こんにちは、hachi8833です。6月なのに寒いです。
- 各記事冒頭には⚓でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを(鍋のように)社内有志でつっついたときの会話の再構成です👄
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
今回も6/6の第11回公開つっつき会の続きです。
⚓クラウド/コンテナ/インフラ/Linux/Serverless
⚓Dockerfileを書くためのベストプラクティス解説編
つっつきボイス:「BPSの社内Slackに貼っていただいたヤツです」「Zembutsuさんのこのスライドいいですよね〜😋: これ見たことあります?」「いいえまだ😅」「Zembutsuさんはまだお会いしたことはないんですが、Docker方面でとてもいい資料を作る方なので、Dockerやるときにはまずこのスライドを見るのがいいと思います😍」「作図もほんとに丁寧ですよね😋」
「Dockerって『とりあえず動かした』系の記事があまりにネットに多いので、ある程度Dockerに習熟しておかないと正しい情報を見分けられないんですよね😭」「うんうん」「Zembutsuさんの資料なら全幅の信頼をおいても大丈夫です👍」「しかも上のスライドは一次情報↓にみっちり沿っていてさらにありがたいです😂」
⚓はじめてのDocker
「ところで、お集まりの皆さんはDockerを本番環境でお使いですか?お、まだ少ないかな😅」「では開発環境では?割といらっしゃいますね☺️」「まだ導入してない方は?思ったよりいますね😳」「ありがとうございます: Dockerの導入は会社やプロジェクトにもよりますよね☺️」
「Dockerを導入しようと思うと、誰かひとりDockerメンテナーというかDockerに詳しい人がいないと大変なんですよね😭」「そうそうっ😭」「弊社はたまたま自分ともうひとりDockerに強い人がいて何とかなりました☺️」
「最近の新規案件なんかはだいたいDockerでやってますし、Dockerにしておくと新メンバーが加わったときにすぐ開発に参加できるのがとってもありがたいです😋」「うんうん」「なのでDockerはおすすめ❤️」
「実際、Dockerなしだと環境を揃えるのがホント大変😅: 『PostgreSQL動かないんですけど』というので見てみたらマイナーバージョンが違ってたとか、もうありとあらゆることが起きますし😇」「イラッとくるヤツですね😤」
「Dockerを初めてやるときに大変なのが、どこから学び始めたらいいのかがわかりにくいところなんですよ😆」「たしかに〜」「最初はいきなり自分でやるより、誰か上手な人が作ってくれたDockerfileを元にいろいろやってみるといいと思います☺️」
⚓Linuxアプリケーションのパフォーマンス
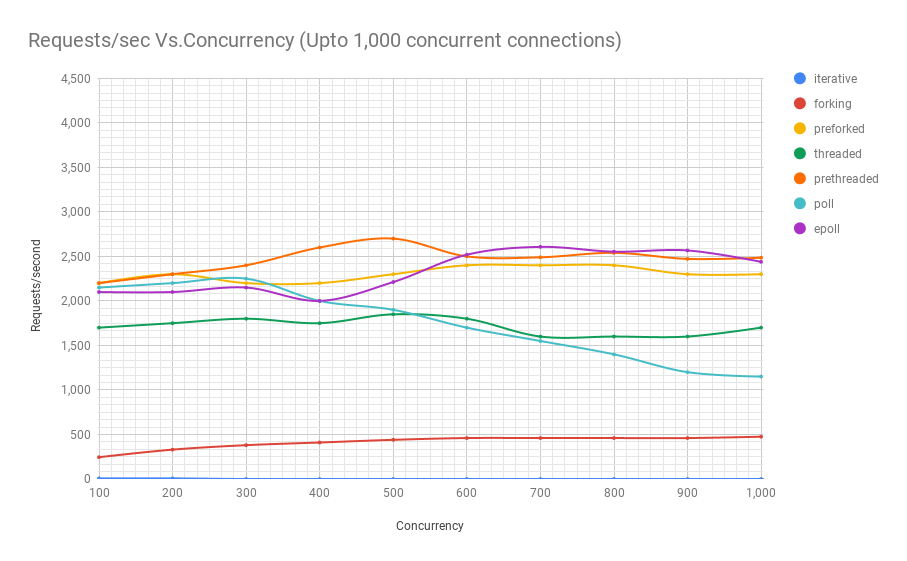
つっつきボイス:「全7回のかなり長い記事です」「どうやら自分でzerohttpdというWebサーバー↓をC言語で書いて、実装をいろいろ変えながらLinux上でどんなふうに変わるかを見るということね☺️」「そんな感じですね」
「この記事でやってるのは、あくまで自分で作ったHTTPサーバーの実装を変えながら得た結果だからな〜🤔: Nginxみたいに世の中にあるWebサーバーは最適化がもう極まっているから、実装を変えたときにどう変わるかはこの記事である程度わかるとしても、それを実際のWebサーバーに適用できるかと言うとたぶんそうはならないと思います😆」「あ〜それもそうか😳、この人にとっての結果というか」「というより、この人の実装にとっての結果ですね☺️」
「NginxクラスのWebサーバーなら、Linuxのページキャッシュにきれいに乗るようにアラインしたりとか極まった最適化をきっとやってると思うんですけど😆、特にC言語でマルチスレッド化したような手作りWebサーバーでやったときとは結果が同じになるとは考えにくいかも🧐」「ふぅ〜む」「なので参考にはなると思いますが、これだけを見て世の中のWebサーバーのパフォーマンスを考えるのはどうかなと自分は思います☺️」
