こんにちは。デザインチームのスギムラです!
おうち時間が増えたために最近海外のホラー映画も嗜むようになりました。
でも日本製のホラーはなんか怖くて手が出せません。
ということで今回は、今更ですがTechRachoのアイキャッチについてのお話を書きたいと思います。
BPSでは「デザインのみ」「デザイン+開発」「リニューアル」など、柔軟に開発・デザイン案件に対応しております。ぜひお気軽にお問い合わせください。
TechRachoアイキャッチをリニューアルした経緯
TechRachoのブログが一昨年リニューアルした折に、ブログのアイキャッチ画像もリニューアルデザインにあわせてテンプレート化しました。
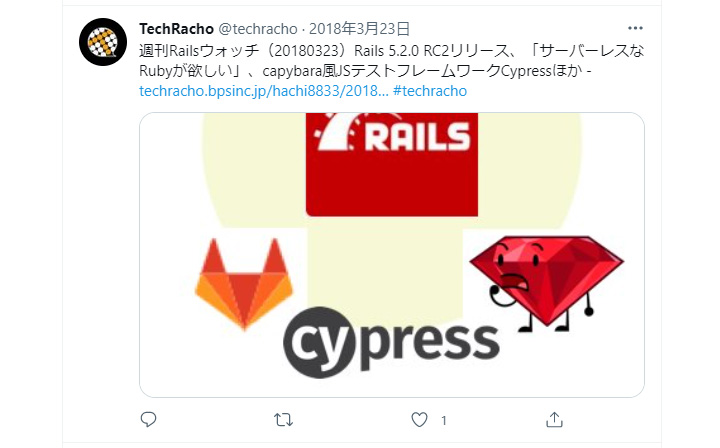
リニューアル前のアイキャッチには以下のような問題点がありました。
特にルールが無かったのでノンデザイナーが自由に画像をセレクトしていた
それまでは特にテンプレートもルールもなく、更にデザインチームがアイキャッチ制作に関わることもありませんでした。
そのためノンデザイナーのTechRacho編集部や記事制作者が記事に合わせて、その都度フリー素材やスクリーンショットを各々自由に用意してアイキャッチとして利用していました。
デザインに統一感がなく、アイキャッチ内の情報も整理されていなかったため、なかなかの混沌を極めていました。
アイキャッチのサイズが小さくSNS向けでなかった

それまでのTechRachoのアイキャッチは非常に小さいサイズの正方形でした。
そのため昨今のSNSで表示される横長サイズのOG画像に対応できていませんでした。
やはりSNSでは目を引く画像がインプレッションの向上につながります!
アイキャッチは整理されたデザインの方が良い!
それら問題を解決すべくデザインチームでアイキャッチのリニューアルデザインを行いました。
アイキャッチリニューアルにあたり行ったこと
リニューアルにあたり行ったことは以下の4つになります。
- 1.目的を整理する
- 2.過去記事を整理して種類別に仕分けする
- 3.ノンデザイナーでも簡単に更新できるアイキャッチのテンプレート化
- 4.誰でも無料で使えるツールで作成
次項から各項目について詳しく書いていきます。
1.目的を整理する。
今回のリニューアルの目的は主に2つです。
- SNSで目にしたときに「TechRacho記事だ」ということが一目でわかる(=ブランディング)
- ノンデザイナー(TechRacho編集部)でも簡単に更新ができる(=テンプレート化)
特にノンデザイナーでも更新できるという点はかなり重要です。
TechRachoは平日ほぼ毎日記事を更新しているため、一週間あたりで必要なアイキャッチがとても多いです。
かといって全てをデザインチームで作成できるほどの余裕は残念ながら我々には無い…!
