はじめに
yosuke2です。
最近Flutterに触れていますが、触れ始めて月日が浅いためまだまだ知らないことがたくさんあります。
そんな中タイトル通りテキスト下線の位置を調節したいということがありました。
調べてもそこまで情報が無かったのでここに書いておこうと思います。
本題
まず、2021/12/06時点でFlutterのテキスト下線の位置を調節する正規の方法はありません。
そのためこの記事では疑似的にテキスト下線の位置を調節する方法を記載します。
text-underline-offset - CSS: カスケーディングスタイルシート | MDN
一応ウェブブラウザではこのようにtext-underline-offsetというものがあるため、今後Flutterにも追加される可能性は十分あるのではないかと思います。
GitHubでissueもあり議論されています。
Space between text and underline · Issue #30541 · flutter/flutter
なので追加されたなら疑似的な方法ではなく正規の方法で位置調節しましょう。
それまで使えるであろう疑似的な方法が2パターンあります。(把握してないだけで他にもあるかも)
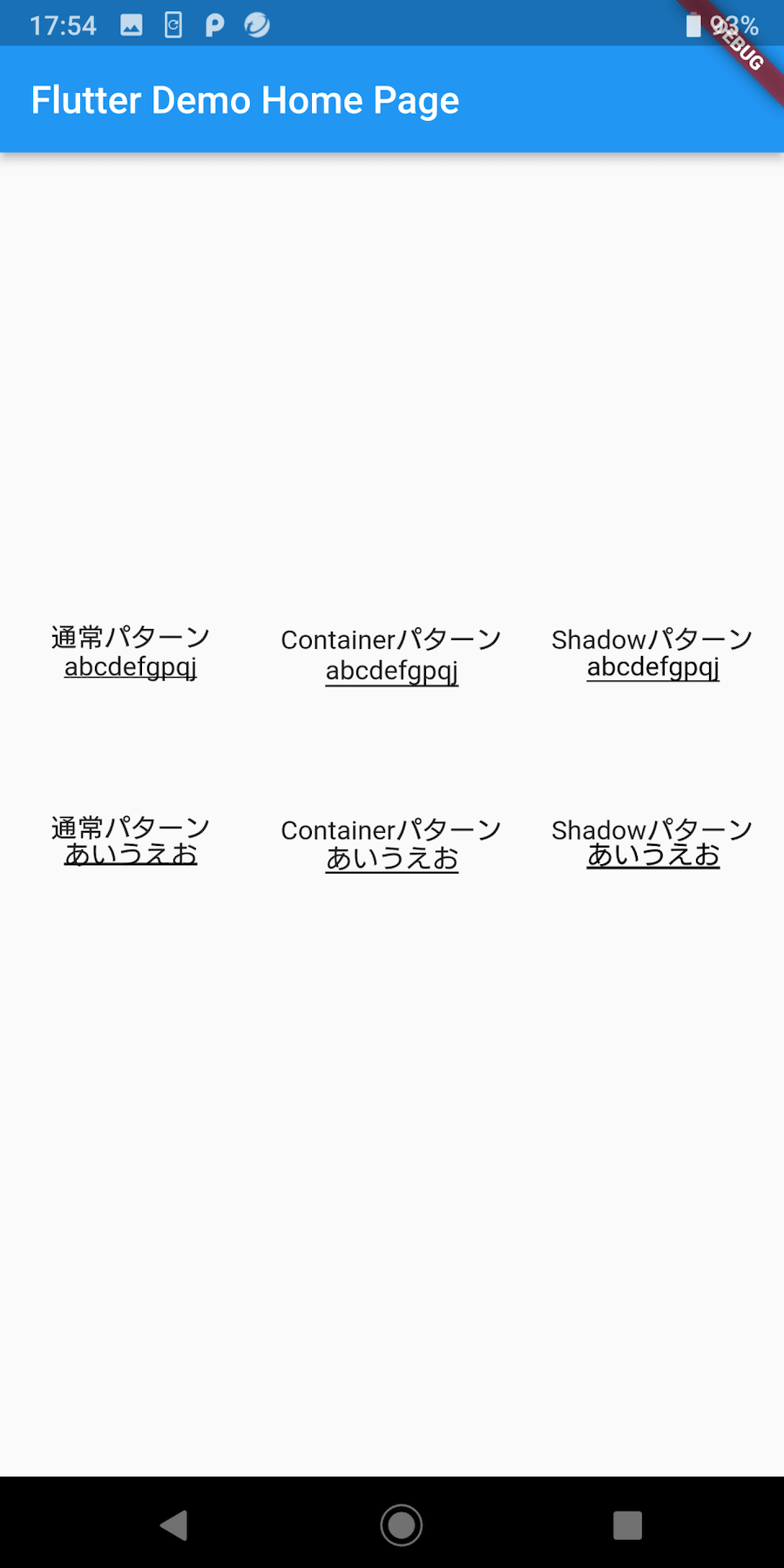
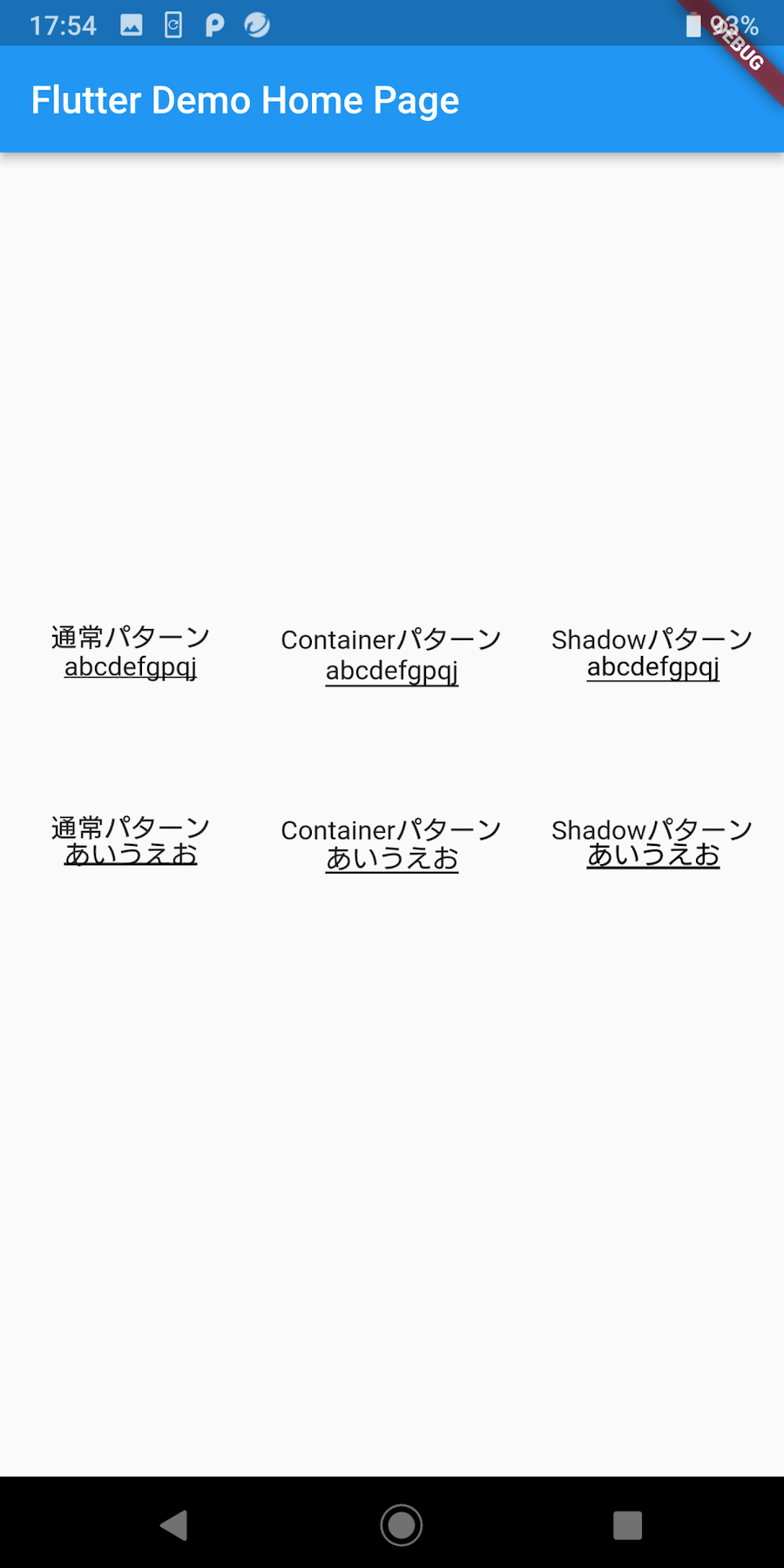
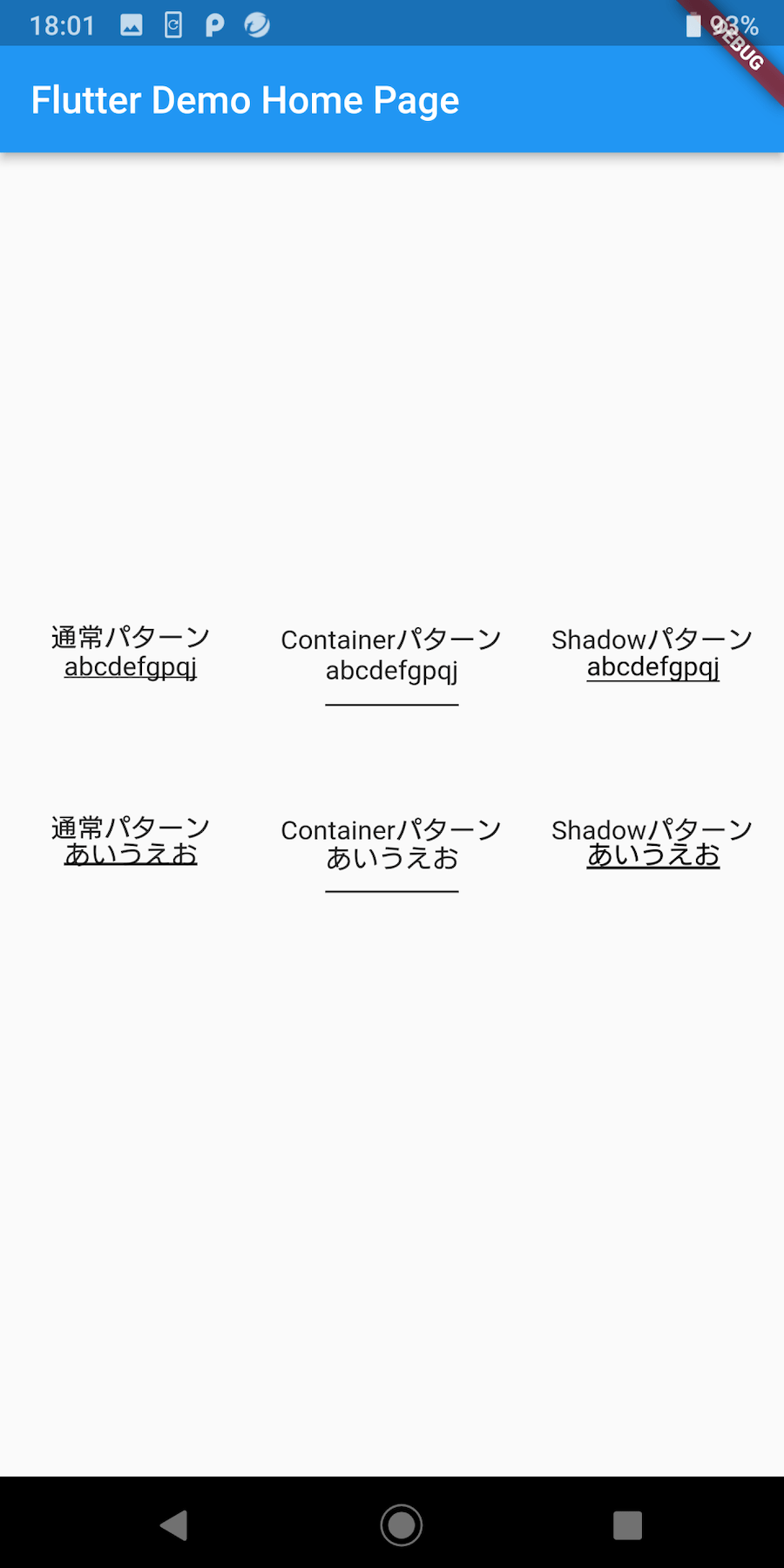
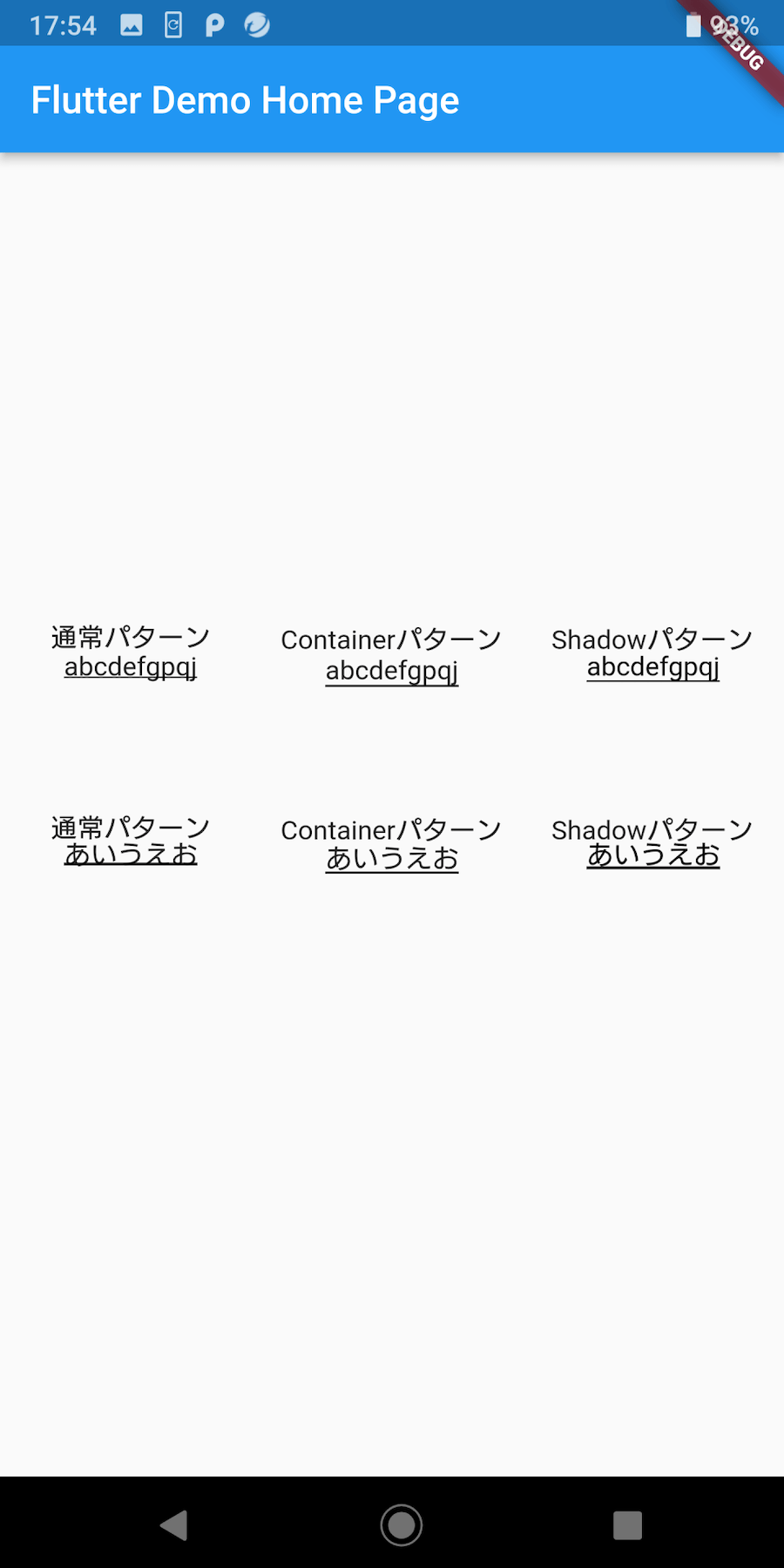
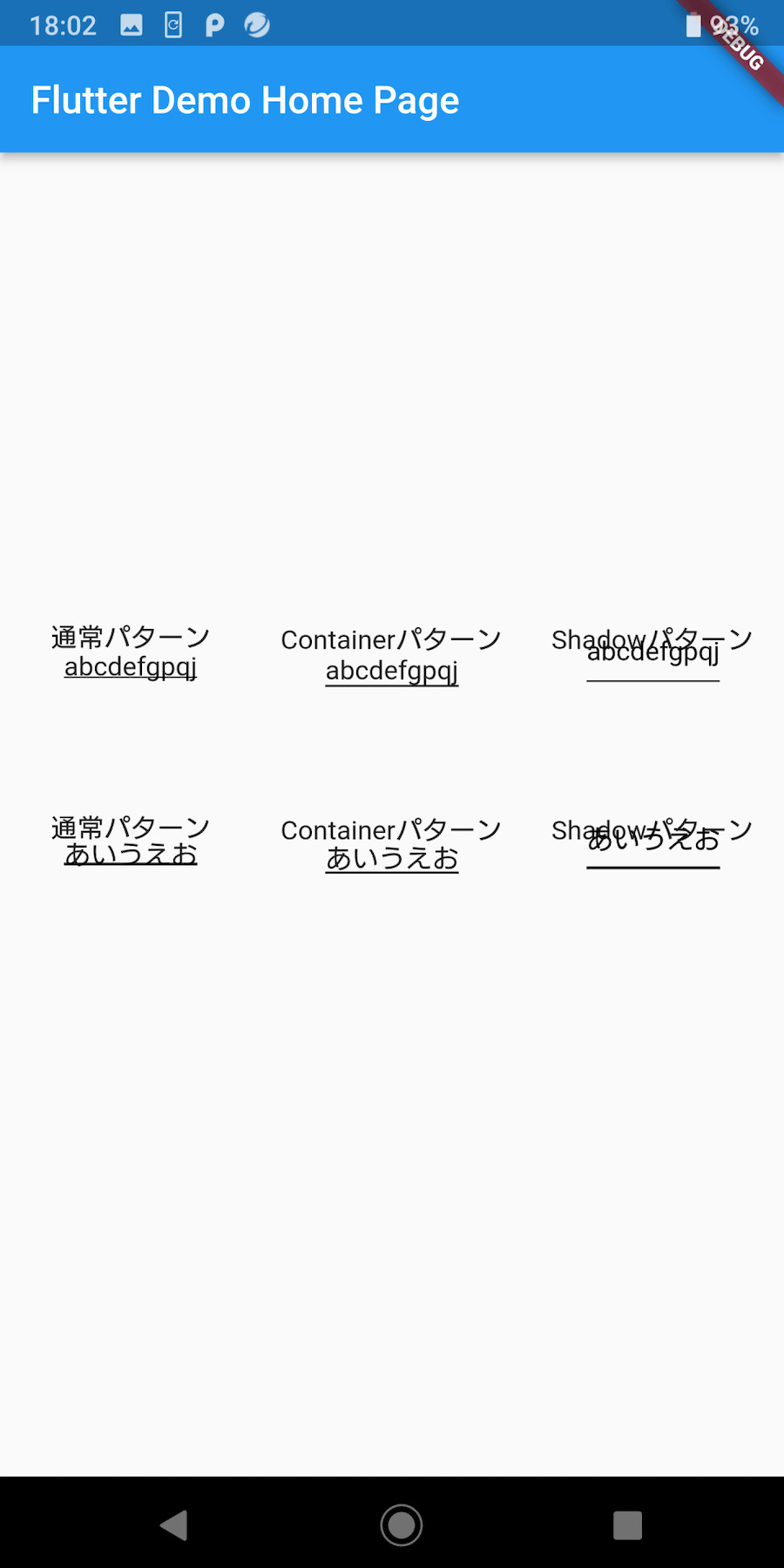
