こんにちは、hachi8833です。Twitterで流れてきたAmazon Payのエラーページを二度見してしまいました。
Railsじゃんw
— joker1007 (アルフォートおじさん) (@joker1007) November 12, 2018
つっつきボイス:「Amazon Payで何ができるのかがそもそも自分が知らないという😆」「やっぱりAmazonでペイするんでしょうね😆」「Railsでさっと作って立ち上げる、王道の使い方🤴」
参考: Amazon Payで簡単で安心なオンライン決済を | Amazon Pay
- 各記事冒頭には⚓でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを社内有志でつっついたときの会話です👄
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
⚓お知らせ: 週刊Railsウォッチ: 公開つっつき会#5
次回の公開つっつき会は12/6(木)に開催いたします。定員を10名に増やしましたので、皆さまのお気軽なご応募をお待ちしております🙇。
⚓Rails: 先週の改修(Rails公式ニュースより)
公式の更新情報はなかったので、コミットから見繕いました。
⚓パラメータのparseエラーをrescueできるようにした
# actionpack/lib/action_controller/metal/params_wrapper.rb#L243
# Performs parameters wrapping upon the request. Called automatically
# by the metal call stack.
def process_action(*args)
if _wrapper_enabled?
wrapped_hash = _wrap_parameters request.request_parameters
wrapped_keys = request.request_parameters.keys
wrapped_filtered_hash = _wrap_parameters request.filtered_parameters.slice(*wrapped_keys)
# This will make the wrapped hash accessible from controller and view.
request.parameters.merge! wrapped_hash
request.request_parameters.merge! wrapped_hash
# This will display the wrapped hash in the log file.
request.filtered_parameters.merge! wrapped_filtered_hash
end
- super
+ ensure
+ # メモ: すべての例外をrescueするので、
+ # ActionController::Rescueでキャッチされるであろう
+ return super
end
つっつきボイス:「strong parametersのお話なのかな?」「うーん🤔」「RescueよりParamsWrapperの方が後にincludeされてるから、PramsWrapperでraiseしてもRescueにキャッチされない状態だったんですね」「やや、なるほど!」
「お、改修箇所↑のprocess_actionでensureしてからreturn superしてるのが気になる👁: こういう書き方ってアリ?🐜」「むむ?」「このparams_wrapper.rbを見てみると他にもsuperだらけですね」「これはラッパーなんでsuperいっぱいなのは不思議ではない🤓」
「しかしエラーになってもならなくても常にreturn super...?: エラー握りつぶしだとしたら一般には悪手っぽいんだけどな〜😅」「Rubyスタイルガイドをチェックするとensureブロックでは結果を返さないこと」という記述がありますね↓」
ensureブロックで返した結果は、raiseされる例外より優先されてしまいます。これでは例外が発生してない場合と区別できなくなってしまい、例外が警告なしで捨てられてしまいます。
「そう、業務コードならensureでreturnするもんじゃない: けどこれはフレームワークのコードなんで、ちょっとトリッキーではあるけどensureでreturn superすることには意味がある」「そっか、常に最後にsuperすることが前提だからか」「superは必ず実行したいけど、例外も吐きたい、でも例外を吐いたときにスーパークラスのprocess_actionが呼ばれないのは困ると」「ふんわり見えてきた気が🙄」「やりたいのはensureでsuperすることで、returnは書かなくてもいいような気はするんだけど🤔、あ、成功時にsuperの結果を返したいってことかな?」
「わからなくなってきたので、ちょっとensureの挙動をチェックしたろ↓」
def hoge
'hoge'
ensure
42
end
hoge #=> hoge
def huga
'huga'
ensure
return 42
end
huga #=> 42
「おう、returnしないと正常値のhogeが返るけど、returnするとhugaが出なくなるし」「ということは」「結局さっきの改修は、正常時にはsuperの結果を返し、エラー時にもsuperの結果を返すようにすると: スゲー書き方🤓」「何だかスゲー」「だから明示的にreturnを書かないといけないのか: そしてsuper呼ぶ前にmerge!やら何やら破壊的な前処理やってるんで中断すると困っちゃうヤツ」
「begin-endでrescueして書く方法もありそうだけど階層も深くなるし冗長になるし、だからこう修正したんじゃないかな🤔」「普通ならRubocopには怒られるヤツでしょうね」「superと例外の両方の通り道があるのがややこしい😅」
フレームワークならではの書き方で以下の記事↓を思い出しました。
「ところでこのParamsWrapperが置かれているmetalってのも気になります」「きっとRailsのルーティングエンジンがjourneyと呼ばれてたみたいなニックネームなんでしょうけど」「お、このステキな記事↓にRails Metalは『Rails 2.3 でcgiからRackベースに変更した際に抽象化レイヤとして導入された』って書いてあるし」
参考: Rails考古学:WebAPIを取り巻く環境の変化とRailsの対応 - Qiita
「つかRails 2.3でRackが導入される以前ってCGIベースだったんですか😳!」「ってことなんでしょうね〜: そういえば当時Passenger使ってた気がするんだけど、あれは実はCGIだったんかな〜👨🏾🦳?」
参考: Common Gateway Interface - Wikipedia
「抽象化レイヤを鉄板に見立ててMetalと呼んだのかなと想像してます」「metalって抽象化レイヤというより、Action Controllerの実体が全部入っているところというイメージありますけどね☺️」
