初めましてこんにちは、BPSデザインチームのスギムラです。
マーベルなら断然アイアンマン派。
スパイダーマンの新作が待ち遠しい今日この頃です。シビルウォーのラストでボコボコにされた記憶が新しいので早く活躍する社長が見たいです。
入社して一年以上たっていますが、このたび記事を書くためについにTechrachoアカウントをつくりました。
ことのはじまり
先日、社内でデザイナーとコーダーで打ち合わせをしていたところ、新卒コーダーへ手順説明をしていた先輩コーダーが一言。
「(PSDデータからは)スライスで画像を書き出せばいいよ」
BPSではコーダー側でスライス作業をしているのですが、スライスで書き出ししていたんですね(その時までどう書き出ししていたかは知りませんでした)
「スライス」機能、確かに便利だし利用しているデザイナー、コーダーさんも多いんですが
もっと楽な方法、あります。
というわけで、今日はWeb制作で避けては通れない
「PSDデータからの画像切り出しをもっと楽にして時短しよう!残業も減る?みんな嬉しいphotoshopの技」
についてお話します。
目次
- そもそもスライスの何が良くないの?
- 書き出し方法その1 アクションを使って一瞬で切り抜き編
- 書き出し方法その2 画像アセットの生成編
- 結局どっちの方法が良いのか
1. そもそもスライスの何が良くないの?
スライスとはPhotoshop上で画像を切り分けて、Web用に書き出すためのツールですね。
Web制作を行っている方なら一度は使われているのではないかと思いますので、ここではスライスの細かい説明は省きます。

レイヤー効果がうまく切り抜けてない。
実際にコーディングしてみたら、「ドロップシャドウ」「光彩」などの効果が途切れててデザイナーから「画像差し替えて!」なんて指摘されたことありませんか。
透過pngを作るのが面倒
スライスだと、指定した範囲の表示レイヤーが全て書き出されますよね。透過pngを作るためには、背景にあるレイヤーをわざわざ非表示にしなければいけません。透過と透過じゃない画像が混在していたらレイヤー表示を切り替えてもう一回「web用に書き出し」なんてことも...。
画像サイズを変えて保存できない!
昨今のRetina対応(高解像度ディスプレイへの対応)、psdデータが2倍のサイズで作られていればいいのですが、2倍サイズのpsdは挙動が重くてデザイナーも嫌います。
スライスをすべてのパーツに指定する作業自体、手間がかかって面倒くさい…別に書き出さなくていいパーツまでいつの間にか書き出されている…etc
などなど。
慣れているとなんとなく「そういうもの」と思ってデメリットにも感じていない人もいるかもしれませんが、これがもっと簡単にできるのならそれに越したことはないですよね。
では次項からスライスに変わるお手軽な画像書き出し方法を2つご紹介します!
2. 書き出し方法その1 アクションを使って一瞬で切り抜き編
アクション=Photoshopの便利機能の一つ。作業を登録しボタン(またはクリック)一つで登録した作業を自動で再現してくれます。
まずはアクションに登録したい手順の詳しい内容から。
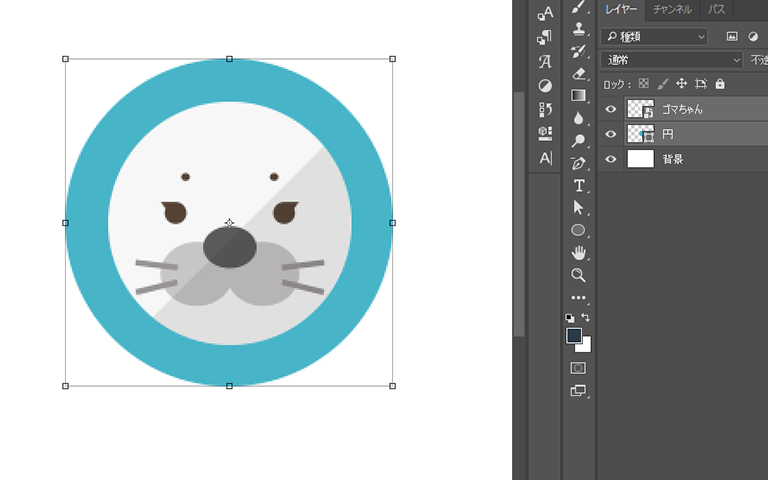
1. 切り出したいレイヤーを選択(複数レイヤー可、フォルダでも大丈夫)

