- Ruby / Rails関連
週刊Railsウォッチ: Rubygems Adoptionフォームが開設、JetBrains Gateway、NGINX Unitほか(20220201後編)
こんにちは、hachi8833です。
🔗Ruby
🔗 Thread#passをQueue#popに置き換えてメソッド呼び出しを削減(Ruby Weeklyより)
queue = Queue.new
lock = Queue.new
THREADS = 10
THREADS.times do |i|
Thread.new do
loop do
data, task = queue.pop
task.call(data)
lock << true
end
end
end
def wait_for_jobs_to_finish(dispatched, lock)
dispatched.times { lock.pop }
end
def data
Array.new(10) { rand }
end
task = ->(data) { data * 2 }
100_000.times do
data.each { queue << [_1, task] }
wait_for_jobs_to_finish(data.size, lock)
end
つっつきボイス:「RubyにQueueというライブラリがあるんですね」「標準のThreadにあるヤツですね↓」「Thread#passは初めて見たかも: Queue#popは名前どおりの動作という感じ」
参考 pop -- class Thread::Queue (Ruby 3.1 リファレンスマニュアル)
参考: pass -- class Thread (Ruby 3.1 リファレンスマニュアル)
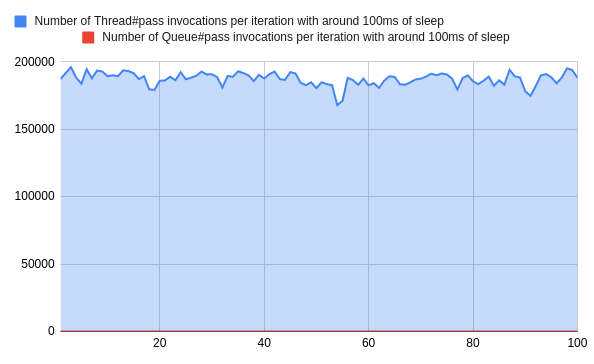
「記事末尾のグラフで目覚ましい結果が出てますね↓」「青がThread#passの100msごとの呼び出し回数で赤がQueue#popの呼び出し、赤はグラフの下にぴったり張り付いてる」「ほぼゼロ!」「これなら呼び出しを99.9%削減できたと言えそう👍」
🔗 commontator: コメント機能を追加するRailsエンジン(Ruby Weeklyより)
つっつきボイス:「コモンテーター?」「Railsエンジンでできているようです」「votingとかmentionとかメール通知などの項目があるので、Stack OverflowやDiscussのようなコメント機能を追加できるらしい」「そんな感じですね」「ユースケースに合うなら使ってみてもいいかも」「デモサイトが見たいけど見当たらない...」
後で探すと、使ってみた記事が見つかりました↓。2014年なので随分前からあるんですね。
参考: How to Add Comments to Rails App with Commontator
🔗 ruby/debugにテキストベースUIサポートのプルリク
つっつきボイス:「今日のつっつき中にst0012さんからこのプルリクをアップしたとお知らせがありました」「TUI(Text-based UI)という名前の機能なんですね」
(プルリクに貼られた動画を見る)「入力すると下にいろいろ生えてくる」「お〜何だかすごい」「デバッガー画面だと見たい情報が押し流されることがよくあるので、これが欲しい気持ちはわかる」「コンソール画面の大きさは人によって好みが違うので、そこもうまくやってくれると嬉しいかも」「オンオフできるようなので大丈夫そう」「マージされるといいですね」「ruby/debugはこういう機能がどんどん増えてきていて素晴らしい👍」
🔗 その他Ruby
