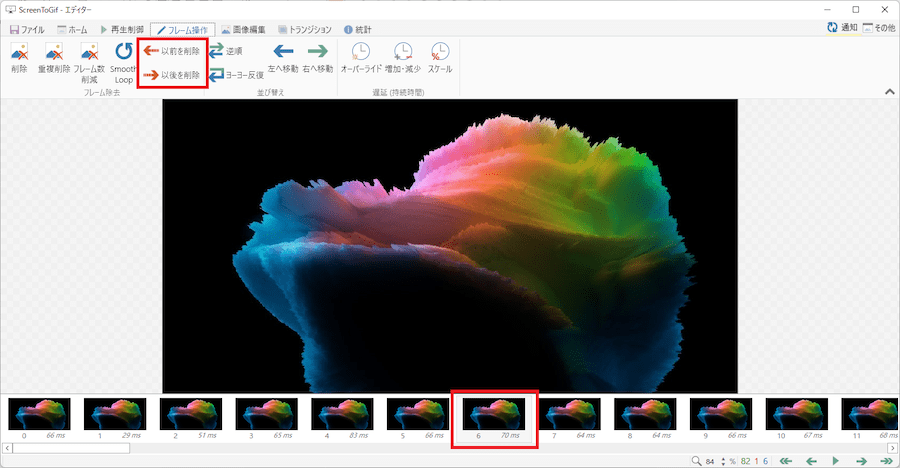
「録画」ボタンを押してからテスト実施に入るまでの時間や
テストの実施が完了してから「停止」ボタンを押すまでの時間などは「以前を削除」や「以後を削除」で簡単に削除することができます。