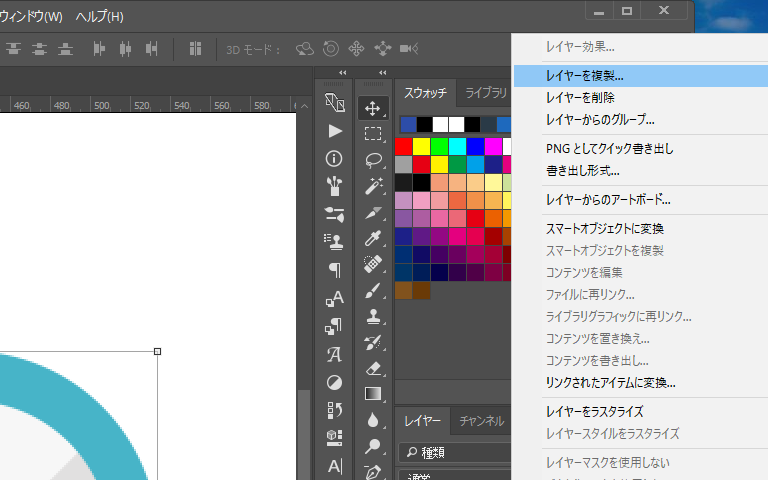
2. レイヤー上で右クリック「レイヤーを複製」

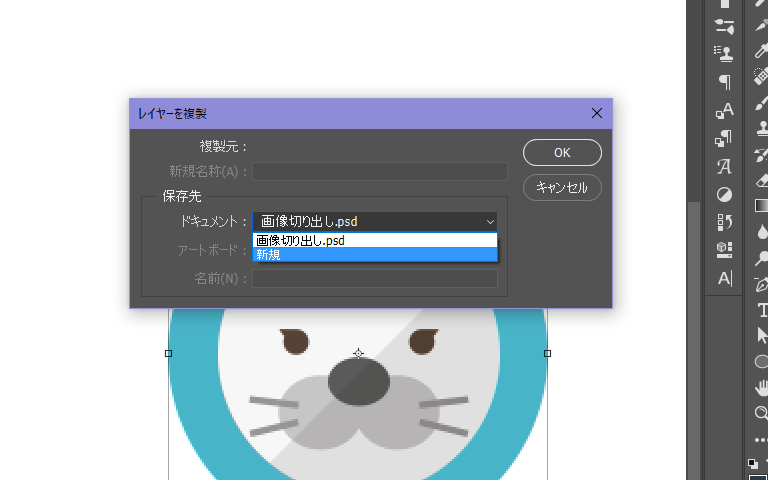
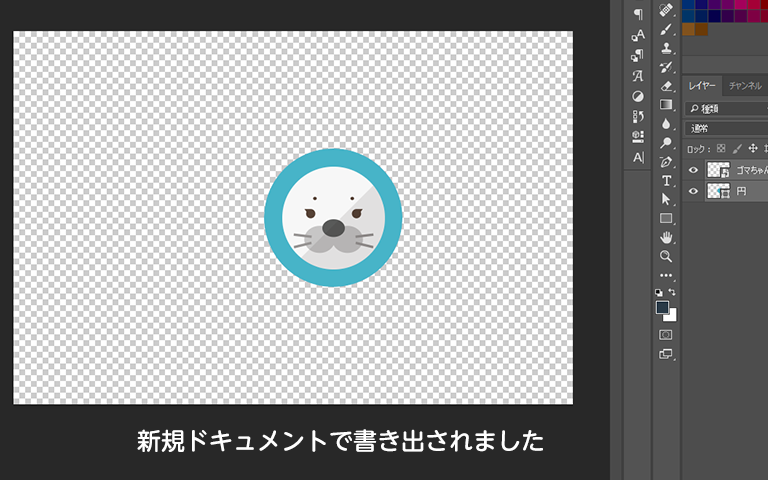
3. 「保存先項目」の「ドキュメント」を「新規」に変更して実行


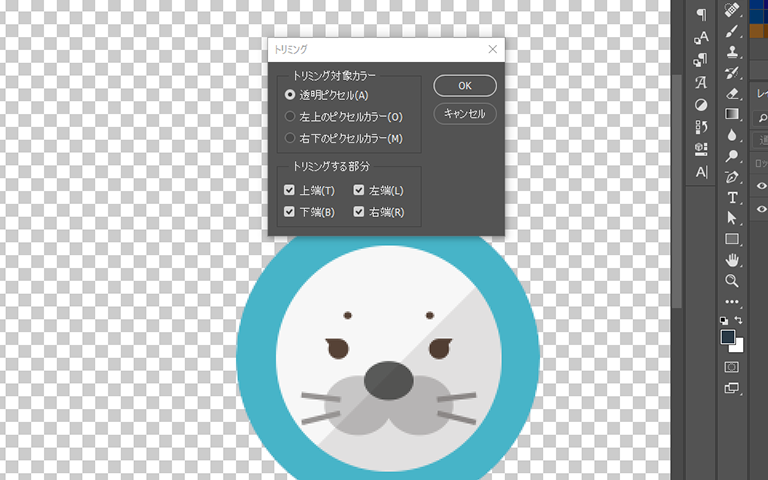
4. 「イメージ」>「トリミング」で「トリミング対象カラー」に「透明ピクセル」を選択して実行


