こんにちは、webデザイナーのニシです。情報整理の記事を書いているのに机の上が汚かったので、今急いで片付けました。
前回は「Webデザインのための情報整理術:情報過多編」を書きました。
今回は「情報過少編」です。
クライアントからもらった情報があまりに少ない時、途方に暮れた経験ありませんか?私はあります。
そういう時どう切り抜けたか、を自分のメモがてらご紹介します。
目次
なければ作る
分解して再構築
例えば以下のような文章(117文字)があったとします。
我々webデザイナーは、この短い文章から「ランディングページ(以下、LP)1枚作って!」と依頼されることもよくあります。
無理!できない!なんてことはありません。短い文章に見えて、たくさんの情報が詰まっています。
分解・再構築をすることで、1ページ分のコンテンツに広げてみましょう。
ではまず、以下のように分解します。
・自動アカウント発行でいますぐ使えます。
・強固なセキュリティで情報を守ります。
・費用は無料プラン・有料プランがあります。無料プランは10GB、有料プランは100GBまで利用可能。
さらに見出しをつけると、
このサービスはコンシューマ向けクラウドストレージサービスです。
サービスの強み
・自動アカウント発行でいますぐ使えます。
・強固なセキュリティで情報を守ります。
料金とプラン
・費用は無料プラン・有料プランがあります。無料プランは10GB、有料プランは100GB
見出しがつくと、LP感出てきます。いい感じです。
でも、まだまだこれだけではコンテンツとして弱いですね。圧倒的に文章が足りません。
この段階で、クライアントに「こういう構成でLP作りたいから、足りない文章ください!」と言ってもいいのですが、何も出てこないことも多いです。
そういう場合は制作側で文章を補強しましょう。
文章を足す
まずは「サービス概要」
このサービスはコンシューマ向けクラウドストレージサービスです。
「コンシューマ向け」「クラウド」「ストレージサービス」というワードがありますね。
以下のような感じで、広げられるかと思います。
クラウド=「どこからでも使える」
ストレージサービス=「ファイルの共有ができる」
つなげてみると、
このサービスはコンシューマ向けクラウドストレージサービスです。
いつでも、どこからでも、マルチデバイスで、ファイルの共有ができます。
友達、同僚、顧客と、あらゆる人との情報共有にお役立てください。
ちょっと増えましたね。機能のことではなくても、使用シーンやベネフィット(可能になる事柄)を書いても説得力や便利さが出てきます。
次に「サービスの強み」です。
・自動アカウント発行でいますぐ使えます。
・強固なセキュリティで情報を守ります。
↓
自動アカウント発行(中見出し)
名前とメールアドレスを登録するだけで、今すぐにアカウント発行いたします。無料プランから始められますので、まずはお試しください!
強固なセキュリティ(中見出し)
強固なセキュリティで情報を守ります。すべてのファイルは暗号化してやりとりされるため、重要書類や社外秘情報も安心してアップロードできます。
文章から想像できる・当たり前な文章であればきっとクライアントからのNGも出ないはず。実際であれば、さらに踏み込んだ説明もできそうですが、それは企画者・開発者にしかわからないので、制作側ができるのはここまでかと思います。
最後に、「料金とプラン」ですね。
・費用は無料プラン・有料プランがあります。無料プランは10GB、有料プランは100GB
↓
無料プラン:10GB/無料
有料プラン:100GB/月額300円
ということですね。料金表の図を入れるだけで、1セクションなんとかなりそうです。
ここまでの内容をまとめるとこんな感じです。
このサービスはコンシューマ向けクラウドストレージサービスです。
いつでも、どこからでも、マルチデバイスで、人とファイルの共有ができます。友達、同僚、顧客と、あらゆる人との情報共有にお役立てください。
サービスの強み(大見出し)
自動アカウント発行(中見出し)
名前とメールアドレスを登録するだけで、今すぐにアカウント発行いたします。無料プランから始められますので、まずはお試しください!
強固なセキュリティ(中見出し)
強固なセキュリティで情報を守ります。すべてのファイルは暗号化してやりとりされるため、重要書類や社外秘情報も安心してアップロードできます。
料金とプラン
無料プラン:10GB/無料
有料プラン:100GB/月額300円
文字量も増えてきましたが、まだイマイチ・・・。
普段の仕事であれば、この段階でクライアントへワイヤーフレームとして提出し、これに沿った形で情報を埋める・足していってもらう、という進め方をします。
今回は、この段階でもなんの追加情報もない、とにかく早くページデザインを見せて欲しい、と言う要望を受けた想定で進みます。(そういったことはほとんどないですが...)