「この記事を書いた人がめっちゃ勉強して熱心に調べたという証にはなるかもですね」「お、そういう意味では大学院クラスで出される課題っぽいところはあるかも😆」「あ〜」「情報系の大学院あたりの、OSのパフォーマンスをどうやって上げるかとか、どういう並列化方式があるか、みたいな授業で、気合の入った先生が出しそうな課題: で学生が半分ぐらい脱落すると😆」「😆」「😆」「米国だと学部生向けの授業でもこういうのをやってたりしますね🧐」
「結果を見るとepollとかいうのがよさげですね」「epollって誰かご存知?」「これがそれっぽいですね↓」「記事の第7回もepollで、eはどうやらイベントのeみたい」「epoll知らんけど😆、詳しく知りたい人はきっとman epollで出てくると思います: LinuxのシステムコールはPOSIXを拡張したものが多いので、こういう新しいシステムコールを使うと速くなってくれるかも?」
参考: Linux Programming、epollの話 - mixi engineer blog
⚓DB
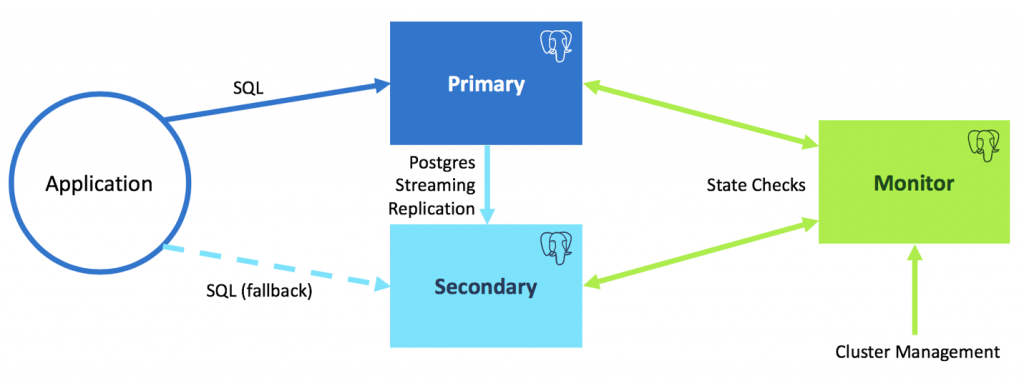
⚓pg_auto_failover: Citus DataのPostgreSQL extension(Postgres Weeklyより)
- 元記事: Introducing pg_auto_failover: A high availability and automated failover Postgres extension
- リポジトリ: citusdata/pg_auto_failover: Postgres extension and service for automated failover and high-availability
つっつきボイス:「TechRachoでも記事を翻訳させていただいたことのあるCitus Dataの記事です」「データベースのfailoverってもう自分で考えたくないんですけど🤣」「🤣」
⚓自前のデータベース冗長化は後がコワい
「ところでデータベースの冗長化環境をやってらっしゃる方は?お、少ないですね」「たとえばAWS RDSならマルチアベイラビリティゾーンで起動すれば冗長化できますけど?」「それならどっかで使ってたかも😅」
参考: Amazon RDS(マネージドリレーショナルデータベース)| AWS
「ついでに、自分でセルフホスティング環境のマスター/スレーブ構成たクラスタ構成のデータベースを立ち上げたことある方は?」「あります😅」「おぉ、障害対応もやりました?😆」「keep aliveが両方見ちゃったりすると大変でした😇」「そうそう〜🤣: MySQLのマスター/スレーブ構成は止まるとマジ地獄見るので二度とやりたくないですっ😭」
「この場合『keep aliveが両方を見る』ってどういうことでしょうか?」「サーバーのIPアドレスを切り替えるときに、ちゃんと手順どおりにやらないとどっちがどっちだかわからなくなっちゃったりします😇」
「そうそう、こういうのっていろんな組み合わせがあって、マスター/スレーブの場合だとたとえばスレーブがマスターを見失うと勝手に昇格したりしますし、HA(High Availability)クラスタというのになるとIPアドレスを付け替えたりするんですけど、そこの仕組みが誤作動すると同じIPアドレスのサーバーがネットワーク上に2つ出現してものすごいことが起こったりします」「ぎょえ〜🥶」
「しかもそのすごいことの起こり方がまた面倒くさくて、ネットワーク上に同じIPアドレスが2つ出現したときの挙動はL2スイッチによっても異なるんですよ😭」「それありそう...😅」「同じL2スイッチの下にあるノードは、L2スイッチ内のバッファがflushされるまではおそらく維持されるんですが、そのバッファが何かのタイミングでflushされると死ぬとか、L2スイッチ自体が冗長化されているとさらにややこしいことになるなんてのがあったりします🤣」「🤣」
