matsuです。そろそろ8月が終わりますね。しかしながら、暑さは続くので油断せずに水分を摂っていきたいですね。
前回の勉強会の記事に続き、今回は私が入社以来取り組んできた仕事についてご紹介します。
会社選びやインターンに行ってみようかなと思っている方のお役に立てば幸いです。
本記事の構成は以下となっています。
自己紹介
改めて自己紹介いたします。
(以前スタッフインタビューを受けましたので、気になる方はこちら)
2016年卒としてBPSに入社し、Web開発のチームに所属しています。現在は主にHTMLとCSSでページ表示を作り込んでいます。最近ではJavaScriptも少し触りはじめています。
BPS入社以前に初めて触れたプログラミング言語はC言語です。if文やfor文等の基本的な制御構造を学びました。その後、大学の研究室でMATLABを使ってシミュレーション結果を数式で処理するコードを書いていました。
HTMLとCSSに関しては、簡単ではありますがゼロからコーディングした機会があります。
入社後は業務システムのテストからはじまり、HTMLとCSSを書く仕事をこなしながら業務の流れを肌で感じているところです。
仕事内容
現在行っている主要な仕事として、業務システムのテストとWebのシステム保守対応とページ作成について紹介します。
業務システムのテスト
研修を終えて、初めて受け持った仕事がテストです。
テストとは、実装した機能がちゃんと動いているか、どこかおかしい動きをしていないか確認する作業です。テストコードを書いて自動化することは、そのコードが間違っている可能性もあるので、最終的には人力での確認が一番信頼できます。
今回のテストは上長のアシストを受けながら、仕様書の作成から実施まで自分で作業を進めました。
テスト仕様書の作成
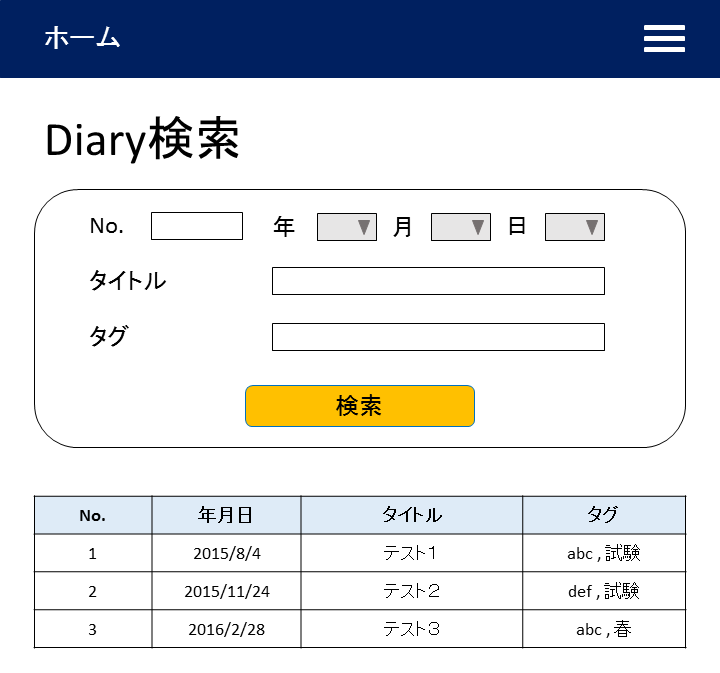
テストを始める前に、実施する内容を記した仕様書を作成します(下図)。


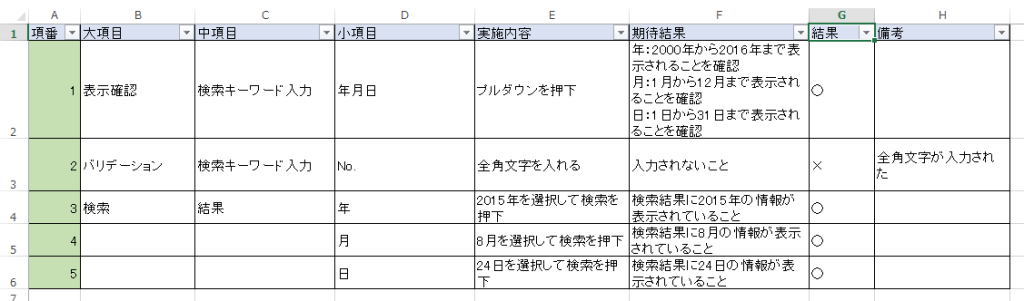
図1を元に書き起こしたテスト仕様書です。仕様書では、次のカラムを使用します。
| 項番 | テストの実施順を表す番号 |
| 大項目 | テストの種類 |
| 中項目 | テスト対象グループ |
| 小項目 | テスト対象 |
| 実施内容 | 具体的な操作手順 |
| 期待結果 | 正常な場合に期待される動作 |
| 結果 | 実際の結果 |
| 備考 | 異常時の内容やメモ |
これらの項目に沿ってテスト仕様書を作成することで、テストの概要、完了したテスト項目、テストの事前手順を実施の際に漏れなく確認できることを教わりました。実施結果が仕様書に適切に記入されれば、テストの実際の実施順序や結果を後から確認して、不足の項目を見つけることができるからです。
仕様書が完成したら、いよいよテストを実施します。
テストの実施
テストは仕様書の記載から外れないよう、指定されたブラウザのバージョンを使い、入力系ではキーボード、コピー&ペースト、フォームの候補から選ぶなどをして実施内容と同じように実施しました。
期待する結果と少しでも異なる場合は必ず×を入力し、備考欄に実際の結果を記入します。また、結果カラムには○と×以外の項目を入力しないようにする必要があることを教わりました。機能としてはできているが表示が少し違う時に、△を付けて備考欄に書いたほうが良いかと思っていましたが、少しでも違うなら仕様書と異なるため、はっきりさせる必要があるからです。
この2つが守られないと後で結果を正確に読み取れなくなり、結果を○と×でソートできなくなります。
苦労した点
基本設計を参照しながらテスト仕様書を作成しましたが、実際にやってみるとテスト項目が200件を超え、さらにそのテスト項目をシート別のタブに複製して別バージョンのテストを作ったので、同じテスト項目をそれぞれのページで何度も修正したりと、予想よりも手間がかかってしまいました。
また、テスト項目の記述は誰が読んでも正確に実行できるように具体的に書かないといけないので、文章の見直しに時間が掛かりました。
テストを自分で実施してみると、文字やレイアウトの表示結果を○とするか×とするかの判断が難しいケースがあり、上長に確認しながら進めていきました。データ入力のバリデーションのテストは組み合わせのパターンが多く、英数字のみ入力可の欄に全角文字を入力した時のエラー検出まで含めるとかなりの件数になるので、すべてテストすると思うと気が遠くなりました。
テストを経験してみて
テストという業務は、極端にいえばHTMLやCSSなどのプログラミング言語を全く知らなくても作業できるので、新入社員がシステムに触れる入り口として良かったのではないかと思います。