つっつきボイス:「少し前にも話題にしたと思いますが、rubygems.orgが『Rubygems Adoption』と題して、オーナー不在でメンテされていないgemへのオーナーシップ移行をリクエストするフォームを開設したそうです」「名前空間を手放す手順はたしかに必要ですね👍」
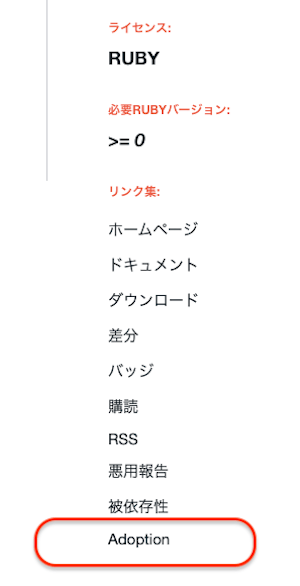
後でフォームを探しました。Rubygems.orgのgemエントリのサイドメニューにある[Adoption]をクリックします↓。
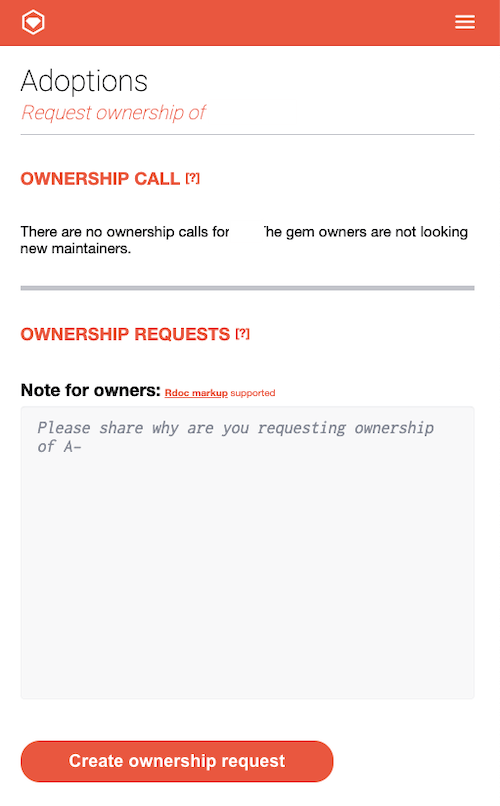
フォームが表示されます↓(フォームはrubygems.orgにログインしないと表示されません)。オーナーがオーナーシップを譲りますと掲示する欄と、オーナーにオーナーシップをリクエストするフォームがあります。
🔗DB
🔗 表示順を別テーブルに分ける
つっつきボイス:「そーだいさんのこの記事、ちょうどさっき読みました」「display_order_numberというカラムがある場合にそれを別テーブルに分けて管理するというのはよくやりそう」「SQLのORDER BY処理は重いので、1つのテーブルまるごとでやろうとするとテーブル全体がロックされてつらくなる: そこで別テーブルに分けた」「なるほど」「こういう手法はありですね👍」
🔗クラウド/コンテナ/インフラ/Serverless
🔗 Cloudflareのワーカー(Serverless Statusより)
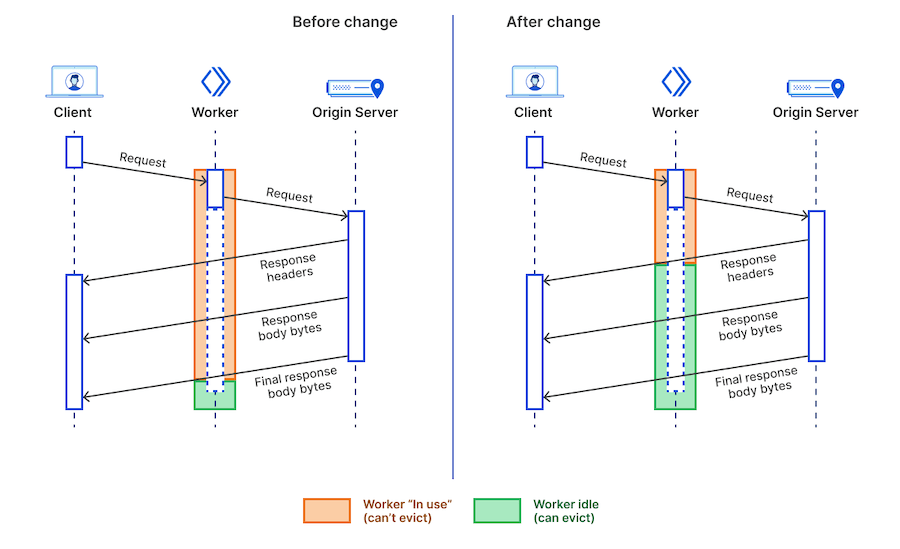
つっつきボイス:「Cloudflare Unboundワーカーの課金が削減されたそうです」「この図↓のようにストリームを直結してワーカーを通さないようにすることでワーカーの稼働時間が削減される、なるほど」
「ところでCloudflareといえば、少し前にfastlyがこんな記事出してましたよね↓」「お、この記事知りませんでした」「そうそう、話題になってた」「ベンチマークを恣意的に歪めようと思えばいくらでもできることを改めて実感できますね」
参考: 嘘、大嘘、そして (Cloudflare の) 統計 : Cloudflare のパフォーマンステストの欠陥を証明 | Fastly
「『嘘、大嘘、そして統計』は英語によくある言い回しだったかな」「記事でもWikipediaにリンクされていますね↓」
🔗 AWS Elastic File Systemにレプリケーション機能(Publickeyより)
つっつきボイス:「EFSがレプリケーションやってくれるようになった🎉」「マルチリージョンでもレプリケーションコピーを持たせられるようになったのね」「マルチリージョンのレプリケーションやってみたい」「見た感じでは、あくまで障害復帰のためのレプリケーションで、時系列も含めて復旧するものではなさそうかな」「時間を巻き戻したりするものではないということですね」
参考: Amazon EFS(EC2 用フルマネージド型ファイルシステム)| AWS
🔗 DockerやDocker Desktopファイル共有のベストプラクティス
つっつきボイス:「自分はEvil Martians流でやっているせいか、Docker Desktop for Macを使っていて遅いと思ったことがありませんでした」「Docker Desktop for Macが遅いみたいな記事はよく見かけますけどね↓」
参考: Docker for Mac が遅い(怒) - 箱のプログラミング日記。
「最近はMacを使っていませんが、巨大なデータベースを扱ったり大量のアセットコンパイルを走らせたりすると遅いみたいな話は耳にしますね」「ふむふむ」「そうした問題を解決するためにいろいろテクニックが必要になってくる: 業務で使っている人はもうこのあたりをだいたい心得ていると思いますが」