追記(2019/06/12): L2スイッチでの挙動には、ホスト側のARPテーブルなども影響します。
参考: Address Resolution Protocol - Wikipedia
「とにかくデータベースの冗長化は自分でやりたくないことの筆頭ですよ😭」「ましてやトラブルシューティングは勘弁😇」「Citus Dataの記事の中までは見てませんが、きっとその辺をよしなにやってくれるんでしょう😆」「Citus Dataはその部分をサービスする会社なんですね☺️」
⚓データベースのクラスタとマスター/スレーブの違い
「ついでにデータベースのクラスタについて軽く解説してもいいでしょうか?」「お願いしま〜す」
「一般的にクラスタと呼ばれているのはマルチマスター構成です: 一方、マスター/スレーブと呼ばれている構成の多くはマスターが1台で、そのマスターがスレーブに対して同期するようになっています」「ふむふむ」「マスター/スレーブの場合マスターが単一障害点(SPOF)になっていて、マスターが落ちた場合にスレーブが昇格するなどは行いますが、あくまでマスターは1つになります」
「そういえば最近はポリコレがらみでマスター/スレーブはよろしくないなんて言われたりして😆」「主人と奴隷😆」「なので最近だとスレーブはレプリカ(replica)と言いますね☺️」
「AWS Auroraなんかだとマスターが3台にレプリカが3台だったりしますけど、マスターが複数なのでクラスタと呼ばれます🧐」
参考: Amazon Aurora DB クラスター - Amazon Aurora
「当然ながらクラスタの方が排他制御とかがずっと複雑になるので死ぬほど大変です😭: マスター/スレーブで障害が起きた場合最悪でもスレーブを全部殺してマスターからスレーブを作り直せば復帰できるんですけど、クラスタが壊れると本気でヤバイ😇」「おわ〜😅」「自分で直せる気がしません😅」「クラスタが壊れたときのヤバさを考えると、PostgreSQLのクラスタなんかは自分たちでやるより買う方がいいと思います💰: 別にオープンソースを信用しないということではなくて、単にクラスタで障害が起きたときに自分たちでトラシューするのはつらすぎるので😅」「わかります~😅」
参考: MicrosoftがPostgreSQLデータベースを加速するCitus Dataを買収、顧客をAzure化か | TechCrunch Japan
「そういえばCitus DataはMicrosoftの傘下に入りましたね↑」「ぽすぐれはこのCitusが強くて、MySQLだとPerconaが強いですね💪: PerconaはMySQLを独自forkしてチューニングを施していて、オープンソース版もあります😋」
その他DB
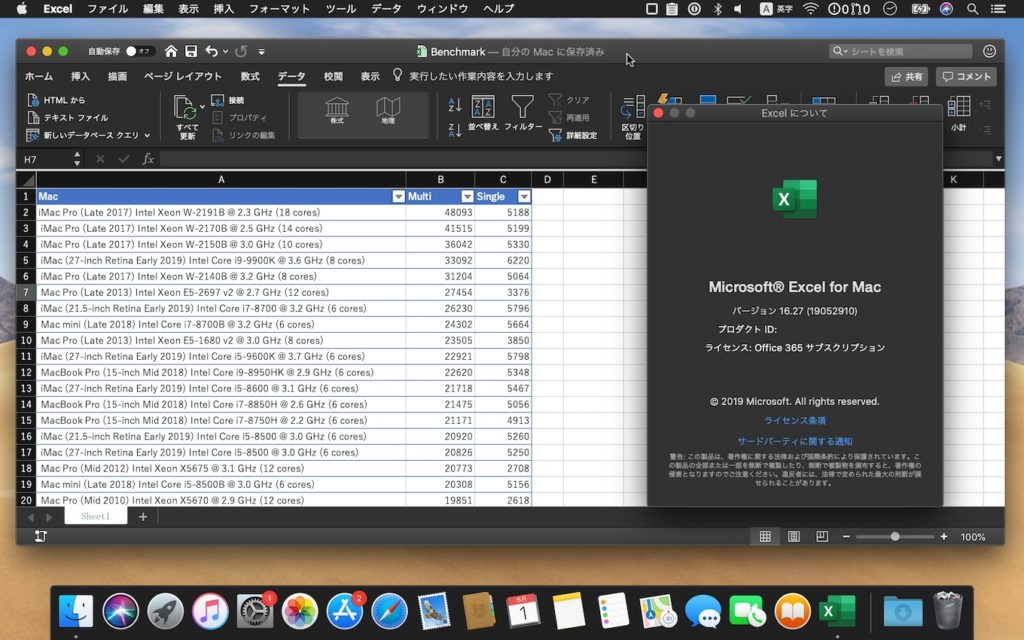
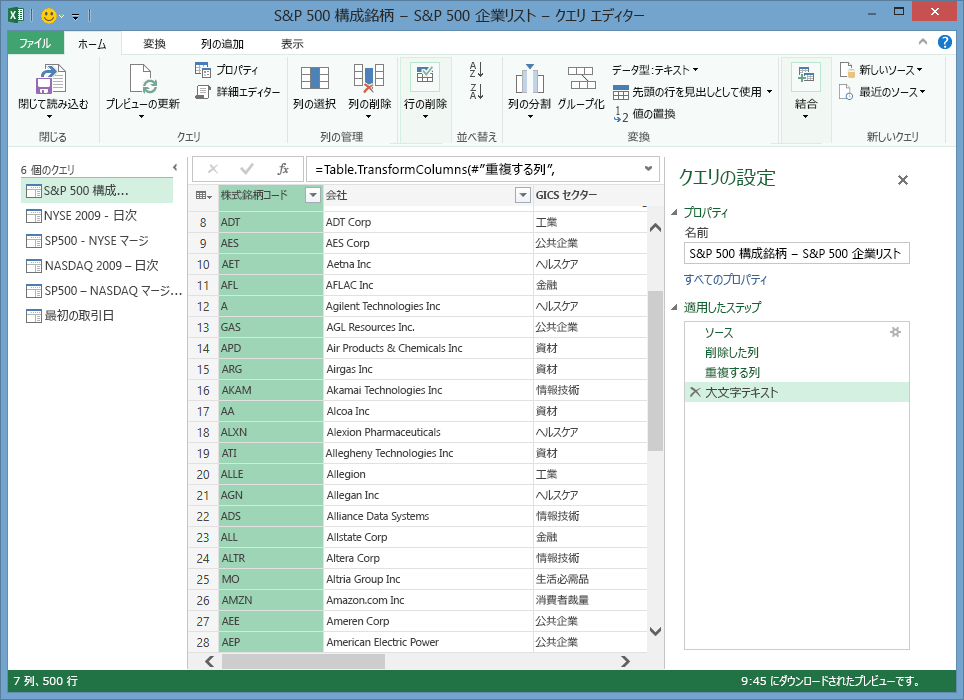
- 元記事: Microsoft、Power Queryを初期サポートした「Excel for Mac」をInsiderメンバーに公開。 | AAPL Ch.
- ドキュメント: Power Query - 概要と学習 - Excel
つっつきボイス:「むりやりDBカテゴリに入れてみました😆」「ぱわーくえりー?」「また謎のものが😆」
「見出しをぱっと見た感じ、GoogleスプレッドシートというかGoogle Sheetsに入ってるSQLライクなクエリ機能を狙ってるのかな?🤔」「前にウォッチで扱ったヤツですね(ウォッチ20181119)」「Google SheetsのはあくまでSQLライクなクエリなのでできることは少ないんですけど😆、ちょうど目についたQiita記事↓で言うと、QUERYという関数で=QUERY(A:E, "SELECT B, D")のようなそれっぽいクエリを書ける機能です」「おぉ〜😳」