RailsとMetalからの連想です↓。
「しかしensureでreturn書くかどうかで振る舞い変わるとは知らんかったなぁ」「コミットで他の人が誰もツッコミ入れずに当然のようにマージされてるのもスゴイですね」「ensureでだいぶ時間使ったので次へ〜」
その後こちらのツイートをたまたま見つけました↓。
そもそもGuildとかRecipeとかJourneyとかアプリケーション固有のオブジェクトだけど一般的すぎる名前をフラットに全部トップレベルに定義するRubyのWebアプリケーションの行儀が良くないと思う。PerlのWebアプリケーションでそんな問題が起きたことはなかった。
— Ryuta Kamizono (@kamipo) November 16, 2018
⚓autoload_pathsからアセットのパスを削除
#34397修正のため、app/assetsとapp/javascriptが削除されました。
# railties/lib/rails/engine/configuration.rb#L37
def paths
@paths ||= begin
paths = Rails::Paths::Root.new(@root)
- paths.add "app", eager_load: true, glob: "{*,*/concerns}"
+ paths.add "app", eager_load: true,
+ glob: "{*,*/concerns}",
+ exclude: %w(assets javascript)
つっつきボイス:「app/javascripts/foo/barディレクトリが存在していると、Autoloadの機能でFoo::Barモジュールが定義できてしまう問題のように見えますね」「おー😳」「assetsとjavascripts配下はautoloadとは関係ない(rubyは置かれない)から消したって感じな気がする」
⚓UNIONとUNION ALLで余分な丸かっこが生成されないよう修正
# activerecord/lib/arel/visitors/to_sql.rb#L270
def visit_Arel_Nodes_Union(o, collector)
- collector << "( "
- infix_value(o, collector, " UNION ") << " )"
+ infix_value_with_paren(o, collector, " UNION ")
end
def visit_Arel_Nodes_UnionAll(o, collector)
- collector << "( "
- infix_value(o, collector, " UNION ALL ") << " )"
+ infix_value_with_paren(o, collector, " UNION ALL ")
end
つっつきボイス:「そもそもUNIONとUNION ALLって何が違うんだっけか🤔?」「まずUNIONがわかってない😅」「そうそう重複を含むか含まないかだった: UNIONは2つのSQLの結果をガッチャンコと合わせるヤツで、そこに重複を含めるのがUNION ALL」「そうでしたか!」「合わせる、をちゃんと言えば和集合↓」「ありゃ、UNIONの直訳😆」
参考: 逆引きSQL構文集 - 複数の検索結果を統合する(和集合)
「今までUNIONとUNION ALLに余分なかっこがついてたと: 誰も使ってなかったのかな😆」「コードでもむき出しのリテラルでかっこ付けてますね」「低レイヤの処理だからそうなっちゃいますね」「ヒアドキュメントかなと思ったら<<でcollectorに押し込んでる」
「コミットメッセージによると、余分なかっこがついているときの挙動がRDBMSによって違ってたらしく、SQLite3でエラーになってたと」「RDBMSで挙動が違うというのはありそう」「MySQLは余分なかっこを抑制してくれると」「今回の改修でRDBMSごとの違いをなくして実装が共有されたのか: よかったよかった☺️」
「もともと昨年12月に#510が上がっていたのが、その後Arelがお引越ししたことでリトライしたようです」「あるある☺️自分はArel使うことはないけどっ😆」
⚓PostgreSQLのCREATE UNLOGGED TABLEをサポート
つっつきボイス:「CREATE UNLOGGED TABLE...?🤔」「ぽすぐれの機能みたいです」「こんな記事↓見つけたので貼っておこう」
参考: 【PostgreSQL】unloggedを試してみた - Qiita
「何のログかなと思ったらトランザクションログかやっぱり: この辺まるっきり想像ですが、ロールバックなんかしないぜというときに使うのかな?トランザクションログを出せばその分遅くなるので」「CREATE TABLEでやってるからテーブル単位で設定するのか」「このテーブルはトランザクションの中でもログは出さないと」「その分きびきび動いて欲しいんでしょうね: INSERTとかが速くなるようだ」
「コミットメッセージにはproductionで使うなと書いてますね」「あぁーそういうことか!わかる〜😋: 開発中にトランザクションログで遅くなるのはイヤだし」「でもproductionでトランザクションログ出さなかったらアウトだし」「開発中というよりはテストを速くするのに使うのかも」「あ、たしかに」「テストではどうせトランザクションログなんか空にするんだから生成しなくてもいいでしょと: ま想像ですけど😆」
⚓非Unicode文字列のnormalizeテストを追加
# activesupport/test/multibyte_chars_test.rb#L
+ def test_normalize_non_unicode_string
+ # Fullwidth Latin Capital Letter A in Windows 31J
+ str = "\u{ff21}".encode(Encoding::Windows_31J)
+ assert_raise Encoding::CompatibilityError do
+ ActiveSupport::Deprecation.silence do
+ ActiveSupport::Multibyte::Unicode.normalize(str)
+ end
+ end
+ end
つっつきボイス:「マルチリンガル関連だったので」「足されたのはテストだけか」「"\u{ff21}".encode(Encoding::Windows_31J)っていうすっごくイヤらしいエンコードのnormalizeをテストしてますね」「出たWindows 3.1J😳: 日本語のエンコードはWindows 3.1JとかCP932とかShift_JISとかあって、それぞれ微妙に違うんですよねー」「私はUTF-8以外拒否したいです😆」「こういういにしえの非Unicodeエンコードをnormalizeしたらエラーを吐くべきと: こういうテストは重要ですね」