テストを実際にやってみると、仕様書の作成と実施のどちらも大変時間が掛かりました。当然、仕様書にかかった時間の方が長く、今回の経験から算出すると3:1くらいでした。しかし、バグを残したまま製品を世に出さないための重要な工程ですので、すべての項目を漏れなく正確に進める必要があることを痛感しました。
Webのシステム保守対応とページ作成
現在の私が担当しているWebページ関連業務は、主にシステム保守対応とページ作成の2つに分かれます。
この章では、先に仕事の内容を書いた後に担当した業務について紹介します。
システム保守対応
担当した保守対応では、現在運営中のサイトの情報やレイアウトの変更を行いました。
例えば住所の記載変更の依頼を受けたら、ページに記載されている住所を更新してサイトに反映します。ヘッダーのレイアウトを一部変えたいという依頼の場合は、ページのHTMLとCSSを更新する必要があります。
ページ作成
Webページの作成はモックアップと呼ばれる試作図に沿って、HTMLとCSSでコーディングしました。モックアップはPhotoshopのpsdファイルやPowerPointのpptファイル形式で受け取ります。
担当した業務について
最初は練習課題として、完了済み案件のpsdファイルを見ながらコーディングを行いました。
まずHTMLを一通り作成し、次にCSSでレイアウトを行いました。うまくレイアウトできない箇所がいくつかあって、設定された期限を大幅にオーバーしてしまいましたが、それでも完成させることができました。
練習課題と平行して、文言や画像の変更等といった細かな保守対応も随時行いました。当初は練習課題の締め切りも抱えた状態だったこともあり、まだ慣れないサイトの構造に手こずりましたが、保守対応中に読んだコードが練習課題のコーディングのヒントになることが多かったので役立ちました。
練習課題を終えた後は運用中のサイトのページを実際に追加作成しました。
ヘッダー、フッター、サイドバーと内容が固定されている箇所はページから取り込めばいいので楽でした。しかし、ページ固有のコンテンツは流用できるはずもないので、保守対応の作業で読んだコードを思い出しながら作りました。
初めての保守対応はこんな感じでしたが、最近ではゼロからのページ作成を業務として手がけるようになってきました。慣れるにつれて、モックアップを見た時にコードをどのように書き進めたらよいかをだんだん自分の中でイメージできるようになり、段取りが良くなってきたように思います。ヘッダー、フッター、サイドバー、コンテンツごとにパーツを分けて作業すると能率が良いこともわかってきました。
現在、保守作業をしていく中で計測用のタグ等の機能を追加することがあります。目的にもよりますが、例えば全ページに適用する場合、PHPを使えるならば、includeで外部ファイルの読み込みをすることで保守性を意識して組み込むことをしました。自分以外の人にとって触りやすく、更新しやすくなるようコーディングを工夫する必要性を感じました。
Webページ作成業務で感じたこと
当初は簡単なWebページ作成を経験していたこともあり、新しいことでもその場で吸収してスムーズに進めていけるだろうと考えていました。しかし実際やってみると、記述したコードが思った通りのレイアウトにならないことが何度もあり、経験の少なさを痛感しました。
わからないことは検索して調べることが多かったのですが、特にCSSのプロパティやレイアウトについてさまざまなノウハウを新しく知ることができました。
4ヶ月間のWeb開発業務を通じて、HTMLとCSSのタグやプロパティの意味を十分に理解して、完全に使いこなせるようになければならないと改めて思いました。
HTMLやCSSはその気になれば同じ画面を様々な方法で記述できますが、タグやプロパティは規格で意味付けされて用途も想定されているので、なるべくそれに沿って書かないと他のエンジニアに迷惑をかけてしまいます。そうならないためにもページ作成経験を重ねて、常にHTMLとCSSの標準に沿ってコーディングできるようにならなければならないと改めて思いました。
まとめ
入社して4ヶ月の新卒社員が体験した業務システムのテスト、Webのシステム保守対応とページ作成について書いてみました。
Web開発未経験の私でもできることから少しずつやらせてもらって、ちょっとはコーディングができるようになったかなと感じます。広く見渡すと学ばなければいけないことはまだまだたくさんありますが、実際の業務をこなすことで今の自分に足りないものが見えてきました。これからもさまざまなことに取り組むことで成長していこうと思います。