参考: Google スプレッドシートからデータをSQLライクに取得してグラフを描く - Qiita
「この辺を知っておくと、あの憎っくき😆VLOOKUP関数とか使わずにやれますね」「VLOOKUP、げっぷが出るほど使わされました😭」「Excel初級と中級の間の壁ってよく言われてますね☺️」「その壁を超える前にCSVに吐き出しちゃいますけどっ😆」
「でPower Queryの方はというと(チュートリアルを覗く)、クエリエディターにM言語か...どうやらこれはGoogle SheetsのSQLライクなクエリとは全然違うものっぽい😆: どちらかというとMicrosoft Accessっぽいことをやろうとしてる雰囲気?」「あ〜」「ちょと残念😆」「きっと自分使わないから割とどうでもいいけどっ🤣」「🤣」「想像ですけどAccessって最近あまりインストールされなくなってるっぽいからこういうのを作ったのかも?🤔」
⚓JavaScript
⚓2019年のjQueryとの付き合い方
つっつきボイス:「はてブでバズってた記事ですね☺️」「ちなみにjQueryを今でも使ってる人はいます?」「は〜い」「やはり多い😆」「自分も普通にjQuery使ってますし、jQueryでもいいんじゃね?って思いますし😆」「ではjQueryに消えて欲しい勢の方は?おぉ、いない」「ネット上だとjQueryは時代遅れだとか消えて欲しいみたいな記事をよく見かけますけど😆、自分もこの記事の主張に同意です😋」
「なお、この間BPSの社内勉強会でJavaScriptをやったときも『jQueryって使わない方がいいんでしょうか?』という似たような話題が出ました☺️」「そうそう☺️」「結論としては、正しく使われていればjQuery使っていいんじゃね?と: jQuery 1.xでしか動かないようなプラグインを使わないとかに気をつけていれば😆」
「そういえばjQueryのドルマーク$を$jとか$j2とかにしてそれぞれ違うバージョンのjQueryのバージョンを呼べるようにしたりしますよね🤣」「え〜そんなやり方があったとは!😳」「jQueryは1個のドルマーク$がjQuery関数のショートハンドなんですけど、jQueryをロードするときの初期化設定で別の名前にすると複数バージョンのjQueryを共存させることができたりします☺️」「どんな残念な使われ方してても切り抜けられるという意味ではよくできてますよねこれ😆」「メンテしたくないですけどっ😆」
参考: 異なるバージョンのjQueryを共存させるには?(jQuery.noConflict) - Build Insider
「ちなみに複数バージョンのjQueryが入ったコードをメンテしたことのある方は?おお意外に少ない」「平和ですね✌」「そういうコード割と見かけますけど😆」「2013年頃にモバイル対応しようとしたときにjQueryのバージョンがどうしても合わなくて、でも同一サーバーでないといけなかったために複数バージョンやったことあります😭」「あ〜なるほど」「あと、WordPressのプラグインが違うバージョンのjQueryを押し込んでくることもありますね🤣」「あるある〜🤣」
⚓その他JS
- 元記事: Angular 8正式版リリース。高速レンダリングエンジン「Ivy」、モダンブラウザ用と非モダンブラウザ用のJSコードを動的に使い分ける「Differential Loading」など - Publickey(Publickeyより)
-
サイト: Angular
つっつきボイス:「やや、Angularがいつの間にか8に」「随分バージョンが飛んだ気がするけど Angular 7もあったのか」「リリースが結構頻繁ですね」
「ちなみにAngular使ったことある方は?」「ちょっと前にAngular 6あたりを使ってました」「フロント方面あんましよくわからないんですけどGoogleは今もAngularをよく使ってるんでしょうか?」「うーんどうでしょう😅」