そのためアイキャッチのテンプレートを作成して、制作の流れ自体を決まったシステム化し、ノンデザイナーのTechRacho編集部でもアイキャッチをさくさくつくれる環境づくりをする必要がありました。
2.過去記事を整理して種類別に仕分けする
目的は確認しました。
次に具体的なテンプレート作成をするために、どんなデザインが必要か整理してみます。
今までのTechRacho記事を分類し、大きく分けて下記の5種類に絞りました。
- Ruby/Rails関連記事
- それ以外の開発記事
- BPSのお知らせ記事
- 開発には無関係のライフなど雑多記事
- デザインチームのデザイン記事(※デザインチームが自分たちで画像を作るのでテンプレート外)
デザインチームの記事を抜いた4種類の記事で使えるテンプレートのバリエーションを作成する必要がある、というのがわかりました。
3.ノンデザイナーでも簡単に更新できるアイキャッチのテンプレート化
ここからデザイン作りです。
テンプレート化するにあたって懸念は、難しい文字組みやレイアウトがあるとノンデザイナーのTechRacho運営チームにはアイキャッチ制作が難しくなってしまうという点です。
そのため、
- シリーズ物は文字の差し替えのみでアイキャッチが作れる
- 通常の記事も簡単な文字、ロゴマーク、写真の差し替えのみでアイキャッチが作れる
- 誰でも無料で使えるツールで更新ができる(環境を選ばない)
この3つをクリアできるテンプレートづくりとルールの策定を行っていきます。
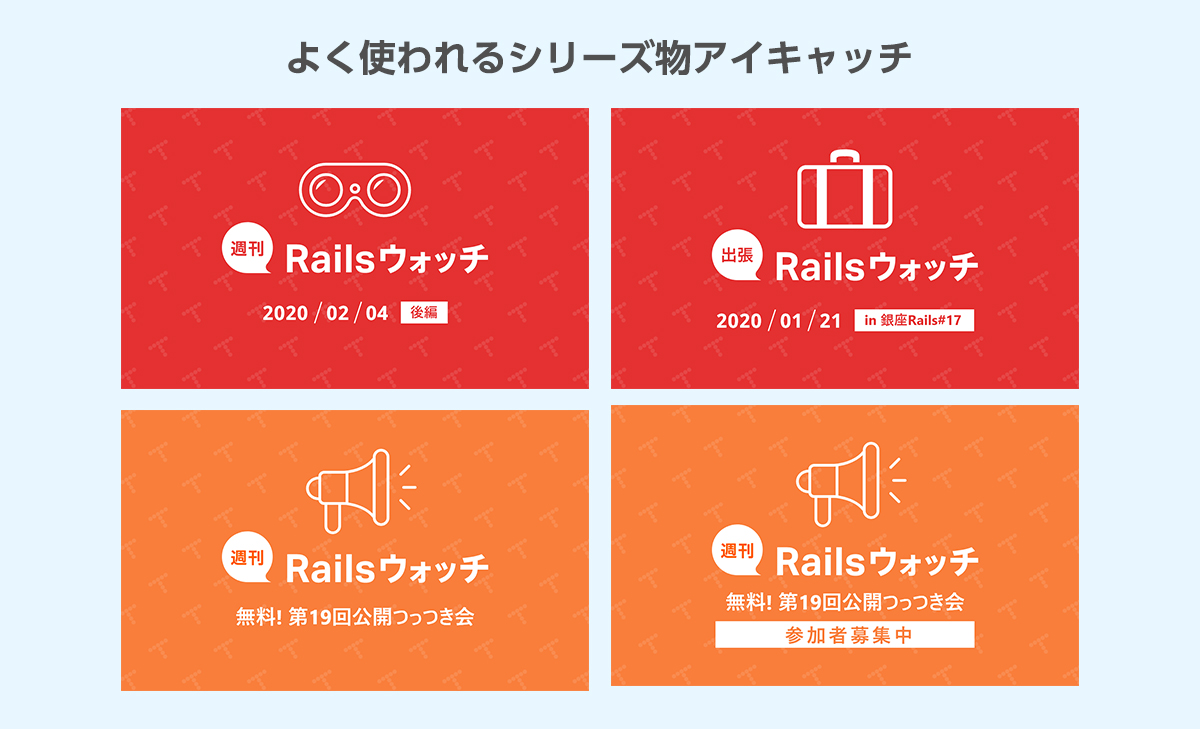
シリーズ物は文字の差し替えのみでアイキャッチが作れる
必ず更新があるシリーズもの記事は、更新者の負担にならないように文字の差し替えのみでアイキャッチ作成ができるようにしています。
シリーズごとに印象的なアイコンも設定しています!
