技術系企業の自社開発ツールLPへのコンバージョンをダメにする5つの方法(翻訳)
Evil MartiansのWebサイトは、毎年50万人を超える開発者やCTOにリーチしています。弊社のWebサイトとブログの目標は、私たちの専門知識とサービスの価値を実証して、技術系の読者を顧客として獲得することです。
もちろん、これまで常に順風満帆だったわけではありません。実際、私たちは長年にわたり、ランディングページ(LP)のコンバージョンを効果的に「台無しにする」方法をいくつも突き止めてきました。私たちと同じ失敗を繰り返してみたい方のために、コンバージョンをダメにする方法をいくつかご紹介します。
🔗 間違い1: 開発者の気持ちに届かない曖昧な表現を使い続ける
かつての私たちは、「営業色」を前面に出したくないばかりに、ふわっとした「クール」な表現にこだわりすぎていました。そのため、私たちのキャッチフレーズは「Evil Martiansは、成長中のスタートアップ企業をユニコーン企業に変え、開発者ツールを構築し、オープンソース製品を作成します」1という中途半端で煮えきらないものになっていました。
このキャッチフレーズを読んだ人は、私たちのことをインキュベーターか開発ツールのスタートアップ企業、さもなければどこかのオープンソース集団か何かだと思ってしまったのです。
ここから私たちが得た教訓は、「技術系のオーディエンスを相手にするときは具体的な言い回しを心がけ、抽象レベルを可能な限り下げることが必要」というものでした。
改定後のキャッチフレーズでは、「私たちは、立ち上げ直後の開発ツールスタートアップ企業を支援する代理人です」2のように、すべてを具体的な事実ベースで説明する形に改めました。
次は「どっちが曖昧かテスト」をやってみましょう。どちらの方が信用できそうですか?
- 「超高速」と「大手の競合製品より35%以上高速にJPEG画像を処理できる、オープンソースの画像処理サーバー」
- 「弊社のパフォーマンス最適化の専門知識は、大手テック企業から信頼されています」と「GitHubは私たちの並列実行の実装を用いてテストスイートのレイテンシを10msから1msにまで短縮しました」
- 「私たちは開発者の心を理解しています」と「私たちは毎年、VC(ベンチャーキャピタル)支援を受けている立ち上げ段階の30の開発ツールスタートアップ企業と協力しています」
