こんにちは、hachi8833です。
BPS社内の勉強会で行われた、弊社CTOであり弊社CSS研究部のメインパネリストであるbaba さんによる「CSS入門」の記事を、何回かに分けて定番記事として掲載いたします。
電子書籍開発のために W3C の膨大かつ激しく更新されるCSS3の仕様を日夜ギュンギュンに読み込んでいるbabaさんなので、初心者向けの1時間足らずの講義にもかかわらず危険なまでに濃厚な内容となっています。それでもやはり「CSS入門」です。
スライドを掲載するだけでは重要な部分が伝わらないので、babaさんの講義を十分に再構成し、情報を補いました。
babaさんによる講義は今後も行われますので、今後もそのつど定番記事化いたします。
CSS入門: 入門に必要な点のおさらい
講師: baba
(CTO、弊社CSS研究部メインパネリスト)
講義の主な対象は、WebページやCSSの開発初心者・初級者ですが、CSSを思うように操作できなくて困っているすべての方に役立つ内容です。
なぜ今CSS2.1を学ぶか
講義は原則としてCSS2.1をベースにしていますが、これには理由があります。CSS3を真に理解して使いこなすには、CSS3の表面的な挙動だけではなく、CSS3の仕様の基礎となるCSS2.1を理解することが重要だからです。
CSSに限った話ではありませんが、「今さえよければ」と刹那的な方法で切り抜けてばかりいると改修にどんどん手間取るようになり、SASSなどの新しいツールを導入しても逆に混乱を呼ぶばかりになってしまいます。
また、CSS3や4の派手な機能を性急に導入したときにも、CSS2.1を理解していなかったばかりに余分な問題を抱えることになるかもしれません。
第1回講義では、原則としてCSS2.1の仕様に基づいた「カスケード」と「ボックスモデル」の基本的な部分を紹介します。評判が良ければ、「マージンの相殺」や「擬似要素」、「フロートとout of flow」、「オーバーフロー」、「中央寄せ」、「ビューポート」といった、CSSで困りがちな要素について今後も講義していきたいと思います。
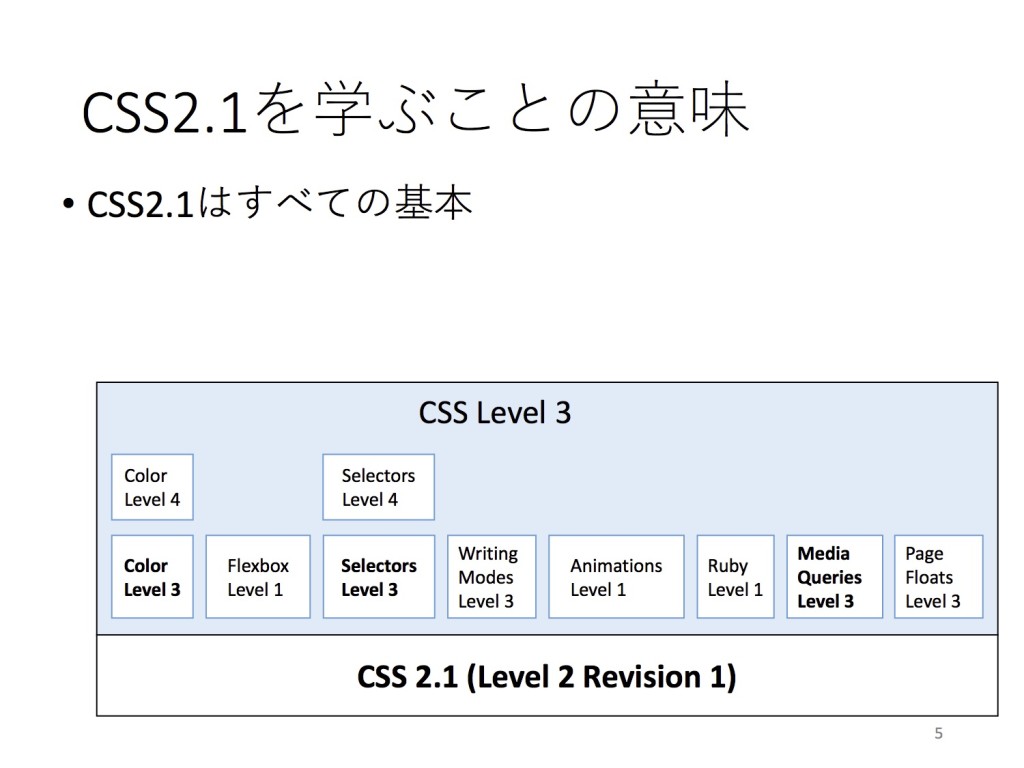
CSSは「バージョン」ではなく「レベル」
図に示したとおり、CSS3はCSS2.1の上に構築されています。正式な名称はそれぞれ「CSS Level 2 Revision 1」と「CSS Level 3」です。ここで2.1や3といった数字が「バージョン」ではなく「レベル」である点にご注意ください。
HTMLのHTML4.01 やHTML5 といった数字は「バージョン」であり、以前の仕様への追加・改定・修正が行われていることを示しています。建築で言えば改築・リフォームです。したがって、HTML5の仕様を読むためにHTML4.01の仕様を読む必要は(歴史探訪的興味を除いて)、通常ありません。