※コロナ禍で最近使われていない勉強会のアイキャッチも含まれています。
通常の記事も簡単な文字、ロゴマーク、写真の差し替えのみでアイキャッチが作れる
シリーズもの以外の記事も、簡単に差し替えを出来るようにルールを定めました。
- 文字を入れるエリアの制限
- イラストやロゴを入れるサイズ(エリア)の制限
アイキャッチはほとんどの場合で「タイトル+ディスクリプション」と合わせて表示されるため、画像中にタイトルのすべての情報を入れる必要はありません。
なので、文字はタイトルの要約を2行に収まる範囲、という制約を設けています。

また、イラストやアイコン類も既定のエリア内に納めるというルールを定めました。

これでかなりテンプレートに納めやすくなりました!
誰でも無料で使えるツールで更新ができる(環境を選ばない)
せっかく作ったデザインもノンデザイナーが導入しづらいデザインツールで運用する前提ではあまり意味がありません…。
TechRachoのアイキャッチはAdobeXDでデザインデータを作成しました。
TechRacho運営チームにはAdobeXDを導入してもらいました。
AdobeXDは…
- 1プロジェクトまでならAdobeにユーザー登録すれば無料で使用できる。
- AdobeXDユーザーはAdobeFontの一部が無料で使える(日本語フォントも結構ある)
「AdobeFontの一部が無料で使える」ので、游ゴシックやメイリオ以外のフォントも指定できます。とっても便利!
TechRachoの記事タイトル部分の文字は「源ノ角ゴシック JP」を使用しています。
細かい作業方法は運営チームにも覚えてもらう必要はありましたが、難なく導入ができたので無問題でした。
【まとめ】できあがったアイキャッチデザインのポイント
こうして出来上がったアイキャッチが現在運用中のものになります。
記事初めに書いたアイキャッチリニューアルのポイントが押さえられているか、改めて振り返ってみます。