参考: Microsoftコードページ932 - Wikipedia
参考: 本当は怖くないCP932 - Qiita
参考: #normalize -- ActiveSupport::Multibyte::Unicode
「closeされた#3462のコメントをみると以下のバグ↓が過去にあって、それを直したけどデグレチェックのテストがなかったのを追加した、という雰囲気」
# Fullwidth Latin Capital Letter A in Windows 31J
str = "\u{ff21}".encode(Encoding::Windows_31J)
result = ActiveSupport::Multibyte::Unicode.normalize(str)
# This `result` should A ("\u{41}") but got another char, 艠 ("\u{8260}")
puts result # => 艠
p result.codepoints # => [33376]
⚓番外: --webpackと--webpackerのどちらのオプションも使えるようにした
# railties/lib/rails/generators/rails/app/app_generator.rb#L261
- class_option :webpack, type: :string, default: nil,
- desc: "Preconfigure Webpack with a particular framework (options: #{WEBPACKS.join('/')})"
+ class_option :webpack, type: :string, aliases: "--webpacker", default: nil,
+ desc: "Preconfigure Webpack with a particular framework (options: #{WEBPACKS.join(", ")})"
つっつきボイス:「小ネタですが--webpackと--webpackerどっちも使えるようにしたそうです: きっとみんな間違えるでしょという感じで😆」「エイリアスだ😆: こういう修正は地味にいいですね〜」
⚓Rails
⚓開発環境向け画像プレースホルダ(RubyFlowより)
TechRachoの翻訳記事でお世話になっているArkencyさんのブログです。
つっつきボイス:「開発中に画像が存在していない箇所に例のひび割れアイコンが表示されるのを回避するということみたいです」「おーなるほど😋どんなURLにしてもNot Foundに画像を表示してくれると」「よく使われるplaceholder.com↓の画像にしてもいいし、お遊びでスティーブン・セガール画像やらニコラス・ケイジ画像にしてもいいよって😆」
「絵はこの際何でもいいけど😆、こうやってサイズのわかるダミー画像↓が開発中に表示されるのはよさそう!」「まさに開発用」
「記事の最後に、それを一発でやれるgem↓が紹介されてます」
- リポジトリ: arkency/image_placeholder
# 同リポジトリより
# config/environments/development.rb
Rails.application.configure do
config.middleware.use ImagePlaceholder::Middleware, size_pattern: {
%r{/uploads/.*/s_[0-9]+\.[a-z]{3}$} => 200, # /uploads/product/cover/42/s_9781467775687.jpg
%r{/uploads/.*/xl_[0-9]+\.[a-z]{3}$} => 750, # /uploads/product/cover/42/xl_9781467775687.jpg
%r{.*} => 1024, # /uploads/random/spanish_inquisition.png
}
end
「外部のplaceholderサービスを使うとリファラとかが飛んでしまうので、扱っているサイトがとても機密な場合やURLそのものに機密な内容が含まれる場合には注意が必要ですね(readable slugとか使ってて /articles/増資しちゃうぞ★みたいなURLが事前におもらしすると事故)」「あー🤭、developer環境に限るのがよさそうですね」「dev環境でもプロジェクト名自体が機密だったり機能名が機密な可能性もありますので」「あ、そうか💦」
「こういう外部系サービスは便利ですが、どれくらい信用してもいいのかは気をつけておかないと危ないので、今ならCSSとかSVGとかでライブラリでローカル生成するほうが気持ちとしては安心できる気がする🧐」
⚓Railsのささやかな高速メソッド(RubyFlowより)
- 元記事: Tips for Writing Fast Rails: Part 2 - The Lean Software Boutique
- 元記事: Tips for Writing Fast Rails: Part 1 - The Lean Software Boutique
短くて読みやすい記事です。
つっつきボイス:「#sumはEnumerableよりもActiveRecord::Calculationsの方が速いと」「後者はSQLでやるからそりゃ速い: RDBMSがよっぽど貧弱でない限り😆」「そうなんですね!」「これはプルリクでもよく指摘が出るヤツ: RubyのEnumerableでやるとオブジェクトがぞろぞろ出てきて1個1個足してみたいになっちゃうので、こういう処理は手元でえっちらおっちらやるよりRDBMSにお任せしましょ❤️」
参考: sum -- ActiveRecord::Calculations
参考: instance method Enumerable#sum (Ruby 2.5.0)
「次の#maxや#minも同じ考えなんでしょうね」「そうそう: これもSQLでやる方が断然速い🚅」「記事でも雑に言って1000倍は違うと出てますね」
「#selectより#whereを使えというのもやっぱり?」「#selectはRubyのメソッドですね: おっしゃる通り👍!」「ということは...」「RubyのEnumerable#selectはいったん全部のデータをガバっと取ってきて1個1個チェックする: そして#whereはSQLのWHEREだから取った時点で絞り込まれてるしインデックスも効くし❤️」「いいことしかない😊」
参考: instance method Enumerable#find_all (Ruby 2.5.0) -- selectのエイリアス
「だんだんわかってきた: 次の#mapより#pluck使えというのもそういうことですね😃」「そうそう: 配列が欲しいなら、ガサっと取ってから処理するEnumerable#mapよりも配列を一発で取れる#pluckでしょう: pluck :idの方がmap &:idよりもシンプルだし、SQLも的確だし」
# 同記事より
Order.where(number: 'R545612547').pluck :id