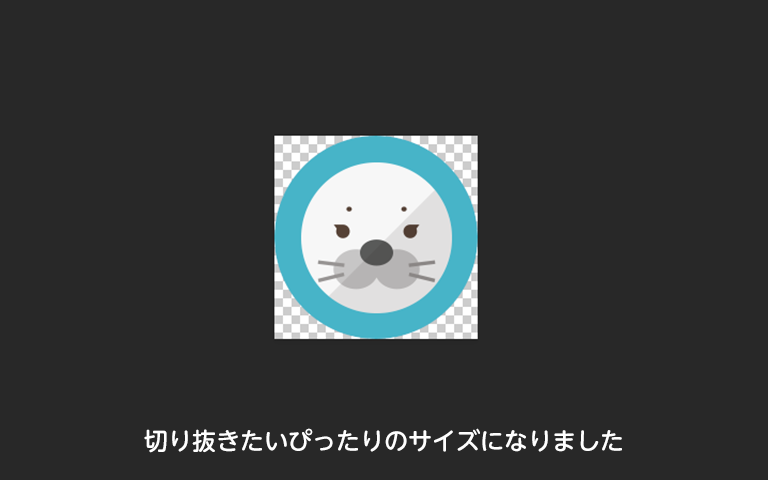
5. Web用に保存して完了
必要なファイル形式で保存して書き出し完了です。
新規作成したドキュメントは保存せず削除してしまってもOk
メリット
- 透明部分が自動で切り抜かれるので、スライス切り抜きのような手動による切り抜きミスが無い
-
レイヤー、またはフォルダごとに切り抜いているので背景のレイヤーまで一緒に切り抜かれない。透過pngを作るのが簡単!
-
手順4の後に画像解像度やサイズを変えて保存することもできる
(ベクターデータであればRetina対応用に2倍サイズにしてから保存するなど)
デメリット
- 素材の数が多い時は一つ一つ保存する必要があるので書き出しが面倒…
どうですか?簡単かつ失敗しない方法です!
逆に手間が増えてない?と思われるかもしれませんがご安心ください、前述でも書いた通り今の作業を「アクション」に登録してショートカットキー設定を行うと、この一連の動作がボタン一つで自動完了します。
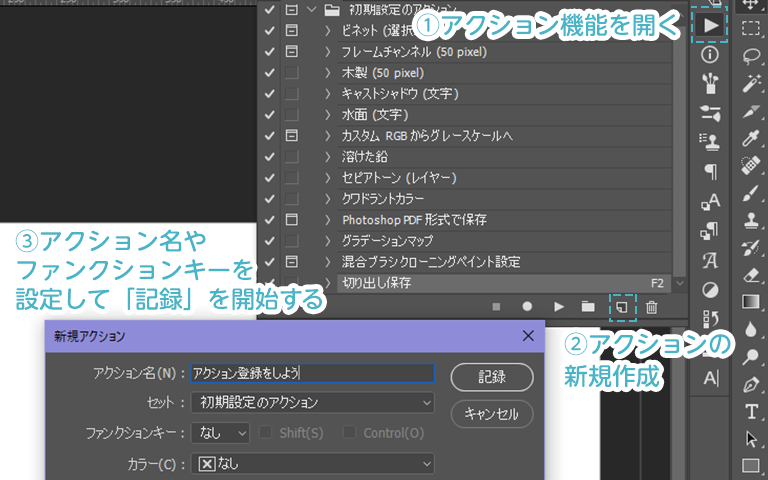
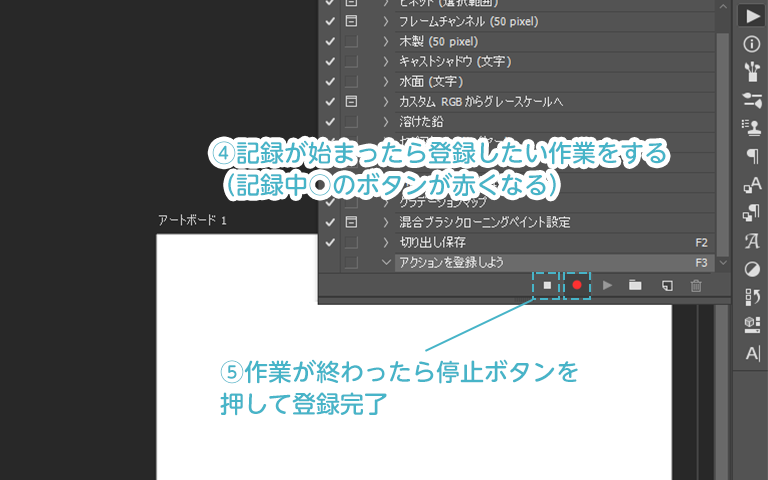
アクション登録方法