後で以下の記事を見た感じでは、Google内部でもよく使われている様子でした。
参考: 【視聴メモ】What’s new in Angular (Google I/O ’19) - Qiita
⚓CSS/HTML/フロントエンド/テスト
⚓critical: CSSを抽出してインライン化(Frontend Focusより)
- 元記事: Extract critical CSS | web.dev
- リポジトリ: addyosmani/critical: Extract & Inline Critical-path CSS in HTML pages
つっつきボイス:「『Critical CSS』はどうやらこの手法全般を指す用語っぽいです」「遅くなる部分という意味のcriticalでしょうね☺️」「上も含めて似たようなツールを3つほど紹介してます」
用語: Critical CSSとは、ユーザー向けコンテンツのレンダリングをできるだけ高速化する目的でabove-the-fold(=新聞の折り目より上)のCSSを切り出す手法である。
同記事より大意
- リポジトリ: filamentgroup/criticalCSS: Finds the Above the Fold CSS for your page, and outputs it into a file
- リポジトリ: pocketjoso/penthouse: Generate critical css for your urls
「ところでこういうレンダリングのチューニングまでやってる方はいらっしゃいます?おぉ、いない😆」「お集まりの方はみんなRailsのバックエンドをやってる感じ☺️」「ゲームとか大規模ニュースサイトをやる場合はレンダリングのチューニング頑張ると思いますけど、バックエンドだと中々そこまでやらないですよね😆」「😆」
⚓その他フロントエンド
つっつきボイス:「Chrome 75にWeb Share APIとかいうのが入るそうです」
参考: Introducing the Web Share API | Web | Google Developers
// developers.google.comより
if (navigator.share) {
navigator.share({
title: 'Web Fundamentals',
text: 'Check out Web Fundamentals — it rocks!',
url: 'https://developers.google.com/web',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
「Googleとか、こうやって新しい仕様を勝手に入れてきますよね🤣」「Googleスタイル🤣」「まあ標準化って実際そういうものですし☺️: 新しい仕様を自社向けにいち早く実装することで他の会社より優位に立つ🤣」「強い🤣」「標準化に成功すれば自社は一切追加コストを払わずに済むし、他社は仕様を追いかけて実装しないといけなくなるのでその分遅れるし、他社がその標準に従わなければ『彼らは新標準に従ってないゾ』とツンツンすることもできるし🤣」「いいことづくめ🤣」「マウンティング合戦💣」
⚓Symantecの証明書エラー
「話変わりますけど、Chromeはそこそこ前からSymantecの証明書でエラー出すようになってますよね」「えっ😳」「警告が出るという話は前からあって、Chrome 66では表示されたんですけど、今はNET::ERR_CERT_SYMANTEC_LEGACYとかいうエラー↓でページを表示できなくなってます😇」「ありゃ〜😅」「最近この件で調べ物したんですけど、いろいろエグい😭」
参考: 証明書有効期間内なのに「この接続ではプライバシーが保護されません」と表示されてサイトが見れなくなった – さくらのサポート情報