# SQL (0.8ms) SELECT `orders`.`id` FROM `orders` WHERE `orders`.`number` = 'R545612547' ORDER BY orders.created_at DESC
=> [1]
「N+1クエリは、お馴染みのつらいヤツ」
「今回取り上げた記事のメソッドはレビューで必ずチェックが入るヤツなので、Railsに慣れてない人はぜひ押さえておきたいですね」「データをEnumerable系メソッドで取って処理するのは非効率ということですね😃」「Railsに慣れている人にとってはもう当たり前のことばかりですが、慣れてない人がコピペでうぇ~いって書いているとやりがち」「どちらも結果は似ていますしね」
「morimorihogeさんが普段から『データベースをちゃんと理解して書くべき』って言ってるのはそういうことですね: RailsはSQLログとかちゃんと見てなくても書けてしまうんですが、SQLのパワーを殺さないためにはそこが重要😎」
⚓asset_sync: RailsのアセットをS3などと同期(Ruby Weeklyより)
- リポジトリ: AssetSync/asset_sync
S3やGCPやAzureで使えるそうです。
# 同リポジトリより
#config/environments/production.rb
config.action_controller.asset_host = "//#{ENV['FOG_DIRECTORY']}.s3.amazonaws.com"
#config/environments/production.rb
config.action_controller.asset_host = "//#{ENV['FOG_DIRECTORY']}.storage.googleapis.com"
#config/environments/production.rb
config.action_controller.asset_host = "//#{ENV['AZURE_STORAGE_ACCOUNT_NAME']}.blob.core.windows.net/#{ENV['FOG_DIRECTORY']}"
つっつきボイス:「これってあるとうれしい機能でしょうか?」「これは、事前にassets:precompileした結果をS3に置いてそれを参照することで、デプロイ時にcompileしないでよくなるっていうgemだったと思います」「おーなるほど!🙇」「だからproductionが対象ということでしょうね」
「Sprocketが前提かなと思ったら、Webpackerも対応しているみたい」
# 同リポジトリより
AssetSync.configure do |config|
# Disable automatic run on precompile in order to attach to webpacker rake task
config.run_on_precompile = false
# The block should return an array of file paths
config.add_local_file_paths do
# Support webpacker assets
public_root = Rails.root.join("public")
Dir.chdir(public_root) do
packs_dir = Webpacker.config.public_output_path.relative_path_from(public_root)
Dir[File.join(packs_dir, '/**/**')]
end
end
end
⚓WebブラウザのLocal Storage使うのヤメロ
なるほど、Cookieのほうがいいのかhttps://t.co/Jguqw2oaeZ
— ug takaesu ඞ 🍺 (@takaesu_ug) November 12, 2018
つっつきボイス:「刺激的なタイトル」「おぉ?」「cookieの方がマシと言ってるのかなと思ったら、Local Storageがcookieより容量が大きいからと油断して使うと危ないという趣旨みたい」「怒ったり泣いたり画像が忙しい😆: cookieにも大事なものを保存したらアカンけど↓」
「そもそもLocal Storageはpure JavaScriptで、cookieの4KBよりは多いといってもせいぜい5MBだし、文字列しか保存できないし、非同期で動かないうえにWeb Worker↓から使えないからパフォーマンス上不利だし、何よりアクセス制限がないのでJSからスイスイ見えちゃうし、だそうです」「少なくとも重要なデータを保存するのはマズそう」
参考: Web Workers API - Web API | MDN
なお、Local Storageはoriginの異なるJavaScriptからはアクセスできないとbabaさんから教わりました🙇。
参考: 同一オリジンポリシー - ウェブセキュリティ | MDN
「Cookieについても、使っているWebフレームワークでSecure; HttpOnlyを有効にしておくべきとも書いてる」
参考: Secure 及び HttpOnly Cookie -- HTTP Cookie - HTTP | MDN
「Local StorageにJSON Web Token(JWT)↓入れんなよ、とも書いてますね」「あぁ入れたい気持ちはとってもよくワカル☺️」「認証情報はJWTでLocal Storageに保存せよと初心者に吹き込んでるブートキャンプを天国に送りたくて仕方がないようです😇: 太字で『それ嘘だから』って」「🤣」「たぶんですけど、Local Storageは開発中はとっても楽なんじゃないですかね: そして運用に乗せたときにお漏らしして詰むというパターンが想像できる」
「記事を眺めた感じでは、将来はともかく現状のLocal Storageはせいぜいキャッシュ的な位置づけにとどめておく方がいいのかなと: その意味ではcookieの方が枯れてるし(キャッシュにはならないけどなっ)」「5MBだとたかが知れてますしね: 画像が置けるわけでもないし」
「それにキャッシュがからむとコードが複雑になるし: キャッシュになかったら取りに行かなきゃならんとか、高速化のための分岐がいっぱい入るとか、本編はキャッシュなんか存在しないかのように書かないといけないとか、しかもローカルなんでユーザー側のエラーを再現できないとか、ね😢」
「Redisぐらい凄いキャッシュだったらよかったのに」「そうそう: 5GBぐらいあればまだキャッシュとして使いようがあったかもだけど、5MBという半端なサイズだとカジュアルにJWTとか放り込みたくなっちゃいそう」「その誘いに乗ったら負けですね👾」「そもそも自分はこの手のものは割と信用してないし😆: いつ廃れてもしょうがないぐらいの気持ちで」
「この記事翻訳したいです」「うん、これはなかなかいい記事😋」
⚓その他Rails
JetBrains Night Tokyo🗼が帰ってくる!