「上の記事でも、ホスト側の変更をコンテナに同期するのに時間がかかったとありますね」「そうそう、ホストからコンテナへの同期、あるいはその逆の同期が遅かったという話は聞きますけど、それ以外で遅いという話はあんまり聞かないかな: 純粋な計算処理ならほとんどオーバーヘッドはなさそう」「扱うファイル数やサイズに依存する面はありますね」「へ〜、最近のDocker Desktop for MacはgRPC FUSEがデフォルトでオンなのか」
参考: Docker Desktop for Mac ユーザーマニュアル | Docker ドキュメント -- gRPC FUSE
「Dockerブログの元記事はまさにそのあたりのベストプラクティスを解説しているようですね: WSL2でWindowsファイルシステムからマウントすると遅くて、WSL仮想マシン内のLinuxファイルシステムだと高速とか」
「Windowsではどの方法でやってます?」「後者のようにWSL内でやってますが、RubyMineの場合は前者でやってます: でもマシンの性能が高いのとSSHを多用しているせいか、特に遅いとは感じないかな」「なるほど」
「元記事でもDocker Desktopがvirtiofsを実験中とあるので、これが入ったらDocker Desktop for Macももっと速くなるかもしれませんね」「virtiofs、知らなかった...」「純粋なLinux環境でDockerを使うのが結局一番シンプルなんですけどね」
🔗 JetBrains Gatewayに期待
「ところで最近JetBrains Gatewayを試していて↓、まだβ版でバグも多いんですが、なかなかよくできています」「お〜、こんな機能が登場していたんですか」
参考: JetBrains Gateway - JetBrains IDE 向けリモート開発
「ざっくり説明すると、ターゲットホスト(ここではWSL2上のLinux)でヘッドレスのJetBrains IDEを動かして、そこにローカル(ここではWindows)のJetBrains IDEに接続できるというものです」「へ〜!」「これなら従来のRubyMineのリモートインタプリタのような設定ではなく、ローカルのRubyとして動かせるのでとても便利👍」(しばらく実演)
「何となくイメージできたかも」「こんなことができるんですか〜」「SSHで接続する感覚で使えます」
「ちょっとX Window SystemのXサーバーとXクライアントの関係に似た感じですね」「そうそう、X Window Systemと違ってサーバーは画面をレンダリングしませんけどね: JetBrains GatewayのUIはあくまでローカルOS上のクライアントが表示する」「なるほど」「Xだとサーバーがレンダリングするので、ローカルOSのフォントを引き継げないしかな漢字変換もLinux側に用意しないといけなくなるし、差分転送できないのでデータサイズも遅延も大きくなる」「あ、たしかに」
参考: X Window System - Wikipedia
「JetBrainsのコラボ開発機能である『Code With Me』については以前も話しましたが(ウォッチ20210413)、JetBrains GatewayはちょうどCode With Meと同じ感覚で使えます」「なるほど」「どちらもUIの表示に必要なデータだけをやりとりするので、帯域もそれほど使わずに済む」「まさに待ち望まれていた機能ですね」
参考: Code With Me: JetBrains が提供する共同プログラミングサービス