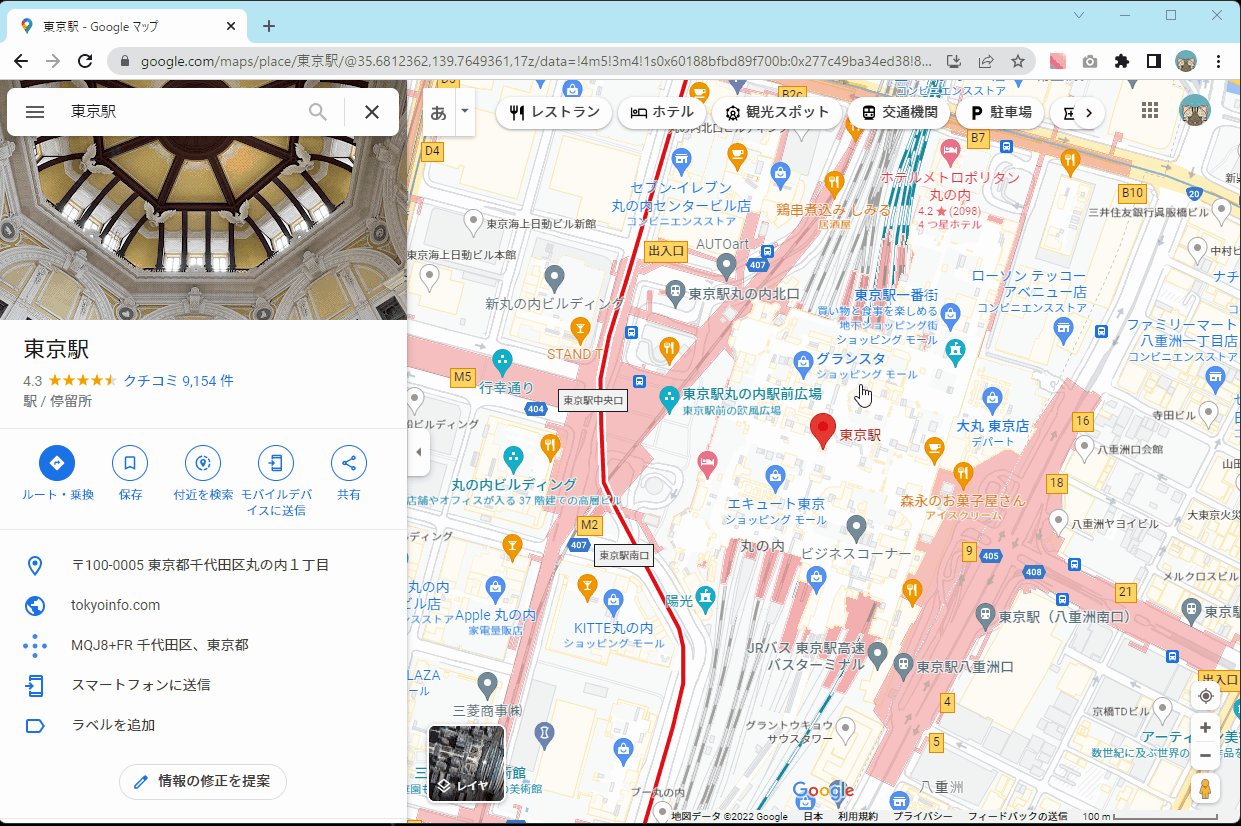
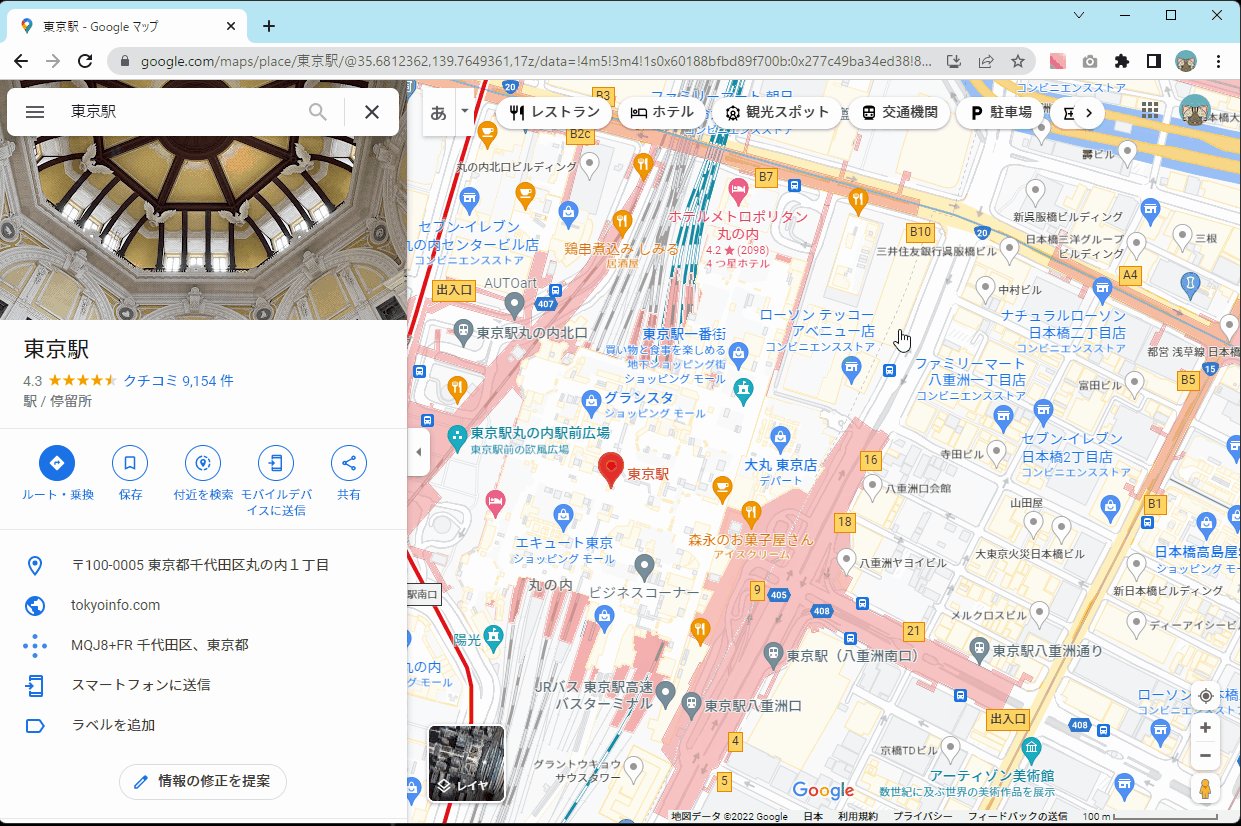
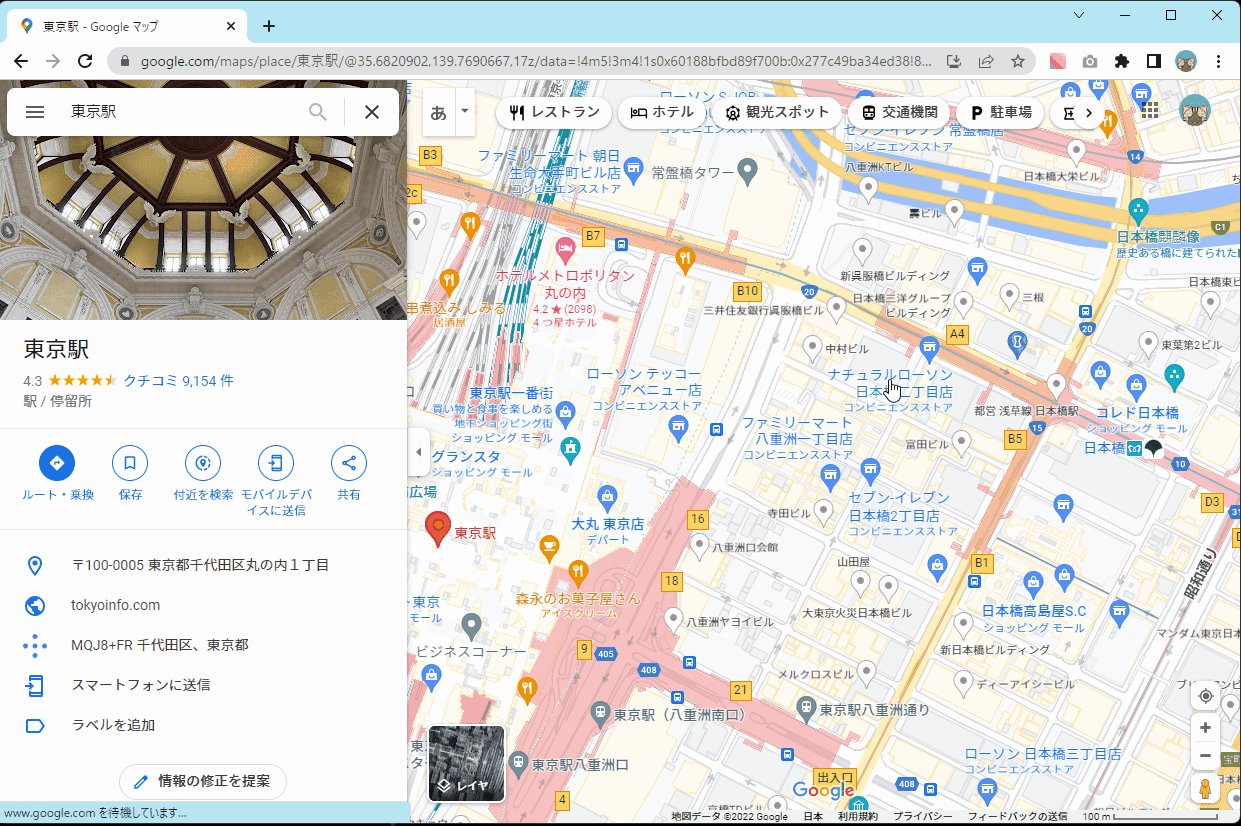
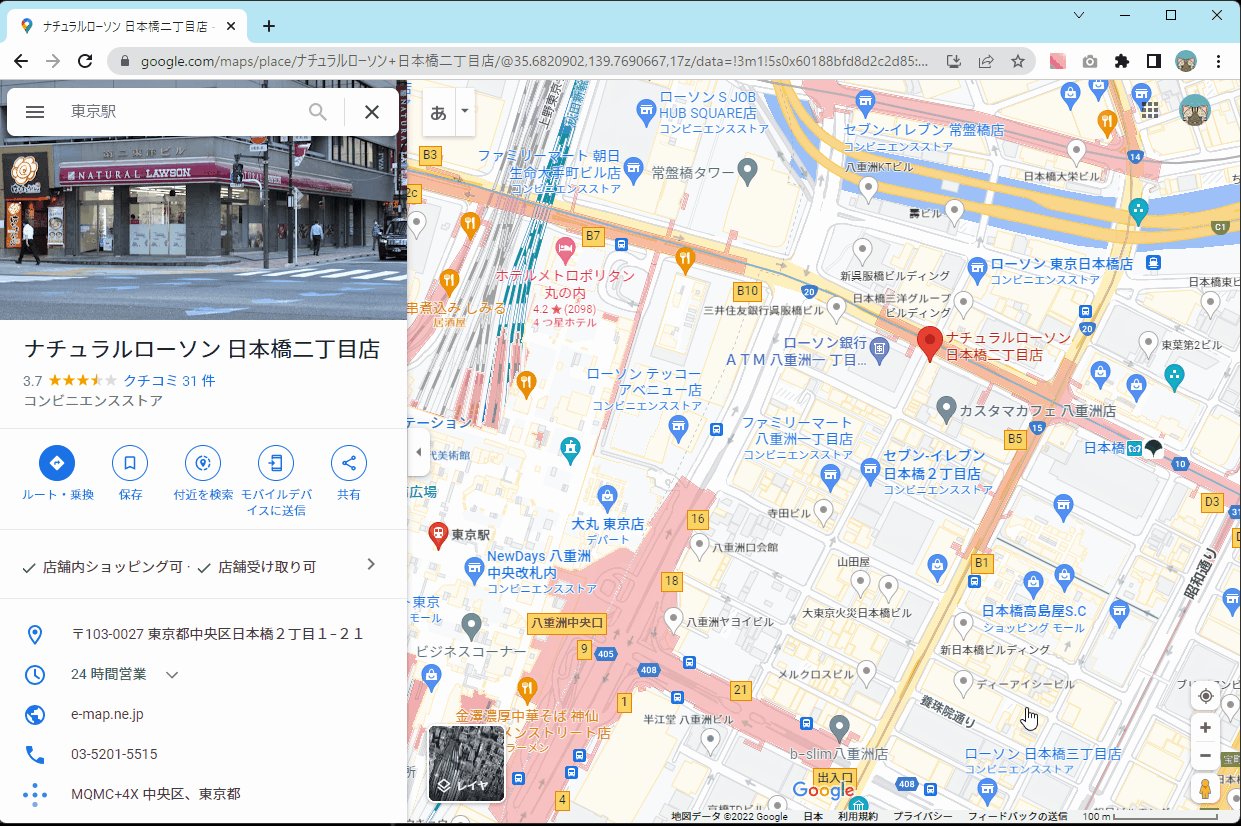
動画サンプル
実際にツールを使って Google map(東京駅近辺)を操作したものを録画した動画になります。

最後に
このツールを使用しようと思ったのが「シンプルで直観的に操作がしやすいと思った点」と「これ1つでやりたいことが賄える(録画・編集ができる)点」です。
枠に画面を入れて録画ボタンを押して停止ボタンを押して終了!
このお手軽さはすごくよかったです。
(GitHubのPull RequestにGifを張り付けるとページを開いた瞬間にすべての Gifが一斉に再生され始めてぱっと見どこからが最初なのか分かりにくかったりする問題点があったりしますが。。。)
気になった方は是非使ってみてください。