では最後の手段。デザインでなんとかしてみましょう。
デザインでなんとかする
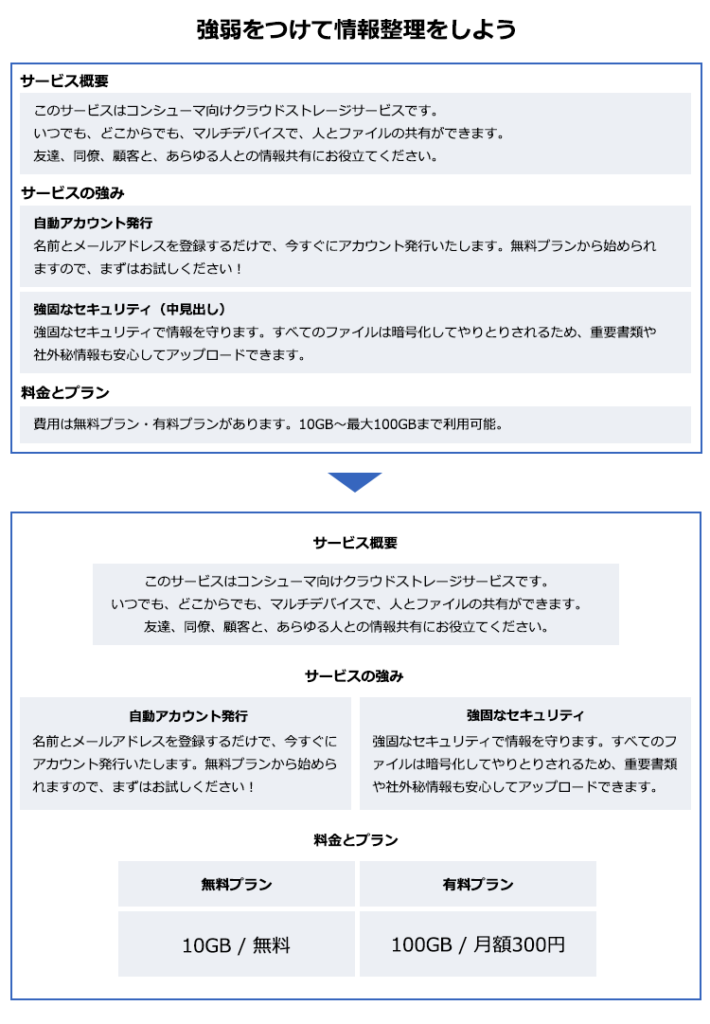
まずは前回記事の「強弱をつける」の手法を使います。

さらに画像やアイコン、英語など添えてあたかも情報量がしっかりしているように見せます。
参考:Webデザイナーがこっそり教える4つのテクニック

ついでにアカウント登録のフォームも付け加えました。デザインとしてはまだまだですが、それっぽいLPになってきましたね。ヘッダー・フッター・ヒーローイメージ(ファーストビューのデザイン)など足してブラッシュアップさせていくと立派なLPになれそうですが、今回はここまでで。
ただ見ておわかりの通り、これだと情報量がとても少ないです。正直この程度のページでは競合他社には勝てません。実際のページ制作では、ざっくりとしたワイヤーフレームを作った時点でクライアントと連携し、サービスに関する情報をしっかりヒアリングして、より良いページ制作を行います。
まとめ
最初117文字しかなかった情報から、こんなにコンテンツを膨らませることができました。
少ない情報からあれこれ妄想して文章を足すのもコツがあるんですね。慣れればこれくらいはすぐ出来るので、機会があればお試しください。ペンディングになった案件が進むかもです。
webデザインのお仕事を始めてから、デザインってつまり情報整理だな、と感じることが多々あります。情報整理がデザインのクオリティをあげることにも繋がるからです。デザインがうまくいかないな、という時は再度情報整理をするとすんなりまとまることもよくあるので、悩んでいる方は参考にしてみてください。
以上、webデザイナーのニシでした。
デザインに関するお問い合わせ
弊社では、0ベースからご相談に乗りながらのページ制作も請け負っております。
公開後の長期的な運用まで見据えた提案をさせていただきます。ページ制作のご相談はぜひ、BPSへ!