「要するに、WSL2のファイルシステム上にソースコード置いたからといってWSL2内でRubyMine起動する必要はないんですよ(パーミッションや同期の問題を別にすれば): JetBrains Gatewayはそうした問題をすべて解決してくれる💪」
JetBrains Gateway。地味にWebStormならOpen in Browserはちゃんとローカルブラウザで開けたり良くできてる。tailscaleと合わせれば全ての開発環境これに移行してしまいたいまであるな
— Masato Mori (@morimorihoge) January 5, 2022
「自分は外出先で仕事することもよくあるので、その意味でJetBrains Gatewayはとてもありがたい: これなら持ち歩くノートPCは非力なものでもよくて、自宅の強力なサーバー上でJetBrains Gatewayのコアを動かしてそこに外から接続すれば快適に仕事できる👍」「たしかに外で仕事する人にとって、自宅の強力なサーバーで仕事できるのは嬉しい機能ですね」「その分回線品質が重要になってきますが、それこそクライアントはM1 MacBookでもいいくらい」
🔗 その他インフラ
編注
「NGINX Unit」および「nginx」という表記は以下の公式サイトに合わせました。
参考: About — NGINX Unit -- unit.nginx.org
参考: nginx -- nginx.org
つっつきボイス:「nginxの人が引退か」「インタビューも載っていますね」「MSXでプログラミングを始めたんですって」(しばし昔話)
参考: MSX - Wikipedia
🔗 NGINX Unit
「nginxといえば、最近NGINX Unitを試しに使ってみましたよ」「以前翻訳記事↓を出しましたけど、そういえばその後あまり噂を見かけない感じでしたね」
「NGINX Unitはどうでした?」「使ってみるとやはり良し悪しがわかりますね: このときはサービスメッシュのバスバックエンド的なものを実現するためにNGINX Unitを使いました」「というと?」「内部サーバー同士のAPI通信をURLに応じて振り分けるのと、外部からのリクエストをURLに応じて内部サーバーにルーティングするのが両方必要だったんですよ」「これはややこしそう...」
「何を使ってもよかったんですが、従来のnginxはコンフィグがとても読みづらいのでそういう実装に向いてない」「nginxのコンフィグの読みづらさは有名ですね」「NGINX Unitだと、たとえば以下のようにJSONだけでとても簡潔にルーティングを書ける↓」「お〜、こういうふうに書けるんですか」「パターンマッチも使えるので、今回のようにURLベースでルーティングするのによいと思ってNGINX Unitを使ってみました」
参考: Configuration — NGINX Unit
// unit.nginx.orgより
{
"match": {
"host": "pattern",
"method": "!pattern",
"uri": [
"pattern",
"!pattern"
],
"arguments": {
"arg1": "pattern",
"arg2": "!pattern"
},
"cookies": [
{
"cookie1": "pattern",
},
{
"cookie2": "pattern",
}
],
"headers": [
{
"header1": "pattern",
},
{
"header2": "pattern",
"header3": "pattern"
}
]
},
"action": {
"pass": "..."