一方、CSSの「レベル」では、CSS2.1の仕様は原則として維持され、その上にCSS3のさまざまな仕様が、共存に注意しながら追加されています。建築で言うと建て増しのイメージです。
注意
CSS3の仕様の中には、CSS2.1の仕様の一部を上書きしているものもあります。本記事ではこの点には言及しません。
CSS2.1から理解しよう
このような事情から、CSS2.1の仕様を理解しておかないとCSS3の仕様をちゃんと読むことができないのです。
デザイナーやフロントエンジニアが仕様をそこまで読み込むことはなかなかないと思いますが、CSSの表面的な動作だけではなく、「仕様ではどうなっているだろうか」と普段の作業でも意識することをぜひおすすめします。
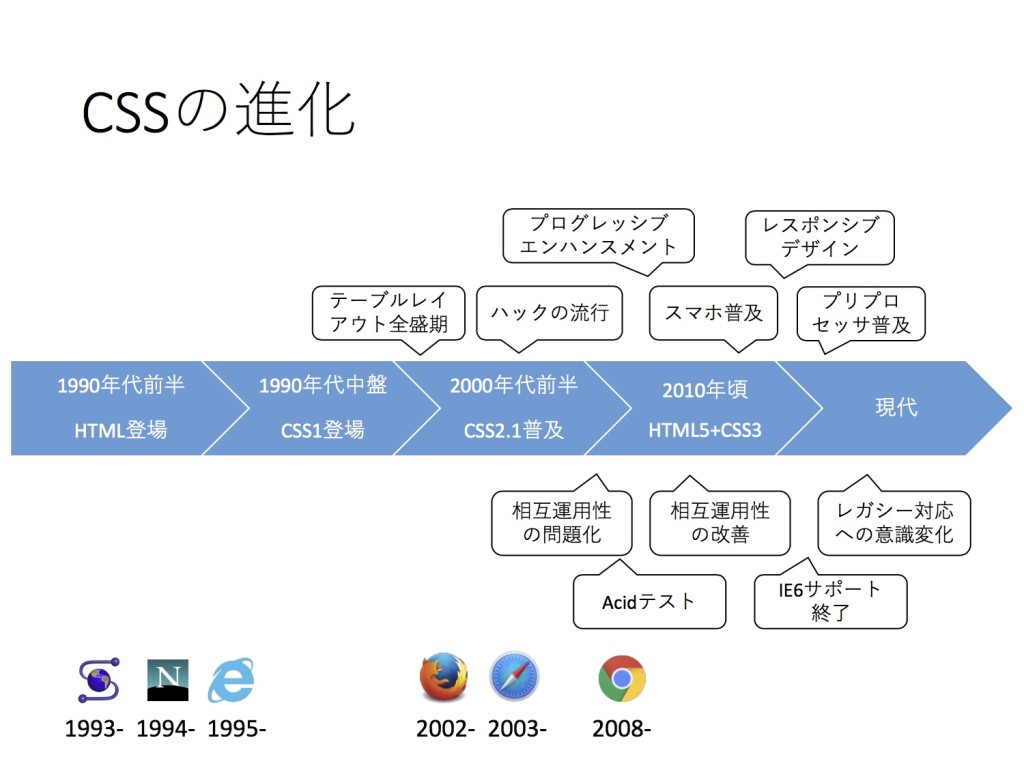
CSSの進化
CSS2.1を知るために、CSSの進化の歴史を簡単にごく簡単に押さえておきましょう。忙しい方は太字のところだけお読みください。
1990年代前半: HTMLの登場
CERNでMosaicブラウザとともにHTMLが誕生したとき、CSSというものはありませんでした。HTMLでは<b></b>や<i></i>といったスタイルのためだけのタグがこしらえられてしまいました。
その後NetscapeとIE(Internet Explorer)が出現してバトルになり、Netscapeが負けてマイクロソフトがブラウザの主導権を握りました。IEのActiveXは日本の業務システムで大量に導入されたため、現在でも日本では海外に比べて大きなシェアを占めています。
1990年代中盤: CSS1の登場
そんな中、文章構造を記述するためのHTMLにスタイルのタグがあるのはまずいだろうという流れになり、文章構造からスタイル指定を分離するためにCSS1が登場しました(当初はCSSに「1」という数字はありませんでした)。
この頃は何でもかんでも<table>タグやフレームでレイアウトするのが主流で、機能の少なかったCSSは当初なかなか普及しませんでした。やがて<table>タグやフレームは融通が利かないことが知られてきてダサいとされるようになるに連れ、CSSの利用が広まりました。
2000年代前半: ブラウザの多様化
Firefox、続いてSafariが登場し、ブラウザに選択の余地が生まれてきました。
当初はブラウザ間のCSSの挙動の違いがたくさんあり、異なるブラウザでも表示を同じにするための「 CSSハック 」と呼ばれる手法が(主にIE向けに)流行りました。
2000年代後半: CSS2.1の登場とCSS3の出現
CSS2 仕様が登場し、2.1で一応固まりました。Chromeブラウザが出現し、急速に普及し始めました。
その後HTML5が登場し、CSS3のさまざまなコンポーネントも出現しましたが、CSS2.1については現在も変わっていません。
2010年代: CSS技法の発展とレガシーサポートの課題
「プログレッシブエンハンスメント」「Acidテスト」「レスポンシブデザイン」「プリプロセッサ」などの手法やツールが流行しました。