11月20日🌃にベルサール六本木グランドコンファレンスセンターにて開催
今すぐお申し込みください!🚀 #jbnighthttps://t.co/AGrYk26eLD— JetBrains Japan (@jetbrainsjp) October 2, 2018
⚓Ruby
⚓_ko1さんによるGuild情報
Koichi Sasada: Parallel programming in Ruby3 with Guild,
Oral Presentation at RubyConf 2018,
at Los angels, CA, USA, on Nov 13th-15th, 2018.https://t.co/ezGan1R8W0#rubyconf— _ko1 (@_ko1) November 14, 2018
つっつきボイス:「久々のGuild情報です: ボリュームたっぷりでガッツリ説明されてる」「今追うには時間がないヤツ😅」「transient heapは前につっついた気がします」「この辺は逆に信じることにシテル: 中は見ないっ😆」
ありました↓。
- 週刊Railsウォッチ(20180622): 提案: 第2のGCヒープ「Transient heap」
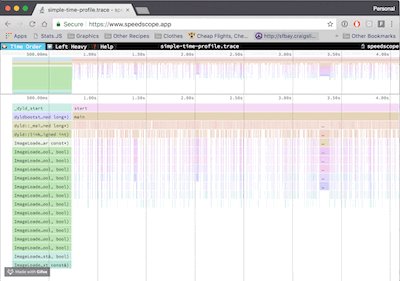
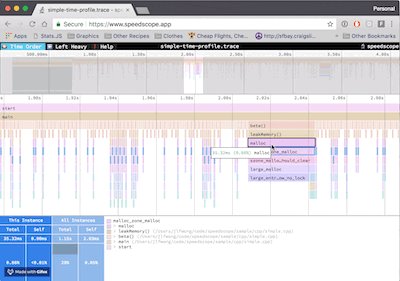
⚓speedscope: Rubyなどの言語のタイムラインをブラウザでflamegraph表示(Ruby Weeklyより)
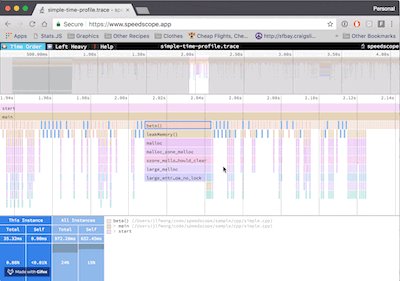
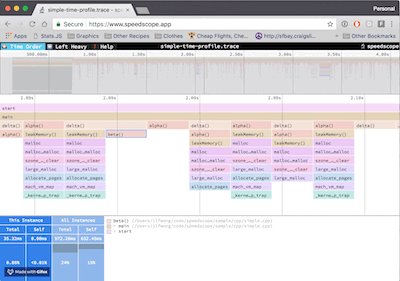
- 元記事: Cross-language Performance Profile Exploration with speedscope - Mozilla Hacks - the Web developer blog
- サイト: speedscope
- リポジトリ: jlfwong/speedscope
つっつきボイス:「動かす暇がまだありませんが、RubyやJavaなどのコードをこのサイトにドロップすると、いわゆるフレームグラフがブラウザで表示できるみたいです(リンク先の「click here」で見られます)」「ほほぉ👁すっげー!」「ちょっとクールだなと思って❄️」「RubyやGoやJavaScriptを調べられると」「ネイティブコードもあるし」「普段づかいとまでいかなくても、ガチでパフォーマンスチューニングをやろうとするとこういうところまで追わないといけないんでしょうね」
⚓その他Ruby
- 元記事: Do You Test Ruby Code for Thread Safety?(Ruby Weeklyより)
- 元記事: What’s new in Ruby 2.6? – Tailor Tech – Medium(RubyFlowより)
つっつきボイス:「Ruby 2.6でいよいよyield_self改めthen↓がやってくるんですね」「そりゃもう短い方がチェインするにもいいっ☺️」「これまでのthenは?」「そっちはキーワードだからさすがに消えないでしょう」
# 同記事より
Event.upcoming
.then { |events| params[:limit] ? events.limit(params[:limit]) : events }
.then { |events| params[:status] ? events.where(status: status) : events }
# or
Event.upcoming
.then(&method(:with_limit))
.then(&method(:with_status))
#RubyKaigi 2019 に参加予定の方は早めに宿泊先を確保する方が吉かと思います。
RubyKaigi 2019 参加予定の人は早めの宿確保を - 虚無庵 https://t.co/3t1xqJrQlw #はてなブログ
— 齋藤甚六 (@jimlock) November 12, 2018
つっつきボイス:「次回のRubyKaigiのホテル、マジで気をつけた方がいいです: 上のリンク先で指摘されてるように、この時期(来年4月)の博多はプロ野球とか外タレ来日が重なるのでホテルが早々に埋まってしまいそう」「くわっ😳」「博多って東京の次ぐらいに外タレコンサートが多いので」「今度はもうちょっとひなびたところで😆: それはそれでホテルが足りないか」「博多は意外に街がコンパクトで、規模感はちょっと広島と似ているかも」
データサイエンスでのRubyを追求するこちらのイベント↓、終わってから気づきました😢。既にスライドがいくつか公開されています。RubyKaigiでもお馴染みのmrknさんも発表していました。
⚓クラウド/コンテナ/インフラ/Linux/Serverless
⚓AWSが独自のOpenJDKを発表
つっつきボイス:「AWSつながりだけなので、ちょっと置き場所が違うかなと思いつつ」「OracleはJava 11で金取るって言ってるし、きっと難民が大量発生するだろうから、そこにチャンスと食い込むのはワカル☺️」「Amazon社内で密かにJDKを育成してたんでしょうね」