今さら言うまでもありませんが、あくまで事実を忠実に記述することで、価値が具体的に表現されるようになるのです。
🔗 間違い2: CTAの動線をユーザーから「見えないようにする」
開発ツールが陥りがちなもう1つの落とし穴は、CTA(Call to Action: 行動喚起)が何であるか、つまりユーザーにどんな行動を促すべきかを見落としてしまうことです。
商用オープンソースプロジェクトを例に挙げてみましょう。多くのプロジェクトがGitHub上で公式ウェブサイトへのリンクを記載していますが、その公式ウェブサイトの主要なCTAが再びGitHubへのリンクになっていると、オープンソースユーザーを有料顧客へコンバージョンする機会を逃してしまいます。
私たちもご多分に漏れず、そうでした。メインのCTAボタンの見出しを以下のように繰り返し改良してきました。
- 「お仕事の依頼はこちら」 (Work with us)
- 「お話を聞かせてください」(Let's talk)
- 「ご相談の予約はこちら」(Schedule a consultation)
- 「構築を依頼する」(Build with us)
現実を見据えましょう。顧客やテック企業の多忙な創業者たちが私たちのWebサイトを見たときにどんな気持ちになるかを真剣に想像するのであれば、彼らが自分たちに興味を抱いてから連絡を取るための動線を可能な限りわかりやすく示す必要があります。
私たちの場合も、CTAボタンを「構築を依頼する(Build with us)」を「火星人の力を借りる(Hire Martians)」という具体的な文言に変更したところ、クリック率が1.3%から2.0%に急上昇しました。
また、「メインとなる」CTAの文言だけではでなく、それ以外のWebサイト全般的なCTAの文言も、極めて重要です。私たちはこの改善を繰り返し実施してきました。
しかし、最新バージョンのCTAでは抽象的な言い回しを最小限に抑えて、「測定可能な数値」「実際の顧客での事例」「実際に解決した具体的な技術的課題」といった具体的な記述に重点を置くように変えました。
