こんにちはデザインチームのスギムラです。
前回の記事更新から半年近く経とうとしている事実に震えます。
これからはもうちょっと頻繁にデザイン記事更新したいです!
記事更新に時間が空きすぎてインフィニティウォーの話がしたかったのにもう公開から2ヶ月が経っていました。悲しいです。
ニシさんの記事ですでに紹介済みですが、デザインチームのサイトがこの度リニューアルしました!
BPSデザインチームWebサイト
今回の記事ではリニューアル後のデザインチームサイトについて紹介していきます。
ちなみにリニューアル目的などは、ニシさんの記事で記載済みですので、こちらでは簡単な概要のみで。
リニューアルの経緯
「BPSデザインチームは開発チームと一緒に仕事をすることが多かったけど、今後はデザインメインの仕事ももっと受注できるようにしよう!」
ということで、数年前に作ったきり放置されていたデザインチームLP(ランディングページ)を1つのサイトとしてリニューアルすることになりました。
リニューアルで重視した点
- SEO施策(自然検索流入強めたい!)
- 見た目の綺麗さ(デザイン案件募集サイトなのでもちろん大事!)
- 開発会社である強みも残す(開発案件も合わせて受注したい!)
上記3点を重視しました。
他制作会社との差別化のため、BPSデザインチームの強みをどうデザインで表現するか、という点は特に悩んだ部分でした。
コンセプト設計
上記の差別化のために設計したコンセプトは2つです。
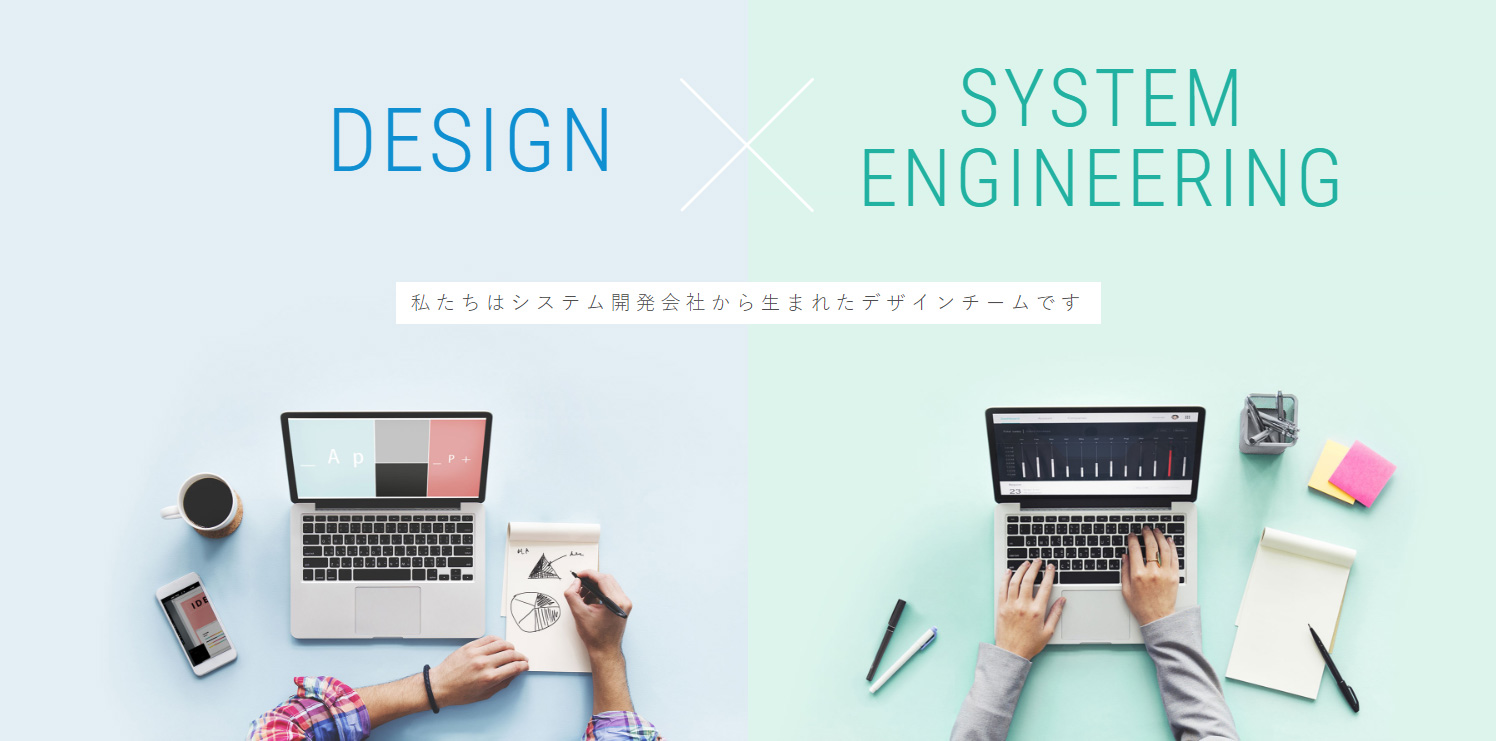
- 「デザイン×開発」
- 「私たちはシステム開発会社から生まれたデザインチームです」
とってもわかりやすいですね!
制作会社ではカバーしきれない「開発力」、開発会社だけではカバーしきれない「デザイン力」の2つがBPSデザインチームには備わっていることを簡潔に表現できたのではないかと思います。
この2つのコンセプトを軸にサイトのライティングやデザインを進めました。
デザインのポイント
1.「デザイン×開発」のコンセプトを元にしたセパレートデザイン
デザインチームサイトのコンセプト「デザイン×開発」が、セパレートデザインを使うことでデザイン力と開発力の2つの柱があることがストレートに伝わる作りになっています!
特にキービジュアルはデザイナー的な写真と開発者的な写真を並べてることでよりビジュアルに訴えかけています。
配下部分はそのままセパレートだけど、目に優しい(?)グレイッシュなカラーを使っています。
2. 情報を整理してわかりやすさも重視する
制作会社サイトあるある、「かっこいいけどビジュアル的に見せすぎて、何がなんだかわからない…」なんてことありますよね。
「アニメーションとか技術力はすごそうなんだけど、実績どこから見るんだろう…」とか
BPSデザインチームのサイトではきちんと情報が伝わることにも重きを置きました。
テキストの構成はもちろんのこと、余白を十分にとったり、サイト内の導線を整理することで細かいことでも閲覧者にストレスなく見てもらえることを指針として制作しています。
感想とまとめ
今回は自分たちのチームサイトということで、色々と自由にやらせてもらえて率直に楽しかったです。
が、「デザイン性」「SEO施策」「今後の拡張性」の三つを保ったデザインをするというのはなかなか骨が折れました…。
今後もコンテンツのさらなる拡充をしながらBPSデザインチームの広報に役立てていきます!
ちなみにサイトもオープンしたので記事下↓にデザインチームサイトのバナーも増えました。Techrach記事を読む合間にぜひ見てください。
そしてお仕事依頼があればぜひBPSまでお願いします!
そろそろまたハウツー系の記事もやりたい。
デザインチームのスギムラでした。