- SNSで目にしたときに「TechRacho記事だ」ということが一目でわかる(=ブランディング)
- ノンデザイナーが簡単に更新ができる(=テンプレート化)
SNSで見た時にアイキャッチから伝わる「TechRachoの記事だ!」
主に2つの特徴をアイキャッチに盛り込み、「TechRachoらしさ」がある工夫をしています。
- 背景にロゴのTをあしらったパターンを入れる
- 吹き出しマークをポイント使いする(※使わないタイプのアイキャッチもあり)
これで各種SNSでアイキャッチ画像を目にしたら「TechRachoの記事かな?」と徐々に浸透していくはず。
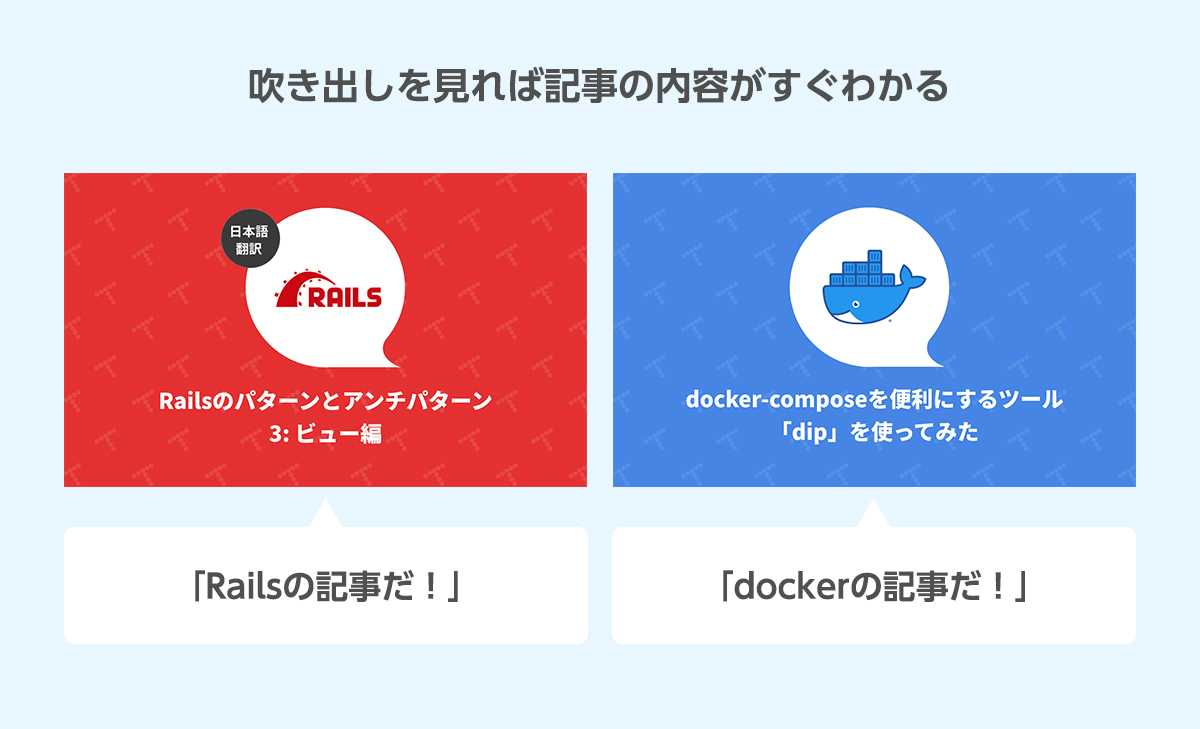
記事の内容がすぐわかるデザイン
「TechRachoの記事だ!」とわかるのはブランディングとして大切なことではありますが、TechRachoは技術ブログなので「○○の技術について取り扱った記事」であることがすぐにわかるのがユーザーにとっては大切なことです。
吹き出しマークの中にメインで取り扱っている技術のロゴを入れることで、議事タイトルを見なくても、ユーザー自身がぱっと見で「自分が気になる記事かどうか」を判断しやすくなります。
ノンデザイナーでも更新しやすい豊富なテンプレートを用意
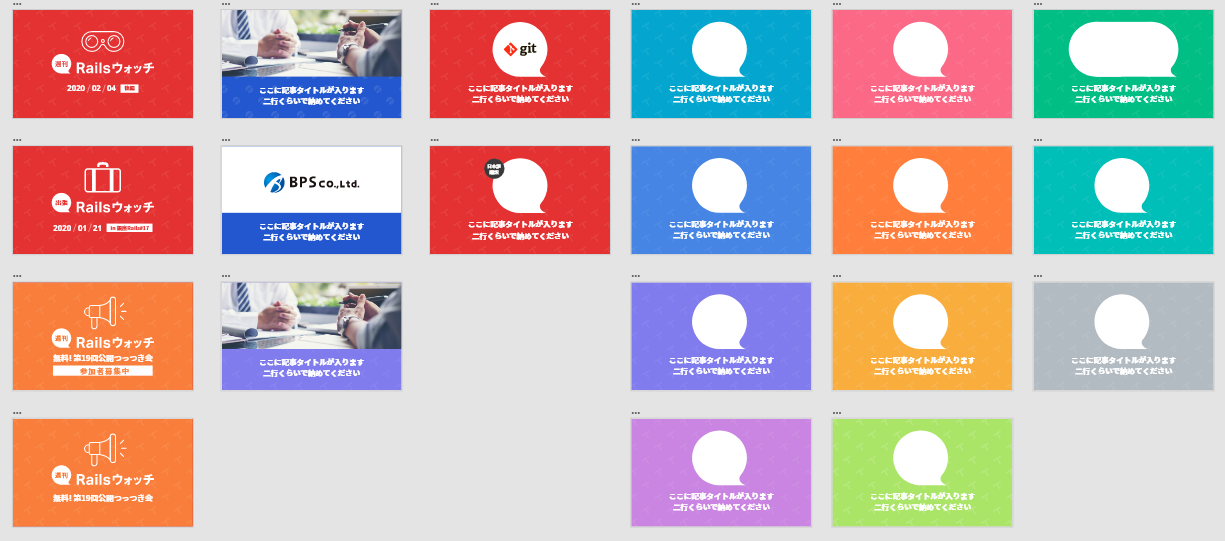
事前に細かく分類した記事種類に沿って、背景カラーやパターンを複数網羅したテンプレートを用意しておきました。
前述した文字やロゴのエリアを決めたルールと併用しているので、用意したテンプレートに文字や画像をいれるだけでアイキャッチができるようになっています。

このようにカラーのパターンまであらかじめ用意しておきました。
吹き出しの中に配置するロゴなどのカラーに合わせて背景色を変えてもらいます(緑っぽいロゴなら緑背景…といった形です)
テンプレートは大まかに分けて2パターン作りました。