たとえば、「私たちはRailsのパフォーマンスを最適化しました」を「PowerHRG様のテストスイート実行時間を50分から12分に短縮し、収益10億ドルの企業が負担していた数百万ドルの費用を節約しました」という具体的な記述に変えました。
この方法によって、「お客様が直面している特定の問題を私たちが理解していること」「私たちには実証済みのソリューションがあること」が即座に読者に伝わるようになります。
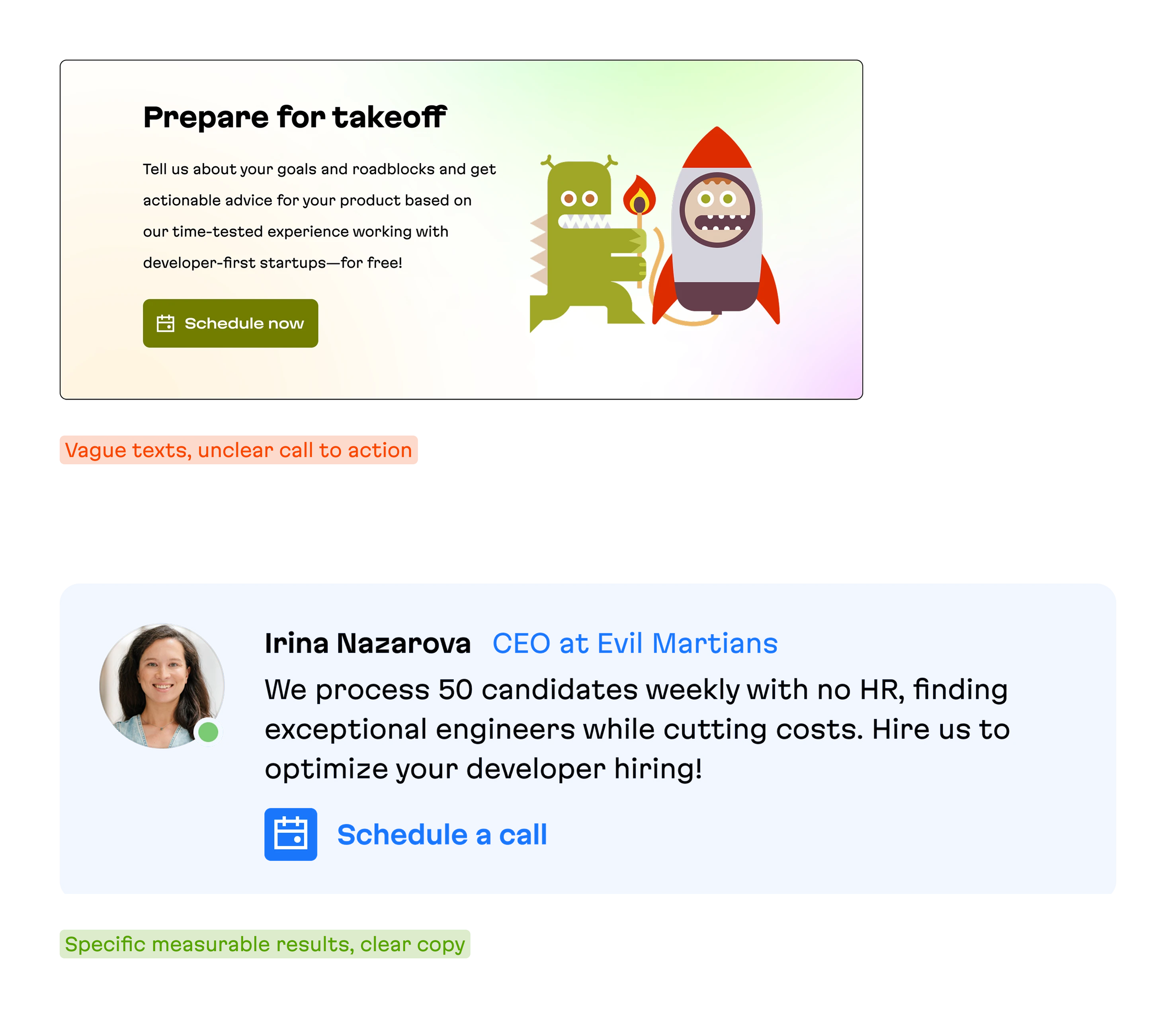
その違いをご自分の目でお確かめください。
図上: 具体性に欠けた文面、何をスケジューリングするのかわかりにくいCTAボタン名
図下: 具体的な数値を示した文面、ひと目で意味がわかるCTAボタン名
🔗 間違い3: トップ画面に気の散る要素を散りばめる
以前の私たちは、Webページの画面を、すべてのピクセルを余さず使い切らなければならない高価な不動産のようなスペースとして扱っていました。そのせいで私たちのトップ画面は、実績や推薦文やニュースレター登録案内や翻訳ボタンやSNSボタンなど、Webサイトを開いた人に見せたいものがぎっしりと詰め込まれたショーケースのようなありさまでした。ランディングページ(LP)ってそういうものでしたっけ?
しかしユーザーからのフィードバックを蓄積するに連れて、私たちは厳しい現実に直面しました。開発者たちは、私たちのWebサイトで意味のあるコンテンツにたどり着く前にすっかり迷子になっていたのです。読者は、弊社のサービス内容やドキュメントへのリンクを見つけるためだけのために、ページをさんざんスクロールして大量の宣伝文を上に押しやらなければならなかったのです。
よりによって私たちへの信頼を高めようとして追加した要素そのものが、技術系ユーザーの信頼を損ねていたのです。
解決方法は、真っ向から直感に反するものでした。つまり、開発者にとって本当に必要な要素以外は全部取り払うことだったのです。
つまり、カルーセルも、流行りの技術用語を散りばめた自社紹介文も、人目を惹き付けようとするどんな要素も無用です。
本当に必要なのは、明確かつ技術的な価値提案と、次に何をすべきかという明白なステップだけです。開発者の心を掴む最良の方法は、無駄な時間を使わせないよう開発者を尊重することだという学びを得たのです。
🔗 間違い4: エンタープライズ向けのCTA動線を複雑にする