その一方、以前のバージョンのIEの対応がどんどん重荷になってきて、現在でも古いIEのサポートをいつどのように打ち切るかが開発上の課題となっています。
HTMLとCSSの基本的な用語
今さらですが、この先の理解を確かにするためにHTMLとCSSの基本的な用語をしっかり押さえておきましょう。HTMLでは「属性」、CSSでは「プロパティ」ですのでお間違いのないよう。
HTML
要素(element)
開始タグ(と属性)、内容、終了タグをまとめて要素と呼びます。<br/>のように1つのタグ(と属性)だけで表される要素もあります。
- 開始タグと終了タグでできている要素の例
<p class="text">日本語</p>- 1つのタグだけでできている要素の例
<br/>
属性(attribute)
開始タグの中に含めることができ、属性名="値"の形式でタグに情報や指示を追加します。属性は指定しないことも、複数指定することもできます。
- class属性の例
class="text"- id属性の例
id="main"- style属性内で直接CSSを記述する例
style="font-weight:bold;"
内容(contents)
開始タグと終了タグの間にある文字列です。
CSS
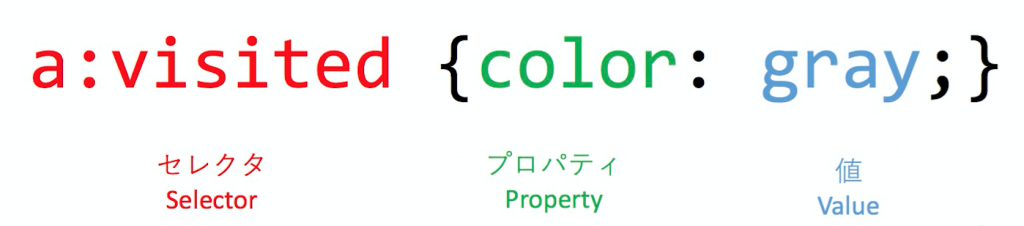
セレクタ(selector)
CSSではスタイルの対象をセレクタで指定します。次のようなセレクタを組み合わせることができます(代表的なもののみ)。
- 要素型セレクタ
pなど- クラスセレクタ
- クラス名の冒頭に
.を追加(例:.myclass) - idセレクタ
- idの冒頭に
#を追加(例:#myid) - 全称セレクタ
*ですべての要素を表す- 要素型セレクタ
pなど
この他にも「擬似クラス」「擬似要素」「属性セレクタ」などがあり、「子セレクタ」「子孫セレクタ」「複数セレクタ」「隣接セレクタ」を表す記号もあります。詳しくは「セレクタ」をご覧ください。
プロパティ(property)
スタイルの種類をプロパティで指定します。詳しくはCSS2プロパティをご覧ください。
値(value)
プロパティの値です。
セレクタの後には「プロパティと値のペア」を1つでも複数でも記述することができますが、プロパティと値のペアのリスト全体を{と}で囲む必要があります。
プロパティと値は:でつなげ、プロパティとプロパティの間には必ず;を置く必要があります。;の後ろの改行はあってもなくても構いませんが、見やすさのため改行するのが普通のスタイルです。
body {
color: black;
background-color: gray;
font-weight: bold;
}
ショートハンドと一括指定