アクション機能、とても便利ですよね。画像切り出し以外にもPhotoshopで同じ作業を何度も行う時などは、ぜひ使ってみてください。
アクション登録がめんどくさい!という方はこちらからアクションを無料で配布しますのでご利用ください。Photoshop上でひらけば自動的にアクションが登録されます。
おまけ: DLしたアクションのショートカットキー登録方法
- アクション一覧を開き、登録したアクションをクリックするとアクション編集画面がでます。
- ここでファンクションキーを設定するだけ!
3. 切り抜き方法その2 画像アセットの生成編
対応バージョン:Photoshop CC
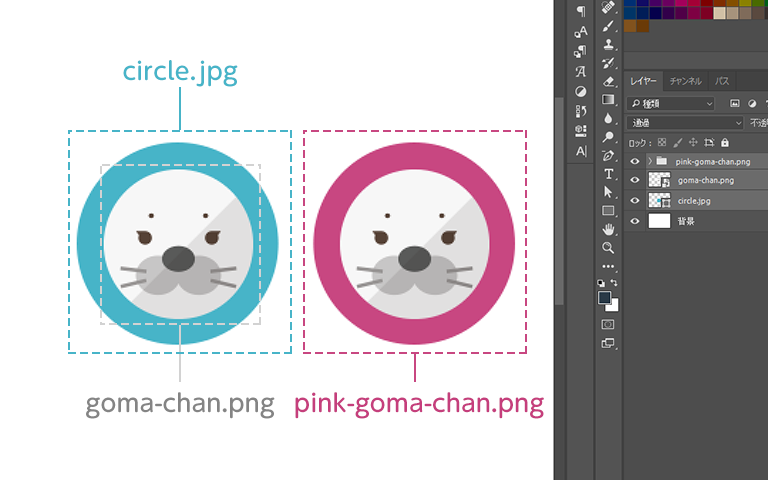
1. 書き出したいレイヤー名もしくはフォルダ名に拡張子を付ける(例:goma-chan.png)