私たちの問い合わせ用フォームは長年複雑なままでしたが、エンタープライズ向けの開発ツール販売の動線についても同じパターンが見られました。
多くの製品は、以下のようないくつもの認定プロセスを経ることになります。
- 「デモをリクエストする」フォームに詳細を記入する
- 承認メールの到着を待つ
- 相談の通話をスケジューリングする(見込み客評価用)
- やっと製品にアクセスできる
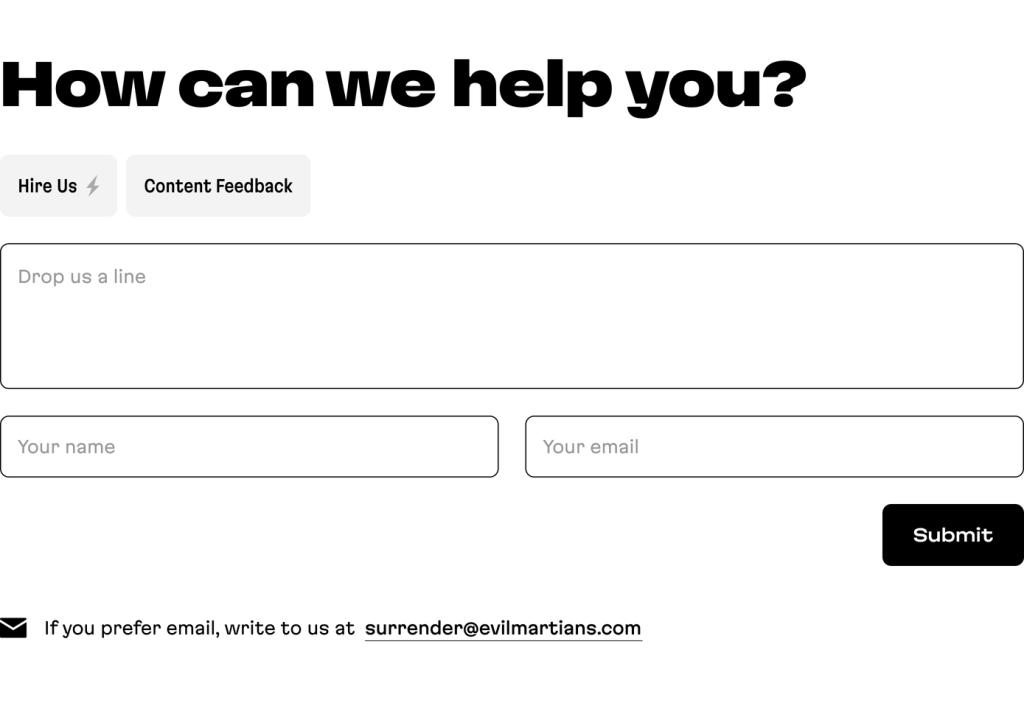
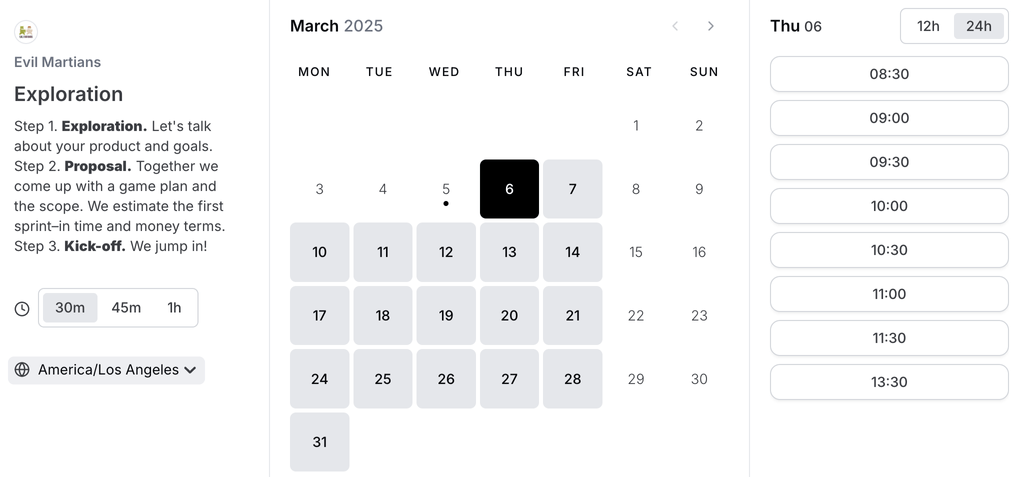
私たちの場合も、同様にお役所的な固苦しい手順を踏んでいました。以下のようなフォームに詳しく記入してもらい、Cal.comのリンクを返信メールで届けてスケジューリングするという流れです。

そして私たちは、サービスと製品のどちらにも適用できる大きな気付きを得たのです。「どっちみち見込み顧客と何らかの形で話をするなら、そもそもフォームはなくてもいいのでは?」
これについて社内で議論を重ねました。「いきなり通話に持ち込んだら顧客がおびえるのでは?」「カレンダーがスパムだらけになるのでは?」「見込みのない顧客で時間を無駄にするのでは?」
しかし結果は驚くべきものでした。Cal.comで直接予約するフローに変えたところ、コンバージョン率2%を達成できたのです。一方、念入りに作ったはずのフォームは最大でもたった0.1%どまりでした。

カレンダースパムについては、半年に1度のペースで怪しい予約をキャンセルする必要がありました。
このフローの原則は、開発ツール販売についても直接適用されます。
- エンタープライズ製品のデモやトライアル(妥当な試用期間で)を直接提供したところ、コンバージョン率が3〜5倍高くなった
-
スケジューリングに直結する「デモを予約」ボタンは、手順の多い従来の認定プロセスよりも有効
-
製品のアップグレードパスを明確に示す「セルフサービス」オプションは、営業の手間を劇的に削減する
エンタープライズ向けの営業で顧客と密な関係を築くうえでも、製品に関心を持ってくれた開発者が製品を体験するまでの操作手順を減らすことは重要です。