}
}
「今の所NGINX Unitで大きな問題はないかな: 実際に使ってみて困ったのは、リスナーで指定する外部サービスをホスト名で指定できないこと」「IPアドレスしか設定できないのか...」「IPアドレスだとALBで直接プロキシできないので、いろいろ工夫が必要でした」
参考: Application Load Balancer とは? - Elastic Load Balancing
「それと、IPアドレスだとDocker Composeと相性が悪いんですよ: NGINX UnitをDocker Composeで起動すると起動時にIPアドレスが決まるので」「あ〜たしかに!Docker ComposeでIPを指定できないんですか?」「できるんですが、そうするとDocker環境に依存してしまうんですよ: Dockerで使うのはあくまでプライベートなIPレンジなので直接指定したくない」「それもそうですね...」
「この問題は一応解決したので、そのうち記事にしようかな: 以前銀座Rails#27で少し話したことのあるenvsubstを使うとだけ言っておきます↓」
「ちなみにDocker Hubにあるnginxの公式イメージでもenvsubstが使われています↓」「お〜知らなかった!」
参考: Nginx - Official Image | Docker Hub
参考: envsubstを使ってDockerで設定ファイルに環境変数を埋め込めこむ汎用的なパターン - Qiita
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 徳丸先生のCSRF記事
日記書いた。samesite属性を明示しない場合のCSRF攻撃の影響についてブラウザ毎に整理しました / “2022年1月においてCSRF未対策のサイトはどの条件で被害を受けるか” https://t.co/2UosSd4PYB
— 徳丸 浩 (@ockeghem) January 26, 2022
つっつきボイス:「この記事わかりやすくて助かりました」「状況が変わったことをキャッチアップするのにこういう記事は大事ですね👍」
なお、つっつき後も記事に更新が入っています。
🔗言語/ツール/OS/CPU
🔗 DevToys
つっつきボイス:「これは?」「PowerToysの開発者版みたいな便利ツールセットですね: JSON->YAML変換とか正規表現テスターとかいろいろできる」「JWTデコーダーとかよさそう」「お〜インストールしようっと」「残念ながらWindows専用です」「ありゃ」
参考: PowerToys のインストール | Microsoft Docs
参考: DevToys is PowerToys for Developers - MSPoweruser
「PowerToysは普段から便利に使っていて、特にFancyZonesは圧倒的に便利👍」
参考: PowerToysFancyZonesのユーティリティWindows | Microsoft Docs
後編は以上です。
バックナンバー(2022年度第1四半期)
週刊Railsウォッチ: Sidekiqが10歳に、BuildKiteのテストを高速化、フィーチャーフラグほか(20220131前編)
- 20220126後編 Rubyコンパイラの歴史動画、RubyのWebAssembly対応進む、ぼっち演算子の注意点ほか
- 20220124前編 Webpackerが公式に引退宣言、『Everyday Rails』日本語版がRails 7に対応ほか
- 20220118後編 Ruby 2.5〜3.1ベンチマーク、Opal 1.4、JRubyが20歳に、2022年のCSSほか
- 20220117前編 rails-ujs->Turboアップグレードガイド、RubyとWeb Componentsほか
- 20220112 Rails 7をRuby 3.1で動かす、クックパッドのRuby 3.1解説記事、Rails 6->7更新ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。









週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)