これも基本ですが、改めて確認しましょう。 CSSのプロパティの中には、「ショートハンド」と呼ばれる方法で値を一括指定できるものがあります。一括指定できるプロパティを「ショートハンドプロパティ」と呼びます。
ショートハンドを使って、たとえば上右下左(top、right、bottom、left)に分かれているプロパティを一括で指定することができます。
margin: 1em 2em 3em 4em;margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 4em;margin: 5em 10em;margin-top: 5em;
margin-bottom: 5em;
margin-left: 10em;
margin-right: 10em;border: 5px solid blue;border-width: 5px;
border-style: solid;
border-color: blue;background: url(‘a.jpg’) left center no-repeat;background-image: url(‘a.jpg’);
background-position: left center;
background-repeat: no-repeat;
marginやpaddingのように、上下左右4つの値を指定できるプロパティでは、プロパティを4つ書く代わりに1つのプロパティで値を4つ(または2つ)一括で指定できます。
border-*やbackground-*のように、種類の違う関連プロパティについてもborder: 5px solid blueやbackground: url('a.jpg') left center no-repeat;のように一括で指定できます。
ショートハンドの値と値はスペースで区切ります。
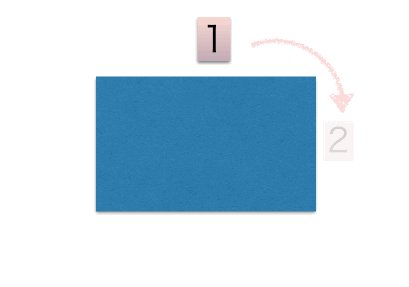
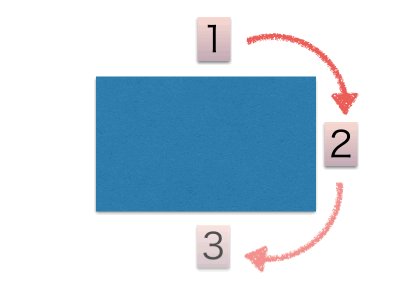
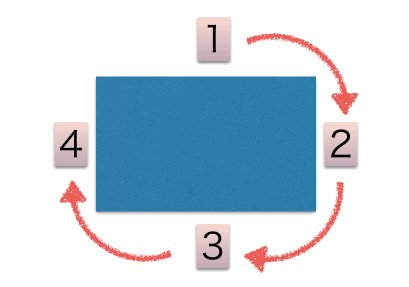
方向のショートハンドは「12時の位置から時計回り」と覚えよう
ショートハンドは記述量を減らせるので非常に多用されます。以下のショートハンドの値の順序は完全に覚えてしまいましょう。覚え方は「12時の位置から始まる時計回り」です。
値を上下左右すべてに指定する場合
margin: 1em 3em 5em 8em;
top(上)、right(右)、bottom(下)、left(右)の順になります。
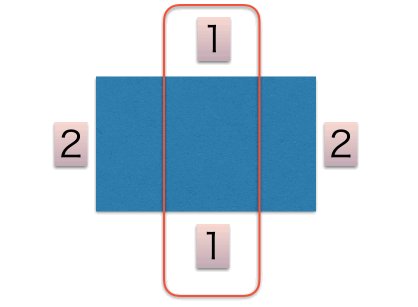
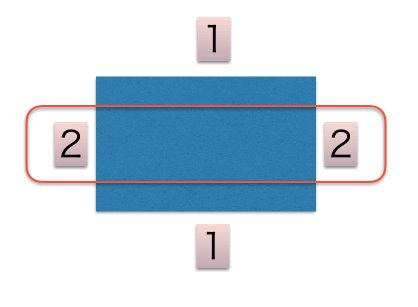
上下の値と、左右の値を指定する場合
margin: 1em 3em;
上下、左右の順になります。
最後に
ここまでは超基本的な話ばかりですが(実時間で5分程度!)、これでいよいよ本題に入ります。次回をご覧ください。