- 技術記事用に該当の技術のロゴを入れるパータンのアイキャッチ
- その他諸々な記事たちのために写真やイラストを自由に入れるタイプのアイキャッチ(技術記事では無いことが多いです)
これに加えて、翻訳記事用パターンや、夏と冬のフェア用パターンなどの細かい展開を複数用意してあります。
運用しながら増えていったテンプレートもありますが、事前にアイキャッチの運用状況や記事の分類をしっかりと行っていたので、ルールが崩壊すること無く運用ができています。
アイキャッチリニューアル後に加わったフロー
TechRacho編集部がアイキャッチ制作をまとめて担当し、制作したアイキャッチをリリース前に必ずチェックするというフローでリニューアル後は運用しています。
デザインチームのチェック時に、「ちょっとテイストが違う」「背景カラーを変えた方がいい」「写真がわかりにくい」などTechRacho編集部にアドバイスをして、アイキャッチデザインのディレクションを行っています。
最近はノウハウもたまってきたので、TechRacho編集部が作ってくれたアイキャッチは修正せずリリースすることの方が多いです。
TechRacho編集部からも「アイキャッチのテンプレートが蓄積されたことで、作成がかなり短時間で済むようになった」との声をもらいました。
ちゃんとテンプレート化したことで業務時間の短縮にもつながっています!
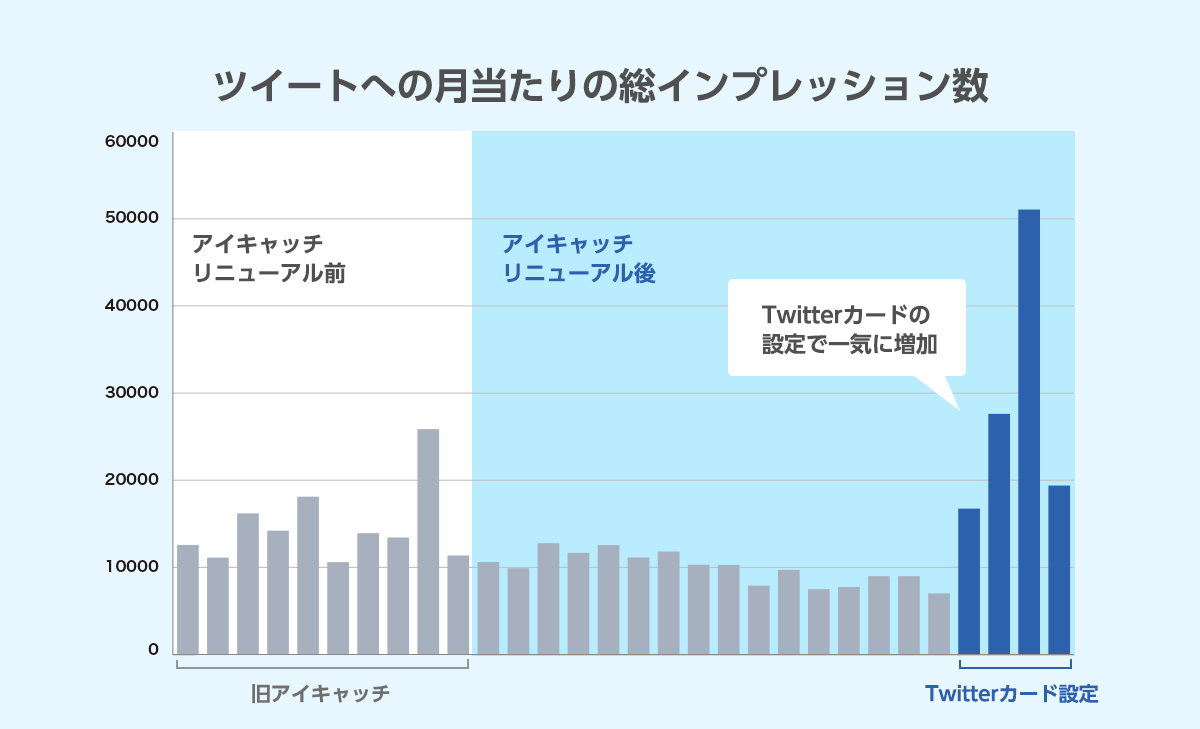
変えたことで効果があったか?Twitterのインプレッション数を比較
TechRachoのTwitterアカウントのインプレッション数の推移です。
※TechRachoはTwitterアカウントで記事の公開をお知らせしています。
- 2020年2月頃から新アイキャッチの運用を始める
- 2021年6月からTwitterカードを利用した表示の設定を行う