参考: Google Chromeにより警告がでるウェブサイトか一括チェックする | SSLストア
「Symantecって何かやらかしたんでしたっけ?」「ちゃんと存在確認しないまま証明書を発行したという😇」「何というお漏らし」「それでGoogleさんが本気で怒って、証明書に期限が残っていても何日以上経過するとChromeでは無効にすることにしたとかいうのもだいぶ前の話ですね☺️」「CERT_SYMANTEC_LEGACYという言葉の並びに怒りを感じます😅」「容赦ないですね😱」
参考: なぜ、GoogleがSymantec傘下のWEB証明書を失効させるようなことになったのか。 - "BOKU"のITな日常
Symantecの証明書事業はDigiCert社に売却されたそうです。
参考: お使いの利用中のシマンテック社発行証明書の信頼性を維持する方法 - DigiCert
⚓言語・ツール
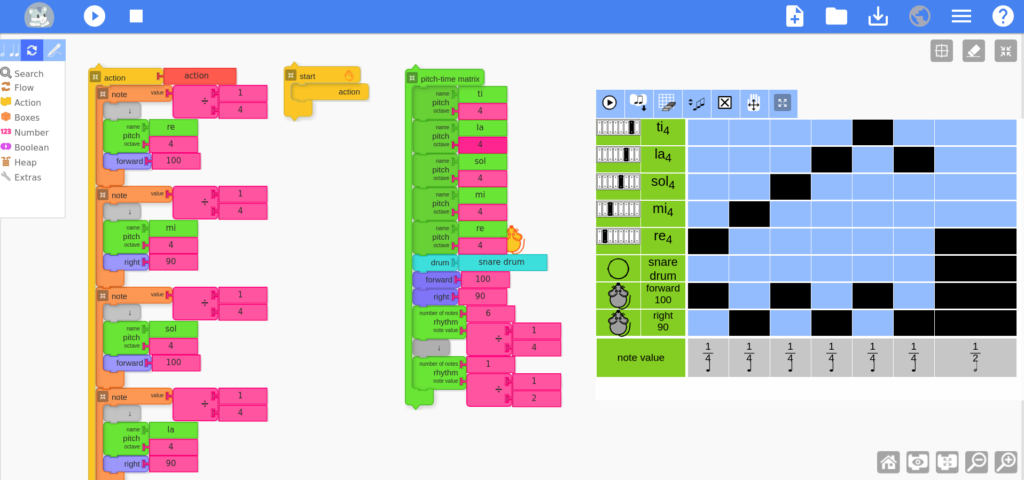
⚓音楽でプログラミング教育
- サイト: Music Blocks – Visual Programming Language for Exploring Math, Music, and Programming
- リポジトリ: sugarlabs/musicblocks: Music Blocks -- A musical microworld
以下の記事で知りました。
参考: 音楽と数学からのアプローチでプログラミングを学ぶ!「Music Blocks」のモデル授業 (1/2):EdTechZine(エドテックジン)
つっつきボイス:「ビジュアルプログラミング言語?」「音楽に特化した教育用言語みたいです」「シンセサイザー系だとこういう感じでブロックをつないで作れるものって結構ありますよね☺️」「たしかに〜」「すっごく昔からいろいろあったと思います」「もともとアナログシンセサイザーってパッチでモジュールを結線して音を作ったりしますし、サイン波とかだけを生成するモジュールをリバーブにつないでみたいなことを昔からやってるので、こういうブロックをつなぐ操作と相性よさそうですよね♫」「そういうの大好きです❤️」
「ところで音楽ではなくてCG系プログラミングなんですが、以前のMacにあったQuarz Composerなんてのもそういうビジュアルプログラミングがやれましたね↓」「え、知らなかった〜😅」「これなかなか楽しいですよ😋: iTunesの図形が踊るようなオーディオエフェクトとか、MacのデフォルトのスクリーンセーバーでRSSが流れるヤツとかはQuarz Composerで作られたんだそうです」「へぇ〜!😳」「オーディオ入力も取れたりするので、3D系のCGがお手軽に作れたりします☺️」
後でQuarz Composerをダウンロードしようとしましたが、Apple Developerの期限が切れてました😇。
参考: マウスで3DCGをプログラミング! 無料ツール「Quartz Composer」でHello World! | 東京上野のWeb制作会社LIG
「ところで以下の教育関連スライド↓もよかったんですが、意外にも先ほどのZembutsuさん作でした」「おぉマジで?!」「エバンジェリストチーム!」「Dockerスライドを見終わったらこれが出てきました😆」「『プログラミングを教えるんじゃなく、プログラミングで教える』と」
「Zembutsuさんがさくらインターネットの方って初めて知りました」「さくらはレンタルサーバー事業というものが世の中に存在する前から草分けでやっていたところなので、あそこにはガチな人がいます💪」「そういえばこの間読んださくらの社長のインタビューも凄かったです」「まさに『やってみた』ところから始めた方ですね☺️」
参考: 上場を目指すも「こんなんやってられん」と社長を辞めた|さくらインターネット田中邦裕の履歴書 - ぼくらの履歴書|トップランナーの履歴書から「仕事人生」を深掘り!