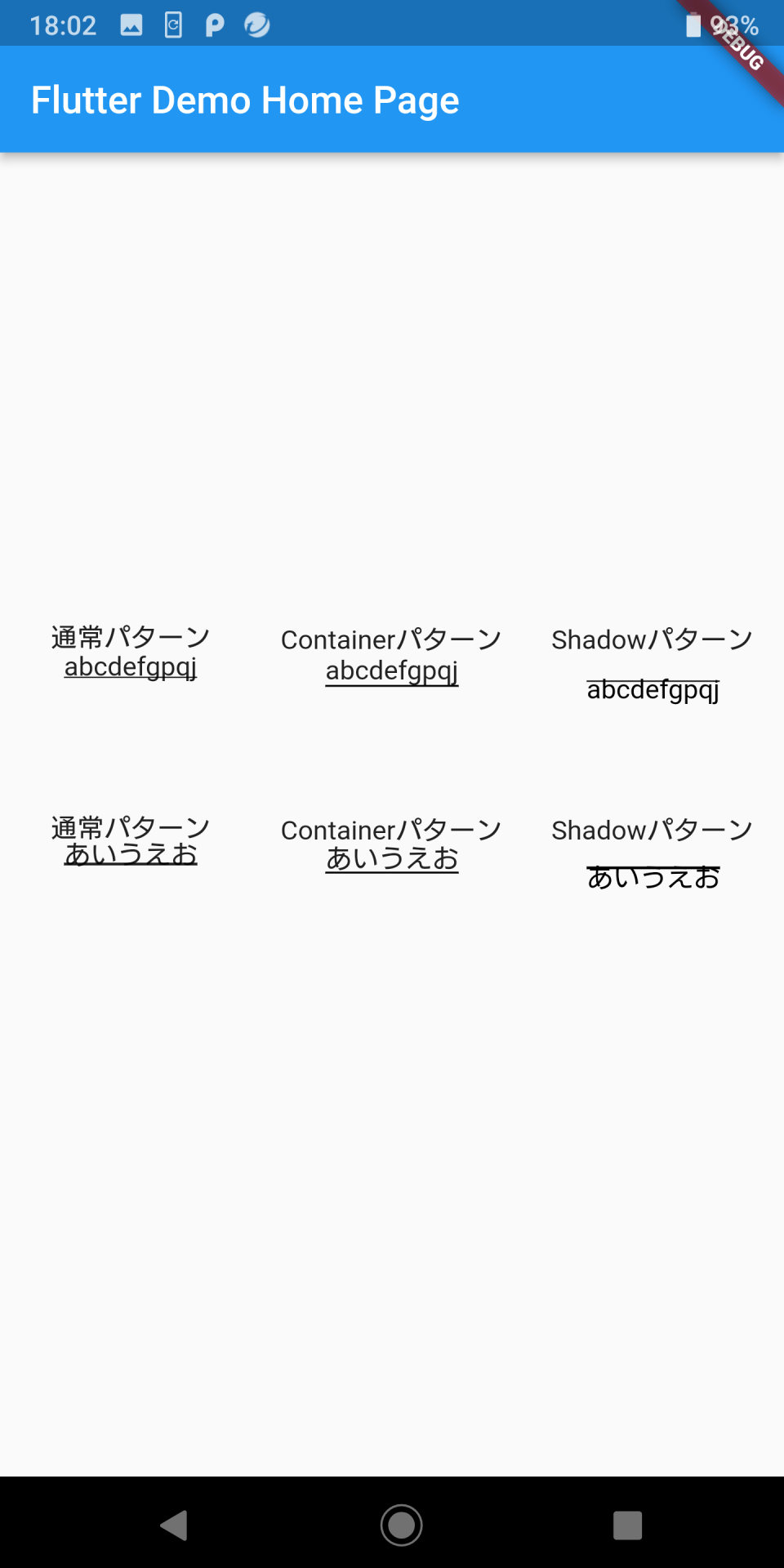
以下の画像を見てください。
左が普通に下線を使った場合です。アルファベットだと違和感もないのですが日本語だとこのようにピッタリし過ぎていて隙間が欲しくなります。今回位置調節したいとなった理由がこれです。
コードは特に何の工夫もしていません。
Text(
'あいうえお',
style: TextStyle(
decoration: TextDecoration.underline,
),
),
真ん中がContainerを使ったやり方です。
右がShadowを使ったやり方です。
以下に2つのパターンの詳細を記載します。
パターン1(Containerを使用する方法)
まずContainerを使用する方法です。