アイキャッチ変更前の2020年1月より前は古い記事ということでセッション数はそれなりにありますが、Twitterカードを設定した2021年6月以降は公開期間に対してセッション数が以前よりも高くなっているのがわかります。
「情報が整理された」「目を引くアイキャッチ」でSNSでの集客にある程度寄与できているのではないでしょうか。
最後に
思ったよりも長い記事になってしまいました…。
アイキャッチ変えてから「いつか書こう」としていたらだいぶたってるな…て思ったので機会を逃し続ける前に記事にまとめました。
何気なく目に入るアイキャッチですが、何も考えずに作っていると毎回作るのは大変だし、SNSではスルーされてしまうかもしれません。
リニューアルしたことで、TechRacho編集部も毎回アイキャッチ作成が楽になりSNSで表示した際の存在感も増すことができたと思います。
Webサイト・アプリ開発・デザインはBPSにおまかせください

Webサイト、システムデザイン、LP、ロゴ、チラシ、パンフレットなどのデザイン制作もまるっとご依頼いただけます。
BPSのデザインチームは「システム開発会社のデザインチーム」だからこそ、ユーザー目線を追求したデザインを可能にしています。
- 「自社に合ったシステム・アプリを開発してほしい」
- 「現行のWebサイト・システムが古いのでリニューアルしたい」
- 「自社に開発チームはいるけどデザインは外注したい」
といったご要望も、BPSが柔軟に対応いたします。
ぜひお気軽にご相談ください!











ノンデザイナー(非デザイナー)とは?
普段、デザイン制作の業務を専門として行っていない人全般を指します。
デザインを作り慣れておらず専門知識もないので、一からアイキャッチを作るために写真・フォント・色を選ぶと「イマイチ正解がわからない!」「そもそも何から手を付ければいいの?」といった人たちを想定しています。
この記事では上記のようなノンデザイナーにあたるTechRacho編集部のメンバーでも、簡単に更新が行えるように行ったことをまとめました。