⚓その他言語
「コンパイラ」ってこの1ページで全部わかった感 pic.twitter.com/OGZUXELjPh
— まろ@関数型言語作曲機械学習勉強してない (@_marony) June 1, 2019
つっつきボイス:「『コンパイラとは』がこの図に集約されてますね😋: 字句解析、構文解析、意味解析...と進んで最後にコードが生成される」
「皆さんの中で、コンパイラを作ったり追いかけたりしたことのある方っていらっしゃいます?」「いや〜😅」「私やってました☺️」「おぉ強えぇ!」
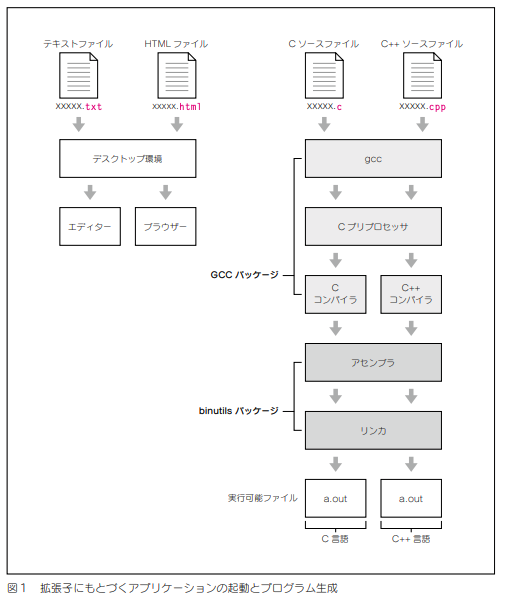
「コンパイラと言えば昔gccの同人誌があったんですけど😆、タイトル何だったかな〜」「同人誌!?」「これだ: 『GNU開発ツール』↓2006年ですけどすごくいい本😍」「へぇ〜!」「今も売ってるとは😂」
「この本はとても解説が丁寧で、さっきみたいなこういう図もあったりします↓」「おぉ〜なるほど😋」「binutilsがこういうことをやってるとかyaccとかlexとか、普通知らんわみたいなことまで解説してくれていて、こういう本によくある『とても小さなhello world』なんかもあって、とってもありがたい🙏」
「そういえば昔のLinux(Slackware)をCUIでインストールするときに『binutilsインストールしますか?』みたいなメッセージが大量に出て、全然わからないままyes押してました😆」「今でもLinuxでbuild-essentialsとかインストールするとこういうのが大量に入りますけどっ😆、それぞれを説明するの大変ですし」
参考: 【Ubuntu 18.04 LTS Server】gcc, make などの開発ツールをインストールして使う | The modern stone age.