これはTextウィジェットの親にContainerを持ち、そのContainerに下側のみ枠を設けるというやり方です。
Containerにはpaddingプロパティがあるためこれを使用して疑似的に下線位置を調節することができます。
コードは以下です。
Container(
padding: const EdgeInsets.only(bottom: 0),
decoration: const BoxDecoration(
border: Border(
bottom: BorderSide(
width: 1.0,
),
),
),
child: const Text(
'あいうえお',
),
),
パターン2(Shadowを使用する方法)
次にShadowを使用する方法です。
これはTextウィジェットで表示する本来の文字を透過した上でstyleプロパティを使用してShadowを作り、このShadowの位置をoffsetプロパティを使用して調節することで疑似的な下線位置調節を行うというやり方です。
Containerの場合は枠線の位置を調節していましたが、こちらは文字の位置を調節します。
decorationColorを指定しないと下線が本来の文字と一緒に消えてしまうので注意。
コードは以下です。
Text(
'あいうえお',
style: TextStyle(
color: Colors.transparent,
shadows: [
Shadow(
offset: Offset(0, -2),
),
],
decoration: TextDecoration.underline,
decorationColor: Colors.black,
),
),
さいごに
今回も検索してもあんまり情報が引っかからないものをピックアップしました。
自分が調べた時は以下のStackoverflowのQ&Aしか見つかりませんでした。(普通にGoogle検索した場合での話で序盤に書いたようにGitHubにissueはあるのでGitHubで検索すれば出てきます)
How to underline text in flutter - Stack Overflow
日本語情報が無かったのでこれが初の日本語によるFlutterのテキスト下線調節に言及した記事になる...はず。
検索上位に出ないだけで実はあったりもしくは書いてから発表までの間に出てたりするかもしれませんが。








注
エミュレータで実行するとここまでピッタリしていなかったためOSバージョンや入っているフォントなどに寄るようです。またエミュレータではアルファベットと日本語共に下線の太さが同じでしたが、画像の通り実機では違います。更に画像を拡大してよく見ると「あ」の文字が下線をはみ出しているため、端末によっては座標を間違えて配置しているのかもしれません。実機端末がHiDPIでエミュレータを表示しているWindowsが非HiDPIなので、GitHubでFlutterリポジトリのIssuesを「HiDPI underline」、「underline bold」などで検索してみましたがそれらしき情報は見当たりませんでした。ただ同じ問題に言及しているコメントがあったのでリンクを置いておきます→Text decoration underline is not aligning some characters or space · Issue #42833 · flutter/flutter