技術を買い付けるバイヤーは、営業担当者と話をするよりも、ソリューションを自分自身で評価したいと思うものです。製品評価にたどり着くまでの操作手順が多いほど、顧客を失うことになります。
🔗 間違い5: 頑張って作った後、それっきり放置する
コンバージョンをダメにする究極の一手は、ランディングページを積極的な実験場所ではなく、記念碑のようにほったらかしにすることです。
このような考えに至る明確なファネル3が存在するので、この罠に陥りやすいのです。
- ランディングページの集客に関するベストプラクティス記事を読む
- ベストプラクティスを頑張って大々的に実装する
- ToDoリストの「Webサイト最適化」が消えて満足する
- 以後、二度と分析しなくなる
ここに現実の例を紹介します。
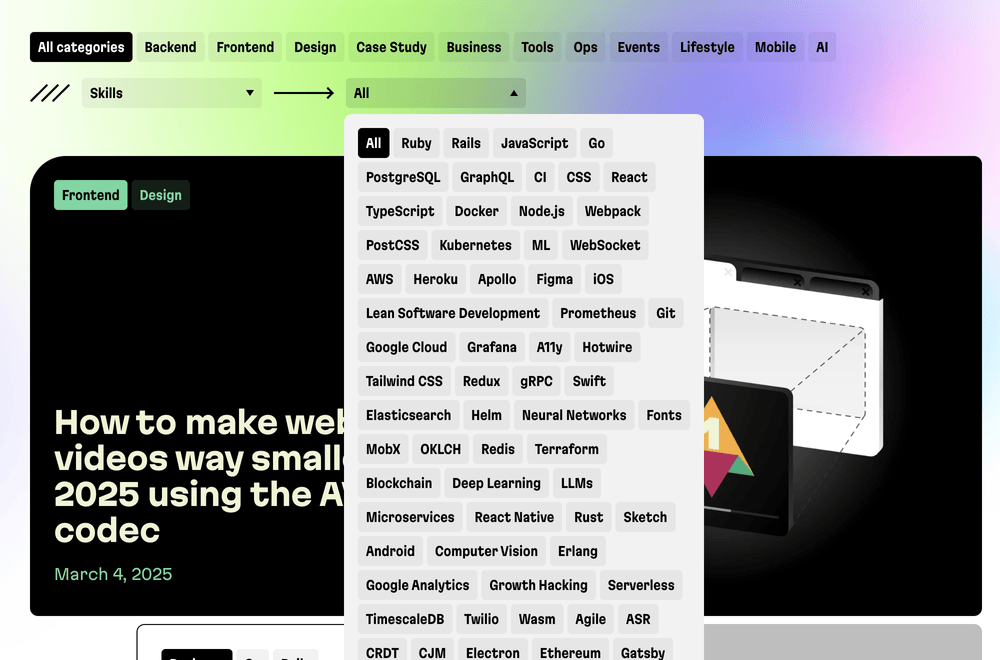
かつて私たちはブログに精密なフィルタ機能を作成し、設計と開発に何週間もかけました。目的ははっきりしていて、開発者たちが技術名やトピックに基づいて欲しいコンテンツをさっと見つけられるようにすることでした。

しかし、私たちに冷たい現実が突きつけられました。3年後にようやく利用状況データをチェックしてみたところ、ほとんど誰もこの機能を使っていなかったのです。あれほどの努力を注ぎ込んだにもかかわらず、Webサイトが複雑になっただけで、コンバージョンはまったく改善されませんでした。
ランディングページへの機能追加のために、なまじ多大な時間やリソースを投資すると、以後改修しようという気持ちが鈍ってしまいます。効果が出ていないことがメトリクスで示されていたとしても、改修することに抵抗を感じてしまうのです。
こうなると、データではなく自分たちの独りよがりな意見にすがりつくという、最もたちの悪い罠に陥ってしまいます。私たちが社内で議論するとき、実際の開発者たちに触ってもらってテストするというシンプルな方法よりも、CTAが十分目立っているかどうかについて議論していました。最終的に対象ユーザーに対して定期的なテストを開始してみると、その結果にしばしば愕然としたものです。
これがどういうことかおわかりでしょうか?ランディングページが完成する日は「決して来ません」、つまり絶えず改良を重ね続けなければならないということです。