「Javaは仕様がオープンだしJavaを名乗るための要件も厳しい方なんで、それを満たすならOracle Javaである必要性はないし」「つまりJavaの場合オープンなのは仕様で、ライブラリの方にライセンス料が求められているんですね?」「ですです: 商用で使うなら金取るぞと」「主にGoogleから取るんでしょうね😆: GoogleこそこういうOpenJDKを出しそうな気もしますが」「最近のGoogleはJavaキライなんじゃないかな?😆」「そうだったかも: 割と前にGoogleがJavaやめてC#に移ろうかなって言ってるという記事を見た覚えがあるんですが、うまく見つからない...」
今のGoogleは少なくともAndroidではKotlin推しですね。
参考: Google、KotlinをAndroidアプリ開発言語に選定――I/O会場から大喝采 | TechCrunch Japan
⚓その他クラウド
Linux上で動作するAntiVirusに関して(I) - セキュリティブログhttps://t.co/t1VFMZ6RKj
へー。Linux上で動作するAntiVirusに関する設定とか運用に関するホワイトペーパーみたいです。— とある診断員 (@tigerszk) November 14, 2018
つっつきボイス:「セキュリティ系のブログで、Linuxサーバー用のAntiVirusソフトウェアのリストが紹介されています」「そういえば大昔にMacがまだマイナーだった頃はセキュリティソフトなんかなくったっておk、なんて言われてたし😆」「そうそう😆」「もうマイナーとはとても言えない😆」
⚓SQL
⚓Basecampがintカラム問題でダウン(DB Weeklyより)
つっつきボイス:「RailsでしかもDHHのブログですが内容的にここに置いてみました」「データベースのintカラムのせいでBasecampがしばらく落ちたのか😳: 上手の手から水が漏るというか🚰」「Railsの例のbigint問題」「この間の公開つっつきでも話題に出た、以前のRailsだとデータベーステーブルのidカラムがデフォルトではbigintでなかったというヤツですね」「DHH記事にもありますが、bigintなら9223372036854775807までいけるのに、普通のintカラムだと2147483647を超えたらあふれちゃう」「運用してれば割とあっさりこの値を超えちゃいますからね😇」
参考: Rails5.1からidカラムがbigintになるのでその対応 - koukiblog
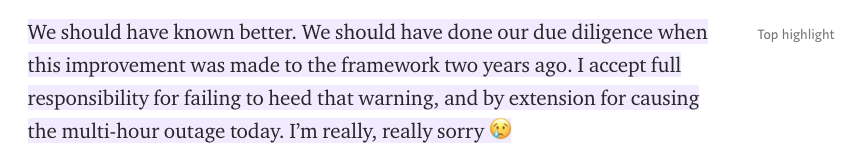
「ブログの最終パラグラフがハイライトされまくってます↓」「DHHが全面的に頭を下げてる」「えらいすまんかったと」「こればっかりはね〜、事前に読み切れないことはどうしてもあるので」「経過をきっちり記載しつつ、非は自分にあると一切言い訳せずにきっぱりお詫びしているのが凄いですね(自分にできるだろうか💦)」
このブログハイライト機能、TechRachoにも欲しいです。
「We should have ...」は学校英語でも学ぶ仮定法過去完了という反実仮想の用法ですが、いわゆる商用サイトの遠回しなお詫び文とは違う、かなりストレートな後悔の心情を表現していると思います。
話は逸れますが、主語がyouの「You could have ...」という仮定法過去完了は「どうしてあのとき...しなかったの!」と相手を非難するときとか「...しとけばよかったのに(バカダネー)」とこき下ろすときにも使われます。
⚓その他SQL
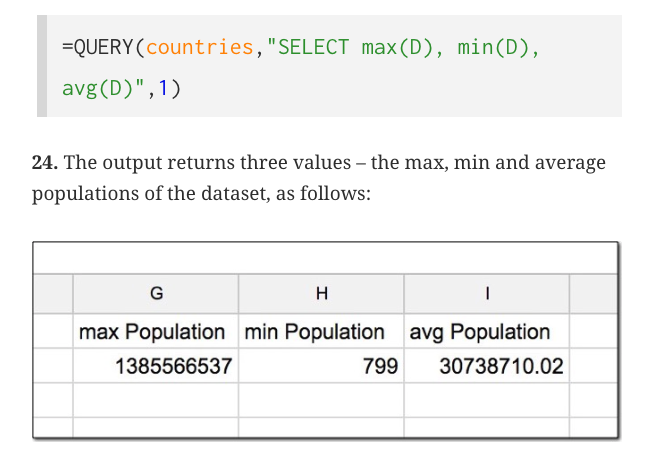
つっつきボイス:「Google Spreadsheetの関数にSQL「風」のクエリを書けるんだそうです: Excelにも似たようなのがあった気がしますが」「クエリ書けるんだ、すげっ😳: ガチのSQLとは違いそうだけど」「開発で直接使うことはあまりなさそうですけど、納品するシートなんかにはいいかなと思って」
「この辺は妄想ベースですが、こういうふうにシートでクエリを書けるなら、シートをデータベースサーバーにできたらある意味面白いかも?」「😆」「セキュリティとかその辺はさておいて😆、永続化層のひとつとして選択肢に含められるかも」「これで十分な場合もありそう」「シートをこうやってクエリで扱ってJSONを吐いたりできるなら意外と親和性高いかも?」「シートをきちんとロックするとかスナップショットを取ってデータがぶれないようにすればいけそう」「SQLが使えるなら原理的にActive Recordも使えるし(JOINとかはちとコワいけど😅)」
「管理画面を作るほどでもない、みたいなときなんかによさそうですね」「あまり更新されないマスターテーブルとかで、扱うのがエンジニア1人だけで、もう少し複雑になるまでは管理画面なしで運用したいとかね😋: やったことないのでできるかどうかわからないけど😆」
⚓JavaScript
⚓js-primer: ECMAScript 2018時代のJavaScript入門書
先日公開した「Railsウォッチサマリー」↓を編集していてやっとTypeScript入門以前ガイド - mizchi's blogを読み始めたところ、冒頭でこのjs-primerが推薦されていました。