⚓その他
⚓校正者が愛用する情報源
つっつきボイス:「毎日新聞の校閲記者が使っている調べ物リンク集、これもはてブでバズってましたね☺️」「こういう情報ってとても知りたいヤツなのでうれしいです😂」
「プログラミングでも、信頼できる一次情報源はどこにあるのかという知識は有用ですよね😋」「たしかに〜」「たとえば『ruby array』でググると上の方に出てくるサイトの中に情報が古いのがあったりしますよね🤣」「BPS社内ではちゃんと一次情報にあたるように指示してます☺️」「古いサイトをクリックしないように頑張るとだんだん下に下ってくる気がします😆」
⚓その他のその他
つっつきボイス:「この2つ目の回答が個人的に刺さったので😆」「必要になるまで使わないし、使えるリソースは使い切る、と🤣」「GC戦略だったのか🤣」
プログラミングにおける重要なテクニックは、「必要になるまで、しない」というものです。
どんどんメモリを割り当てていって、足らなくなったら使ってないメモリを探し出して再利用します(GC)
今すぐに必要でない計算はほっといて、値を使う段になって初めて計算します(遅延評価)
同様に、ヒゲの無い顔が必要になればいつでも剃れますし、短髪が必要ならいつでも切れるので、その必要がある時まで放置しているのでしょう。
同記事より
「リモートワークには、文章力が欠かせない。メールやチャットや掲示板で話しあいをするのだから、文章で相手に伝える力が必要だ。あなたが採用する側の人間なら、候補者の文章力を判定基準に入れたほうがいい。」 https://t.co/boerlRIT0o
— jyami (@jyami) June 2, 2019
つっつきボイス:「自社でリモートワークOKの方っていらっしゃいます?お、結構多いですね」「週1日までOK?2日?3日?4日?5日?フルリモートに近づくと減りますね😆」
「やっぱりフルリモートになると、それ以外のメンバーが情報を共有する心がけがないと破綻しますね☺️」「そうですね」「かくいう自分は外にいることが多いんですけど😆、その分Slackにはたくさん書き込んでます」
「リモートには文章力が必要とツイートにあるのが納得です」「今何が行われているのかが見えないとつらい人もいたりするので、リモートワークは合う人と合わない人がいるというのが実感としてありますね🧐」
⚓番外
⚓スピナー
つっつきボイス:「おもちゃといえばおもちゃなんですけど動きが新鮮だったので」「そういえばハンドスピナーって、元々心身に障害がある人向けに開発されたみたいなのを読んだことあります」「お〜知りませんでした!」「これですね↓」
考案者はアメリカフロリダ州のキャサリン・ヘッティンガー(Catherine Hettinger)である。重症筋無力症を負ったヘッティンガーが、娘と遊べる玩具として考案した。ヘッティンガーは特許も保有していたが、特許更新料の支払いができずに2005年に特許が切れている。
本来はただ単に、手慰みに「回すだけの玩具」である。
Wikipedia-jaより
「何となくペン回しを思い出しました😆」「たぶんスタンスとしては近いんじゃないかと思います: ハンドスピナーなら音もしないしペンみたいに吹っ飛んだりもしないですし☺️」
参考: ペン回し - Wikipedia
後半は以上です。気がつけば次回の公開つっつきでちょうど1周年になるんですね😂。ありがとうございました!
バックナンバー(2019年度第2四半期)
週刊Railsウォッチ(20190610-1/2前編)RailsConf 2019のスライドを追う、Railsのファイル添付gem、Railsの技術的負債を返す、RuboCop 1.0間近ほか
- 20190604-2/2後編 Cloudflare Workers KVの可能性、PostgreSQL 12 Beta 1、Bootstrap 5でjQuery廃止ほか
- 20190603-1/2前編 Ruby 2.7.0-preview1リリース、RailsConf 2019を追う、pluckとincludesの組み合わせに注意、deep_transform_keys追加ほか
- 20190521-2/2後編 サーバーレスクラウドのベンチマーク比較サイト、VueJSパフォーマンス向上、GraalVM 19.0ほか
- 20190520-1/2前編 Evil Martians愛用の便利gemたち、render_asyncでRails表示を高速化、split gemでA/Bテストほか
- 20190514-2/2後編 Webpackerを現場で使う、Dockerfileベストプラクティス、SONYのユニークID生成ツールsonyflakeほか
- 20190513-1/2前編 6.0の地味に嬉しい機能、ActiveModelエラーの扱いが変更、Railsのリクエスト/レスポンスをビジュアル表示ほか
- 20190508-2/2後編 サロゲートキーのコスト、Cloud RunとLambdaの違い、miniredis、CSS Subgridほか
- 20190507-1/2前編 Rails 6.0.0rc1が4/24にリリース、Rails 6の新メソッド群、RubyリポジトリがCgitに移行ほか
- 20190416-2/2後編 最近のRDBMS市場、Flutterがデスクトップにも向かう、書籍『失敗から学ぶRDBの正しい歩き方』ほか
- 20190415-1/2前編 Railsバージョンアップに便利なstill_life gem、Zeitwerkの改修進む、named_capture追加ほか
- 20190409-2/2後編 Ruby 2.3系サポート終了、Thoughtbotのコーディング指南書、PostgreSQLのgenerated column、Chromebrewほか
- 20190408-1/2前編 RubyKaigiの予習資料、Rails「今年ベストのプルリク」、numbered parametersの議論ほか
- 20190402-2/2後編 Apache Arrowとは何か、prop drillingはアンチパターン、Node-REDほか
- 20190401-1/2前編 Rails 5.2.3/5.1.7がリリース、Railsdmの「Railsの正体」、Ruby 2.7のnumbered parameter、新元号「令和」ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSなど)です。