開発ツールのページで最もコンバージョン率が高いものは、以下のようなステップで進める「生きた実験場」として扱われます。
- 変更を実装する前に、何をもって成功とするかという明確なメトリクスを設定する(ページビュー、CTAクリック数、コンバージョン)
- 定期的なチェックインをスケジュールして、パフォーマンスデータをレビューする
- 自分たちのチームだけでなく、実際の対象ユーザーでテストする
- 以上の手順を実際の結果に基づいて継続的に繰り返す
- 自分のアイデアが失敗する場合があることも認める
しかしこれは、「1度設定すれば忘れても構わない」タイプのアドバイスではなく、上の手順と同様に、「発想を切り替える」必要があるということをお話ししているのです。
「一度がっつり作り込んで、後は忘れる」方式はコスパがよさそうに思えるかもしれませんが、時間が経つに連れて無数のコンバージョンを逃してしまいます。改善は「小規模かつ頻繁にテストし」、自分のエゴではなくデータに基づいて決定を下しましょう。
🔗 実験結果の簡単なまとめ
以上の問題を修正した結果、以下の動線への流入が増え始めました。
- 開発者が技術ブログ記事を見つける
- 目につきやすい「火星人の力を借りる」CTAボタンをクリックする
- Cal.comで直接予約を入れる
- 48時間以内に顧客となる
ここからどんな教訓が得られるでしょうか?
開発者に無駄な時間を使わせず、余分な頭を使わせないよう配慮すること、これに尽きます。
すなわち、「ひと目でわかる文言を選ぶ」「次の操作をすぐ見つけられるようにする」「邪魔なものを最小限に減らす」ということです。
そして私たちのこの作業は間違いなく、今も続けられているのです。この「継続」こそが肝心です。Webサイトは生きていて呼吸するものであり、コンバージョンを絶えず追跡する作業でもあります。私たちは継続的に、ターゲットユーザーを相手に実験を繰り返しています。
そしてもう1つ。私たちは誰しも、つい自分の判断だけを信じてしまい、それに縛られてしまうという罠に陥りやすいことを認識しておくことも重要です。ですから、実際のターゲットユーザーを対象にWebサイトをテストし、常に改善を継続しましょう。それ以外に前に進む道はありません。

概要
元サイトの許諾を得て翻訳・公開いたします。
日本語タイトルは内容に即したものにしました。