つっつきボイス:「このjs-primerというサイト、まだWIPで、私も読み中なんですが、じーんとくるほどいい内容でした😂: JavaScriptの文法や機能を歴史も含めてひとつひとつ説明しつつ、その場その場で新しいベストプラクティスや注意事項も書いてくれている」「ほーこれはいいですね☺️: JavaScriptにご無沙汰してた人とかによさそう」「私みたいにJavaScriptをマダラに覚えてしまった人には本当にありがたいです🙏」「まったくのJS初心者にはちょっとわかりにくいかも」
「まあバックエンドエンジニアだとJavaScriptについて後ろ手に回りがちですしね☺️」「タイトルを思い出せないんですが、以前オライリーでいいとされていたJavaScript本を買ったら『それもう古いですヨ』って言われたことがありました😢」
「このstrict modeも早速自分のJSコードで書いてみました↓」「いきなり書くと動かなくなりますヨ😆」「頑張ってletとconstで書いてあったおかげかすっと通りました😋」(以下延々)
"use strict";
// このコードはstrict modeで実行される
「文章の質もとてもいいと思います😃: こうやって明快に書ける人はスゴイ!」「いつか完成するといいなと思います」
その後ようやっと第一部を読み終わりました🙇。
⚓その他JavaScript
- 元記事: Type Vue without TypeScript – Noteworthy - The Journal Blog(Hacklinesより)
- リポジトリ: antonmedv/fx -- CLIでJSONを動的に展開(DB Weeklyより)
つっつきボイス:「このfx、CLIなのにクリックでJSONを展開できます」「どうやってるんだ?これもスゲー😳」
リポジトリのアニメーションgifが重いのでリンク先でどうぞ🙇。
⚓CSS/HTML/フロントエンド/テスト
⚓HTTP-over-QUICが「HTTP/3」になるか
つっつきボイス:「この間HTTP/2が出たと思ったらもう3ですか」「😆」「まだ心はHTTP 1.1😆」
参考: HTTP/3が出るらしいという話を雑に書く - Qiita
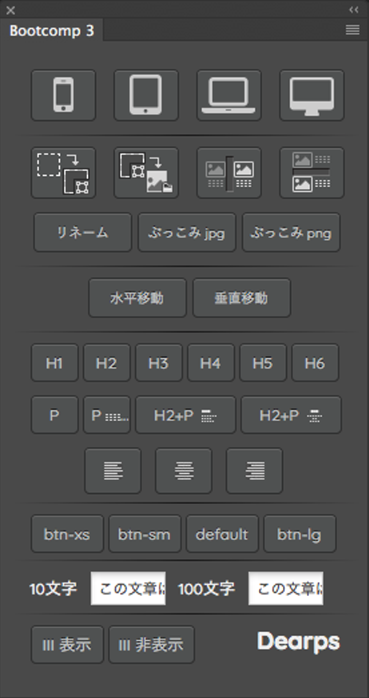
⚓Bootstrapに特化したPhotoshopエクステンション
つっつきボイス:「BPSのデザインチームから喜びの声が上がっていました: Bootstrapに特化したPhotoshoのエクステンションだそうです」「おぉ?」「上のツールだけ使っていればBootstrapコンパチになるようです」「そりゃスゲー!」「動画をみるとグリッドも出てパーツが気持ちよく並んでくれてますね」
「ところでこれってHTMLになってくれる?」「結局PSDなのかな😆」「ま、PSDでもカラムとかきちっと揃ってくれるだけでありがたい☺️」
「これがiPadアプリになったら、たとえば打ち合わせの場でBootstrapコンシャスなカンプを見せてお客さんにその場で調整してもらうなんてこともできそうですよね」「それあってもいいかも😊」
⚓言語
⚓プログラミング言語の欠点とは
読んでいる本に「プログラミング言語の欠点を分析するには、それを以下の三種類に分類するとよい。すべきでないことを言語仕様がしてしまう sins of commission、すべきことを言語仕様がしてくれないsins of ommission、そして言語仕様が完全に頭おかしいというsins of missionだ」とあって面白い
— はすじょい (hsjoihs) (@hsjoihs) November 14, 2018
今まで身に着けてきたプログラミングスキルで今一番仕事に役立ってるの、特定の言語とかじゃなくて完全にソースコードリーディングスキルとデバッグエスパー力なんだよな・・・
— ぬるぽへ (@nullpo_head) November 12, 2018
つっつきボイス:「常々自分に足りないのがこのデバッグ力だと思ってます😅: デバッグ力って、言ってみればシャーロック・ホームズ的に限られた材料から推理する力だなーと」「推理する力、わかるー: 自分もたとえばマルチスレッドのデバッグなんかで、直接原因を突き止められなくてもそこに原因があると論理的に追い込んだりするのが大好き❤️」
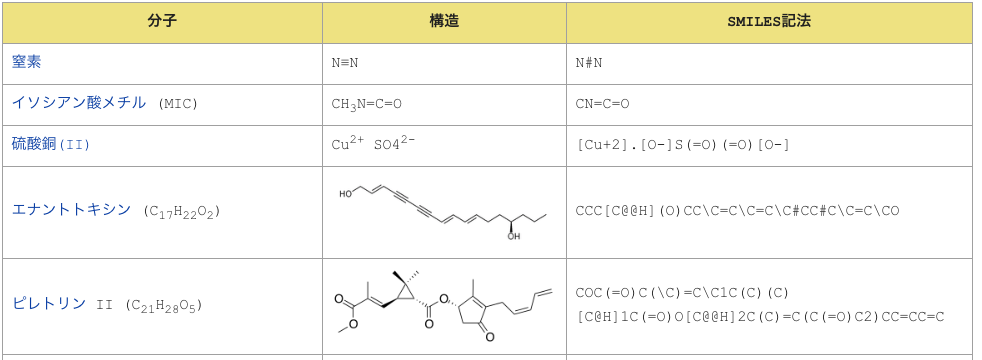
⚓分子構造をマークアップ的に記述
- 元記事: SMILES記法 - Wikipedia
つっつきボイス:「SMILESという、分子構造記述用のマークアップ的言語があるそうです」「ほーこんなものがあるとは😅: マークアップを食わせれば分子の絵を生成してくれたりするんでしょうね」「タンパク質なんかだと分子が数万とか数十万とかものすごくデカくて組み合わせも爆発しまくるので、正規表現ですら解析に四苦八苦するみたいです」「ボクたちはこうやって見てるだけだからいいけど研究者は大変そう🤯」「ちなみに上のWikipediaからたどったサンプルサイトは古いのが多いみたいで何だかうまく動きませんでした😅」
⚓その他
⚓機械学習に役立つ数学
スライド最終ページの結論がステキです❤️。
⚓その他のその他