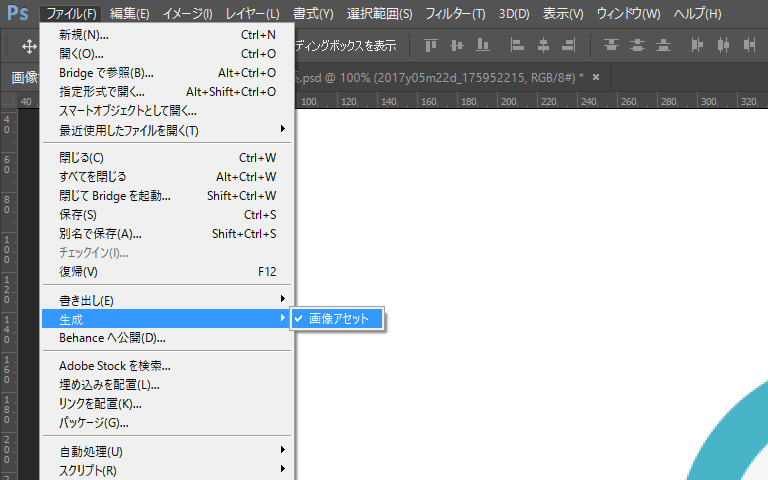
2. [ファイル]メニューの[生成]→[画像アセット]をクリック

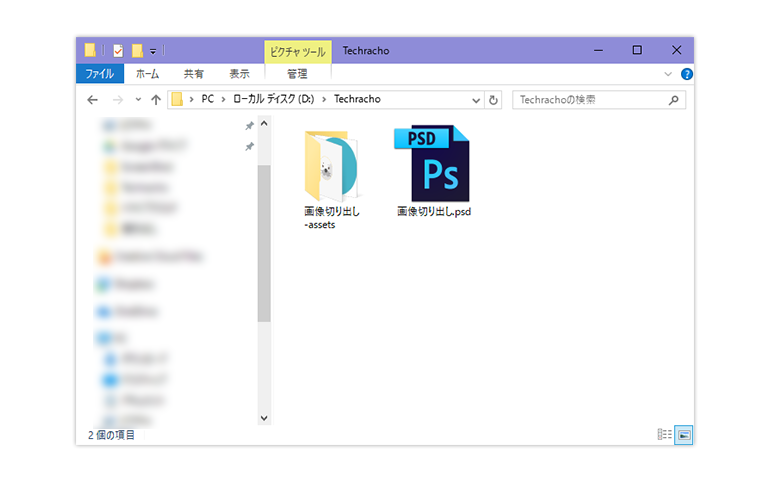
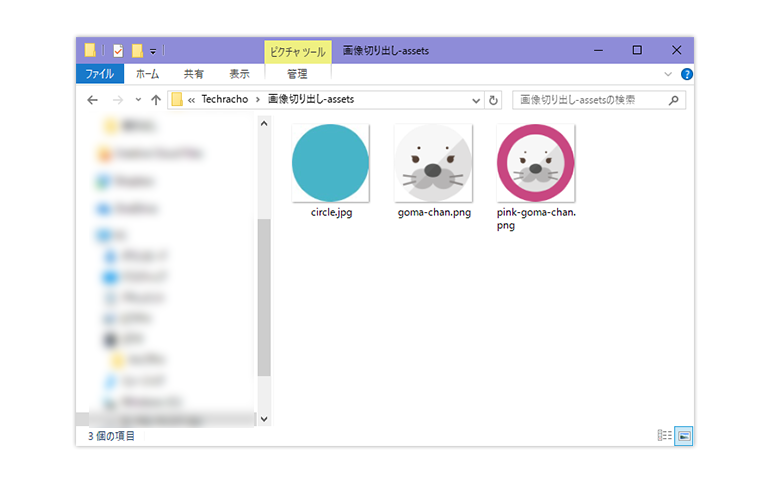
3. 作業中のPSDデータと同じ階層にフォルダが自動生成されて、「goma-chan.png」がフォルダ内に書き出される


さらに、レイヤー名を変えれば書き出し画像のサイズ・画質・枚数を変更もできます。
メリット
- 画像を一気に書き出しできる。
- デザイン制作の段階からアセットの指定をしておけば、デザイナー側が画像にしてほしいパーツがPSDデータを見れば一目でわかる。
デメリット
- psdデータを保存するたびにすべてのアセットが新しく生成されてしまうので、書き出す画像が多いと管理が大変
-
アセットを設定したあとアートボードに変換すると、書き出しエラーになる(2017年8月現在)
ちょっと致命的です。バグならば早く治ってほしいところ。 -
CS系のPhotoshopではこの機能は使えない。
社内にあるPhotoshop、特にコーダーの方が使っているものは最新版でない場合もありますよね。。 -
複数レイヤーを使って作られた1つの画像の場合、該当のレイヤーをフォルダ分けして名前をつけないといけないのでpsdに不慣れだと大変
アセットについてはこちらのAdobe公式の記事がさらに詳しく書いてありますので参考にしてみてください。画像サイズを自動的に変更して保存する方法など紹介されています。
4. 結局どちらの方法が良いのか
二つの方法はどちらもメリット・デメリットがあるので、サイトのデザインやデザイナーとどう連携するかで賢く併用するのが一番便利な方法ではないかと思います。
個人的には、photoshopに不慣れでも簡単なアクションがオススメですが、書き出す画像があまりにも多い場合は、画像のアセットなら「どこまで書き出したっけ?」とならないので便利です。
まとめと個人的な感想
いかがでしたか?
アセット生成機能も初めて知ったときはなんて便利な方法があるんだー!と思いましたがこれに頼り切るにはちょっと運用がしづらい一面も見えてきます…
ちなみに、今回アセット生成機能については結構省略して書いております。本来ならこれだけで長めの記事が書けるくらい便利な要素がたくさんあります。
そして個人的にはアクション機能の方が好きだったりします。
みなさんの運用しやすい&お気に入りの方法を見つけてストレスフリーな画像切り出しを!
今後はこういうデザイン絡みの小技やデザインチームの実績を紹介していきたいなぁと思います。それではまた何かの記事で~!デザインチームのスギムラでした。
デザインに関するお問い合わせ
キャンペーンサイトやメディアサイト、コーポレートサイト制作など、幅広く対応致します。デザインに関するお問い合わせ、ご相談は下記ページより承っております。気軽にお問い合わせください。