というわけで、数学界隈流行語大賞ブンゲン賞は「数理空間トポス」に決まりました(笑) https://t.co/XNIgQXMYFO
— Fumiharu Kato 加藤文元(Bungen) (@FumiharuKato) November 14, 2018
- サイト: 数理空間 “τόπος”(トポス)
つっつきボイス:「上の機械学習スライドの人のツイートなんですが、数理空間トポスって何だろうと思ったら、現代数学に興味を持つ中高生を現代数学ガチ勢のチューターが寄ってたかってサポートする場だそうです: ウラヤマシイー😭」「トポスって何だっけとググってみると...場所!」「トポスっていかにもギリシャ語ですね☺️: ロゴスとかパトスとかエートスとか」「ついでに数学のトポスはというと...『位相空間上の層のなす圏を一般化した概念』なるほどワカラン😆」「一般化を複数回やってる...?😱」
「こういう集まりはもっとやるべきと思うっ😤」「思います😊」
⚓番外
⚓太陽熱を貯蔵する液体
参考: 太陽熱を最長18年貯蔵できる、画期的な太陽熱燃料が開発される | ワールド | 最新記事 | ニューズウィーク日本版 オフィシャルサイト
⚓GDPトップ争い
つっつきボイス:「リンク先の動画を埋め込めなかったのでクリックでどぞ」「おお、おお、面白いー!😀」「日本のGDPが伸びたと思ったらバブルでしぼんで、中国が後からガンガン伸びてくると」「米国、常にトップか😆」「米国を基準にしてるみたい」「競馬の楽しさ」「こうしてみると日本って停滞してるんだなーと」(以下延々)
今回は以上です。
バックナンバー(2018年度後半)
週刊Railsウォッチ(20181112)Ruby 2.6.0-preview3リリース、非同期スレッドのテストはつらい、MySQL 8のGROUP BYほか
- 20181105 DBマイグレーション9つのコツとハマった話、Railsのモデルとディレクトリの設計ほか
- 20181029 特集『肥大化したActiveRecordリファクタリング7つの方法』今ならどうなる?Redis 5のストリーム機能ほか
- 20181022 Railsの名前空間地獄とrequire_dependency、PostgreSQL 11がリリース、clean-rails.orgほか
- 20181015 Rails初心者と一発でバレる書き方、次のVue.js構想、RubyのOpenStruct、Twilioほか
- 20181001 Railsアップグレード記事と各種支援ツール、CLI向けRubyワンライナー集、Rubyアプリをワンバイナリ化ほか
- 20180925 Rails大規模支払サービス開発のノウハウ、RailsのMySQLがutf8mb4に移行、Rpush gemほか
- 20180918 ビューテンプレート探索が高速化、mini_scheduler gem、レガシコントローラのリファクタリングほか
- 20180910 公開つっつき会#2、RSpecは何を参考にするか、イベントソーシング、marginalia gem、負荷テストツールvegetaほか
- 20180903 次世代アップローダーgem「Shrine」、RSpecをどこまでDRYに書くか、Rubyのmainオブジェクトの秘密、GitLabのCookie利用許諾機能はエライほか
- 20180827 Ruby Prize 2018募集開始、Interactor gemとReader Object、書籍『Real World HTTP』、Basecampのヒルチャート機能ほか
- 20180820 Railsで構築されたサイト40選、Deviseはつらいよ、ARのスコープとクラスメソッドの使い分けほか
- 20180813 Rails 5.2.1リリース、sanitize_sql_arrayは5.2からpublicだった、Dev.toがRailsアプリのソースを公開ほか
- 20180806 Rails 5.2.1.rc1リリース、Railsガイド日本語版が5.1に対応、Regexp#match?ほか
- 20180723 Railsdm Day 3 Extremeを後追い、PSDにはZeplin.io、好みの分かれるJSX、負荷テストツール比較ほか
- 20180709 Rails Developers Meetup Day 3 Extreme今週末開催、RailsのSTI/キャッシュ/添付ファイル/Redis/PDF出力、ECMAScript 2018、プロフェッショナルIPv6ほか
- 20180702 Ruby 2.2メンテ正式終了、Ransackがつらくなるとき、書籍『Domain-Driven Rails』、GitHubの高可用MySQLほか
- 20180622 Railsの需要未だ巨大、Unicode 11.0リリース、WebDriverがW3Cで勧告、Flutter.io、2封筒問題ほか
- 20180615 TTY gemとHTTPClient gemは優秀、Rubyの謎フリップフロップ、ちょいゆるRubyスタイルガイドほか
- 20180608 特集「RubyKaigi 2018後の祭り」、
Enumerable#index_withは優秀、コントローラから@を消し去るほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやRSSなど)です。